Actualizado el jueves, 27 julio, 2023
El footer es una zona que no debes pasar por alto en el diseño de tu web. Te contamos cómo puedes personalizarlo y optimizarlo para el SEO.

En la estructura de cualquier web al uso, hay varias secciones que no deberían faltar:
- La cabecera: donde se recogen los enlaces principales y la información más importante o que nos interesa destacar de nuestra web o tienda online. En este post te explicamos cómo personalizar tu cabecera en WordPress.
- El contenido: donde se incluye la demás información que quieras presentar.
- El footer: parte final que cierra la web.
Todas ellas son esenciales cuando estás creando tu página, por eso debes prestarles especial atención. Hoy revisamos en detalle esta parte final, el footer.
Índice de contenidos
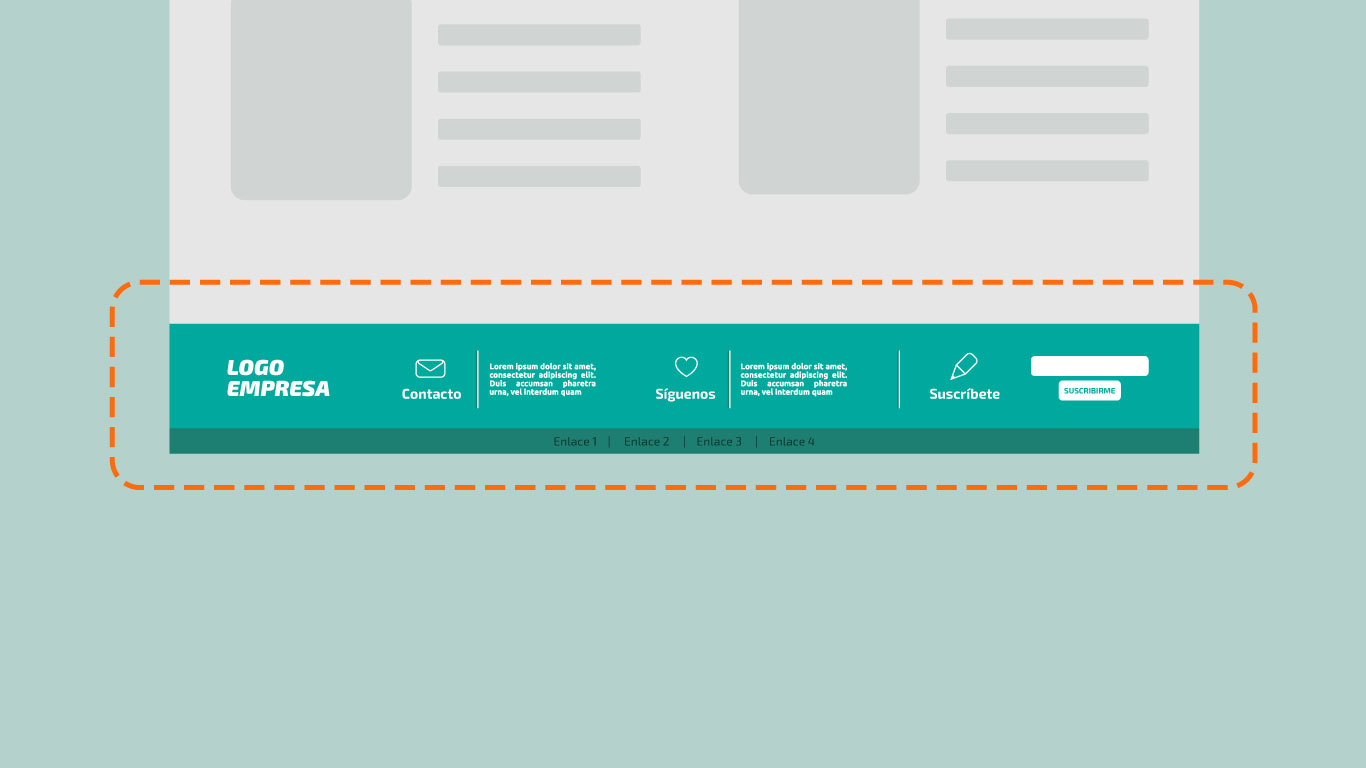
Se trata de la parte baja o zona inferior de las webs. Llegas al footer cuando ya no hay más contenido en la web y no puedes continuar haciendo scroll (bajando la barrita lateral).
Generalmente, cierra la página y contiene información relevante para el usuario como pueden ser el logo, el contacto o las principales secciones de la web.
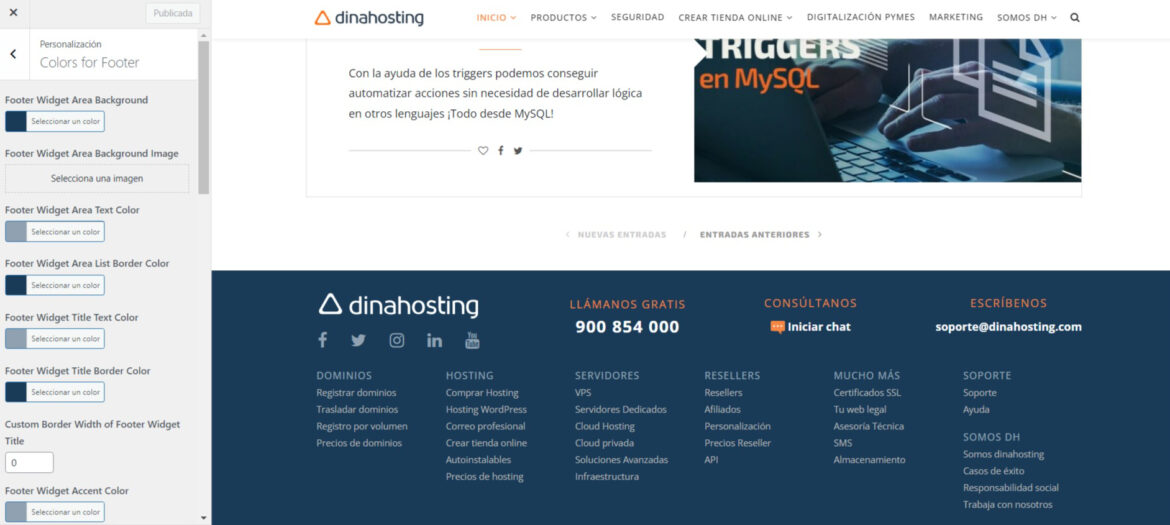
Por ejemplo, si te fijas en el footer de dinahosting.com verás que incluye toda esta información:

El footer tiene como función indicar al usuario que ha llegado al final y redirigirlo hacia otras secciones o páginas. De ahí, que se diferencie con algún color en contraste con el fondo de la web o que incluya bastantes enlaces.
Estos son algunos de los apartados más habituales que puedes añadir en tu footer. Ten en cuenta que no son obligatorios y que puedes añadirlos o no 😉
- Logotipo: añade tu logo o imagotipo para que el usuario que llegue a esta parte se quede con tu imagen de marca. También puedes añadir un slogan o frase divertida para captar su atención.
- Contacto: si quieres que el usuario tenga a mano tu teléfono o correo añádelo por aquí. Así, si tiene alguna duda o quiere consultar algo sobre tu página no tiene que buscarlo en otro lado cuando llegue al final.
- Enlaces principales: sobre todo si tu menú de navegación no se ve al llegar al footer, puede ser interesante que incluyas aquí los principales enlaces a tu página. También es habitual colocar un mapa del sitio con las secciones y subcategorías que forman tu web para facilitar la navegación a los visitantes
- Redes sociales: añadir iconos de redes en el footer es una buena opción si quieres ganar seguidores, pero sin que se vayan de la página en el medio de la navegación.
- Textos legales: el footer es un buen sitio para añadir los apartados legales de la web como la Política de Cookies, Condiciones de Contratación, Aviso Legal, etc. Esta información, que es obligatoria en todas las webs, no suele ser el principal selling point de nuestra página, por eso que sea habitual colocarla al final.
- Selector de idioma: si tienes una página en diferentes lenguas, tanto el footer como el menú superior suelen ser los lugares más comunes donde colocar el selector para cambiarlo. Si lo colocas en otros sitios de tu web el usuario puede verse en dificultades para encontrarlo.
- Métodos de pago: cuando tienes un ecommerce es usual poner los diferentes tipos de tarjeta o pasarelas aceptadas para comprar en esta área. Así le dices al usuario con que métodos va a poder hacerlo, o indirectamente si tienes muchas opciones, que le va a resultar sencillo terminar su compra.
- Impuestos: también para tiendas online, en el footer se suele aclarar si los precios llevan o no los impuestos incluidos o, como en nuestro caso, un selector para cambiar los precios a con/sin IVA.
- Colaboradores: sobre todo si tienes partners de prestigio, puede ser un buen sitio para destacarlos y que aparezcan en todas tus páginas.
- Suscripción: cuando tienes un servicio de suscripción o newsletter esta parte final suele ser una buena zona de recordatorio.
- Barra de búsqueda: en muchos sitios se suma esta funcionalidad en el footer.
Antes de ponerte a editar tu footer, échale un ojo a estos consejos:
- Color: como te adelantamos antes, es recomendable ponerlo contrastado con el fondo de página para que el visitante lo detecte fácilmente como el fin de la misma. Intenta utilizar colores acorde a tu imagen corporativa y que encajen con el resto de contenido.
- Tamaño: en el footer puedes incluir mucha información, pero sin pasarse. La información de esta parte no debe despistar del contenido principal de la página. Su tamaño debe ser razonable, tirando a pequeño, y proporcional con los demás textos/imágenes que vayan en las URL.
- Responsive: de nada sirve que te trabajes un footer con todo detalle si no se ve bien en los principales dispositivos. Revisa que se vea correctamente y si incluye mucha información, crea una versión reducida para que no estorbe en resoluciones pequeñas como las de móviles y tablets.
Consideraciones importantes para el SEO
El posicionamiento SEO es muy sensible a cualquier cambio que realices en tu web, por eso cuando montes tu footer también debes tenerlo muy en cuenta.
Añadir enlaces en el footer es positivo para el SEO porque favorece el llamado link juice. Es decir, cuando en una página tienes muchas visitas y añades un enlace, parte de este tráfico se transmite a esta nueva ubicación.
Por eso, que tu footer lleve enlaces puede favorecer que haya un mayor flujo de visitantes hacia ellos.
Ten en cuenta también que enlazar páginas internas o tus redes no está penalizado, pero añadir muchos enlaces externos sí que puede estar mal visto por los buscadores. De hecho, era una técnica antigua de black hat SEO que ahora no es válida.
También que aunque los enlaces en el footer mejoran tu enlazado interno, pesan más para Google los que incluyes en las zonas principales (en la cabecera o en el cuerpo de la web).
Por otro lado, revisa que la información que pongas no sea repetitiva con respecto a lo que ya aparece en el resto de la página. Google penaliza las webs con contenido repetido y el footer no es una excepción.
También deberás tener en cuenta el rendimiento en tu footer. Si lo personalizas con imágenes, plugins o widgets vigila que no le resten velocidad de carga a tu web. Google prefiere las webs que cargan rápido 😉
Si quieres personalizar el final de tu página, con WordPress puedes hacerlo de varias formas:
1. Desde el apartado Personalizar
Accedes a Apariencia > Personalizar y eliges tu tema para editarlo. En las opciones de personalización busca el apartado Footer. La nomenclatura y las opciones puede variar en función de tu tema.

En nuestro caso, por ejemplo, desde aquí podemos editar el color de fondo y enlaces, los títulos, el tamaño del logo, etc.
2. Mediante widgets
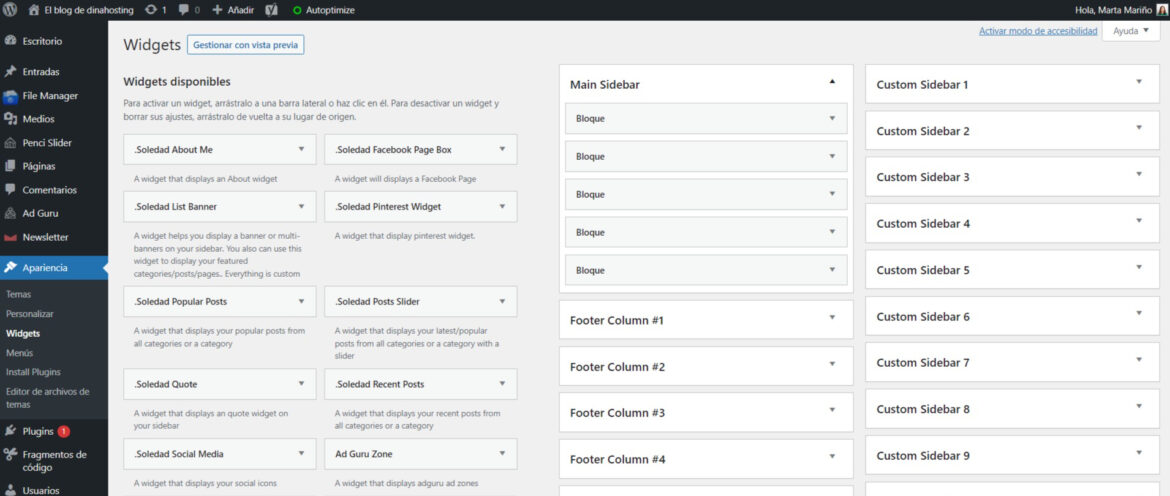
Es muy común añadir apartados al footer utilizando widgets. Para ello accede a Apariencia > Widgets desde el menú de WordPress.

En esta área, te vas a encontrar dos zonas. En la parte derecha tienes los widgets disponibles y en la izquierda las diferentes zonas de tu web, entre ellas el footer.
Por defecto WordPress, incluye widgets básicos de imagen, texto, archivos, buscar, etc. Los widgets extra y zonas disponibles dependerán principalmente de tu tema y de los plugins de personalización que tengas activos.
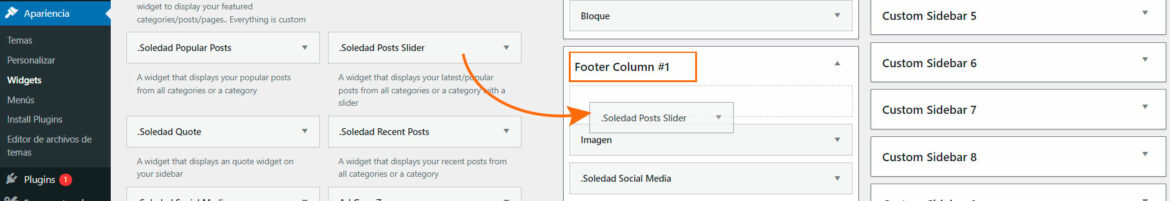
Para añadir un widget a tu footer solo tienes que arrastrarlo hacia el apartado correspondiente al footer. Es decir, eliges el widget de los disponibles a la izquierda y lo arrastras a la zona de tu web que quieras, en nuestro caso el footer.

Una vez añadidos podrás editarlo pulsando sobre él y comprobar como queda en la Vista previa de tu web. Con arrastrarlos de nuevo a la zona de origen o seleccionando el widget y pulsando en Borrar, reviertes el cambio.
Así mismo, también puedes editar los widgets de tu tema y los que tengas activos desde Apariencia > Personalizar, eliges tu tema y buscas el apartado Widgets.
3. Con plugins
En el repositorio de WordPress existen todo tipo de plugins con los que añadir widgets, funcionalidades o opciones de diseño en tu footer. Estos son algunos de ellos:
- Footer Putter: activa widgets para añadir tu firma o logos de colaboradores en el footer.
- Social Media Share Buttons: incluye un widget con botones de redes sociales.
- Contact Information Widget: añade un widget para incluir los datos de contacto.
- Podamibe Simple Footer Widget Area: añade diferentes zonas donde sumar widgets en tu footer.
- Insert Headers & Footers: para añadir código o scripts directamente en la zona.
- Visual Footer Credit Remover: elimina los créditos de los temas de WordPress que suelen colocarse en el footer.
4. Editar directamente el código
Por último, si tienes conocimientos de programación puedes editar directamente el código de tu footer.
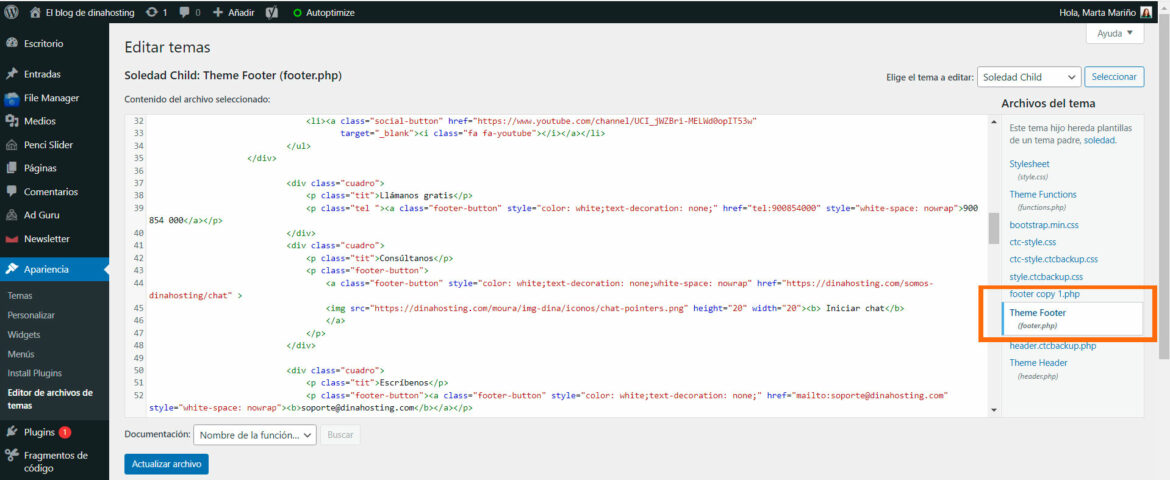
Puedes hacerlo accediendo desde el editor de código de WordPress en Apariencia > Editor de archivos de tema y ahí seleccionar el apartado del footer (footer.php).

O si lo prefieres, puedes descargarte el archivo footer.php, modificarlo desde cualquier editor de código y subirlo de nuevo, bien desde el explorador de archivos de tu hosting o a través de FTP.
¿Estás buscando hosting para tu web? Échale un ojo a nuestros planes de Hosting WordPress. Obtienes desde 50 GB de espacio, correo, transferencia ilimitada, discos NVMe, certificado SSL… ¡y el mejor Soporte 24/7!
Esperamos que con nuestras recomendaciones tu footer quede perfecto tanto en diseño como a nivel SEO. ¿Qué estilo de footer utilizas en tu web? ¿Cómo lo has editado? Estamos encantados de leerte en los comentarios 😀




Deja una respuesta