Actualizado el viernes, 18 noviembre, 2022
Un CTA, Call to Action o llamada a la acción es un botón interactivo creado para que tus usuarios realicen una acción determinada en tu web: completar una compra, visitar una página de contacto, descargar un documento, etc.
Por su importancia dentro de la página, tienen que destacar por encima de cualquier otro elemento visual. Cuanto mejor diseñados estén, más conversiones conseguirás.
En las siguientes líneas te damos algunos consejos de diseño para conseguir los mejores CTA.
Índice de contenidos
Consejo 1: que se vea que son clicables
Parece muy evidente, pero en ocasiones utilizamos ciertos estilos en nuestros botones que los alejan un poco su función.
Cuando tengas terminado tu diseño, repasa y comprueba que se entienda perfectamente que es un botón. En este caso, siempre mejor pecar de evidente que de discreto. Si necesitas consejos para diseñar botones accesibles y atractivos pásate por el post.

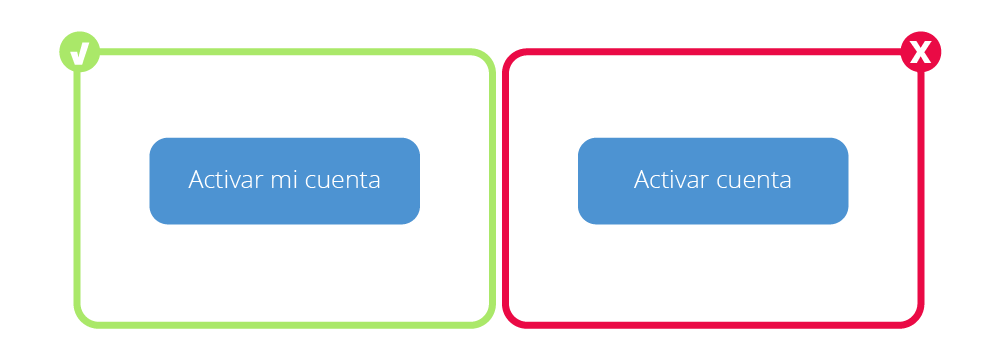
Consejo 2: usa la primera persona
Hay estudios que indican que los botones con mensajes en primera persona generan un 90 % más de clics que el mismo mensaje en segunda persona. Utilízala siempre que puedas.

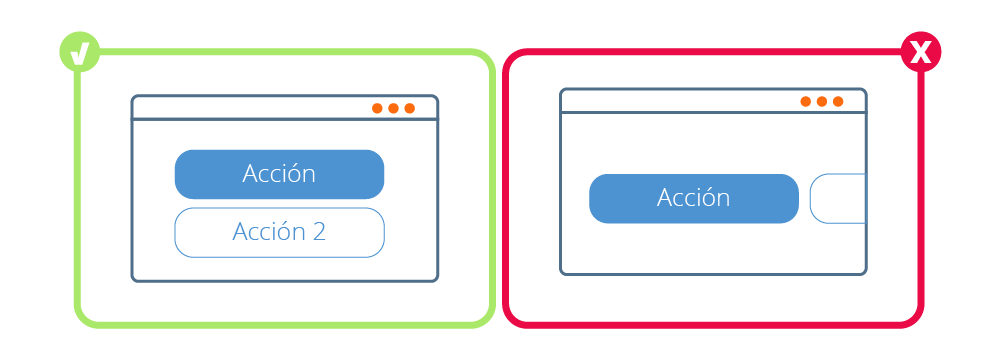
Consejo 3: ¡el responsive!
Como ya te habrás dado cuenta, en la era digital en la que estamos no tiene ningún sentido crear un diseño que no se adapte a dispositivos móviles. Asegúrate de que tus CTA sean usables, estén visibles y de que no desborden en las pequeñas pantallas.

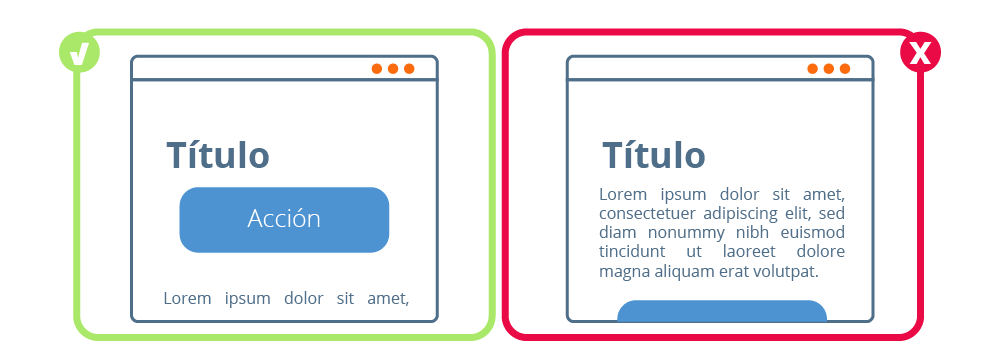
Consejo 4: el botón encima de la descripción
Como comentamos, los CTA son fundamentales para las conversiones de una web, por ello cuanto antes sean visibles mejor. Aunque la tónica general al estructurar la información suela ser título, descripción y botón, por su importancia y para favorecer la lectura rápida se aconseja anteponer los CTA a la descripción. De esta manera siempre te asegurarás de que sean visibles en dispositivos pequeños.

Consejo 5: crea sensación de urgencia

Utiliza vocativos, exclamaciones o referencias temporales que generen urgencia: compra ya, compra ahora, solo hoy… Con este tipo de recursos generarás sensación de celeridad y ayudarás a agilizar las decisiones de compra.
Los CTA son especialmente necesarios en las tiendas online, donde el objetivo número uno es conseguir ventas. Si aún no tienes tu tienda, recuerda que puedes crear tu tienda online aprovechando las ofertas en Hosting para crear una tienda WooCommerce como los descuentos en hosting PrestaShop.
¿Qué te han parecido estos consejos? ¿Los vas a aplicar en tu web? ¡Te leemos en los comentarios!






Deja una respuesta