
La cabecera o header de una página web es la sección situada en la parte superior de la página, que contiene información importante sobre tu sitio web y su contenido. Es la primera sección que se carga cuando se accede a una web y suele estar presente en todas las páginas del sitio, de ahí la importancia que tiene diseñar una cabecera web de alto impacto.
La cabecera de una página web puede incluir varios elementos, como el logo, el menú de navegación, el título de la página, el nombre del autor, la fecha de publicación… También información adicional, como datos de contacto, enlaces a tus redes sociales y otros datos importantes.
En resumen, es una parte esencial de la estructura de la página y su diseño. Proporciona información importante sobre tu web y ayuda a los visitantes a navegar por el contenido de manera eficiente.
A grandes rasgos podríamos, dividirla la cabecera en dos partes esenciales: el menú de navegación y el banner. A continuación te damos unos consejos para sacarles el máximo partido a cada una de ellos.
Índice de contenidos
El menú es una de las partes más importantes de una página web, ya que juega un papel fundamental en la navegación y la usabilidad del sitio. El menú proporciona un mapa claro y organizado de las diferentes secciones y páginas del sitio, lo que facilita la navegación y ayuda a los usuarios a encontrar la información que buscan.
También juega un papel clave en el SEO. Incluir palabras clave relevantes en los enlaces del menú puede mejorar la visibilidad de tu web en los resultados de búsqueda. Al diseñar una cabecera web para tu sitio, el menú suele ser una de las consideraciones fundamentales.
Revisa la organización, diseño y funcionalidad de un menú, pues son los aspectos cruciales para asegurarse de que sea efectivo y proporcione una navegación clara y fácil para los usuarios.
- Organización: comprueba que las secciones principales de tu menú queden claramente diferenciadas.
- Diseño: realiza un diseño acorde a tu web. Debe ser atractivo y responder correctamente en todas las resoluciones. Puedes incluir en él tu logotipo para dar una imagen más corporativa.
- Accesibilidad: un buen menú debe ser accesible desde cualquier página de tu web. No te olvides de emplear una fuente legible y un tamaño de letra adecuado.
- Funcionalidad: verifica exhaustivamente los enlaces. No hay nada que dé peor imagen que un enlace 404.
Tip extra: nunca añadas más de 7 elementos en un menú, ya que la memoria humana promedio es capaz de recordar máximo esa cantidad a la vez.
Aunque no son imprescindibles, sí que son muy recomendables:
- Inicio: un enlace para volver a la home de tu sitio. Normalmente, se emplea el logotipo para realizar esta función.
- Métodos de contacto: ya que el menú está disponible en todas las páginas de tu web, es una buena idea introducir los métodos de contacto en él.
- Login: por el mismo motivo, el login es interesante que se encuentre también en tu menú.
- Logotipo: ya sea el botón de inicio o no, es una buena forma de añadir tu imagen corporativa en todas las páginas.
- Buscador: en blogs o webs con mucho contenido, un buscador agilizará la navegación de los usuarios dentro de tu web.
- Selector de idioma: si tu web es multiidioma, será interesante incluir este elemento de interacción en tu menú.
Si nos centramos en la usabilidad y funcionamiento, y dejamos un poco de lado el diseño, hay diferentes menús que pueden funcionar en una web.
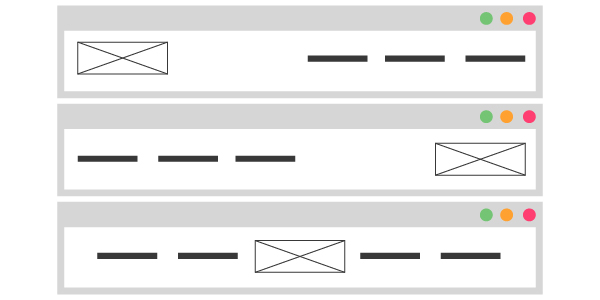
- Menú de navegación básico
Este es el tipo de menú más común en una página web. Suele incluir enlaces a las diferentes secciones o páginas del sitio. Puede estar centrado, o alineado a derecha o izquierda. También puede jugar en la composición con el logotipo.

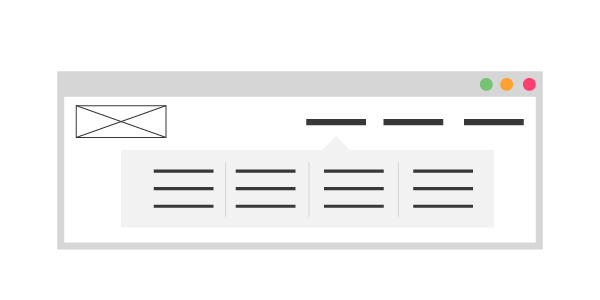
- Menú con desplegables
Es un menú con subsecciones dentro de secciones principales. Suele ser útil en ecommerces o tiendas online con una organización compleja. Se activa al pasar el cursor del ratón sobre un botón o icono para desplegar una lista de opciones.

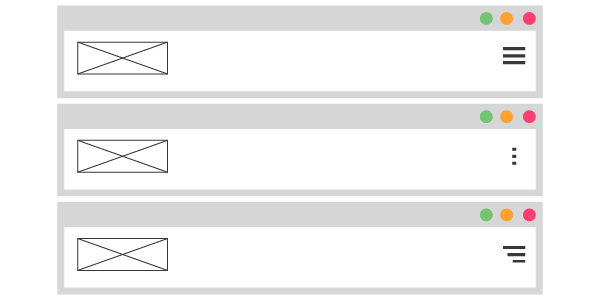
- Menú hamburguesa
Es un tipo de menú muy popular en dispositivos móviles, pero también se utiliza en diseños de escritorio. Suele representarse con un icono de tres líneas horizontales que se encuentran en la esquina superior derecha de la pantalla y que, al hacer clic, despliega un menú que muestra las diferentes secciones del sitio web.

Otra de las partes fundamentales de una cabecera es el banner de portada. No es algo imprescindible, pero le da un toque diferente a tu web.
El banner de portada es la primera impresión que los usuarios tienen de tu web. Es la oportunidad ideal para causar una buena impresión y atraer a los usuarios para que exploren más.
También puede incluir un CTA que motive a los usuarios a realizar una acción específica, como comprar un producto, registrarse para recibir un boletín informativo o suscribirse a un servicio.
En la variedad está el gusto, y al final tu banner de portada es algo muy subjetivo que admite tener prácticamente cualquier cosa. En este apartado analizamos algunas consideraciones a tener en cuenta:
- Si utilizas imágenes, optimízalas para que carguen lo más rápido posible. En este post te hablamos del formato webP.
- Asegúrate de que los copies sean legibles siempre. Revisa resoluciones y contraste de tus textos.
- A veces menos es más. Es preferible focalizar la atención en un sitio concreto, en lugar de tener muchas fuentes de atención.
- Cuidado con el copyright de las imágenes, podrías meterte en problemas. Aquí te recomendamos bancos de imágenes gratuitos, o si lo prefieres siempre puedes tirar de IA.
Como te hemos dicho, en un banner puede entrar prácticamente todo. A continuación te enumeramos los elementos más empleados:
- Imágenes: como bien dice el refrán, una imagen vale más que mil palabras.
- Copies: un texto atractivo siempre ayuda. Utiliza el marcado H1, así le dará la importancia SEO que le corresponde.
- Formularios: ¿tu objetivo principal es conseguir subscriptores? Puede ser buena idea introducir el formulario en la cabecera.
- CTA: Si tienes una buena oferta o un objetivo concreto, ¿por qué no incluir un CTA en portada?
Mezclando los elementos que te acabamos de enumerar, las posibilidades son casi infinitas. Podemos clasificar, según su elemento principal, diferentes tipos de banners de portada.
- Estático
Este es el tipo de banner más común. En él se usa una imagen estática como fondo de la cabecera. La imagen puede ser una fotografía de producto o una ilustración creativa.

- Carrusel
El banner de carrusel permite mostrar varias imágenes o mensajes en una misma cabecera. El banner se desplaza automáticamente o mediante la interacción del usuario, lo que permite mostrar diferentes mensajes de forma dinámica.

- Vídeo
Además de imágenes, el vídeo es una opción completamente válida. El banner de vídeo es una excelente opción para captar la atención de los usuarios de manera efectiva. Puede ser un vídeo corto con mensajes promocionales o una presentación de la marca. Eso sí, recuerda optimizarlo al máximo para que no dé problemas en los tiempos de carga.

- Interactivo
Animar a la interacción a tus usuarios puede ser algo atractivo. Por ejemplo, puedes incluir un mapa de imagen. En él se utiliza una imagen como fondo y se colocan puntos interactivos que llevan a los usuarios a diferentes secciones del sitio web.

En conclusión, diseñar una buena cabecera web depende de muchos factores. Siguiendo estos pequeños consejos que te hemos dado, conseguirás una buena cabecera, esencial para lograr una experiencia de usuario satisfactoria y mejorar el rendimiento de tu web.





Deja una respuesta