Actualizado el martes, 2 mayo, 2023

Un formulario de contacto es un elemento básico que cualquier página web en WordPress debería tener. Si tu página está hecha con WordPress, deberás instalar algún plugin que permita realizar y gestionar formularios de contacto. Entre los plugins de formularios de contacto más populares destacan:
En este post te enseñaremos a usar en detalle Contact Form 7, ya que es uno de los plugins más instalados y descargados. Además, suele tener muy buena integración con otros plugins.
Índice de contenidos
¿Por qué necesito un formulario de contacto en mi WordPress?
Un formulario de contacto tiene muchas ventajas. Además, mejorará la experiencia de usuario de tus visitantes.
Al igual que el correo electrónico corporativo, un formulario de contacto en tu web en WordPress da credibilidad y transmite profesionalidad.
Es una forma magnífica de controlar el Spam de tu bandeja de entrada, ya que tú puedes ocultar ese dato y reducir el contacto por vía directa. Además, casi todos a día de hoy permiten protegerse de bots empleando códigos Captcha.
No te olvides de que por el Reglamento General de Protección de Datos (RGPD) será necesario indicar cualquier información que recopiles de tus usuarios, por ello son imprescindibles las casillas de aceptación de la política de privacidad.
Contact Form 7
Contact Form 7 es uno de los plugins gratuitos más completos para realizar formularios. Tras instalarlo, ya tendrás disponible un formulario tipo para poder colocar en tu página web. Contact Form 7 te permite generar todos los formularios que necesites, para después colocarlos a través de shortcodes a lo largo de tu web.
Su principal inconveniente es que visualmente no es muy intuitivo, pero tras leer el siguiente post, te convertirás en un experto en la realización de formularios con este plugin.
Instalación
La instalación del plugin para crear un formulario de contacto en tu WordPress es muy sencilla. Únicamente tendrás que ir al apartado plugins de tu panel de WordPress, introducir en la casilla de búsqueda Contact Form 7 e instalar y activar la primera opción.

Configuración
Tras la activación del plugin en el menú de la izquierda tendremos un nuevo apartado llamado Contacto. En esta sección podremos configurar nuestros formularios, crear nuevos e integrarlos con otras herramientas como reCaptcha de Google o Sendiblue. Tras la primera instalación, además nos aparecerá un mensaje conforme WP no guarda ni almacena los mensajes, solamente hace de pasarela entre la página web y tu correo. Es por ello que si te interesa que los mensajes se almacenen también en el WordPress, te recomienda que instales el plugin Flamingo.
A continuación te explicaremos las diferentes pestañas que posee, el proceso de configuración de un formulario y la mejor forma de sacarle partido.
Pestaña Formulario

En esta pestaña configurarás el formulario en sí, qué campos tiene y cómo los enseñas a tus usuarios. Verás que en la parte superior encontrarás botones con los campos más habituales:
- Teléfono
- Archivo
- Botón de enviar
- …
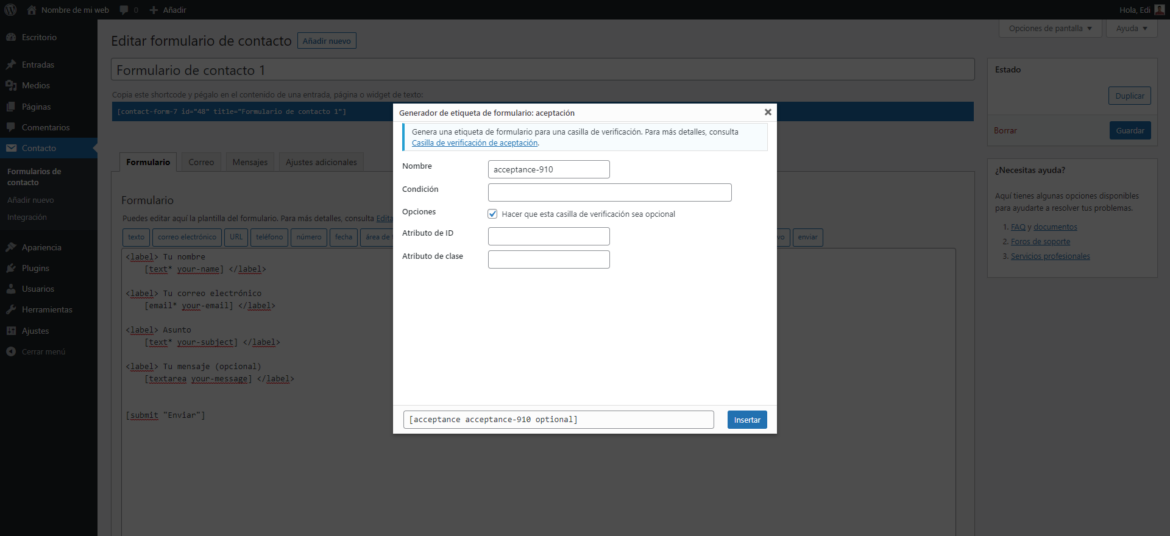
Tras pulsar cada botón te aparecerá un modal en el que configurar aspectos de ese elemento del formulario. Si te fijas, cada uno tiene unos controles concretos. Vamos a verlo con un ejemplo concreto: la aceptación de la política de privacidad.

- Nombre: se rellena por defecto. Es un campo que después deberás incluir en la pestaña correo para saber si ha aceptado las condiciones.
- Condición: es el texto que irá a continuación del checkbox. En este campo se podrían poder enlaces en HTML a nuestra política de privacidad.
- Opciones: decidir si este campo es obligatorio u opcional.
- Atributo de ID y Atributo de clase: sirve para añadirle clases o identificadores únicos que puedan hacer falta para formato o características propias. Lo normal es dejarlo en blanco.
Pestaña Correo

En esta pestaña configurarás el email que llegará a la dirección de correo que quieras.
Fíjate que existen textos que se escriben entre corchetes [your-name], pues esto tiene relación con la pestaña anterior, donde tendrás que colocar el nombre asignado. Por ejemplo, si el campo en la pestaña Formulario es [text text-39], para poder mostrarlo en la pestaña Correo tendrás que escribirlo como [text-39] (la primera palabra indica el tipo de campo y no es necesaria).
Los campos a configurar en la pestaña Correo son:
- Para: el destinatario del email. Aquí puedes dejar [_site_admin_email] para que le llegue al email del administrador de WordPress, o indicar las direcciones de correo que tú quieras.
- De: remitente. Este campo lo puedes dejar por defecto también, para saber que es un email enviado desde la página web.
- Asunto: como su propio nombre indica, será el asunto del email.
- Cabeceras opcionales: en este apartado podrás, por ejemplo, enviar una copia al email que han puesto en el contacto del formulario u a otras direcciones a las que quieras que les llegue el correo.
- Cuerpo del mensaje: aquí con las etiquetas formadas en la pestaña Formulario podrás construir el mensaje del email.
- Archivos adjuntos: este apartado es interesante, sobre todo, si estás haciendo un formulario de contacto en el que tengan que adjuntar documentos.
- Correo electrónico 2: este campo te permite realizar una respuesta automática a la solicitud de contacto.
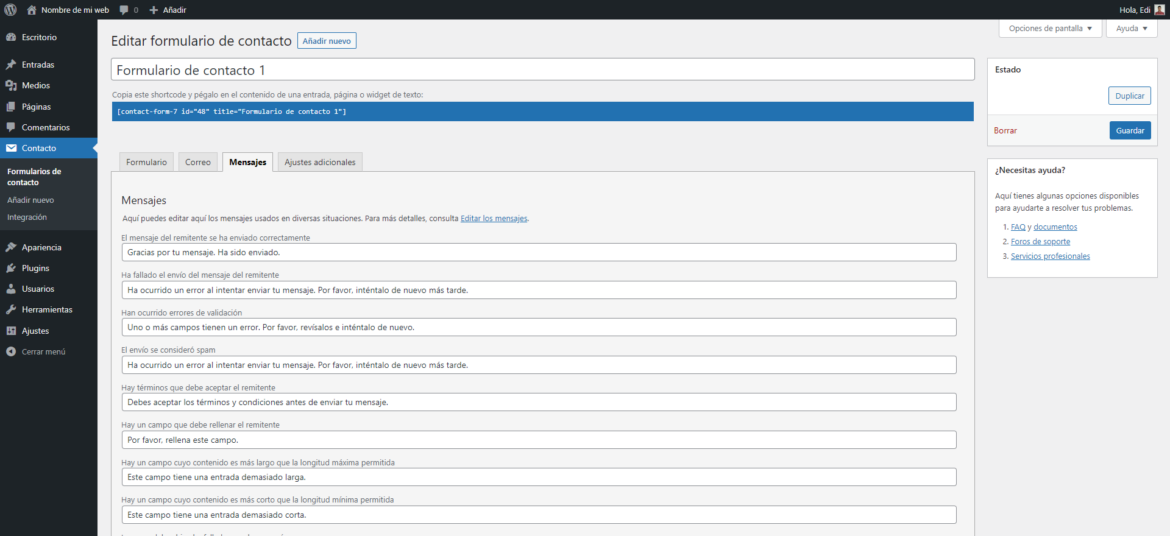
Pestaña Mensajes
En esta pestaña se permite personalizar los mensajes de error y éxito en el envío del formulario.

Pestaña Ajustes Adicionales
En este apartado se permiten añadir fragmentos de código personalizados. Con esto podemos conseguir que un formulario sea de demostración, que solo lo envíen personas logueadas, etc.
Inserción
Cuando tengamos nuestro formulario terminado tenemos dos formas de añadirlo:
- Copiar el código del shortcode que lo define, e insertarlo en la página o post que consideremos en un bloque Shortcode.
- Añadir el bloque Contact Form y seleccionar en el desplegable el formulario que nos interesa.

Voilá! Nuestro formulario de contacto en WordPress está ya terminado.





Deja una respuesta