Actualizado el viernes, 14 junio, 2024
Crear una página web con WordPress está al alcance de cualquier persona que tenga interés y ganas, pues contar con este CMS reduce la dificultad enormemente. En el post de hoy te explicamos cómo crear tu web en WordPress paso a paso.
Índice de contenidos
Antes de empezar…
Hoy en día tener un página web es imprescindible. Ya sea para vender online o solamente para mostrar tus servicios o productos, tu web es tu escaparate para el resto del mundo. Lo primero que deberías plantearte es el tipo de página que necesitas: ¿estática o dinámica?
Las páginas estáticas funcionan como un escaparate. Se actualizan con poca frecuencia, muestras lo mejor que tienes, y proporcionas algún método de contacto. Con una página en HTML y una hoja de estilos CSS te será más que suficiente.
Las páginas dinámicas se actualizan frecuentemente y suelen interactuar con el usuario, es decir, permiten que el usuario realice acciones en la propia página.
Un ecommerce o un blog son ejemplos de páginas dinámicas. Para este tipo de webs, necesitarás un gestor de contenido o CMS.
Sea cual sea tu opción, existen dos cosas necesarias para crear una página web: un dominio y un hosting o alojamiento web. En este post te indicamos al detalle en qué consiste cada uno.
Instala WordPress desde el Panel
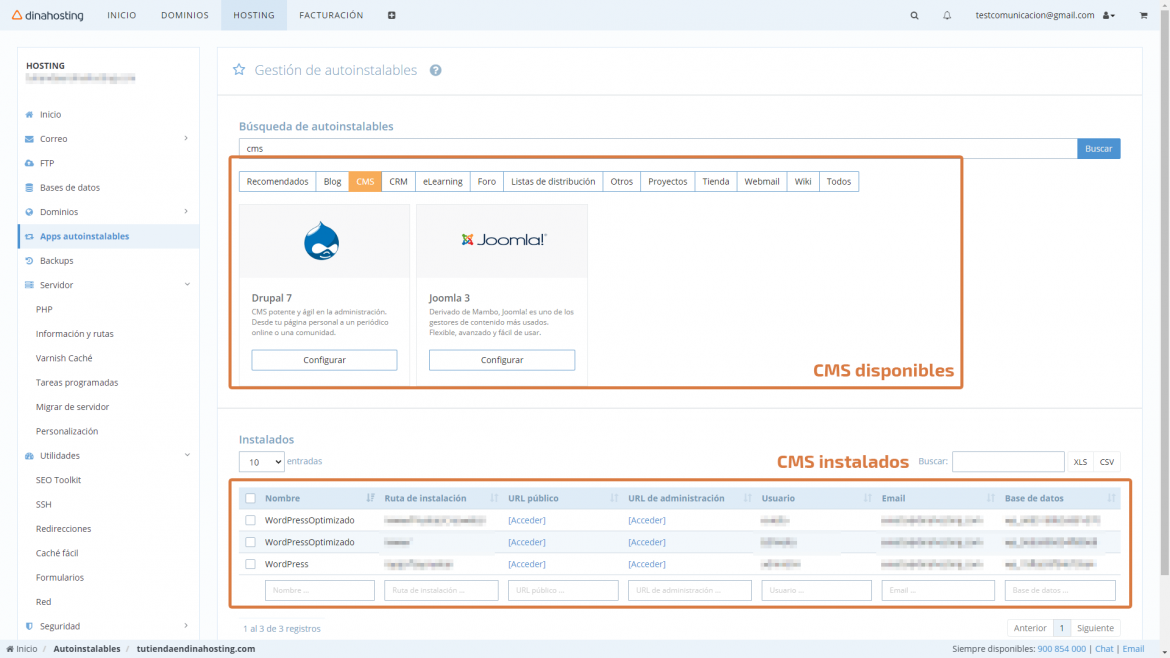
Una vez comprado el dominio y el hosting, accede desde tu Panel de Control de dinahosting, con tu usuario y contraseña, a la sección de Apps Autoinstalables que tienes dentro del apartado Hosting.
En esta sección verás todas las aplicaciones CMS que tienes disponibles para tu hosting completamente gratis. Además, en la parte de abajo de la página tendrás un listado con las apps que ya hayas instalado.
Para instalar una nueva solo tienes que pulsar Configurar y cubrir los datos que te indicamos.

¿Lo tienes? Pues para acceder al escritorio de tu WordPress únicamente haz clic en Acceder. El usuario que sea crea por defecto es admin.
Primeros pasos en WordPress
WordPress en uno de los CMS más populares del mercado. Es muy sencillo y fácil de mantener, por lo que es una opción ideal para montar tu primera página web.
Una web en WordPress está compuesta por páginas, post, widgets y plugins.
Las páginas se emplean para crear contenido estático, o lo que es lo mismo, que no va a sufrir muchas modificaciones a lo largo del tiempo. Ejemplos de páginas que podrían ser interesantes en una web serían:
- Home o página de Inicio
- About o Sobre nosotros
- Servicios
- Aviso legal
- etc.
En este te hablamos de algunas páginas imprescindibles para tu web en WordPress, que deberías tener sí o sí.
Los post, por el contrario son publicaciones con fecha. Se crean de manera periódica y se van actualizando a lo largo del tiempo. Son útiles si tu idea es crear un blog en tu página web con WordPress.
Los widgets son fragmentos de código que muestran funcionalidades propias de WordPress, como puede ser un listado por etiquetas.
Y en cuanto a los plugins, podríamos decir que son como “pequeños programas” que añaden características a tu WordPress para las que no estaba pensado en un primer momento. Como por ejemplo, el plugin WooCommerce que te sirve para crear una tienda online dentro de un WordPress.
Si tu idea es crear una tienda online, tenemos un curso en nuestro canal de YouTube en el que te indicamos los pasos básicos para hacerlo.
Vamos a hacer un repaso rápido de la interfaz de WordPress con sus secciones, viendo cómo está organizado todo para que te puedas mover de manera cómoda por él.
Menú superior
Lo primero que verás es un enlace para hacer una previsualización de tu página web. ¿Por qué es esto necesario? WordPress posee un editor que no es WYSIWYG (“What you see is what you get”), por lo que para ver el resultado final de lo que estás editando, necesitarás poder previsualizarlo.
Al lado tienes avisos sobre actualizaciones disponibles y algunos accesos directos a diferentes plugins instalados. También podrás ver a la derecha con qué usuario estás logueado.

Menú lateral
Ahora vamos al menú de la izquierda. Únicamente voy a detallar los apartados comunes a cualquier WordPress. En función de los plugins que vayas instalando este menú podría ir cambiando:
- Escritorio o dashboard: un resumen rápido de lo que tienes creado y notificaciones de tu web.
- Entradas: son los diferentes post que hagas en el blog de tu web (si te interesa tener un blog).
- Medios: aquí podrás gestionar todos los archivos multimedia (fotos, vídeos, audios, documentos…).
- Páginas: desde donde administrar, crear y modificar las páginas que tenga tu web.
- Comentarios: para gestionar los comentarios que los usuarios hacen sobre tu contenido, tanto en posts como en otro tipo de lugares.
- Apariencia: desde donde modificar la apariencia de tu web (colores, tipografía, foto de portada…).
- Plugins: donde gestionarás los plugins instalados. Si durante la compra has escogido WordPress Optimizado, verás que ya tienes una serie de plugins instalados por defecto para mejorar el rendimiento y seguridad de tu web.
- Usuarios: útil si más personas van a gestionar tu ecommerce.
- Herramientas: necesarias si estás migrando tu WordPress de proveedora.
- Ajustes: aquí podrás modificar los ajustes generales del propio WordPress, tales como los enlaces permanentes o el formato de la fecha.
Esta será la interfaz básica con la que trabajarás para crear tu propia página web.
Apariencia y temas
Antes incluso de ponerte a crear el contenido de tu web, es necesario que escojas el tema que tendrá. ¿Qué es esto del tema? Pues la apariencia y formato que tendrá tu web. Hay cientos dónde elegir, y además todos tienen opciones de personalización.
Es muy importante que diferenciamos en WordPress entre lo que es contenido o estructura y lo que es apariencia.
Por un lado está la estructura, que si hacemos una analogía sería como el esqueleto. La estructura de nuestra web está integrada por los componentes que hemos definido: sus páginas, post, plugins, etc.
Por otro lado está el tema o apariencia, que sería como la piel de nuestro WordPress: cómo lo vamos a ver, cómo son los botones, de qué color son los enlaces, que tipografía usa…
Si en algún momento cambiamos el tema o la apariencia de nuestro WordPress no perderemos el contenido creado. Las dos cosas se almacenan de manera diferente.
¿Cómo instalamos o cambiamos un tema?
Primero vamos al menú de la izquierda Apariencia, ahí verás todos los temas que tienes instalados. En el menú Apariencia tienes Añadir nuevo y un buscador en el que poner tags que te interesen. En cuanto hayas escogido el tema, únicamente tendrás que instalarlo y activarlo en los botones correspondientes.
Si después visitas tu web puede que te encuentres con que tiene una apariencia similar, pero no exactamente igual a la de la miniatura del tema. WordPress es un CMS que no tiene la característica What you see is what you get, como te hemos explicado. Esto puede deberse a que necesite algunas configuraciones, que puedes ejecutar en el apartado Personalización.

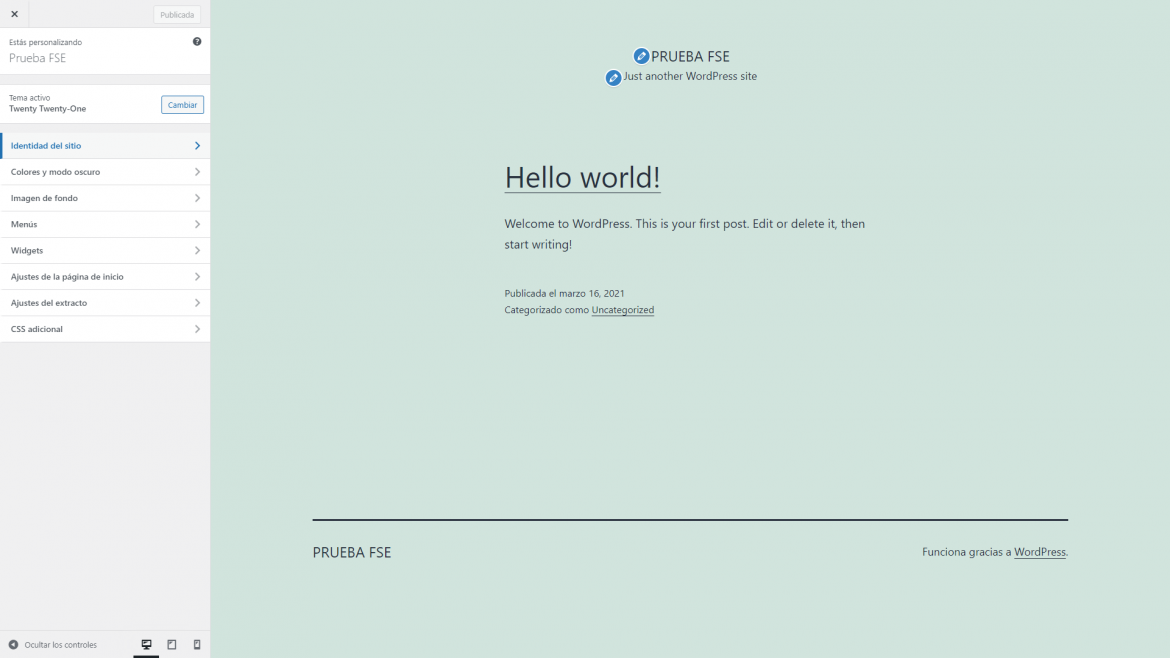
Personalizar el tema
¡Es muy sencillo! Apariencia/ Personalizar te llevará a una especie de formulario en el que únicamente tenemos que ir rellenando poco a poco los campos indicados. Estos campos van a depender un poco del tema que hayas escogido, pues cada tema suele tener unas opciones personalizables propias, pero a grandes rasgos las opciones más comunes suelen ser:
- Identidad del sitio: aquí podemos cambiar los textos del título y la descripción corta. También añadir un logotipo.
- Cabecera: te permite cambiar el fondo y el color de las tipografías.
- Menús: puedes crear menús personalizados por si necesitas poner más elementos de los que trae por defecto.
- Widgets: para añadir hasta cuatro widgets en el pie de página o barra lateral.
- Ajustes de la página: donde tienes la opción de elegir qué página se muestra al introducir el dominio: las últimas entradas del blog o una página concreta.

Cuando hayas finalizado la personalización únicamente haz clic en Publicar y se aplicarán a esos cambios.
Si las opciones de personalización se te han quedado un poquito cortas recuerda que siempre puedes instalar algún plugin para aumentarlas o crear un tema hijo.
Cambiar las fuentes, incluir enlaces en tus redes sociales o reutilizar plantillas son algunas de las funciones que podemos conseguir a través de plugins externos. Pásate por aquí si quieres conocer los mejores plugins de WordPress.
Editar y publicar el contenido
Ahora nos vamos al contenido, lo más importante en una web. El editor es muy sencillo de usar, únicamente hay que ir añadiendo o eliminando elementos.
Vamos a generar una Home o página de Inicio de ejemplo. Tú únicamente tendrás que repetir el proceso con las demás páginas que tengas dentro de tu web.
Nos dirigimos a la página de inicio de WordPress, a Páginas > Añadir nueva.

Introducimos un título de página, que es el que se utilizará en otros sitios como el menú. Hay plantillas que muestran este título, y otras que no.
Desde la versión de WordPress 5 se ha incluido un editor de bloques que facilita mucho el diseño de las páginas dentro del CMS.
Ahora únicamente tienes que ir añadiendo bloques de contenido según tus necesidades. Por ejemplo, para añadir un banner de portada es tan sencillo como:
- Añadir nuevo bloque: fondo.
- Personalizar el bloque: podemos escoger que sea más grande, más pequeño o que ocupe todo el ancho.
- También podemos parametrizar otras cosas en el menú de la derecha de bloque. Ahí tendrás opciones concretas de cada bloque. En este caso, la opacidad del fondo o una altura mínima.
Recuerda que para que esta página sea tu página de inicio lo debes indicar en el apartado correspondiente de personalización.
Si necesitas contenido gratuito (fotos, ilustraciones, etc.) en este post te indicamos algunas webs con recursos de las que puedes ayudarte para nutrir tus páginas.
Lo que está claro es que con el mejor hosting WordPress y tu creatividad, ¡tendrás tu web en WordPress en muy pocos clics! Si aún no tienes un alojamiento, aprovecha las ofertas en hosting.
Y si no lo crees, mira este tutorial






Deja una respuesta