Si te has decidido a montar tu propia web, puede que te entren algunas dudas: ¿por dónde empiezo? ¿En qué debo fijarme? En el post de hoy te daremos una serie de fundamentos de diseño web, para que diseñar tu web sea un proceso divertido y no pases por alto ningún detalle.
Diseñar una web es algo muy personal, y en la variedad está el gusto, por eso nos centraremos en aspectos generales a tener en cuenta en cualquier diseño. La selección del estilo y los colores lo dejamos enteramente a tu criterio 😉
Índice de contenidos
Contenido
Antes de ponerte a pensar colores, estructura y buscar fotografías, lo más importante es que tengas claro el contenido que va a tener tu web. Sin duda, el contenido de una web es lo más importante que tiene, no importa lo bonita o fea que sea si el contenido no es de calidad. Párate un rato a pensar y estructurar el contenido.
Mientras lo redactas, puedes ir pensando en la mejor manera de presentarlo, siguiendo alguno de estos formatos:
- Fichas
- Pequeños vídeos
- Enumeraciones
- Tablas
Además de mejorar la presentación de tu web, este tipo de maquetación ayuda a la accesibilidad de la misma, ya que facilita la navegación por tu página al estar mucho más clara su estructura.
A medida que vayas escribiendo tu contenido, te irá viniendo a la cabeza la mejor forma de presentarlo. Es mejor diseñar una web teniendo el contenido ya definido que con un contenido de muestra del estilo “Lorem ipsum“.
Además, siempre que tengas fichas o enumeraciones, intenta que la longitud del contenido de las mismas sea prácticamente el mismo para crear armonía y que los bloques sean simétricos.
Estructura
Una web puede estructurarse de muchas maneras. Según tengas más o menos que contar, la estructura y menú de tu web será diferente. Si tienes poco contenido, lo mejor es que sigas una estructura one page, en la que todo el contenido está en la misma página y solamente es necesario realizar un scroll para llegar a lo que estés buscando. En este caso también es útil un menú sticky: una barra de navegación que contiene el menú y que permanece siempre visible en el sitio web.
Por el contrario, si tienes mucho que contar, lo mejor es que escojas alguno de estos mapas de navegación:

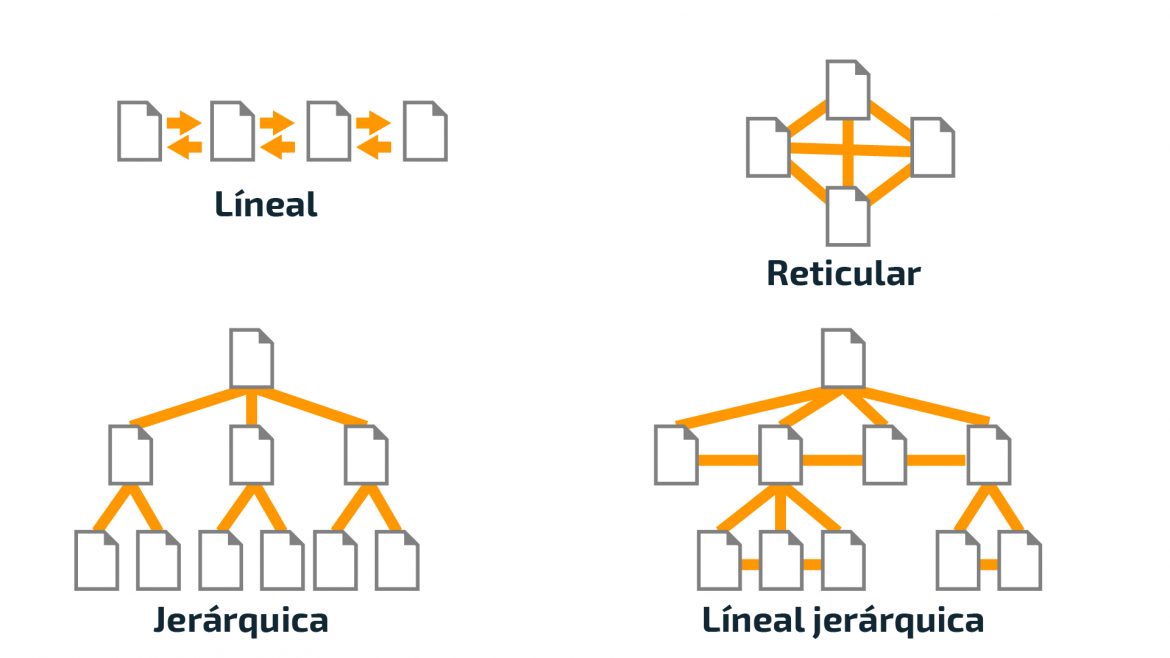
- Lineal: lo importante es el orden para seguir el contenido. Se accede secuencialmente: primero una página, después otra… Es muy habitual en formularios de registro.
- Reticular: accede a cualquier página desde cualquier sitio. No existe ninguna organización.
- Jerárquica: organizada en secciones y subsecciones. Es la forma más idónea si tienes mucho contenido.
- Lineal jerárquica: cuando el contenido tiene un orden y, a su vez, puedes profundizar más en cada una de las secciones.
Colores y tipografía
Esto es algo muy personal. Cada color tiene un significado, al igual que las tipografías. Además, puede ser que estés creando una web para una compañía que ya tenga definidos unos colores y una tipografía corporativa.
Mi consejo aquí es seguir la regla del 60, 30, 10. Define un color principal que sea el 60 % del peso de la web; acompáñalo con un secundario que sea el 30 %; y realiza pequeñas pinceladas con ese 10 % en los elementos que requieran un poco más de atención (titulares, botones, iconos, menú…).
Si necesitas inspiración y consejos para escoger tipografías o conocer el significado de los colores, recuerda que puedes echarle un vistazo a este post sobre fuentes, o a este otro sobre colores para tu web.
Accesibilidad y usabilidad
Estos dos conceptos muchas veces se dejan fuera del proceso de diseño, pero es sumamente importante que los tengas en cuenta, ya que son dos pilares en los fundamentos del diseño web.
La accesibilidad web es la práctica inclusiva de garantizar que los sitios web, las herramientas y las tecnologías estén diseñados y desarrollados para que las personas con discapacidad puedan usarlas.
Por lo tanto, durante el proceso de selección de los colores, la tipografía y el formato del contenido es importante que pienses en ella, para facilitar el uso y acceso a la información a cualquier tipo de usuario. Preocúpate de escoger colores que contrasten bien, tipografías legibles y estructuras simples en las que pueda navegar cualquier tipo de usuario.
Por otro lado, la usabilidad o UX se define como la facilidad de usar una web o portal web por parte de un usuario inexperto. En otras palabras, la sencillez o dificultad de uso de una interfaz.
Una buena práctica que se lleva hoy en día es el mobile first. En esta práctica, durante la fase de diseño, primero se prepara todo para la versión móvil de la página, ya que es la más restrictiva por tamaño y disposición de los diferentes elementos. Posteriormente, se adapta el diseño para resoluciones superiores.
Contenido multimedia
Imágenes, ilustraciones y vídeos inundan Internet. Puedes generar los tuyos propios o descargarlos de algunos de los bancos gratuitos existentes.
Es importante que seas congruente al utilizarlos, y que todos mantengan un mismo estilo y acabado para crear una imagen de marca robusta y compacta. Además, no pierdas de vista que este contenido influirá muy positivamente en tu SEO si lo empleas de la forma adecuada. Por ello es importante que lo comprimas y escales al tamaño adecuado para no solicitar más recursos de los necesarios.
WebP es un formato de imágenes de nueva generación desarrollado por Google y promete mejorar los tiempos de carga de tu web al emplear un tipo de compresión intraframe basada en predicción por bloques.
Contenido interactivo
Por último, vamos a hablar del contenido interactivo, quizás el más importante de tu web. Es el que requiere de participación por parte del usuario, y en el que tienes que prestar especial atención. Call to actions (CTA) o llamadas a la acción, botones y formularios son algunos de los elementos interactivos que te puedes encontrar en una web.
Ya te hemos hablado en otras ocasiones de los CTA. Recuerda que son botones interactivos para que los usuarios realicen alguna acción concreta en tu web, ya sea finalizar una compra o subscribirse a un blog. También te hemos hablado anteriormente de cómo mejorar los botones de tu web.
De extra: 5 elementos de los que no puedes olvidarte
Además de seguir estos fundamentos de diseño web al realizar tu página, no dejes de lado estos elementos de los que siempre nos olvidamos: la página de error 404, el favicon, la política de privacidad…
En resumen, diseñar una web no es únicamente fijarse en los elementos estéticos de la misma, sino pensar en los posibles problemas que se puedan encontrar los usuarios y en facilitar soluciones a los mismos. Si te organizas bien y vas siguiendo los fundamentos de diseño web que te hemos aconsejado, seguro que consigues una web top.
Recuerda que puedes echarle un vistazo a estos artículos en busca de más información o inspiración:
¡Leemos tus aportaciones en los comentarios!






Deja una respuesta