Actualizado el miércoles, 26 julio, 2023
Hoy te mostramos la herramienta online GenerateWP, con la que podrás programar funcionalidades muy concretas para tu WordPress de forma muy sencilla y sin saber programar.
Ya te hemos explicado lo qué es un snippet. Sin embargo, con GenerateWP podrás añadir alguna funcionalidad a tu WordPress sin preocuparte de escribir ni una sola línea de código.
Como definen en su página oficial, GenerateWP en una herramienta para facilitarle el trabajo a los desarrolladores de WordPress. Cubriendo sencillos formularios, podrás crear fragmentos de código para añadir funcionalidades a tu página sin preocuparte por escribir una sola línea de código. Además si te gusta aprender, podrás repasar posteriormente el código generado para conocer en profundidad cómo funciona internamente el famoso CMS.
Índice de contenidos
Funcionamiento de GenerateWP
Bien es cierto, que hoy en día es posible implementar casi cualquier funcionalidad a través de plugins. Sin embargo ¿Por qué no añadir unas cuantas líneas de código y evitar tener cientos de plugins en tu CMS? De este modo reducirás el consumo de recursos y podrás conseguir resultados específicos que con un plugin quizás no puedas lograr.
La creación del código gracias GenerateWP es muy sencilla:
- Selecciona la herramienta que te interese implementar entre los diferentes generadores de código existentes. Tienes opciones premium, y otras muchas completamente gratuitas. Además existe un repositorio de snippets creados por usuarios en los que poder buscar código ya generado y saltarte el paso 2.
- Cubre el formulario y genera el código. Es muy fácil, ya que cada generador tiene un formulario propio. A continuación te mostramos un ejemplo concreto para que veas lo sencillo que es. Ten en cuenta que no es obligatorio cubrir todos los campos, ya que algunos formularios tienen multitud de opciones.
- Introduce el snippet con Code Snippets y ¡listo! En este post tienes un ejemplo de uso del plugin.
Vamos a implementar un menú en la barra superior de WordPress empleando un generador de GenerateWP. Puede que a priori te parezca poco útil, pero créeme que reducirá enormemente el tiempo de navegación y creación de entradas en tu sitio web.
Para este caso concreto, vamos a añadir un menú personalizado a nuestra barra de administración, para acceder de manera sencilla a páginas con recursos gratuitos, y de esta manera tener siempre a mano estos enlaces. Además, si no trabajas siempre desde el mismo equipo, te será muy útil al tener disponibles estos enlaces independientemente desde dónde estés trabajando.
Paso 1: selecciona la herramienta que te interese en GenerateWP
Selecciona en las pestañas superiores la opción Admin y elige la herramienta que quieras. En este caso elegimos Toolbar Generator. Puedes ver que para facilitar la búsqueda de los generadores se organizan en diferentes categorías (Administración, Diseño, Core…).

Paso 2: cubre el formulario y genera el código
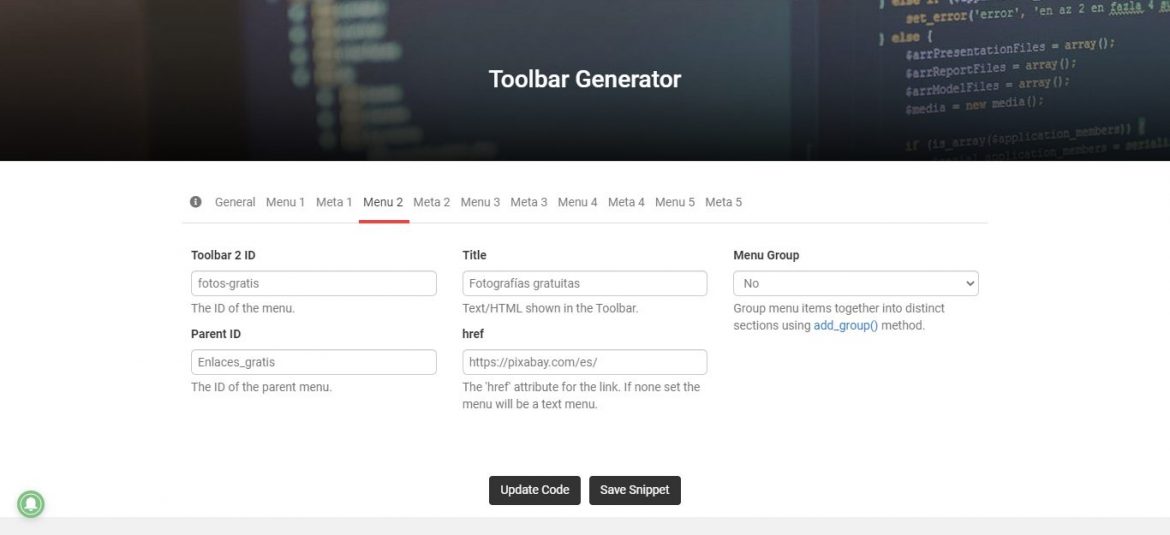
Ahora únicamente tendrás que ir cubriendo los campos de las diferentes pestañas, y por último, generar el código. Este generador de menús te permite realizar hasta 5 menús distintos. Además, en el botón de información tendrás acceso a ejemplos para que puedas observar un snippet ya realizado.

- Pestaña General. Únicamente tienes que poner un nombre a tu función. Nosotros pondremos enlaces_gratuitos. Es importante añadir los nombres sin espacios y con un nombre que nos proporcione la máxima información de lo que realiza esta función. Si quisiéramos traducir nuestro snippet podríamos añadir un text domain para incluirlo en los archivos de traducción del tema. En nuestro caso lo dejaremos en blanco.
- Menú 1. Definiremos un identificador único, que funcionará como elemento padre del resto del menú. También un título, que se verá en la Toolbar. En el desplegable Menu Group indicamos no, para especificar que este elemento no se va a agrupar en un submenú y por último, escribimos en Parent ID un nombre para todos los elementos del menú y en href lo dejamos vacío.
- Meta 1. Esta pestaña avanzada nos permite añadir información adicional, como código HTML o clases propias. En nuestro caso dejaremos todos los campos vacíos.
- Cuarta y quinta pestañas, (Menú 2 Meta 2). Aquí introduciremos un enlace para ilustraciones gratuitas. Cubriremos los datos ID, title y href. Y en este caso el Parent ID será el creado en el Menú 1. Esto funciona así porque queremos que este segundo menú dependa del primero. Dejamos sin cubrir Meta 2 nuevamente.
- Repetimos el proceso del cuarto paso con Menú 3 y Meta 3 para añadir otro submenú al menú principal.
- Por último, pulsamos Update code. En nuestro caso este es el código resultante:
// Add Toolbar Menus
function enlaces_gratuitos() {
global $wp_admin_bar;
$args = array(
'id' => 'Enlaces_gratis',
'title' => __( 'Enlaces gratuitos', 'text_domain' ),
'group' => false,
);
$wp_admin_bar->add_menu( $args );
$args = array(
'id' => 'fotos-gratis',
'parent' => 'Enlaces_gratis',
'title' => __( 'Fotografías gratuitas', 'text_domain' ),
'href' => 'https://pixabay.com/es/',
'group' => false,
);
$wp_admin_bar->add_menu( $args );
$args = array(
'id' => 'ilustraciones',
'parent' => 'Enlaces_gratis',
'title' => __( 'Ilustraciones gratuitas', 'text_domain' ),
'href' => 'https://undraw.co/',
'group' => false,
);
$wp_admin_bar->add_menu( $args );
}
add_action( 'wp_before_admin_bar_render', 'enlaces_gratuitos', 999 );Paso 3: añade el snippet y comprueba el funcionamiento
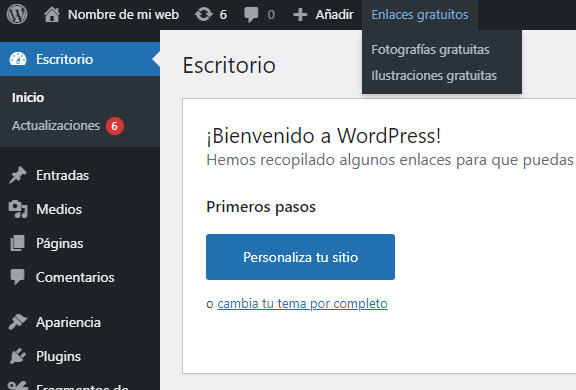
Tal y como te hemos explicado en este post, únicamente tienes que instalar el plugin Code Snippets y pegar el código generado. Una vez esté activado el snippet, deberías tener algo así en tu Panel de WordPress. Estos enlaces te serán muy útiles cuando generes contenido.

Gracias a GenerateWP hemos implementado en nuestro WordPress un snippet muy avanzado en muy pocos clics y sin tener conocimientos de código. Además de este ejemplo concreto, en GenerateWP podrás generar códigos para muchísimas situaciones. Además, en la propia página de la funcionalidad podrás guardar tu snippet y compartirlo de manera gratuita con otros usuarios.
¿Conocías GenerateWP? Cuéntanos en comentarios cómo los has implementado en tu WordPress.






Deja una respuesta