Actualizado el lunes, 24 julio, 2023
En este post te enseñaremos cómo introducir nuevas funcionalidades en tu WordPress gracias a Code Snippets. Seguramente que en más de una ocasión te has planteado personalizar tu web, pero al no saber programar no te has atrevido. Ahora ya no hay escusas, porque con Code Snippets es muy fácil.
Índice de contenidos
Un poco de historia
Las funcionalidades de tu WordPress están en el archivo functions.php. Este archivo es propio de cada theme. Si eres atrevido y quieres añadir funcionalidades a mano puedes modificarlo añadiendo los métodos al final del mismo, pero si en algún momento cambias de tema o simplemente actualizas el tema instalado puedes perder estos hack´s . Entonces, ¿cómo puedes añadir estas nuevas opciones?
La respuesta es simple, y es a través de un plugin. En nuestro caso usaremos el code snippets. Los snippets son un fragmento de código que se ejecuta y con el que puedes introducir nuevas funcionalidades en tu WordPress.
Code Snippets
Code Snippets es un plugin de WordPress que te permite añadir fragmentos de código en functions.php, independientemente del tema que estés usando, e introducir nuevas funcionalidades en tu hosting. Además es muy práctico porque te permite activar y desactivar las funciones de manera independiente, así como exportarlas e importarlas entre diferentes páginas WordPress que estés gestionando.
Funcionamiento de los Snippets
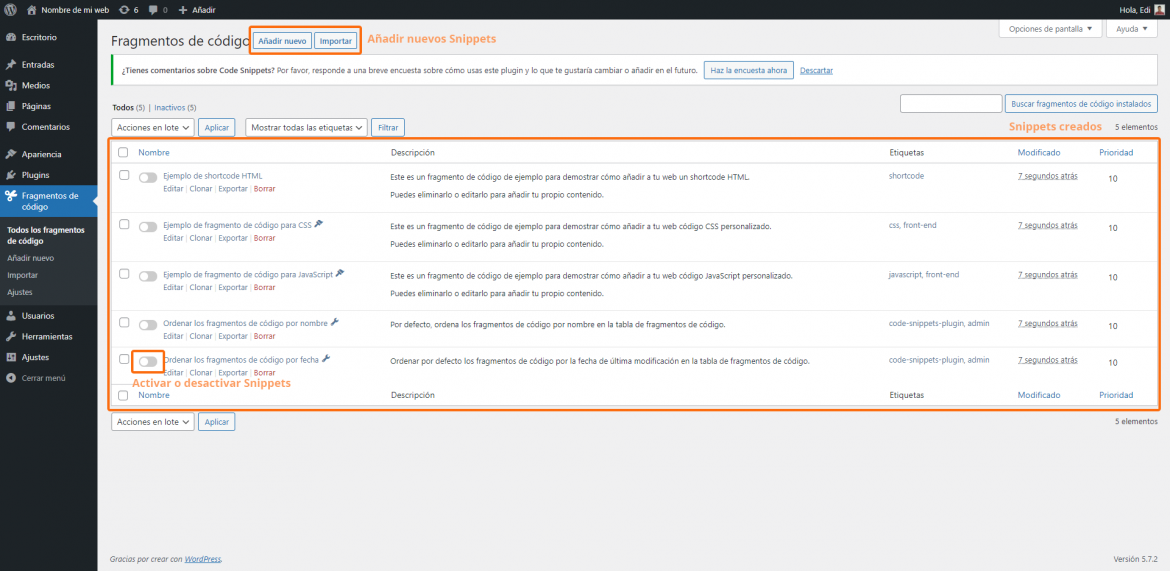
El funcionamiento es muy sencillo. Tras la instalación del plugin tendrás una nueva sección en el menú lateral que te permitirá organizar y crear tus propios snippets. El propio plugin introducirá estos fragmentos de código en el functions.php que tengas activo en cada momento. Podrás ver algo así:

Para crear snippets solamente tendrás que pulsar el botón Añadir nuevo y completar las opciones que aparecen en la nueva pantalla. Fíjate como en esta vista inicial podrás activar o desactivar el código añadido, y a la vez ver de una forma muy esquemática los snippets que tienes creados para tu CMS.
Además viene con algunos fragmentos de código muy empleados y útiles, como son:
- Creación de un shortcode: para insertar un fragmento de contenido en tus entradas a través de un “código único”.
- Adición de código CSS: si quieres añadir nuevas reglas CSS, de forma que permanezcan entre diferentes temas. (Recuerda que siempre puedes añadir código CSS adicional a través de la pestaña apariencia de tu tema).
- Adición de scripts: añade código JavaScript de una forma segura.
- Ordenación de snippets por nombre: te permite ordenar tus códigos por nombre del método.
- Ordenación de snippets por fecha: para ordenar tus snippets por fecha de creación.
Creación de Snippets
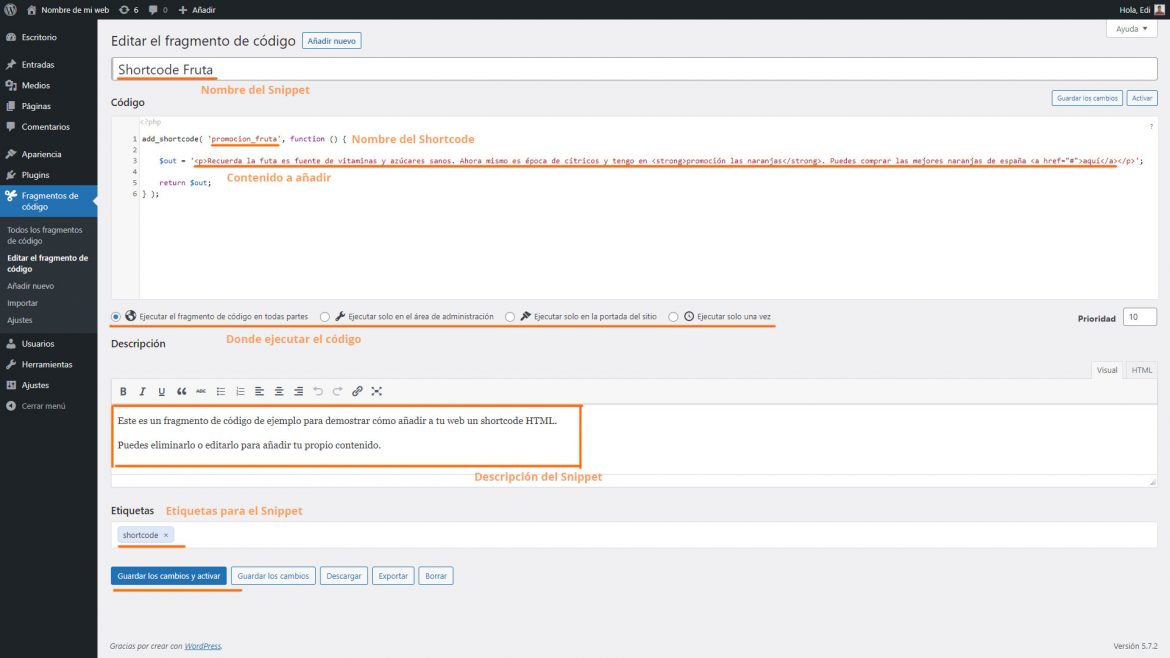
Veamos un ejemplo de creación de un snippet empleando una de las estructuras que trae por defecto este plugin, la adición de shortcodes. ¿Para qué puede ser útil añadir contenido de forma programática? Imagínate que tienes una página de cursos y quieres enlazar en diferentes post una promoción vigente. El proceso sería:
- Crear el contenido de publicidad en cada entrada con sus enlaces a la promoción en cuestión.
- Actualizar y subir los cambios.
Parece que no es mucho trabajo, pero si este “gancho” lo empleas mucho en tus entradas, cada vez que quieras modificar la promoción o dejar esto en blanco, tendrías que entrar uno por uno en los post y hacer las modificaciones. Por ello se inventaron los shortcodes.
De esta manera tendrás el código a añadir centralizado en este snippet, y cada vez que quieras modificar esta promoción solo tendrás que modificar el snippet en cuestión. Veámoslo con un ejemplo concreto.

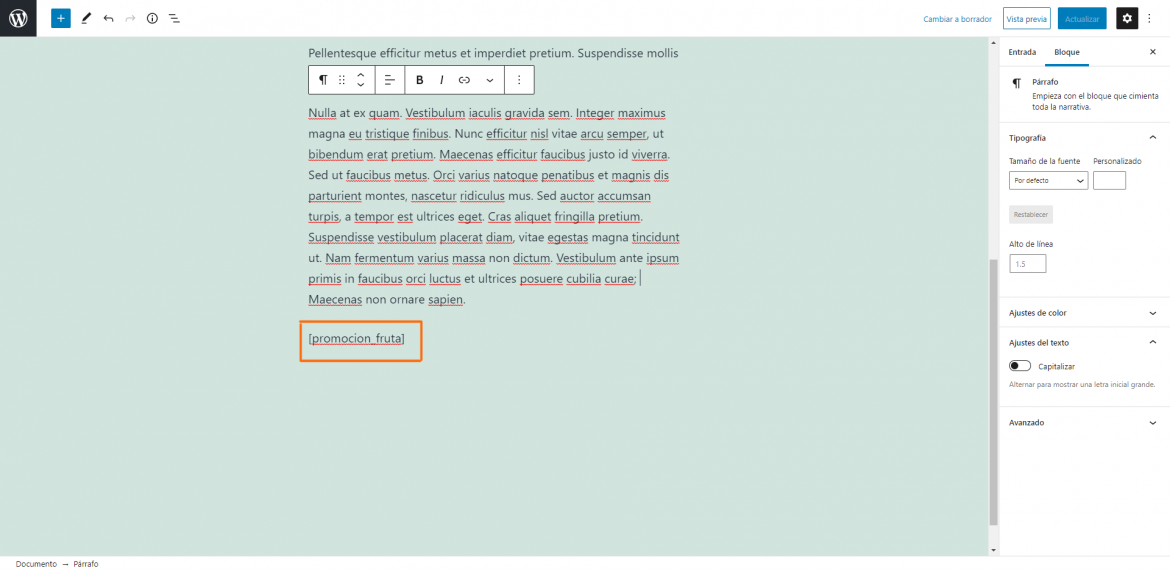
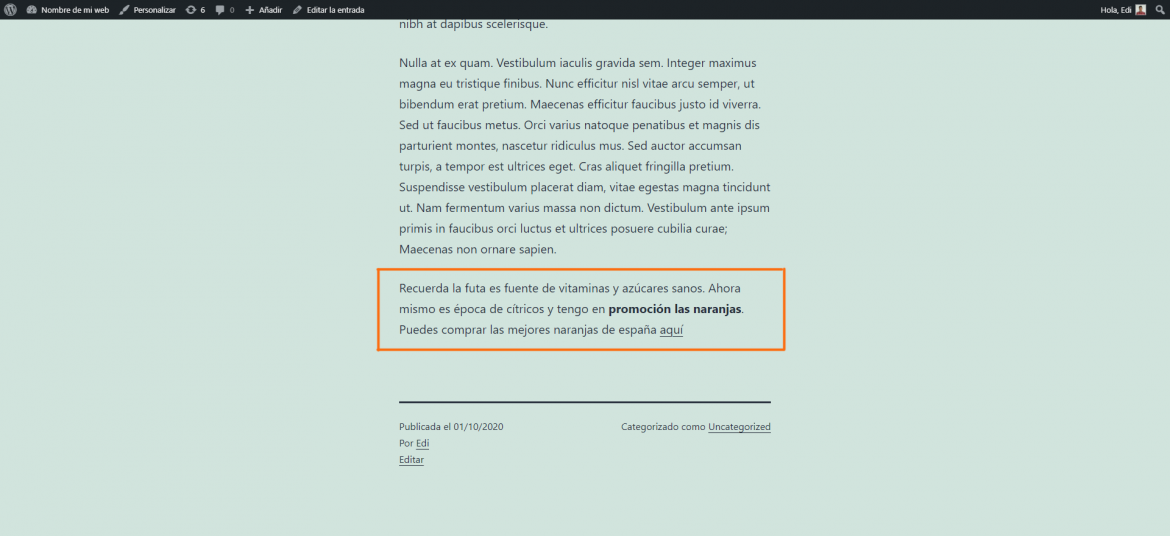
Tan pronto acabes de editar el snippet, guárdalo y actívalo. A partir de ahora para utilizarlo solamente tendrás que introducir el snippet, en este caso [promocion_fruta], en los post que te interese.

Posteriormente, si quisiésemos cambiar el contenido únicamente tendríamos que modificar el contenido de este fragmento de código.

Pro-Tip
No hay que perder de vista que estás introduciendo código, por lo que cualquier error de sintaxis en el código puede hacer que falle la web y no se visualice correctamente. De hecho puede que pierdas el acceso al dashboard. Para estos casos te voy a mostrar cómo solventar posibles errores que hayas cometido.
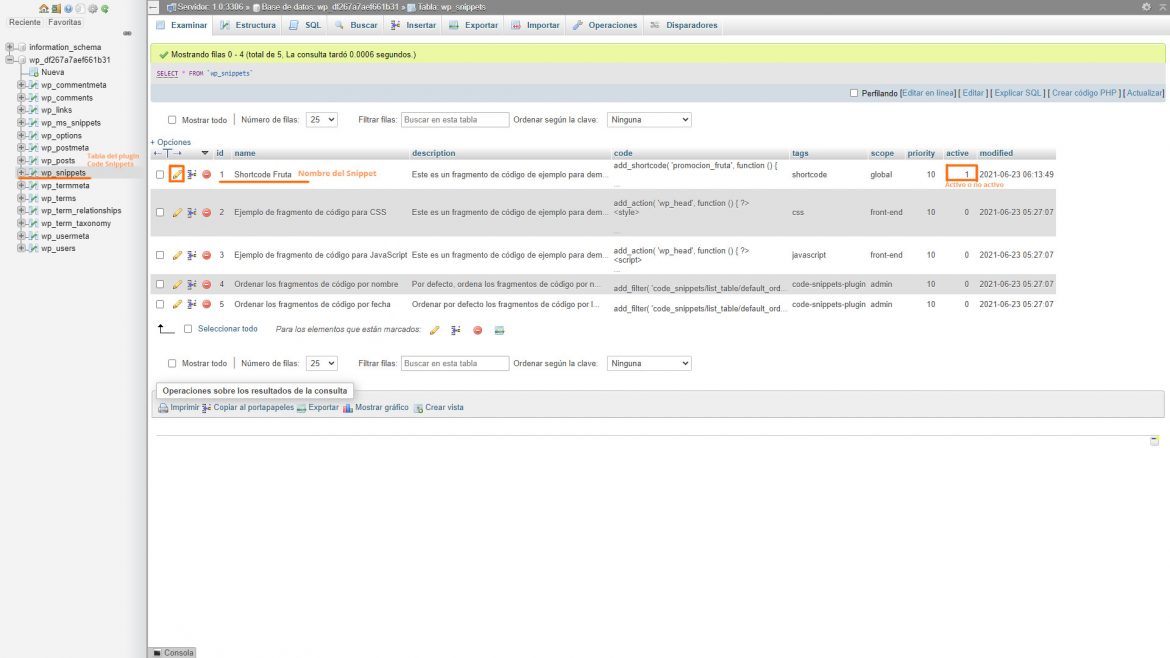
Desde dinahosting, en el Panel de Control tienes acceso a las bases de datos del WordPress que estés usando. El plugin almacena en una tabla llamada wp_snippets todos esos fragmentos de código creados, y el modo en el que se encuentra Activado(1) o desactivado(0). Por ello si acabas de activar un Snippet y se ha caído tu web, únicamente tendrás que entrar en la base de datos en cuestión, ir a la tabla wp_snippets y desactivar el snippet problemático.

Voilá! Y con esto tú mismo has solventado el posible conflicto con tu fragmento de código. Pero recuerda, que en dinahosting tienes soporte 24 horas los 365 días del año para cualquier problema que puedas tener con tu alojamiento.
Ejemplos
Además de crear shortcodes o introducir CSS o JS en internet podrás encontrar múltiples fragmentos de código para introducir en tu web a través de Code Snippets. A continuación te pasamos algunos de los más interesantes.
Introducir tu logo en el admin
En lugar del logo de WordPress quizás quieras personalizar el logotipo de tu wp-admin para que sea más corporativo. Para ello introduce el siguiente código en el snippet:
<?php
function mi_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/upload/2021/06/logo.png) !important; }</style>';
}
add_action( 'admin_head', 'mi_logo' );Recuerda modificar la URL de la imagen (/wp-content/uploads/2021/06/logo.png) por la tuya propia.
Modificar el número de resultados de búsqueda
Puedes modificar el número de resultados de búsqueda a cantidades que no salgan en el desplegable por defecto.
<?php
// Más info en https://codex.wordpress.org/Plugin_API/Action_Reference/pre_get_posts
function cantidad_busqueda() {
if ( is_search() ) {
set_query_var( 'posts_per_archive_page', 8 ); // Cambia por el número que quieras
}
}
add_filter( 'pre_get_posts', 'cantidad_busqueda' );Permitir subir archivos SVG
Cada vez es más popular subir archivos vectoriales, sobre todo logotipos. Con este pequeño snippet permitirás la subida de media con extensión .svg
<?php
function permitir_svg_upload( $mimes ) {
//Solo permitir a administradores
if ( !current_user_can( 'administrator' ) ) {
return $mimes;
}
$mimes['svg'] = 'image/svg+xml';
$mimes['svgz'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'permitir_svg_upload');Como ves, introducir nuevas funcionalidades a tu WordPress es muy sencillo a través de Snippets. Bien es cierto que existen plugins específicos para cada acción, pero si realmente te gusta aprender, y no tener tu CMS repleto de plugins, apreciarás añadir funcionalidades con unas pocas líneas de código. Y tú, ¿has implementado algún Snippet interesante? Coméntanoslo en los comentarios.






Deja una respuesta