Actualizado el miércoles, 24 diciembre, 2025

En la primera parte de nuestro tutorial sobre cómo migrar tu web de Wix a WordPress vimos cómo hacerte con tu dominio y hosting, y cómo exportar e importar el contenido almacenado en Wix para poder usarlo en tu nueva web en WordPress.
En esta segunda entrega nos toca crear las páginas de tu sitio e instalar los plugins necesarios para que funcione correctamente. ¡Vamos allá!
Índice de contenidos
Crea las páginas de tu web
Lo primero para mover tu web de Wix a WordPress es acceder con tus claves para crear las mismas páginas que tenías en tu Wix.
Importante: hay ciertas páginas (como tienda, carrito, política de privacidad, etc.) que se crean directamente con el plugin de comercio electrónico WooCommerce, que vamos a instalar más adelante. Por lo tanto, no es necesario que crees ahora todas las páginas, solo aquellas que sean estáticas y que conformen la estructura básica de tu web. Nos referimos a la portada, el quiénes somos, la página de contacto, etc.
En el caso de Samuel, de Comodoro Pedales, las páginas estáticas que necesitaba crear eran Inicio, Pedales personalizados, Sobre nosotros y Distribuidores. Se corresponden con las páginas estáticas clásicas que te puedes encontrar en cualquier web.
Para crear una página en WordPress, dirígete al menú de administración de la izquierda y ve a Páginas > Añadir nueva.

Aquí tendrás que:
- Añadir un título para cada una de las páginas que crees. Por ejemplo: Home.
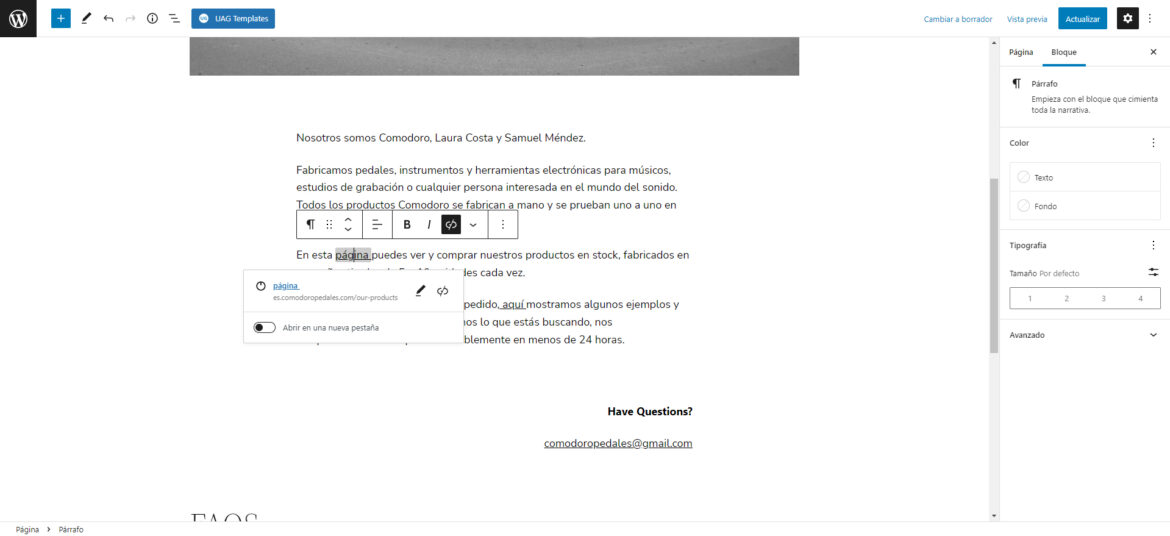
- Copiar y pegar en el cuerpo de la página el texto que tenías en Wix. En el caso de que tuvieses links o negritas, puedes añadirlos también desde este editor.

- Introducir en cada página las imágenes correspondientes. Te recordamos que ya las has importado y que las tienes en tu galería de medios para poder añadirlas a la página. Lo que puedes hacer ahora es aprovechar para ir añadiendo a cada una el atributo ALT correspondiente (la descripción de la imagen, que garantiza la accesibilidad de la información).
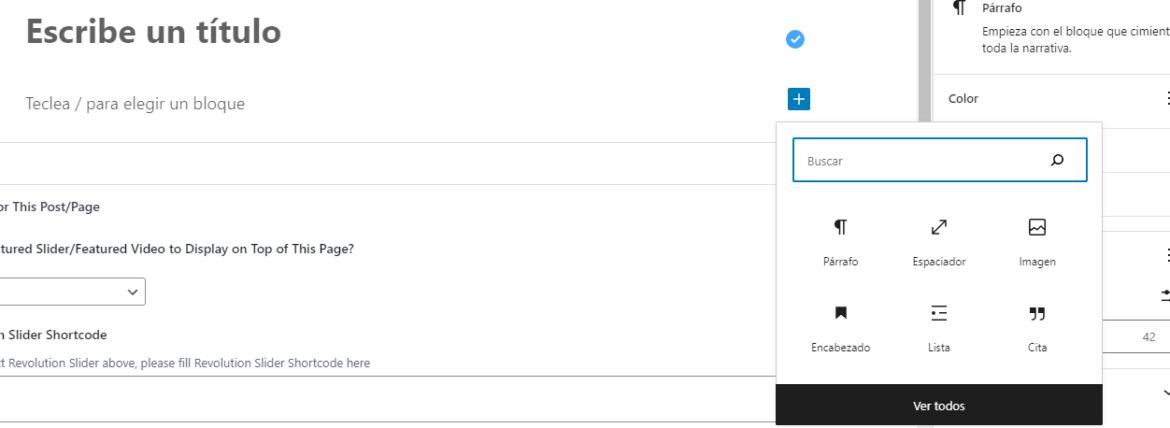
Para añadir una nueva imagen, tan solo tienes que hacer clic en el símbolo de + que tienes a la derecha, elegir Imagen, entrar a la Biblioteca de medios, y seleccionar desde ahí la que te interese. El atributo ALT se introduce en el campo que pone Texto alternativo.

Configura los Ajustes de lectura
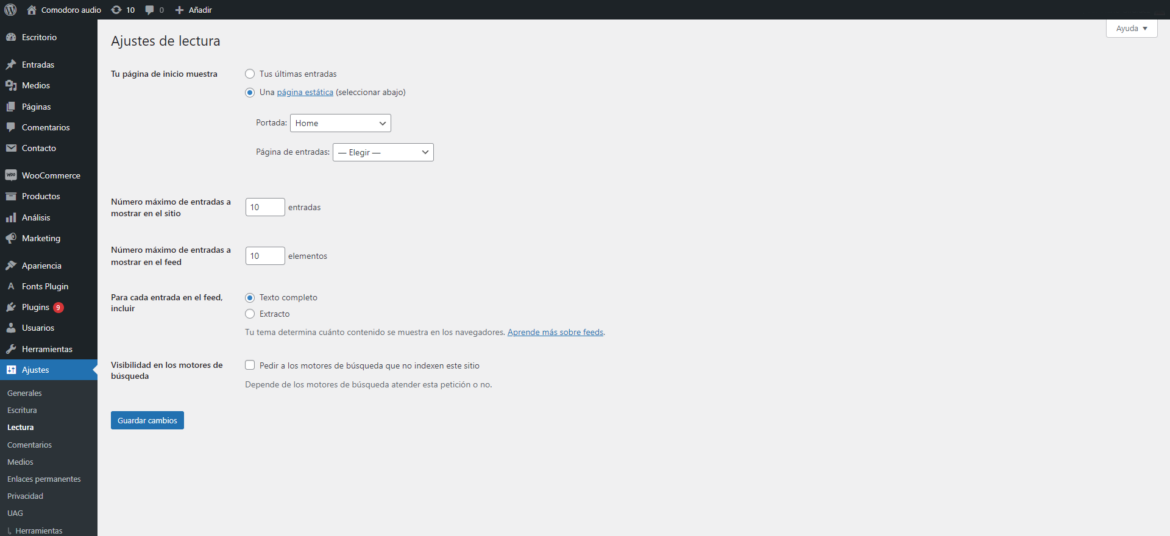
Una vez tengas tus páginas iniciales creadas, te toca configurar los Ajustes de lectura, para que cuando alguien entre a tu dominio vea directamente la página de Portada / Home / Inicio que hayas creado.
Para eso, accede al menú de administración de la izquierda y ve a Ajustes > Lectura. En el apartado Tu página de inicio muestra, elige la opción Una página estática. Luego en el desplegable Portada eliges la página que quieres que funcione como tal. Guarda los cambios, y listo.

Esta es la opción más habitual, pero si quisieras seleccionar como página inicial cualquier otra, también podrías.
Con esto ya tenemos la estructura básica de la web. Ahora vamos a instalar el plugin WooCommerce, para que comiences a disfrutar de todas las funcionalidades de tienda.
Instala WooCommerce
Para reproducir los comportamientos de tienda que tenías en Wix, en WordPress lo haces mediante plugins. En este caso queremos replicar una tienda online, por lo que instalamos WooCommerce.
Ve al menú de la izquierda, y en el apartado Plugins haz clic en Añadir nuevo. Escribe WooCommerce en la barra de búsqueda de la derecha e instálalo.
Te recomendamos que te ayudes del Asistente de Configuración, que te irá guiando para que vayas definiendo los elementos básicos que conformarán tu tienda: dirección, moneda, tipo de productos que vas a vender, formas de pago, etc. Aquí tienes explicadas paso a paso cada una de las opciones del Asistente.

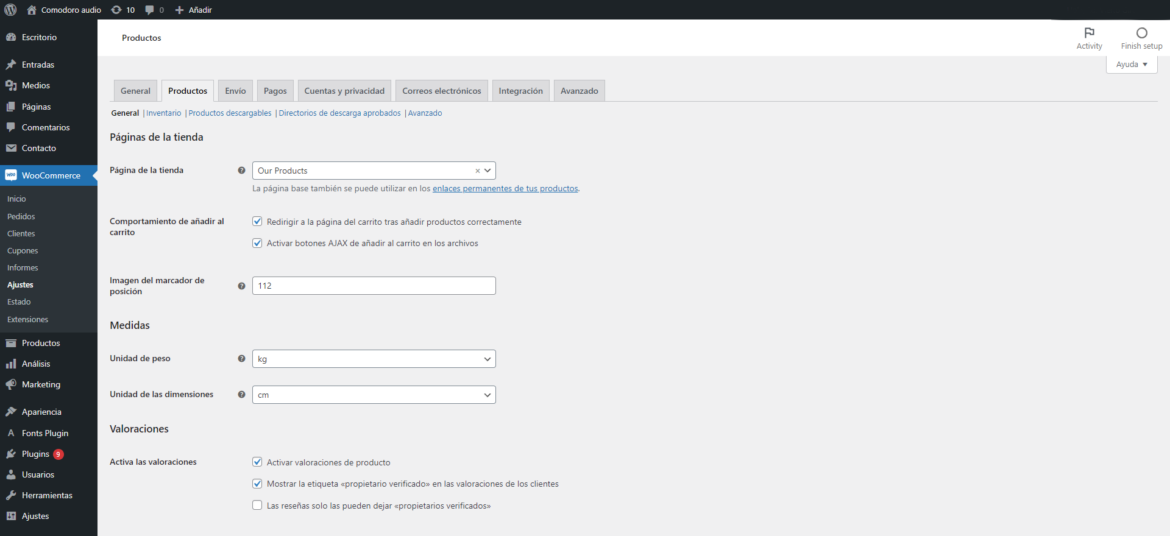
Al terminar, te recomendamos que visites el apartado de WooCommerce > Ajustes, para completar todas las opciones extra de configuración que te ofrece WooCommerce. En función del tipo de tienda que tengas, te interesará más centrarte en unas o en otras cuestiones referidas al envío, métodos de pago, etc.

Te habrás fijado también en que con la instalación de WooCommerce te aparecen automáticamente las páginas propias de cualquier tienda online: Carrito, Catálogo, Finalizar compra, Mi cuenta, etc. Son las páginas que al principio te decíamos que no era necesario crear.
Crea las diferentes páginas de producto
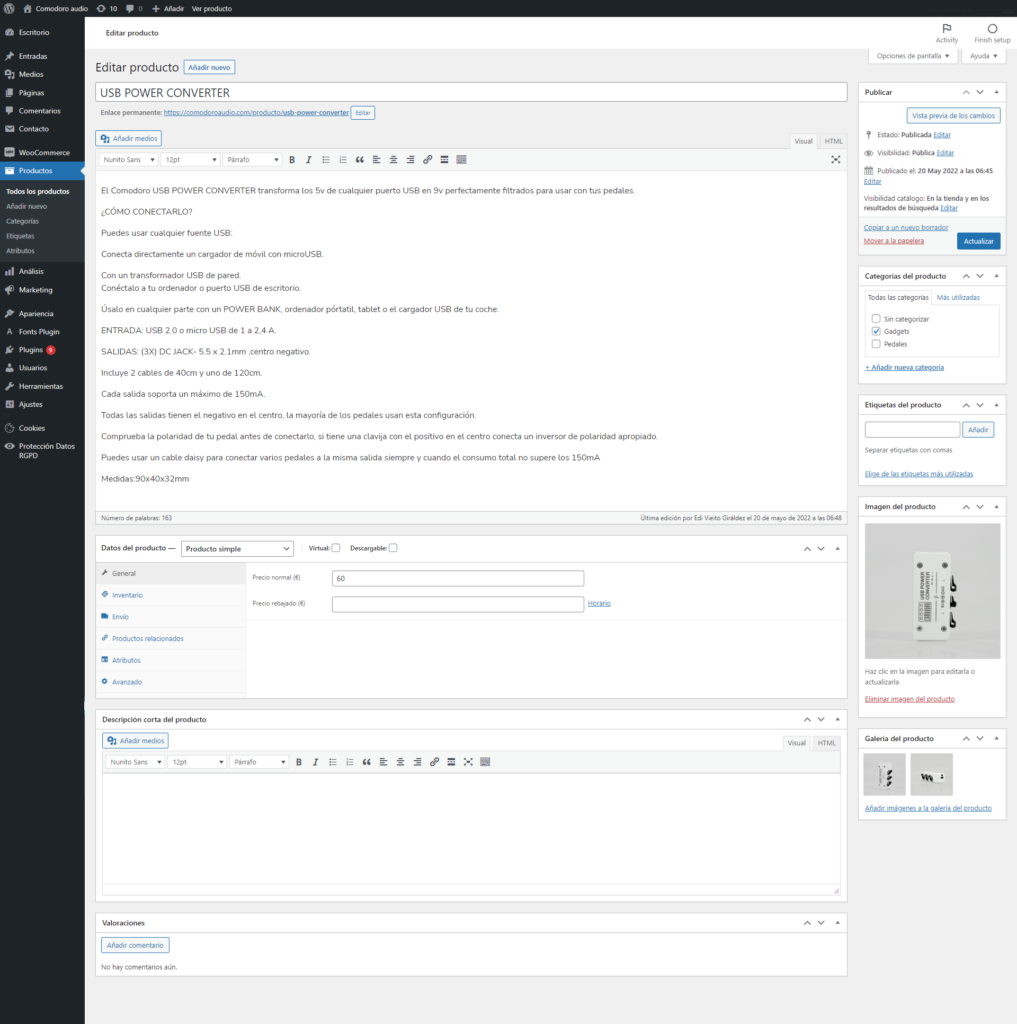
Ahora te toca crear las páginas de producto. Es la página a la que accederán tus clientes para saber más sobre cada producto en cuestión. En ella tienes que añadir a mano el nombre del producto, descripción, atributos relativos al tamaño y al color, y otros datos.
Para añadir un nuevo producto, accede en el menú de administración de la izquierda a Productos > Añadir nuevo, y ve añadiéndolos uno a uno. Aquí te explicamos detalladamente qué información has de añadir por cada producto que subas.

Ya ves que WooCommerce te permite configurar muchos más parámetros de producto que Wix, para gestionar el catálogo de una forma más completa. Para que lo veas con un ejemplo, así es una página de edición, a la que podríamos añadir todavía más información si quisiésemos:

En el caso de Samuel, de Comodoro Pedales, en su tienda online es habitual contar con productos fuera de stock por su exclusividad. Para saber cómo actualizar las existencias de cada producto, pásate por este artículo donde te explicamos al detalle la gestión del inventario en WooCommerce.
Instala otros dos plugins clave
Además del plugin WooCommerce, necesitarás algunos otros para seguir añadiendo funcionalidades a tu tienda. De partida te recomendamos instalar estos dos:
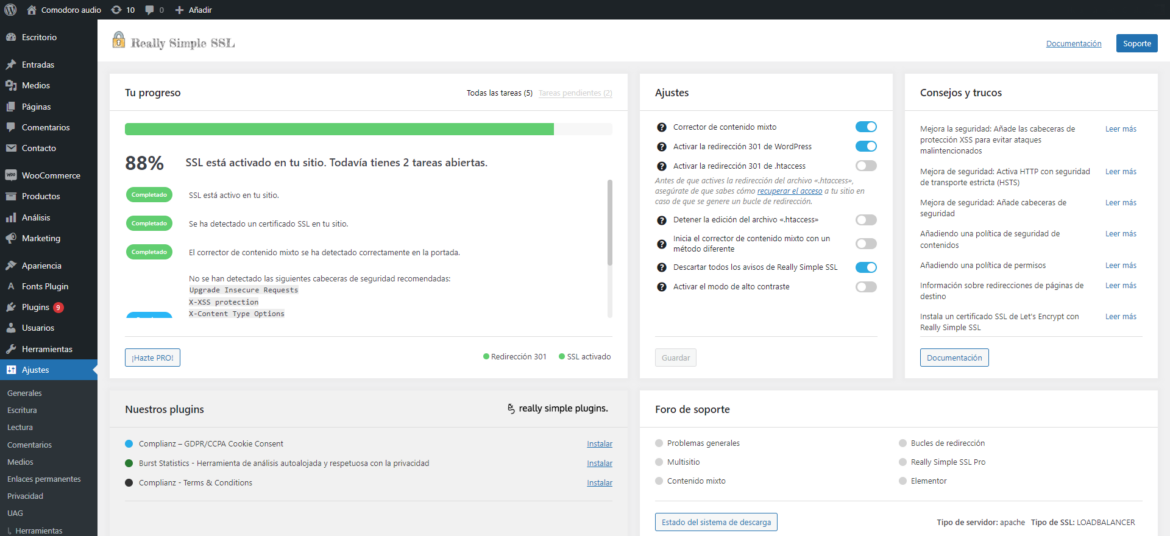
Este es un plugin muy importante. Permite que el contenido de tu web en WordPress cargue bajo el protocolo de seguridad HTTPS. Este protocolo es básico para dar confianza a los clientes de tu web, pues sabrán que al navegar por una web con HTTPS su experiencia será segura. Si quieres saber más sobre HTTPS, puedes seguir informándote aquí.
Accede a Plugins > Añadir nuevo, búscalo e instálalo, igual que harías con cualquier otro plugin. Al activarlo, tu web ya cargará mediante SSL.

Recuerda que para que el plugin funcione, necesitas previamente tener instalado un certificado SSL en tu hosting. En el caso de dinahosting, cualquier hosting que des de alta viene ya con un certificado Let’s Encrypt gratis incorporado de serie, por lo que no tendrías que instalar nada más allá del propio plugin.
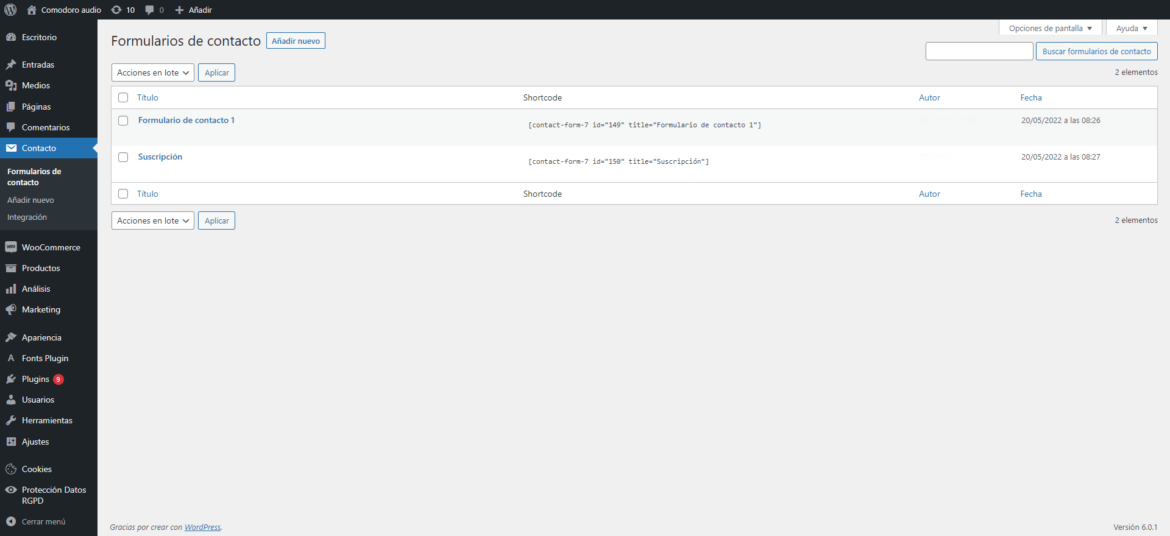
Un plugin que sirve para crear formularios de contacto. Por ejemplo, puedes necesitar uno para usar en tu página de Contáctanos o de Quiénes somos. Contact Form 7 te permite diseñar múltiples formularios de contacto, con posibilidad de personalizar los campos del formulario y sus mensajes informativos.
Para empezar a usarlo, solo tienes que instalarte el plugin en la sección de Plugins, y una vez instalado, verás en tu menú de WordPress un nuevo elemento llamado Contact. Ahora puedes crear ya un nuevo formulario, darle un nombre y empezar a editar los campos que necesites (nombre, email, asunto, mensaje, enviar). Cuando lo tengas, copia el shortcode e insértalo en la página de tu web en WordPress en la que quieras que salga el formulario.

Aquí te dejamos un tutorial completo de instalación de Contact Form 7 por si lo necesitas.
Ten en cuenta que a lo mejor necesitarás instalar plugins extra para replicar algún comportamiento concreto de tu web Wix. Por ejemplo, en el caso de Samuel, de Comodoro Pedales, tenía interés en añadir un apartado de FAQ a su web -en este otro artículo te contamos cómo sumar ese apartado de preguntas frecuentes-. Tu tienda online tendrá sus propias especificaciones, pero gracias al universo de plugins de WordPress podrás añadir todas las funcionalidades que quieras.
Si tu web está en diferentes idiomas…
Si tienes interés en que tu web sea multiidioma, hay varias alternativas por las que puedes optar. Échale un vistazo a este artículo, donde te contamos qué opciones hay y cuál puede ser la más recomendable en cada caso.
Ya ves que hay varios plugins disponibles, siendo Polylang uno de los más populares para crear una página multilingüe, pero como para WooCommerce es de pago quizá te interese más otra opción gratuita, como las que te contamos en el artículo.
En el caso de Samuel, de Comodoro Pedales, necesitaba una web disponible en los siguientes idiomas: español (el idioma principal de sus clientes), gallego (para reforzar su identidad) e inglés (porque también vende fuera de España).
Y hasta aquí la segunda entrega del tutorial de cómo migrar una web de Wix a WordPress. En la tercera parte te daremos algunos consejos de diseño y accesibilidad: búsqueda del tema, creación del menú, personalización de colores y tipografía, etc. ¡No te lo pierdas!





Deja una respuesta