
Si todavía no te has puesto a mejorar el SEO en móviles, presta atención a estos 10 consejos para posicionarte con tu web.
Es innegable que cada vez más usuarios utilizan sus dispositivos móviles para navegar por Internet. Según datos de 2023, más de la mitad del tráfico mundial se conecta a través de teléfonos y tablets, mientras que el 40 % restante lo hace a través de ordenadores de sobremesa.
Índice de contenidos
- 1 ¿Qué es el SEO para móviles y por qué es importante?
- 2 Diferencias entre SEO en móviles y en ordenadores (desktop)
- 3 ¿Cómo saber si mi web está optimizada para móviles?
- 4 10 consejos para mejorar el SEO en móviles
- 4.1 1. Usa un diseño responsive
- 4.2 2. Simplifica la navegación
- 4.3 3. Optimiza la velocidad de carga
- 4.4 4. Mantén tus recursos optimizados
- 4.5 5. Ajusta tus textos
- 4.6 6. Evita popups y elementos intrusivos
- 4.7 7. Utiliza datos estructurados
- 4.8 8. Facilita la búsqueda por voz
- 4.9 9. Ten en cuenta la geolocalización
- 4.10 10. Mantén la calidad de tu contenido
¿Qué es el SEO para móviles y por qué es importante?
SEO son las siglas de Search Engine Optimization u Optimización para motores de búsqueda, que generalmente engloba diferentes técnicas para posicionarnos lo más arriba posible en los resultados de buscadores como Google o Bing.
Nos referimos a SEO para móviles cuando en concreto queremos posicionarnos en los resultados que se obtienen al realizar búsquedas en estos dispositivos.
Si nos surge alguna duda, lo primero que solemos hacer es coger nuestro teléfono y buscar la respuesta. Esta acción la repiten miles de usuarios cada día, y es la clave de por qué el SEO para móviles es tan importante.
Google, por supuesto, está al tanto de este cambio en los hábitos de búsqueda y hace tiempo que prioriza la indexación para móviles con su llamado Mobile First. Son bastante claros al respecto: “Aunque no hace falta que tengas una versión para móviles de tus páginas para que tu contenido se incluya en los resultados de búsqueda de Google, es muy recomendable que lo hagas.“
Por estas razones, optimizar el contenido de tu web para que los buscadores lo muestren en las primeras posiciones también en móviles, te puede ayudar a ganar tráfico y posibles conversiones en tu página.
Diferencias entre SEO en móviles y en ordenadores (desktop)
El objetivo en ambos tipos de SEO es posicionarnos en los buscadores con nuestra web, pero existen unas diferencias importantes a tener en cuenta y en las que debemos fijarnos cuando creamos contenidos para uno u otro segmento:
| SEO en desktop | SEO en móviles | |
| Tipo de búsquedas | Búsquedas más detalladas usando más palabras | Búsquedas concisas y rápidas. Preferencia por resultados inmediatos |
| Tiempo | Se dedica más tiempo a la navegación e investigación de los resultados | Se suele acceder a los primeros resultados sin apenas comparaciones |
| Navegación | Con el ratón puedes moverte más ágilmente y realizar más acciones | Pulsar con el dedo dificulta realizar acciones. Mejor cuantos menos clics |
| Lectura | Los usuarios leen más detenidamente los textos. | Tiempos breves de lectura. Menor permanencia en las webs |
| Visualización | La pantalla es mayor, permite ver más contenido de un vistazo | Pantalla menor que suele requerir más scroll. Menos elementos visibles inicialmente |
Si tienes experiencia mejorando el SEO de tu web, ya puedes intuir que muchas de estas diferencias pueden influir, y mucho, en nuestro posicionamiento.
¿Es la primera vez que vas a trabajar el SEO en tu página? En este post te contamos los primeros pasos para que tu web aparezca en los resultados.
¿Cómo saber si mi web está optimizada para móviles?
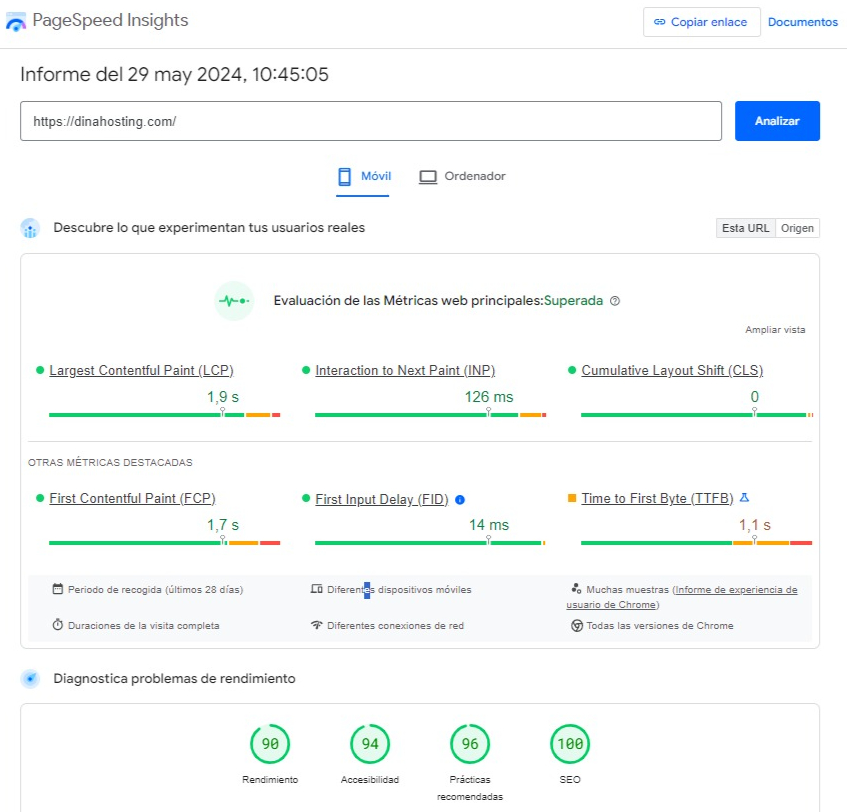
Para comprobar qué tal funciona tu web tanto en móviles como en desktop y comenzar a tomar medidas para solucionarlo, una de las mejores herramientas para utilizar es: PageSpeed Insights
PageSpeed mide el rendimiento de las URL indicándote los posibles problemas o ajustes a realizar para optimizar al máximo los tiempos de carga y otros factores.

El análisis te indica diferentes factores divididos en cuatro apartados: Rendimiento, Accesibilidad, Prácticas recomendadas y SEO. El objetivo es tener una puntuación de 100 en cada uno de ellos.
Aunque pueda parecer que solo el último apartado llamado SEO es importante para posicionar, todos ellos son fundamentales para ofrecer una buena experiencia de usuario y, por lo tanto, Google los tiene en cuenta para su ranking de resultados.
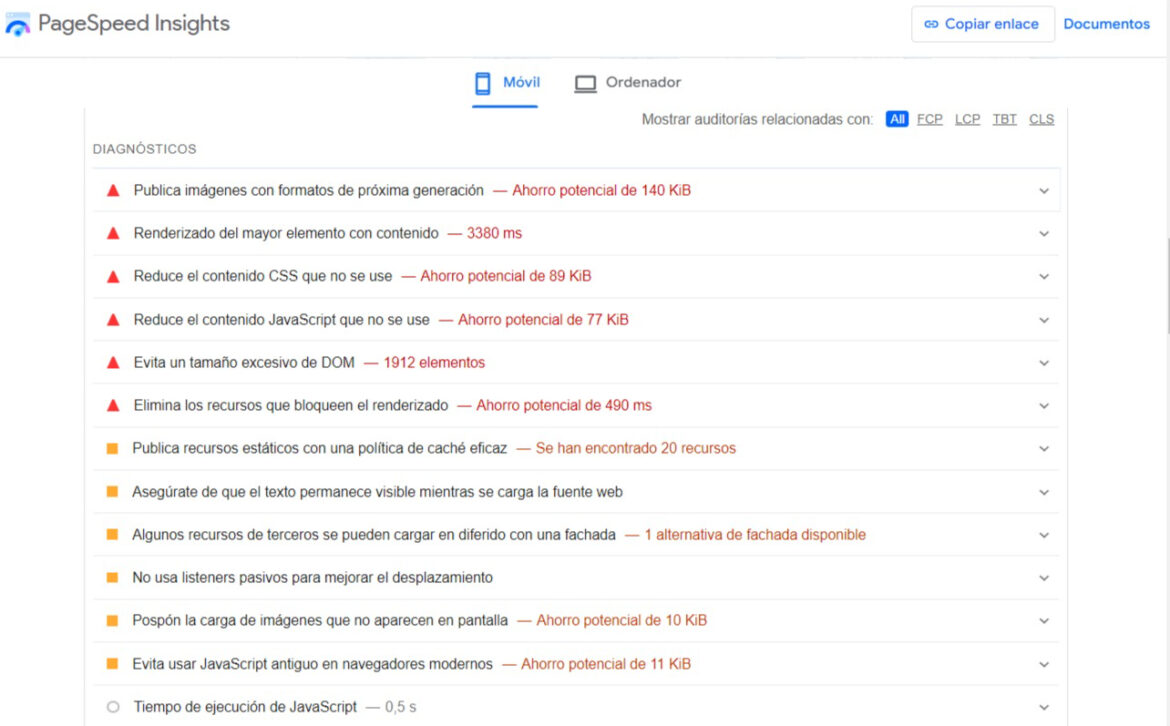
Al final de cada sección, vas a poder revisar el diagnóstico de errores que tenga tu página y las soluciones recomendadas para cada uno de ellos.

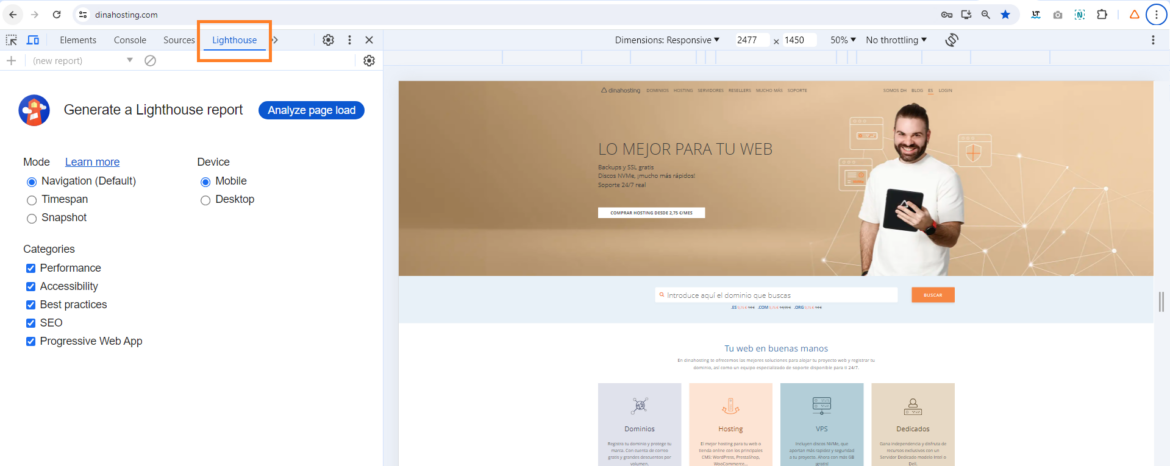
Si usas Chrome, también puedes acceder a estos análisis directamente desde el navegador. Accede a la URL que quieras analizar, haz clic con el botón izquierdo del ratón y pulsa a Inspeccionar. Por último, en el menú superior de la ventana de Inspección, pulsa en Lighthouse y ya puedes analizar tu página tanto en móvil como ordenador.

Ahora que ya has analizado tu página y tienes una visión global de las mejoras a realizar, vamos con los 10 consejos que deberás tener en cuenta si quieres que tu página escale posiciones en los rankings de dispositivos móviles.
10 consejos para mejorar el SEO en móviles
1. Usa un diseño responsive
Las páginas webs han ido evolucionando a lo largo de los años y donde antes primaban los diseños estáticos, ahora triunfa la flexibilidad.
Cualquier página a día de hoy debería ser responsive. Es decir, que su diseño se adapte a diferentes resoluciones de pantalla.
De nada sirve que te trabajes una imagen súper chula de cabecera si al entrar desde un móvil esta sale cortada. Esto suele pasar cuando tu página no tiene un diseño adaptable.
Si utilizas WordPress u otro CMS similar, crear una página responsive será mucho más sencillo, ya que solo tienes que seleccionar una plantilla o tema que tenga esta opción de adaptabilidad.
Si tu web no cuenta con una plantilla de diseño adaptable, tendrás que modificarla o cambiarla para que se ajuste a las resoluciones. Generalmente, esto requiere un trabajo de programación y el uso de media queries.
Cuanto menos pasos haya que dar para hacer una acción en tu página, mejor.

Como ya te adelantamos antes, navegar con un dispositivo móvil suele ser menos ágil que hacerlo mediante ratón dando clics.
Imagínate que tienes un ecommerce. Si para realizar una compra tienes que pasar demasiadas páginas o rellenar muchos campos en un formulario, el usuario puede cansarse y acabar pasando de comprar. Esta sensación de cansancio en la navegación suele ser aún mayor con el uso de móviles.
Simplificar todo lo que puedas los pasos para conseguir conversiones es bueno para el SEO en móviles, pero también a nivel general. Los usuarios agradecen la simplicidad y el ahorro de tiempo.
Además, también debes tener en cuenta estos otros aspectos de diseño de tu página para simplificar la navegación:
- Botones sencillos de clicar
- Menús desplegables (tipo hamburguesa o similar)
- Tipografía fácilmente legible
- Tamaños apropiados de texto y otros elementos de diseño
- Colores contrastados y espacio en blanco suficiente para facilitar la visualización
- Párrafos cortos que eviten que el usuario se pierda en la lectura
En general, seguir la norma clásica del menos es más. Premisa que funciona muy bien el mundo online 😉
3. Optimiza la velocidad de carga
Cuando buscas respuestas en tu móvil las quieres cuanto antes. Si tu página tarda mucho en cargar, los usuarios con poca paciencia pasarán a otras.
Para Google los tiempos de carga cuentan mucho. Cuando tu página tarda mucho en cargar, no solo cansa a los usuarios, sino que también tiene menor puntuación para que Google la muestre.
Por eso, si tu web va lenta, estos son algunos de los principales factores que debes de revisar:
- Servicio de Hosting: evita alojar tu web en un hosting de bajo rendimiento. Hazte con un hosting rápido y seguro para que tu página no tenga problemas de carga.
- Caché: habilita un sistema de caché para que no se carguen todos los rescursos de nuevo cada vez que acceden a tu web.
- Demasiado código: minifica los archivos JS y CSS de tu página para que pesen lo mínimo posible.
- Latencia DNS: revisa que tu proveedora de dominio tenga servidores DNS cercanos a la zona donde proviene tu tráfico, para que la latencia sea la menor posible.
- Tamaños de los recursos que usas en tu web: este punto lo desarrollamos a continuación.
4. Mantén tus recursos optimizados
Los diferentes recursos que usas en tu página deben estar adaptados a los nuevos dispositivos tanto en tamaño como en formato para evitar que tarden demasiado en cargar.
En ordenador, generalmente podemos visualizar las imágenes en resoluciones más grandes que en móvil. Por tanto, las imágenes que cargues en la versión móvil de tu web deberían ser de partida más pequeñas y estar ajustadas para no ralentizar la carga.
Hoy en día existen formatos de imagen de nueva generación como WEBP, SVG o WEBM para vídeo, que ajustan y mucho el peso de las imágenes.
Si tienes tu web montada en WordPress, sus últimas versiones ya incorporan una opción para optimizar directamente los tamaños, a la que puedes acceder desde Ajustes > Medios. Si quieres ir más allá y automatizar más aún el escalado puedes probar con alguno de estos plugins: EWWW Image Optimizer o Smush Image Optimization.
Nota: no te pases con la reduccion de tamaño, las imágenes deben visualizarse correctamente en todos los dispositivos 🙂
5. Ajusta tus textos
El tamaño de las pantallas de los dispositivos más pequeños hace que en algunos casos los textos puedan no verse completos.
También, si escribes mucho texto o párrafos muy largos y tienes un formato ajustable para móviles, puede provocar que haya demasiado scroll.
Es recomendable reducir el tamaño de nuestros textos para que se vean correctamente en dispositivos móviles, o buscar soluciones intermedias que permitan mostrar extractos ampliables que faciliten la visualización.
El ajuste de textos aplica de igual manera a las metaetiquetas SEO.
Aunque no hay una medida fija, ya que el tamaño de pantallas varía según el móvil/tablet que se utilice, de guía puedes tomar esta referencia: los títulos se verían completos con unos 60 caracteres y las descripciones con unos 90.
Ten en cuenta que el tamaño de los títulos y descripciones recomendadas (en desktop) supera este formato, y si son demasiado largas saldrán cortadas, por eso mejor si pones la información importante al principio.
Las metaetiqutas de título y descripción no varían entre dispositivos, deben ser iguales tanto en móviles como en ordenadores.
Por norma, ser claro y conciso en tus textos es mejor para los usuarios de móviles. Tanto por el perfil de búsquedas que se suelen realizar como por comodidad a la hora de verlo en una pantalla reducida.
6. Evita popups y elementos intrusivos
Las ventanas emergentes o popups pueden ser una solución de marketing muy efectiva en algunos casos, pero suelen ser bastante incordio en pantallas pequeñas.
Es posible que alguna vez te haya pasado en tu teléfono, que navegando por una página te sale una ventana que no puedes cerrar. Eso es debido a que ese popup no está pensado para resoluciones de móviles.
Los banners publicitarios o ventanas con avisos, ocupan demasiado espacio y especialmente en teléfonos móviles no suele sobrar sitio en la pantalla.
Por este motivo, es conveniente limitar el uso de este tipo de recurso a las visualizaciones en desktop. En móviles es mejor recurrir a CTA clásicos que vayan integrados en el diseño.
7. Utiliza datos estructurados
Seguro que en más de una ocasión, cuando haces una consulta a tráves del buscador de tu móvil te ha salido la respuesta directamente en un fragmento destacado.
O cuando buscas una receta te salen los ingredientes, o si buscas comparar dos productos te sale una tabla con sus características… Toda esta información Google la muestra en parte gracias a que se ha etiquetado correctamente el contenido con datos estructurados.
Los datos estructurados son fragmentos de código que ayudan a los motores de búsqueda a clasificar el contenido para mostrarlo en los resultados.
En Schema.org se recopilan todos los datos estruturados estandarizados.
Si no controlas de programación para añadir estos datos estructurados en el código, Google facilita su incorporación con su Asistente para el marcado.
Y como sabes en WordPress, hay plugins para todo y para esto también. Aquí te ponemos algunos: Schema, Easy Schema o Yoast SEO.
8. Facilita la búsqueda por voz
Son bastantes los usuarios utilizan los gestores de voz para acceder a la información, realizar preguntas específicas o buscar datos actuales o de zonas concretas en sus teléfonos.

Los asistentes virtuales como Alexa, Siri o Cortana contestan a las consultas que se les hacen con mayor o menor precisión apoyándose en los contenidos indexados online.
Es posible que en adelante con el repunte de la inteligencia articial y las tecnologías tipo Chat GPT, los asistente virtuales tengan un nuevo tirón.
Por este motivo no está de más tener en cuenta la búsqueda por voz a la hora de trabajar el SEO para móviles.
Sigue estas pautas si quieres aparecer con tu web este tipo de búsqueda:
- Incluye y responde a preguntas sencillas en tus contenidos
- Usa lenguaje natural en tus textos
- Investiga cuales son las consultas más habituales en tu sector
- Añade datos concretos de tus productos/servicios
- Ofrece información actualizada o local
9. Ten en cuenta la geolocalización
Es muy frecuente en móviles tener activada la geolocalización para que los contenidos y resultados que nos salgan sean de nuestra zona.
Especialmente si tienes un negocio local, es conveniente que dejes claro tu ubicación para que te encuentren los usuarios que te busquen en esa zona.
Para ello, puedes empezar por incluir tu empresa en Google My Business. De esta forma tu negocio quedará perfectamente ubicado y se visualizará en los navegadores de Google Maps.
Por otro lado, incluir bien claro en tus contenidos donde estás o donde vendes, o usar palabras clave enfocadas tipo “zapatos Sevilla”, “mejor pan de Lugo”, “flores de Cuenca”, te puede ayudar y mucho a posicionarte en el territorio que te interese.
¿Quieres dejar bien claro de donde eres en el nombre de tu web? Hazte con un dominio territorial. En dinahosting contamos una gran variedad de extensiones territoriales: .madrid, .barcelona, .gal, .eus, .cat… ¡Pásate por nuestra sección de Dominios para ver todas las opciones!
10. Mantén la calidad de tu contenido
Por último y no menos importante, debes ofrecer la misma calidad de contenido en ambas plataformas, móvil y desktop.
Google penaliza si muestras, por ejemplo, menos contenido en una página en su versión para móviles, ya que detectará que estás ofreciendo menos información a los usuarios que accedan con su teléfono.
Es decir, puedes variar el diseño y hacerlo adaptable, pero la información que muestres sobre tu marca o productos debe ser la misma en ambos formatos.
Ten siempre muy presente que quiere el público al que te diriges para dar respuesta a sus necesidades y que tu web o negocio les resulte de interés.
Todas las recomendaciones SEO son eso, recomendaciones. Si hay algo realmente importante para Google es que ofrezcas contenido de calidad.
Si los usuarios perciben tu sitio como relevante, Google también lo hará.
Y hasta aquí nuestras recomendaciones para ayudarte a mejorar el SEO en móviles en tu web. ¿Ya las has puesto en práctica? ¿Añadirías algún punto al listado? ¡Te leemos en los comentarios! 🙂





Deja una respuesta