Actualizado el miércoles, 26 julio, 2023
El favicon es el icono o símbolo que acompañará tu URL en los navegadores. Te explicamos qué es en detalle y cómo crear el tuyo para añadirlo a tu página.
Cuando estás creando tu página web hay algunos detalles de diseño que no debes pasar por alto: los colores, el logotipo, la tipografía… Hoy te hablamos de uno muy importante, el favicon.
Índice de contenidos
¿Qué es un favicon?
El favicon es el icono o símbolo que acompañará a tu URL en los navegadores. Esta pequeña imagen tiene como función principal ayudarte a identificar más fácilmente una determinada URL.
Dependerá del dispositivo o navegador que utilices, pero por norma general aparece en las pestañas de los navegadores, en la barra de navegación, en el historial o en los apartados de marcadores y favoritos. Con este último apunte puedes intuir de dónde viene su nombre fav-icon (icono de favoritos).
Si te fijas en las pestañas de tu navegador, puedes ver que en nuestro blog utilizamos el triangulito naranja del logotipo de dinahosting como favicon:

Si utilizas la barra de marcadores también puedes ver los favicons de las URL que hayas marcado, tal que así:

O incluso de la siguiente forma, si eres como yo y acumulas favoritos en tu barra:

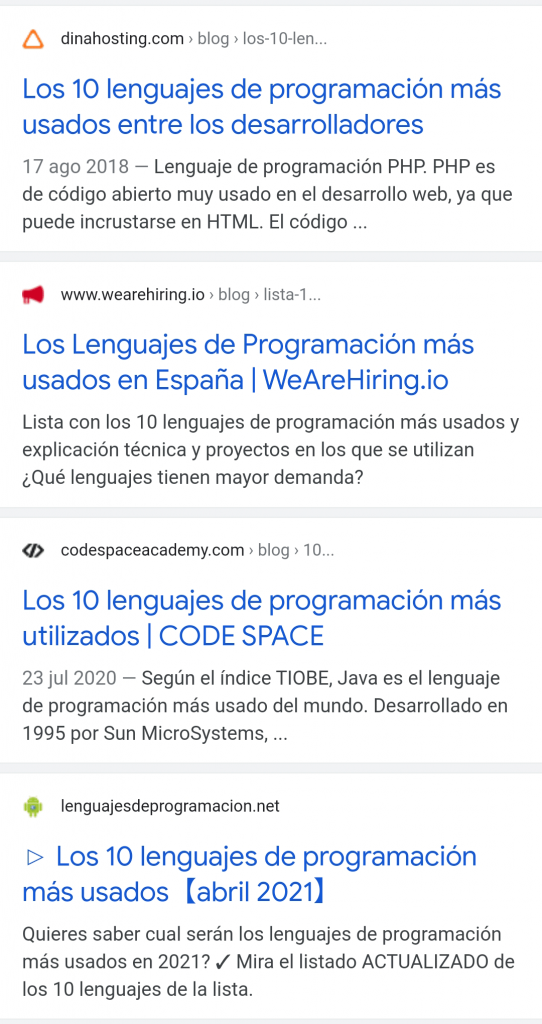
Otro apartado donde se muestran ahora los favicons desde hace relativamente poco, es en los resultados de búsqueda de los teléfonos móviles:

Como ves, el favicon ayuda a identificar una web incluso antes de leer el texto de la URL. Es por este motivo que es muy importante que crees el tuyo en tu página.
Factores a tener en cuenta al crear un favicon
Antes de decidirte por un diseño y crear tu favicon, debes de tener en cuenta los siguientes factores:
- Fácilmente identificable: utiliza una versión reducida de tu logotipo, los colores de tu imagen coporativa o cualquier otro elemento que se asocie a tu web o marca.
- Sencillez: no te compliques con el diseño. El tamaño reducido de la imagen no permite poner textos largos o elementos complejos
- Llamativo: elige un color que destaque en los navegadores y que, si puede ser, te diferencie de tus competidores.
Formato y características del favicon
El formato y dimensiones de la imagen necesaria para crear un favicon va a variar en función del navegador. A nivel general los formatos admitidos de imagen son: .ico, .png, .jpg, .gif y .svg.
Aunque puedes realizar tu favicon con cualquiera de ellos, el formato más óptimo es el .png, ya que no tiene pérdida de calidad y permite transparencias.
Otros formatos como el .svg (vectorial), también están bien, pero para su creación son necesarios conocimientos y programas más avanzados y por el momento no lo admiten todos los navegadores. El .ico, por su parte, es uno de los formatos más utilizados por ser el que requerían los navegadores en un inicio, pero en la actualidad empieza a decaer su uso.
Los tamaños de imagen también varían en función de la calidad y el navegador. El tamaño estándar es el de 16×16 píxeles, pero si quieres que se vea perfecto en todos los dispositivos, prepara también el archivo en tamaños más grandes como 32×32, 48×48, 64×64 o128x128 píxeles.
La resolución que deberás utilizar es de 72 píxeles/pulgada, que es la recomendada para cualqueir imagen que se quiera mostrar en pantalla y más que suficiente para los tamaños de favicon.
Respecto al color, mejor escoge el modo RGB (para pantallas, CMYK es para impresión) y con la profundidad de 8, 16 o 32 bits en función del detalle de tu icono.
Cómo crear un favicon
Ahora que sabes los factores a tener en cuenta en el diseño y los formatos y tamaños recomendados ¡toca ponerse manos a la obra! Puedes crear tu favicon de estas formas:
Con un programa de edición de imágenes.
El editor de imágenes por excelencia es PhotoShop, pero si no tienes licencia existen algunas alternativas gratuitas de código abierto como GIMP o herramientas online de edición como Pixlr.
En cualquiera de ellos los pasos que deberás seguir para crear tu icono son los siguientes:
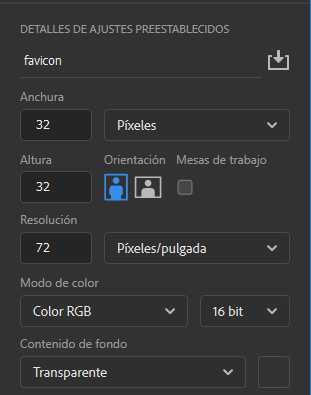
- Crea un nuevo archivo base con el tamaño que quieras para tu icono (16×16, 32×32… o el que prefieras).
- Si tienes la opción elige el modo de color RGB y la resolución de 72 ppp.
- Crea tu diseño: aquí puedes dibujarlo de cero o bien (opción recomendada) importar una imagen que ya tengas. Lo habitual es que escojas tu imagotipo o una sección de tu logo.
- Ajusta la imagen al recuadro. Ajústala todo lo que puedas a los bordes para aprovechar al máximo espacio y que se vea lo más grande posible.
- Si quieres una imagen sin fondo, bórralo con la herramienta Varita mágica o seleccionándolo y pulsando borrar. (Si salen recuadros grises y blancos, en PhotoShop u otros programas, es que ya no tiene fondo 😉 )
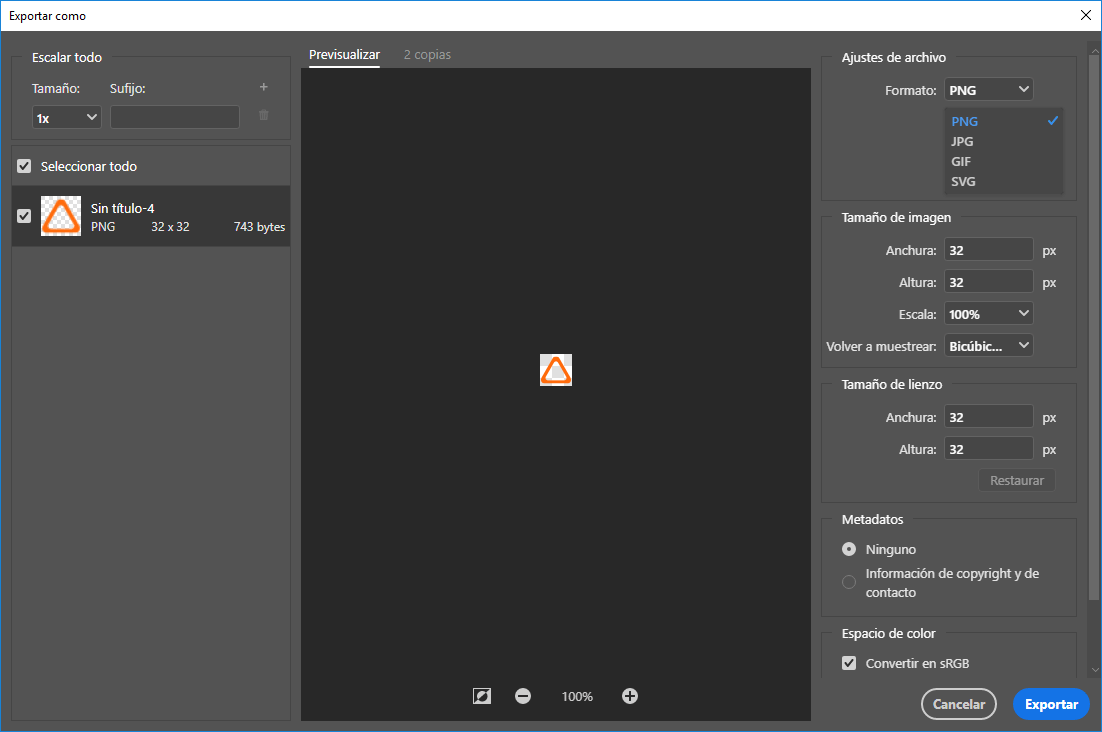
- Exporta la imagen creada. Una vez tengas tu diseño dale a Guardar como o Exportar para escoger el formato .png o el que prefieras (.jpg, .ico, .gif o .svg) y dale a guardar.



¡Y listo! Tu imagen para el favicon está lista para subir a tu web.
Con herramientas online gratuitas
En la red también dispones de herramientas específicas para crear tu propio favicon de manera muy sencilla. Estas son algunas de las más utilizadas:
- Favicon-generator: importas una imagen y te la convierte en un archivo .ico para las principales plataformas. Dispone de una galería con ejemplos, ¡pero ojo! Si no quieres que el tuyo forme parte de la galería una vez creado recuerda desmarcar el check.
- favicon.io: te permite importar un .png, un texto, donde puedes personalizar colores y tipografía, o un emoji para convertirlo en favicon. Al descargarlo te devuelve un archivo .zip con las principales medidas en .png y el .ico de la imagen/texto/emoji que hayas seleccionado.
- Genfavicon: selecciona tu imagen (.jpg, .gif o .png) y tamaño, ajustas el recuadro, previsualizas y descargas tu imagen escalada en el formato inicial o en .ico.
Cómo insertar el favicon en tu web
Mediante código
Para añadir tu favicon debes editar el header o cabecera de tu página e incluir una o varias líneas especificando el tipo de icono y su ruta.
Localiza la etiqueta <head> en el código de tu página e incluye ahí lo siguiente:
<link rel="icon" type="image/vnd.microsoft.icon" href="ruta/nombrearchivo.ico">
En función de la imagen que hayas deberás editar la ruta correspondiente y el campo type según la siguiente tabla:
| Formato favicon | Campo Type |
|---|---|
| png | image/png |
| jpg | image/gif |
| gif | image/jpg |
| ico | image/vnd.microsoft.icon |
| svg | image/svg+xml |
Adicionalmente puedes especificar uno o varios tamaños para tu favicon añadiendo el valor <sizes>. Ejemplo:
<link rel="icon" type="image/png" href="ruta/icono_16.png" sizes="16x16"><link rel="icon" type="image/png" href="ruta/icono_32.png" sizes="32x32">
De esta forma el navegador elegirá la que mejor se ajuste en cada caso.
Con WordPress

Con WordPress puedes añadir tu favicon directamente desde el menú de tu web. Solo tienes que ir al apartado Apariencia > Personalizar y acceder al editor de tu tema.
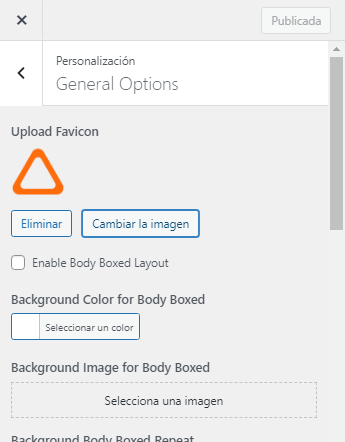
En el editor de tema busca la opción de Favicon. En nuestro caso por ejemplo, está en la sección de Opciones Generales, pero también lo puedes encontrar frecuentemente en Identidad del sitio. Ten en cuenta que este apartado puede variar en función del tema que utilices en tu página.
Ahí, subes la imagen desde la galería de Medios, la ajustas si es necesario y listo.
Si lo prefieres también puedes añadir tu favicon mediante plugins. Esos son unos de los más utilizados y recomendados:
- Favicon: permite importar una imagen desde una URL o la galería de Medios y convertirla a los principales formatos de forma rápida y sencilla. Dispone de una herramienta para previsualizar y comprobar que los favicons están bien configurados.
- Heroic Favicon Generator: plugin menos conocido pero más sencillo que el anterior. Permite subir una imagen desde Medios y previsualizarla en los diferentes tamaños y formatos.
En PrestaShop
Accede al apartado Diseño > Temas y logotipo en el menú de tu PrestaShop. Ahí encontrarás a la derecha un apartado para subir el archivo .ico de tu favicon.

Si todavía no tienes el archivo .ico montado, no te preocupes, PrestaShop también cuenta con una herramienta para crear tu favicon rápidamente.
¿Buscas hosting para tu ecommerce? Hazte con uno de nuestros planes PrestaShop o WordPress con WooCommerce y comienza desde ya a montar tu tienda online de forma rápida y sencilla.
En definitiva, tener un favicon es de vital importancia para que tu URL se identifique con tu marca y para que web destaque en los navegadores. Si no tienes ya el tuyo ¿a qué esperas?
Cuéntanos en comentarios si has creado tu propio favicon, qué herramientas has utilizado y tu experiencia en general. ¡Estaremos encantados de leerte! 😀





Deja una respuesta