Actualizado el jueves, 22 diciembre, 2022
¿Estás diseñando tu nueva web y no sabes qué color elegir? En este post te contamos el significado de cada uno de los colores para que escojas la opción más adecuada para tu web. Elegir colores para tu web o marca, aunque puede parecer sencillo, no es para nada una decisión fácil.
Puedes tener un color favorito, pero te recomendamos que lo pienses un poquillo antes de decidirte por uno que represente tu negocio.
Lo queramos o no, los colores van a asociados a emociones y recuerdos. ¿Has visto alguna vez el logotipo de un centro de salud de color rojo? Pues ya sabes a que me refiero 😉
Con esto no te queremos decir que haya colores negativos, todos los colores son válidos y siempre dependerá de lo que queramos representar o transmitir con ellos.
Índice de contenidos
Beneficios de utilizar los colores en tu web
- Incrementan el reconocimiento de marca, ya que un color se asocia automáticamente a tu negocio
- Aumentan la vinculación de tu cliente con tu marca
- Facilitan la lectura de los contenidos de tu web
- Los anuncios y los contenidos en redes que hagas con los colores asociados a tu marca son más leídos que aquellos que utilicen colores sin vinculación
Aspectos importantes para elegir un color para tu web
Sigue estos pasos para encontrar el color perfecto (y su gama cromática):
- Tus colores deben representar tu marca. Si aún no tienes un logotipo, elige un color y construye tu identidad de marca a su alrededor
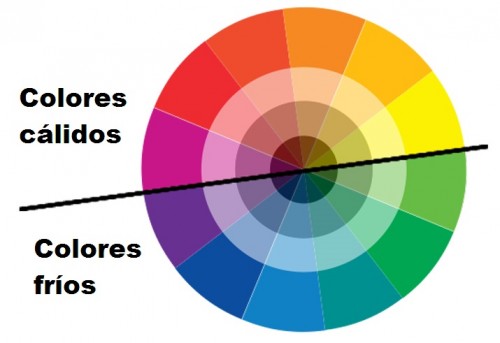
- Elige una gama cromática. ¿Utilizarás tonos cálidos o tonos fríos?

- Juega con las combinaciones. Puedes elegir colores monocromáticos, esto es, un verde y sus diferentes tonalidades o complementarios, dos tonos que combinan bien, como es el azul y el naranja o el violeta y amarillo
- Elige los colores con base en el impacto que quieras generar en tus usuarios
Consejos para que elijas un color para tu web en función de su significado
El azul
Siguiendo con el ejemplo de los centros de salud, si te fijas, la mayoría llevan en sus marcas colores azules o verdes aturquesados, eso es porque esos colores transmiten paz, serenidad, tranquilidad… emociones que queremos sientan las personas que se preocupan por su salud y belleza. El azul también va orientado a webs tecnológicas como Meta (el antiguo Facebook) y también dinahosting, ya que denota fiabilidad 😉
En webs de alimentación y restauración no te recomendamos el uso del azul, ya que puede inhibir el apetito.


El amarillo
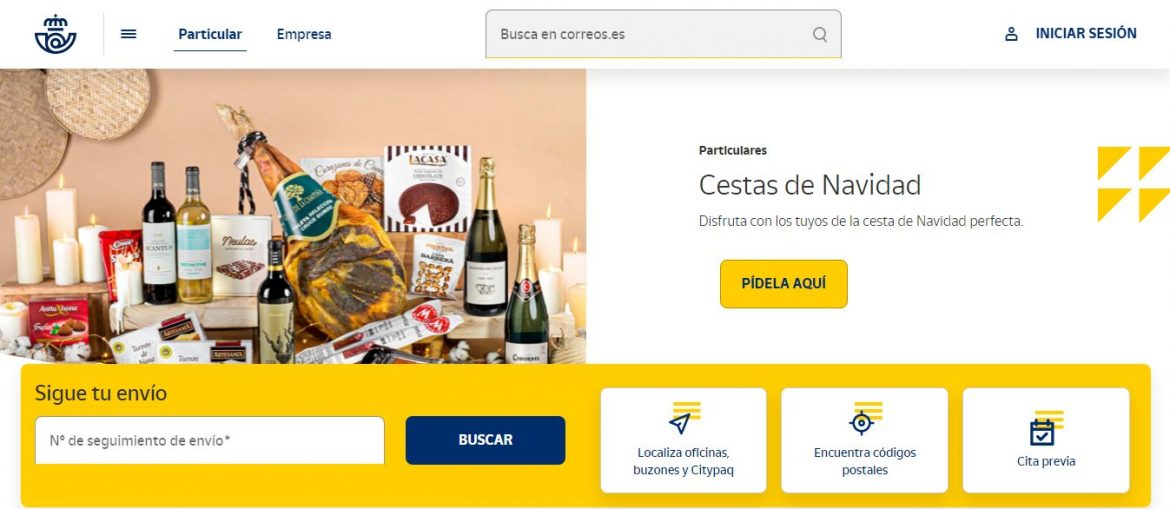
El color amarillo se asocia a la vitalidad, a la calidez, al entusiasmo, pero también a lo alternativo o a la seguridad. Es empleado en proyectos como Correos, junto con el azul, y también lo utilizan bebidas y agencias de publicidad.
El amarillo te vendrá muy bien para colorear tus botones y animar a tus visitas a que efectúen su compra.



El verde
El verde indica naturaleza, frescura, ética o juventud, entre otras. Si tienes una empresa ECO o un blog de viajes está debería ser tu elección lógica. Las marcas asociadas a movimientos de comida saludable también emplean el verde.
Ten cuidado de emplear el verde en la misma tonalidad, ya que puede que aburras a tu lector y juega con otros tonos como lo hace Heineken


El rojo
El rojo va asociado a la fuerza, a la pasión, al poder, a la atracción y energía… ¿Te imaginas a CocaCola o Ferrari con un color diferente? Pero también ten en cuenta que puede indicar peligro. Si llevas un negocio relacionado con lo legal o lo sanitario puede ser arriesgado decantarse por esta opción.
Podrás usarlo en tu web para llamar la atención sobre algún elemento, pero no lo emplees en exceso, ya que puede generar estrés.


Ten en cuenta que no solo es importante el color que pones en tu logotipo, tu marca puede ir asociada a varios colores y tu imagen corporativa debería ir acorde con ellos.
El naranja
El color naranja se asocia a la alegría, entusiasmo, felicidad, creatividad y es una tonalidad muy ligada al público joven, que comparte estos adjetivos. Es muy adecuado para webs de alimentación o entretenimiento.
El naranja viene muy bien para hacer llamadas a la acción si lo combinas como un color secundario. Fíjate en cómo lo usamos en dinahosting 😉


El violeta y rosa
El violeta evoca misterio, fuerza, energía y en el Antiguo Egipto simbolizaba poder, lujo, ambición, realeza, riqueza, sabiduría, creatividad. Lo vemos en marcas de alimentación, en medios de transporte, tecnológicas… En el caso del rosa, podemos asociarlo al amor, la amistad, la ternura.


El blanco
El blanco se trata del color de la pureza, transmite paz y está ligado a la limpieza y al minimalismo. Lo puedes encontrar en webs de moda y belleza.


El gris
En el caso del color gris, se utiliza normalmente en webs tecnológicas que quieran transmitir innovación y limpieza. Aporta luminosidad y elegancia, pero también se puede vincular a la frialdad. La mayoría de los logos de vehículos emplean el gris.


El negro
El color negro se vincula a la elegancia, prestigio y autoridad, pero también podemos vincularlo al misterio o a la muerte. Si nos quedamos con el aspecto positivo, se suele emplear en webs de moda y belleza al combinarlo con el blanco.


Recursos para conseguir combinaciones de color perfectas
Después de haber visto el significado de los colores para aplicarlos a tu web, te preguntarás qué colores primarios y secundarios elegir. Te enseñamos 5 generadores de paletas de color gratuitos para tu web:
- ColorHunt. Cada día encontrarás nuevas combinaciones y aquellas más populares votadas por la comunidad
- AdobeColor. Puedes utilizar el generador de colores de Adobe para aplicar reglas de armonías de color en función de si los colores son análogos, complementarios…
- Color Hexa. Se trata de una auténtica enciclopedia de colores. Solo tienes que elegir el color a analizar, y la web te aportará información relevante sobre combinaciones y conversiones.
- Color Picker HTML Color Codes. Podrás elegir el color para tu web y exportar aquellos recomendados por ser análogos, complementarios… en la web tienes más información sobre cada tipo.
- Cohesive Colors. Crea paletas de forma random y compártelas con quien decidas.
Utilizar colores para tu web que puedan resultar incómodos para la lectura o mezclar demasiados colores puede ser contraproducente. ¡Mejor céntrate y piensa en tu marca y en tus usuarios!
Esperemos que este post sobre el significado de los colores para tu web te haya resultado útil. De todas formas, esto no es ninguna ley ni mucho menos. El color es solo uno de los valores que transmites con tu marca y las asociaciones ligadas a cada color pueden ser infinitas. En determinados casos hasta resulta mejor romper con la norma. Por algo se dice que, para gustos, ¡colores! 😉
Te invitamos a pasarte por nuestros contenidos de digitalización para pymes, donde encontrarás recursos muy útiles para crear tu página web e incrementar sus ventas.





Deja una respuesta