Actualizado el miércoles, 30 octubre, 2024

En nuestra serie de posts sobre cómo migrar tu web de Wix a WordPress, ya te hemos contado cómo hacerte con tu nuevo dominio y hosting y cómo exportar e importar el contenido de Wix, además de cómo crear las páginas de tu sitio e instalar los plugins necesarios para que funcione correctamente.
A continuación, nos centraremos en las cuestiones de diseño y desarrollo de la web para hacerla atractiva para tus usuarios.
Índice de contenidos
Busca un tema compatible con WooCommerce
WordPress cuenta con multitud de plantillas que puedes usar para crear tu web, tanto gratuitas como de pago. De hecho, las mismas plantillas que usa Wix están disponibles para WordPress en muchos casos.
En el caso de Comodoro Pedales, la que mejor encajaba con su negocio y la que más se ajustaba inicialmente a lo que buscaba era esta plantilla de pago.
Sin embargo, debes prestar mucha atención a las características de la misma. En este caso, hemos visto que no está preparada para las últimas versiones de WordPress y de WooCommerce. Por eso, dado que el tema es muy sencillo, hemos decidido crear un tema hijo del tema 2022, de forma que ya quede adaptado a las nuevas features que vaya incluyendo WordPress. Además, así podrás introducir una hoja de estilo externa en la que poner tus reglas CSS personalizadas.
Aquí te explicamos al detalle cómo crear un tema hijo si quieres.
Otra cuestión relevante es que, en el caso de Comodoro Pedales, hemos aprovechado para trabajar con FSE, la nueva interfaz para la edición de contenidos que WordPress tiene entre manos. Ha sido una forma de adelantarnos a lo nuevo.
En caso de que no desarrolles un tema hijo y la plantilla que elijas no incluya FSE (Full Site Editing), la personalización de los puntos que siguen a continuación no será exactamente igual, y se basará también en lo que tu plantilla te permita. Aun así, en esencia las claves son las mismas.
Aprovechamos para recomendarte cinco temas gratis para WooCommerce que cumplen la mayoría de requisitos esperados: responsivo, fácil de usar, popular, etc.
Cómo parametrizar un tema FSE
Dado que vamos a explotar al máximo el tema FSE, esto puede servirte de guía para saber parametrizar las características de un tema con esta tecnología.
Tipografía
Una de las marcas de identidad más importantes de una web es su tipografía, y, por lo tanto, es un elemento clave a revisar si estás en proceso de migrar de Wix a WordPress. Para poder añadir tipografías de Google Fonts a una web, te recomendamos este plugin.
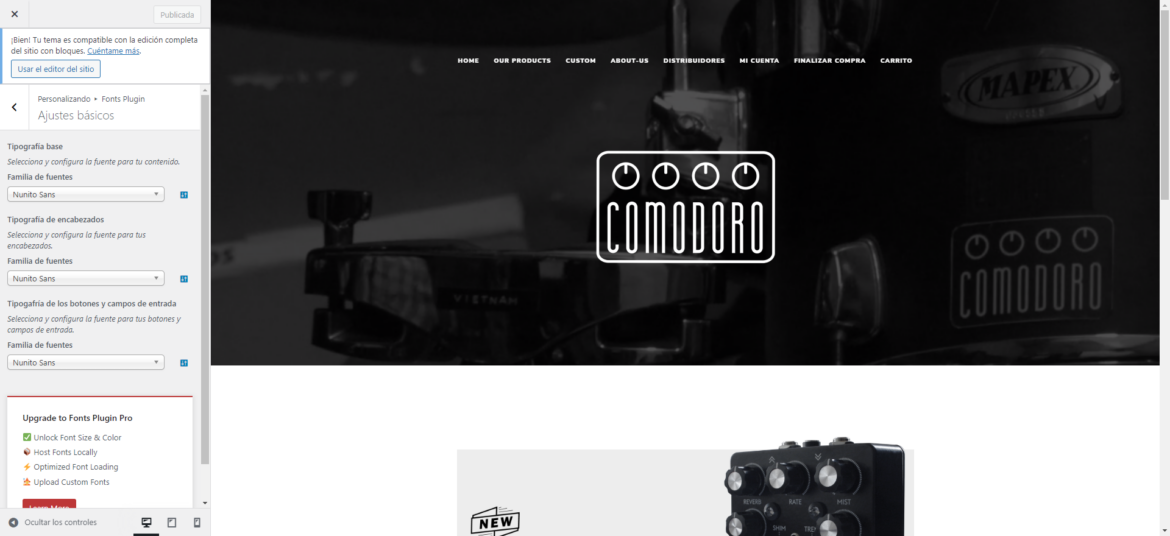
Tras su instalación, podrás elegir las tipografías de los textos y los enlaces de tu web. Para ello, dentro de tu escritorio de WordPress, accede a Apariencia > Personalizar. Te encontrarás con algo parecido a esto:

En los selectores de la izquierda, puedes seleccionar las fuentes que quieras para contenido, encabezados, botones y campos de entrada (como los formularios, por ejemplo).
Favicon
Otro elemento que te puede interesar cambiar en tu web es el favicon, que es el icono o símbolo que acompañará a tu URL en los navegadores.
En el caso de Comodoro Pedales, ya te hemos contado que para la tipografía Samuel ha instalado el plugin Fonts Plugin | Google Fonts Typografy. Este plugin ya da la opción de cambiar el favicon, por lo que en caso de que lo utilices en tu web podrías hacerlo accediendo a Apariencia > Personalizar > Identidad del sitio > Icono del sitio.
Si trabajas con cualquier otro tema, aquí te explicamos cómo añadir un favicon a tu web en WordPress, tanto desde la propia interfaz como ayudándote de otros plugins.
Color
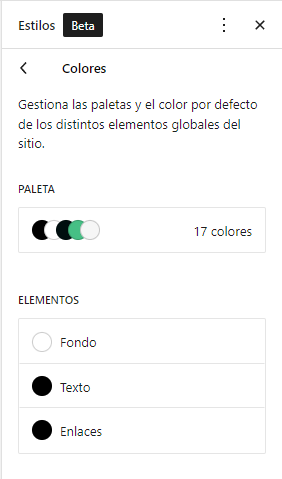
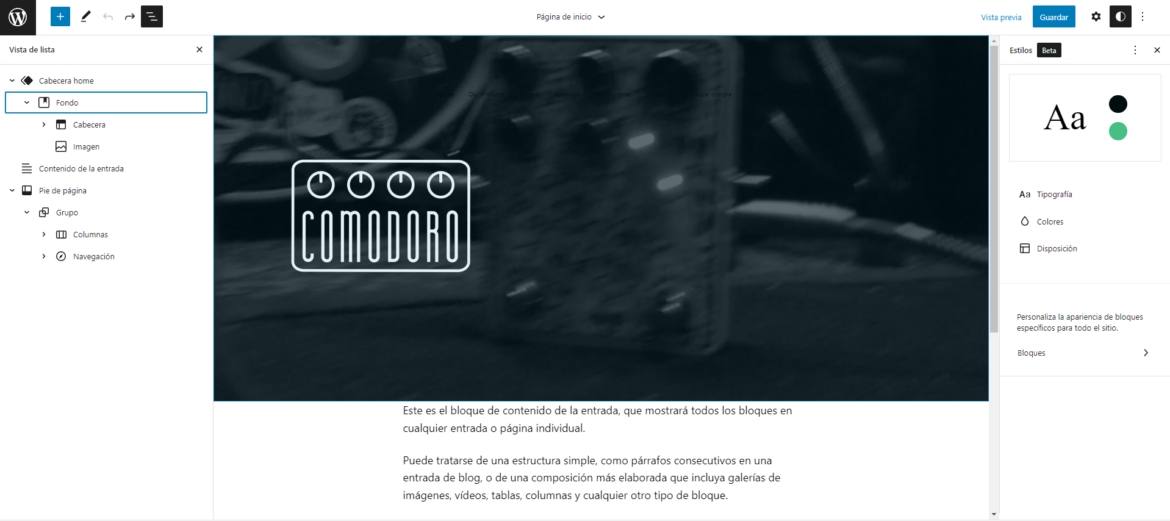
Otro de los valores que puedes personalizar dentro de FSE. Accede a él en el menú de la izquierda, en Apariencia > Editor. Clica sobre el icono de Estilos que tienes arriba a la derecha, y finalmente en Colores.
Recuerda que las configuraciones que hagas en este punto pueden afectar de forma global a tu web, así te evitas tener que ir elemento por elemento y la personalización se extiende a toda la página.
Aquí te contamos el significado de los colores por si puede serte de ayuda en la elección de la paleta de colores de tu web.

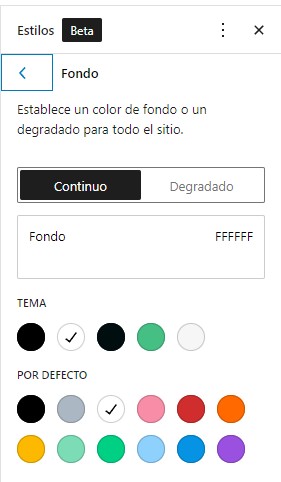
Como ves, puedes modificar el color del fondo, del texto y de los enlaces. Clica sobre el elemento que te interese y configúralo. Por ejemplo, esto es lo que te encontrarás si accedes al Fondo:

Logotipo
El logotipo de la web puedes ubicarlo en cualquier parte de la página. Para eso accede a Partes de plantilla > Header, y vas moviendo el Logo del sitio como quieras.

Samuel ha mantenido la misma ubicación que tenía en su web en Wix, y por eso lo ha colocado a la izquierda. Como FSE es un editor tan flexible, puedes añadirlo a cualquier posición de forma muy sencilla.
Con FSE, la creación de los elementos comunes a todas las páginas, como puede ser el menú, se ha convertido en algo muy sencillo.
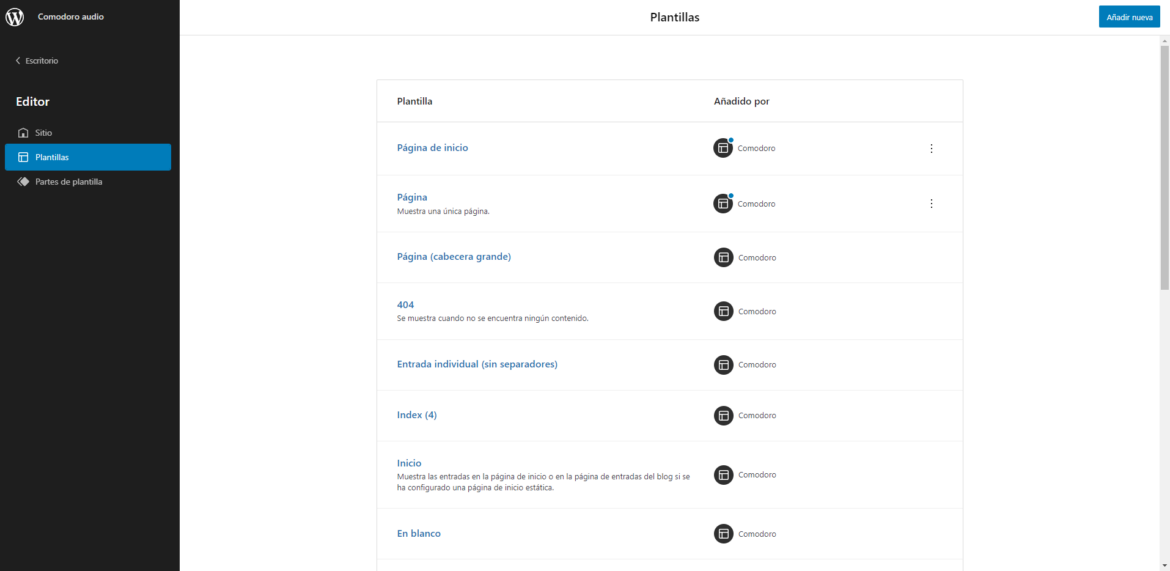
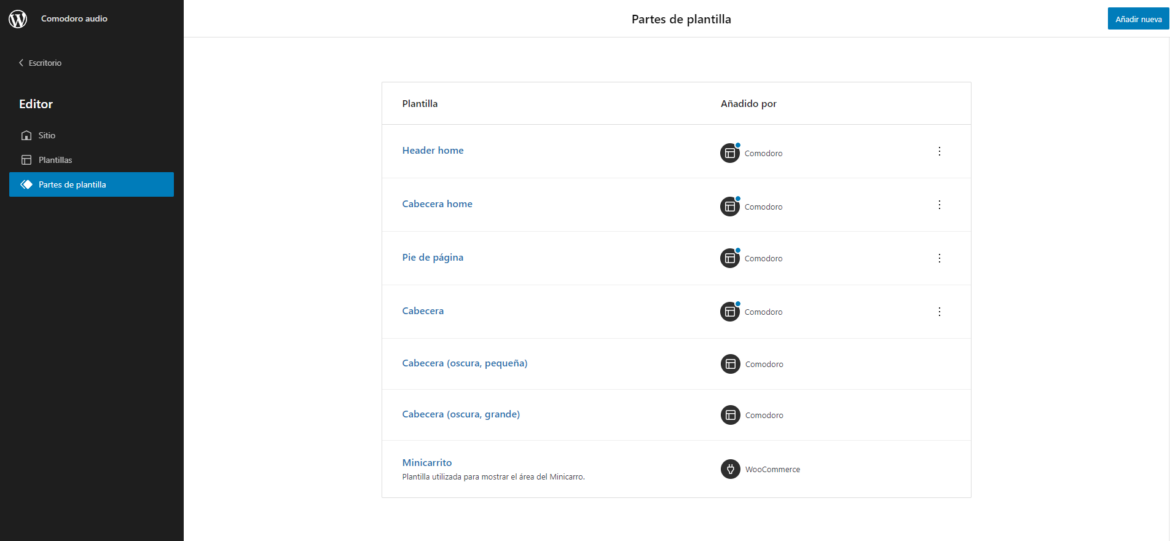
Ahora mismo, las plantillas de las páginas están compuestas por distintas partes (cabecera, contenido y página), por lo que la creación final es como un lego.

Solo hay que unir las subplantillas (o como puedes ver en la siguiente foto, las partes de la plantilla) para que conformen la plantilla final.

En el caso del menú y del pie de página, te contamos a continuación cómo configurar cada uno de estos elementos. Ten en cuenta que hay páginas que no es necesario que vayan en el menú, pero sí en el footer, como pueden ser los textos legales o los métodos de pago. Aquí te hablamos más al detalle de la información que puedes incluir en el footer.
Vamos a la opción de Partes de plantilla y seleccionamos Cabecera. A partir de aquí trabajaremos con el editor Gutenberg, como en la creación de páginas y post.
Caso 1: Menú por defecto
Quizás quieras que el menú incluya todas las páginas existentes en tu WordPress. Para eso, solamente tienes que añadir un bloque de navegación.

Después, en las opciones, escoges la Navegación de cabecera:

Caso 2: Menú personalizado
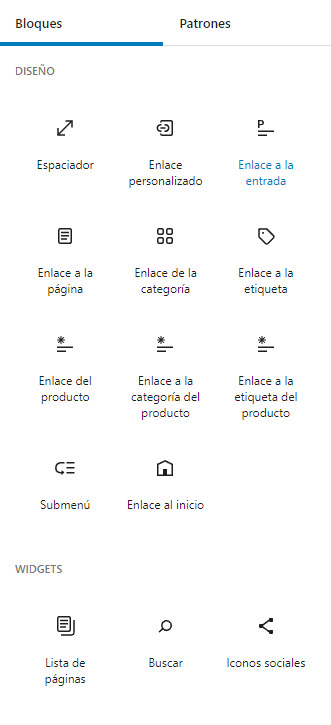
En caso de que necesites crear un menú ad hoc (que no incluya todas las páginas de tu WordPress), en lugar de seleccionar esa opción, en el apartado de Herramientas vas a Crear un menú nuevo, y ahí incluyes los enlaces o bloques que quieres que salgan en el menú.
Estas son todas las opciones que tienes. Puedes elegir que en tu menú salgan enlazadas páginas concretas de la web (con el enlace a página), entradas (por ejemplo, de tu blog si lo tienes), categorías, etc.

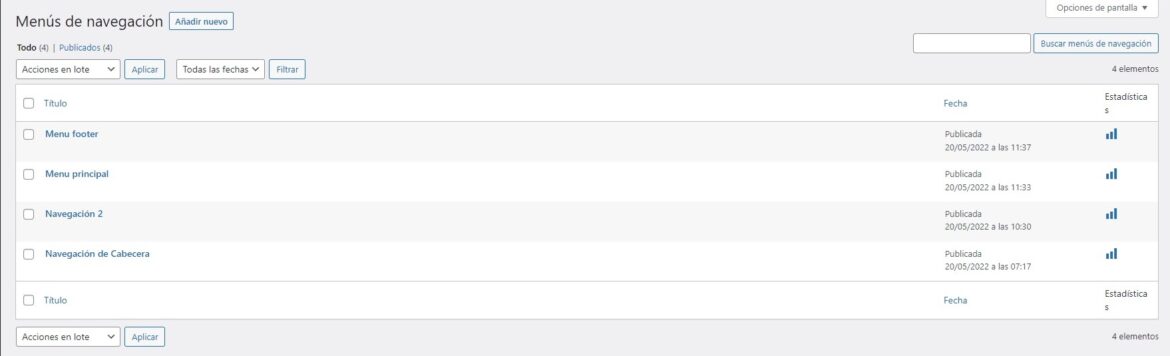
En caso de que quieras cambiar el nombre de alguno de los elementos del menú, accede a Gestionar menús:

A continuación, selecciona cualquiera de los menús de navegación y ya podrás cambiar su nombre:

Y para terminar con la configuración del menú, otro tip extra que te damos, aunque ya yo sea ni mucho menos imprescindible a la hora de migrar tu web de Wix a WordPress.
A Samuel, de Comodoro Pedales, le interesaba que en el menú apareciese un icono de carrito, en vez de que apareciese escrito en letra. Para ello, ha recurrido al plugin Menu Cart for WooCommerce. En cuanto lo instales, accede a él desde el menú de la izquierda, en WooCoomerce > Configurar Menu Cart.

Este plugin permite poner un icono de carrito a elegir en el menú. Además:
- En caso de que no tengas nada en el carro y cliques en él, te envía de nuevo al catálogo de productos.
- Si, por el contrario, ya tienes productos en el carro, te los muestra y te permite finalizar la compra.
Además del propio icono de carrito, hace que mientras navegues por la web pueda verse también al lado del icono:
- El número de productos que hay en él.
- El precio total de la compra.
Creación del pie de página
Otra de las cuestiones a tener en cuenta si estás en proceso de migrar tu web de Wix a WordPress. La edición en Gutenberg nos permite diseñar cada una de las partes de plantilla con lo que queramos, por lo que no tienes que limitarte a introducir solamente contenido de texto. Por ejemplo, puede interesarte introducir en el pie de página un formulario o los logos de tu empresa.

Funciona exactamente igual que la edición por bloques de las entradas de tu web en WordPress, donde vas añadiendo los elementos que quieras (imágenes, links, etc.). Te dejamos por aquí una lista con los bloques de Gutenberg más habituales.
En el caso específico de Samuel y Comodoro Pedales, ha diseñado un menú a medida para su web. También ha incluido enlaces a sus redes sociales en el footer, así como un pequeño formulario generado con Contact Form 7.
Puede que al igual que a Comodoro Pedales, a ti también te interese que la Home o página de inicio de tu web difiera del resto de páginas.
En su caso, Samuel ha insertado un banner con un vídeo de fondo.
Para hacerlo, ha creado una Parte de Plantilla nueva, llamada Header o Cabecera. En ella se generó un menú personalizado, y después se añadió un fondo de vídeo.

Hasta aquí este tercer tutorial. En el último post de la serie de cómo migrar tu web de Wix a WordPress nos centraremos en la puesta a punto final: crear la pasarela de pago, revisar las cuestiones legales, hacer las redirecciones que sean necesarias, etc. ¡No te lo pierdas!





Deja una respuesta