Actualizado el viernes, 3 noviembre, 2023
Conocer cómo utilizar las metaetiquetas SEO te vendrá muy bien para ayudarte a escalar posiciones en los buscadores y que tu web tenga más visitas.

SEO son las siglas de Search Engine Optimization u optimización para herramientas de búsqueda, como son Google, Bing o Yahoo. Es decir, el SEO consiste en mejorar nuestros contenidos para que los buscadores posicionen nuestra página lo mejor posible. Cuanto mejor sea nuestro posicionamiento, mayores serán las posibilidades de que los usuarios nos encuentren y accedan a nuestro sitio.
Para conseguirlo entran en juego muchos factores, entre ellos uno de los más importantes son las metaetiquetas.
Si todavía estás empezando a trabajar el posicionamiento de tu web, te recomendamos que le eches un ojo al post ¿Qué es el SEO y por qué lo necesito?
Índice de contenidos
¿Qué son las metaetiquetas SEO?
Las metaetiquetas SEO o meta tags, son datos que se introducen en el código HTML y que aportan información extra muy útil para los buscadores y los rastreadores que generan los resultados.
Las metaetiquetas pueden ser visibles o no para el usuario, pero la mayoría de ellas puedes verlas si inspeccionas el código de la página.

¿Por qué son tan importantes las metaetiquetas?
Porque la información que muestran es de las primeras que leen los rastreadores que acceden a las páginas y condicionan en buena medida cómo sale la web en los resultados.
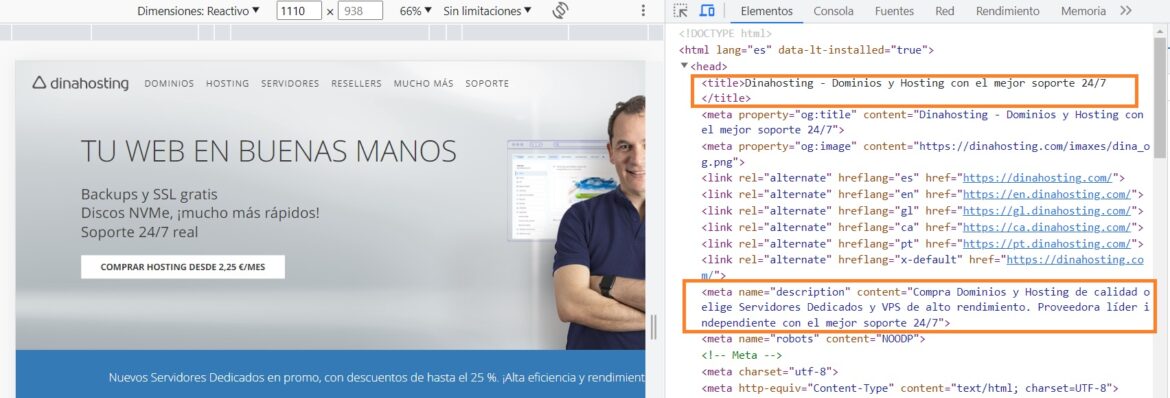
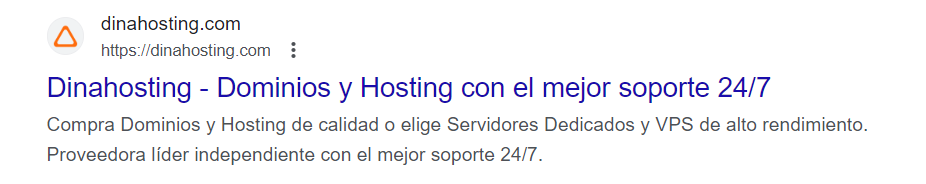
Así se ve, por ejemplo, la página de dinahosting en un resultado de búsqueda orgánica en Google:

Como ves, el resultado coincide con las metaetiquetas de título y descripción señaladas en la imagen anterior. Por este motivo, este tipo de etiquetas son tan importantes para el posicionamiento.
Además de estas existen otras muchas metaetiquetas SEO, te describimos las principales a continuación.
Principales metaetiquetas SEO
Etiqueta Title
La etiqueta title es el título que se muestra en la pestaña del navegador y también en la primera línea del resultado, si tu página aparece para alguna búsqueda.
El meta title se añade en el apartado <head> con la siguiente estructura:
<title> Metaetiquetas SEO: guía para saber utilizarlas correctamente | dinahosting </title>
Te recomendamos que el meta title sea breve, entre 50 y 70 caracteres, descriptivo y contenga palabras clave relacionadas con el tema de la página.
Meta Description
La meta description tiene como objetivo resumir el contenido de la página. Al igual que en el title, es conveniente que incluya palabras clave. Así, le decimos al rastreador para que tipo de resultados nos interesa que aparezca nuestra web.
El texto que pongas en la meta description debe estar entre los 110 y 160 caracteres. De esta forma te aseguras que sea suficiente y se vea bien en los resultados de búsqueda.
En el código, también se coloca en el <head> con el siguiente formato:
<meta name="description" content="Aprende a utilizar las metaetiquetas SEO y sácale un mayor rendimiento a tu web escalando posiciones en los buscadores.">
Etiquetas de encabezado H1, H2, H3…
Las etiquetas de encabezado sirven para jerarquizar el contenido de tu página, priorizando unos temas sobre otros, a la vez que ayudan a facilitar la lectura.
Se van colocando en los títulos de los contenidos a medida que desarrollamos una página.
- H1 (tema principal)
- H2 (subtemas secundarios)
- H3 (otros apartados)
- H2 (subtemas secundarios)
El H1 tiene que ser único y puede coincidir con el title de la página, pero ojo, no son lo mismo. El title se muestra en los resultados, mientras que el H1 solo indica el encabezado principal de la página.
Los H2, H3, H4… pueden ser más de uno y lo correcto es que no puede haber etiqueta H3 sin existir al menos una H2 previa y así sucesivamente.
En esta página nuestra distribución de encabezados es la siguiente:
<H1> Metaetiquetas SEO: guía para utilizarlas correctamente y posicionar tu web</H1>
<H2> ¿Qué son las metaetiquetas SEO?</H2>
<H3>¿Por qué son tan importantes las metaetiquetas?</H3>
<H2>Principales metaetiquetas SEO</H2>
<H3>Etiqueta Title</H3>
<H3>Meta Description</H3>
...
Etiqueta alt
El alt es una etiqueta descriptiva de las imágenes. Su finalidad es explicar en ella lo que se muestra en cualquier soporte gráfico.
Es importante poner siempre esta etiqueta porque ayuda mucho en la usabilidad de tu sitio. Las personas con problemas de visión, suelen utilizar lectores de pantalla que les dictan lo que ponen estos textos.
La usabilidad puntúa mucho en SEO. Facilitar la navegación de los usuarios es clave para que Google te ponga más arriba en los resultados.
Las etiquetas alt tiene el siguiente formato:
<img src="correo-dinahosting.jpg" alt="persona sujetando cartel con un gráfico de correo electrónico">
Los alts se colocan siempre dentro de elementos tipo <img> como atributos.
Las imágenes tienen también título y descripción, que pueden ser similares al alt, pero su función es distinta. Te ponemos un ejemplo:

Título de la imagen: Correo profesional dinahosting
Descripción: Nuevo servicio de correo profesional disponible en dinahosting
Etiqueta alt: persona sujetando cartel con un gráfico de correo electrónico
Como ves, el alt es una descripción literal de lo que aparece en la imagen, mientras que el título y la descripción, pueden ser más generales u orientados a un fin, en este caso anunciar un nuevo servicio.
Etiquetas canónicas
Las etiquetas canónicas se utilizan para indicar a los rastreadores cuál es la página principal cuando tienes muchas páginas parecidas.
Por ejemplo, si tienes un catálogo de productos con muchas páginas con referencias diferentes para cada tamaño o color, es habitual que indiques como canonical la página inicial, sin todos los parámetros que añadiría cada atributo.
También es habitual indicar la canonical, cuando tienes dos URL para un mismo sitio o para priorizar una página sobre otras con contenido muy similar. Su objetivo es jerarquizar y dar mayor prioridad a la página señalada como canonical.
La meta etiqueta canonical se pone en la página secundaria indicando la página principal y su formato es el siguiente:
<link href="https://dinahosting.com" rel="canonical">
Etiqueta robots
La etiquetas robots permite decirle al rastreador si queremos que indexe o no una página o si queremos que siga un determinado enlace.
Por defecto, todas las páginas se indexan y todos los enlaces son seguidos por los rastreadores. En determinados casos esto puede no interesarnos, de ahí que exista esta etiqueta.
Por ejemplo, si tienes contenido duplicado en tu web, es interesante que a una de las URL le asignes un robots noindex para evitar que Google indexe ambas y te penalice. Otro ejemplo, si enlazas a alguna página externa en tu web, puede indicarle al rastreador que no lo siga con un robots nofollow.
Como ves, esta metaetiqueta SEO actúa con URL puntuales y es muy útil para realizar ajustes en tu página y guiar a las arañas por tu sitio.
Su estructura es la siguiente:
<meta name="robots" content="nofollow">
El tag robots puede ir acompañado de las siguientes indicaciones:
- index: se indica que la página debe indexarse. Esta instrucción no es necesaria, ya que por defecto se indexan todas las páginas.
- noindex: no se indexa la página. Es decir, no se mostraría en los resultados de búsqueda.
- follow: los bots de rastreo seguirían todos los enlaces de la página. También es una acción que se hace por defecto, aunque existe la etiqueta como tal, no es necesario usarla.
- nofollow: le dice a los rastreadores que no sigan ningún enlace de la página.
- none: sería una opción abreviada para indicar que una página es nofollow y noindex.
Adicionalmente a esta etiqueta, existe el archivo robots.txt donde también puedes controlar la indexación de tus URL. Se trata de otra herramienta útil para el SEO, pero ambos elementos, la metaetiqueta y el archivo .txt, son diferentes y funcionan independientemente el uno del otro.
Etiquetas Open Graph
Las etiquetas Open Graph u “og:” se utilizan para indicar cómo queremos mostrar nuestro contenido en redes y otras páginas externas.
Directamente, no influyen en nuestra página, pero ayudan a controlar cómo queremos aparecer. Si no se indica nada en estos apartados, nuestros contenidos se mostrarán con la primera imagen/texto que detecte la red.
<meta property="og:type" content="web" /> <meta property="og:title" content="título de la URL" /> <meta property="og:description" content="descripción del contenido de la URL" /> <meta property="og:image" content="https://URL/imagen.jpg" /> <meta property="og:url" content="URL" />
Por ejemplo, así se vería nuestra web dinahosting.com al compartirla en Facebook:

La imagen, título y descripción que se muestran están asignados en las etiquetas tipo Open Graph.
Meta Keywords*
Esta etiqueta está en desuso, ya que ahora los buscadores detectan las keywords o palabras clave automáticamente en el contenido.
Antes era conveniente indicar con una metaetiqueta las keywords principales de las páginas, pero ahora ya no es necesario.
Google ignora desde hace tiempo este recurso, ya que se usaba incorrectamente especialmente por webs de spam, añadiendo palabras clave que no se correspondían con el sitio.
¿Cómo añadir etiquetas SEO a tu web?
Si controlas de programación, puede añadir las etiquetas SEO directamente en el código de la página. Muchas de ellas, como el meta title, description o los og:, se colocan el apartado de encabezado o <head>. Las etiquetas alt se colocan como atributo en las imágenes <img>.
Si, por el contrario, estás empezando, lo mejor es que las introduzcas a través de un gestor de contenido como pueden ser WordPress o PrestaShop.
Accediendo a las propiedades o ajustes de página puedes editar las principales metas. Los alts generalmente, puedes añadirlos también desde los menús de propiedades de la imagen.
Si quieres tener un mayor control, en WordPress te recomendamos que utilices el plugin Yoast SEO, que te ayudará dinámicamente a mejorar los contenidos de tu página para los buscadores.
Apuntes finales
Las metaetiquetas son una parte muy importante del SEO que ayuda a completar tu página y hacerla más accesible para los rastreadores, pero no olvides que lo que debes priorizar siempre es ofrecer un contenido de calidad para tus usuarios.
Al final, las reglas de Google van cambiando y más si cabe ahora con los avances en IA, pero, si tu página es de interés, tu público se mantendrá y te hará más relevante en la Red.
Las metaetiquetas te ayudan a posicionar tu contenido, que es lo que realmente importa.
Y tú, ¿utilizas las metaetiquetas? ¿Tienes tu web optimizada para el SEO? ¡Te leemos en los comentarios! 🙂





Deja una respuesta