CORS (Cross-Origin Resource Sharing) permite que los navegadores accedan a recursos ubicados en sitios diferentes a donde se está ejecutando nuestra aplicación web, bien sea para obtener datos necesarios para hacerla funcionar, o para mostrar información de forma sincronizada con otro sitio de forma directa. Por defecto, este tipo de peticiones las bloquea el navegador, por eso es necesario permitir el uso de recursos de orígenes cruzados.
Por ejemplo, si tenemos una aplicación ejecutándose en nuestra web principal https://ejemplo.com y esta, requiere cargar recursos que se encuentran en https://otrawebdeejemplo.com, el servidor de otrawebdeejemplo.com debe permitir el uso de recursos de orígenes cruzados (CORS).
Es importante recordar que el uso de recursos de orígenes cruzados requiere que la conexión se realice a de forma cifrada, es decir, las webs que van a compartir recursos requieren utilizar un certificado de seguridad válido y que esté emitido por una entidad certificadora aprobada por el navegador, como por ejemplo los certificados de Lets Encrypt o Globalsign que se ofrecen en nuestros alojamientos.
Permitir CORS
Para habilitar CORS, tan solo debemos añadir la siguiente línea en el fichero .htaccess del servidor, de donde se van a extraer los recursos que necesitamos para hacer funcionar nuestra aplicación.
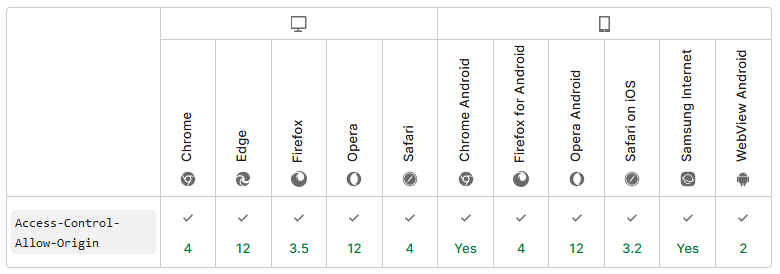
Header set Access-Control-Allow-Origin "*"Esta directiva es compatible con prácticamente todos los navegadores que se utilizan a diario, de este modo no tendrás que preocuparte de que los navegadores que empleen tus visitantes puedan bloquear este tipo de peticiones cruzadas.

Podemos encontrar explicaciones más detalladas acerca de CORS directamente desde la documentación de uno de los navegadores más empleados https://developer.mozilla.org/es/docs/Web/HTTP/CORS