Actualizado el lunes, 24 abril, 2023
Si quieres sumar un pop-up a tu web con WordPress, lo mejor es ayudarte de plugins. Podrás gestionarlos de forma muy fácil y sin saber de programación.

Cuando navegas por una web o un blog, seguro que has visto algún pop-up en la parte superior, inferior o en el centro de la página. La verdad es que son muy útiles en tu estrategia de marketing y ventas, y sirven para comunicar una promoción o una novedad y evitar que tus visitantes se vayan de tu web sin completar una acción.
Quédate en el post para conocer las mejores opciones de plugins para WordPress para crear un pop-up.
Índice de contenidos
¿Qué es un pop-up o ventana emergente?
Un pop-up o ventana emergente se trata de una información corta y contextual (relacionada con el contenido de la página web), y que tiene un objetivo: conseguir por parte del visitante una acción.
Estas acciones pueden ser:
- Conseguir una suscripción a una newsletter
- Evitar que abandone una compra
- Ofrecer un descuento o promoción
- Informar de una novedad de un producto o servicio
Un pop-up es útil, pero siempre que se usen con mesura. No te recomiendo que utilices pop-ups en todas tus páginas, ya que puede afectar a la experiencia del usuario o UX y resultar invasivos.
Tipos de pop-ups
Existen muchas variantes de pop-ups o ventanas emergentes. En función de cómo aparecen en la web, tenemos esta clasificación:
- Pop-ups que aparecen al entrar en una página. Muy interesantes si quieres poner en valor tu servicio de atención al cliente a través de un chat.
- Los que saltan al salir de una página. Te vendrán muy bien para ofrecer un descuento o contar una novedad a tu visitante, y fomentar que pase más tiempo en tu web.
- Aquellos que surgen al pasar cierto tiempo en una web. Se suelen utilizar cuando hay inactividad y el visitante lleva tiempo sin moverse por un sitio.

- Pop-ups programados en función de una campaña por fecha y hora. Por ejemplo, para una campaña de Black Friday.
- Ventanas emergentes que se activan al clicar en una imagen o enlace.
- Otros que surgen en función de la web de la que procedas.
Y si atendemos a la ubicación del pop-up o ventana emergente:
- Pop-ups en la parte superior de una web.
- Los situados en la parte inferior de un sitio.

- Los que cubren toda la pantalla.
- Y aquellos que están en la parte central de la web.

Buenas prácticas a la hora de crear una ventana emergente
Como ya hemos adelantado, un pop-up es útil, pero siempre y cuando los utilices con sentido y sin ser demasiado invasivo. Tengo visto pop-ups que van acompañados de un sonido cada vez que se abren, y la verdad es que esta no es una buena práctica. Y otros que cubren toda la pantalla y que no se pueden cerrar con facilidad. Estos son nuestros consejos:
- No abuses de los pop-ups y emplea uno por página.
- Guarda la elección de tu visitante en sus cookies. Por ejemplo, en nuestro blog te mostramos un pop-up para que puedas suscribirte a nuestra newsletter, pero si no quieres suscribirte tu elección se guardará en las cookies de navegación.
- El pop-up debe tener un solo objetivo: una venta, una suscripción, etc. No mezcles varios objetivos.
- Si utilizas un pop-up por tiempo de inactividad, intenta que aparezca a los 2 o 3 minutos. No hay una norma cerrada, pero piensa en el tiempo de duración de la compra en tu e-commerce. Si es muy largo, amplía la duración.
- Facilita que se pueda cerrar. En nuestro caso, si clicas fuera del pop-up o en la X, podrás cerrarlo.
- Cuida la redacción y utiliza un buen copy. Emplea verbos de acción y pon por delante el beneficio. Convierte a tu visitante en protagonista.
- Emplea un buen diseño. Un pop-up debe llamar la atención. Utiliza la tipografía de tu web, colores y un CTA bien visible.
Los 3 mejores plugins para crear un pop-up en tu web con WordPress
Si quieres instalar una ventana emergente o pop-up en tu web con WordPress, toma nota de estos plugins gratuitos para WordPress.
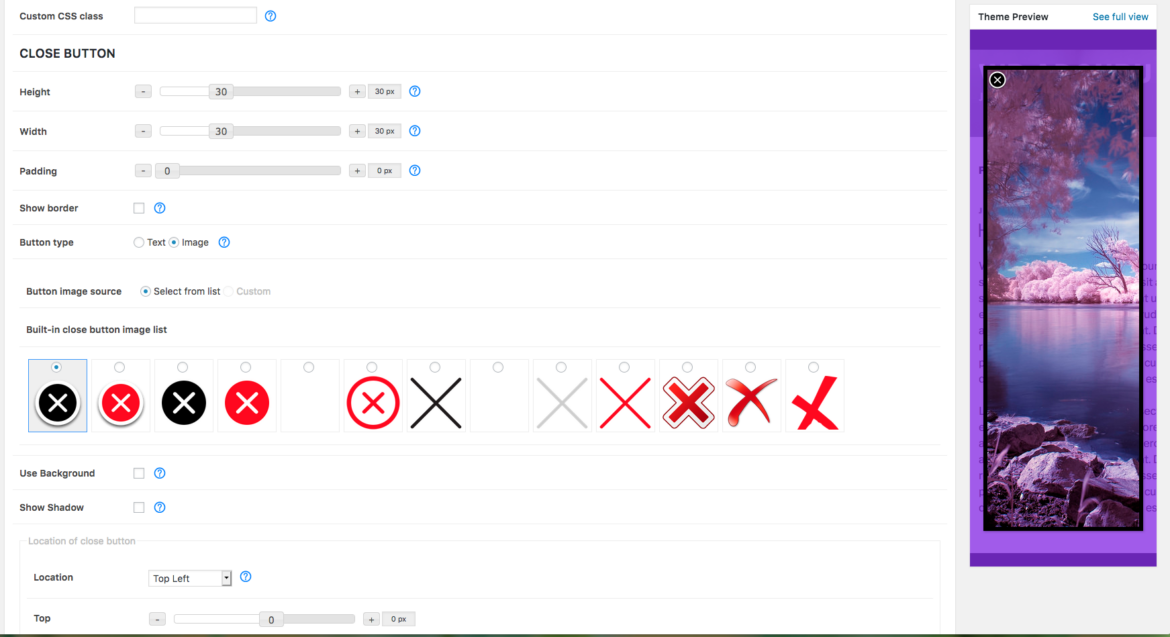
Ad Guru
Este es un plugin muy interesante y cuenta con múltiples funcionalidades para que puedas diseñar un pop-up para tu web. Podrás subir tu maquetación en HTML, decidir la ubicación concreta en pantalla, el nivel de opacidad, el diseño de la X y su colocación o también cómo aparece en pantalla.
Además, podrás decidir cada cuanto se verá este pop-up en la web, cada 5 días, por ejemplo. Te recomendamos que revises en detalle cada una de las funcionalidades para elegir la que mejor se adapte a tu proyecto.

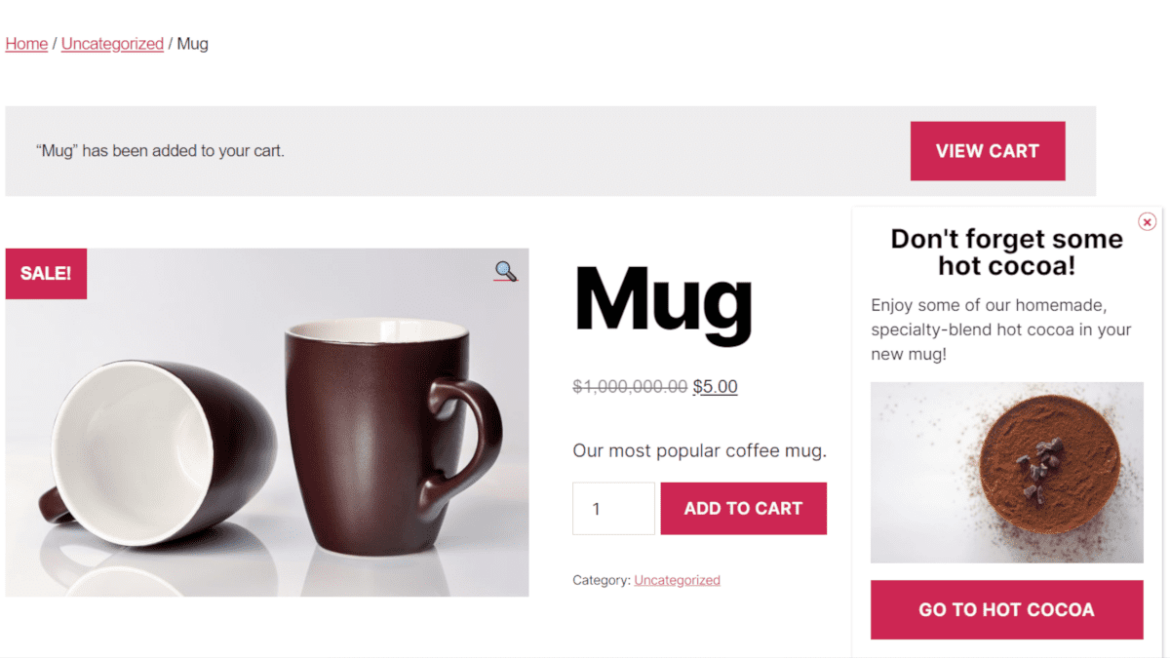
Pop-up Maker
Pop-up Maker es de los plugins que más funcionalidades ofrecen de forma gratuita. Podrás crear ventanas emergentes informativas y otras para captar leads. Tiene varias opciones para configurar el activador del pop-up (al cerrarse la ventana, al abrirse, etc). En las condiciones de visualización también podrás decidir si quieres que se muestre en todos los dispositivos, o excluir móviles o tablets.
Las opciones de diseño también son muy buenas (podrás elegir que aparezca en el centro, a la derecha o a la izquierda).

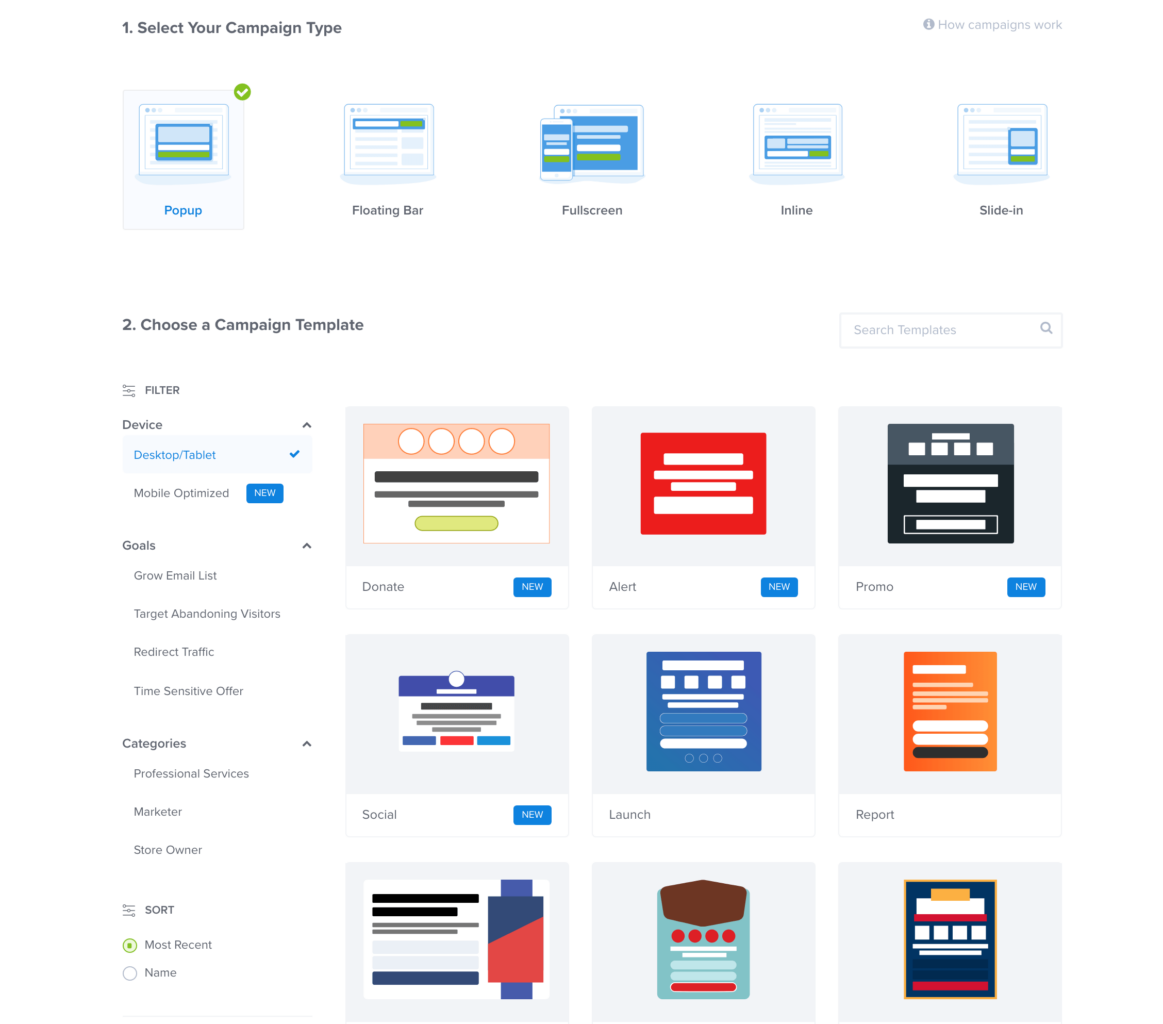
OptinMonster para WordPress
Este plugin tiene versión gratuita y de pago, hablaremos de la opción gratis. Antes de poder utilizar este plugin tendrás que darte de alta como usuario.
Podrás elegir un pop-up con base en la campaña que quieras crear. Contiene además bastantes plantillas para que no tengas que invertir tiempo en el diseño.

También podrás implementar los pop-ups en función de donde provenga el usuario (Google, Twitter, Facebook…) y también teniendo en cuenta la geolocalización de tu visitante. Podrás gestionar campañas de retargeting para usuarios nuevos y recurrentes y decidir qué tipo de pop-up se mostrará dependiendo del dispositivo que se emplee.
Y dispondrás de opciones de personalización para tus pop-ups: cuando el usuario se va de la página, cuando está inactivo, activación por desplazamiento, cuando el usuario clica en una imagen o enlace, cuando visita una determinada página o ventanas emergentes programadas por fecha y hora para una determinada campaña (en verano, en Black Friday).

Y hasta aquí nuestra recomendación de plugins para crear un pop-up o ventanas emergentes en tu web con WordPress. Ya ves que no es nada complicado, solo necesitas dedicarle un tiempecillo y trastear con el plugin que elijas.
Si quieres que hagamos un tutorial en concreto de alguno de estos plugins, pídenoslo en comentarios. Te leemos 🙂





Deja una respuesta