Actualizado el jueves, 29 junio, 2023
Cuando estás montando tu nueva web, o tienda online existen una serie de detalles que la van a diferenciar de la competencia. Si realmente quieres dejar tu web lo más acabada posible, no te olvides de diseñar estos cinco elementos que te presentamos.
Índice de contenidos
Recordatorio 1. La página de error 404
Tanto si tienes una web implementada con un CMS como WordPress como si es una web estática desarrollada íntegramente con HTML y CSS, seguro que en más de una ocasión se genera un error 404. Por esto es muy importante que diseñes una página para estos momentos.
Si estás trabajando sobre WordPress seguramente el tema que hayas escogido ya cuente con el diseño de esta página, sin embargo si estás desarrollando tu mismo la página puede que no lo hayas tenido en cuenta.

En tu Panel de Control, tienes una opción en la que indicar a qué página quieres que redireccione tu navegador siempre que se dé el error 404. Únicamente tienes que subir ese HTML a tu hosting y nosotros nos encargaremos de redireccionar al usuario ahí en caso de error 404.
Recordatorio 2. No te olvides de diseñar el favicon
Aunque pueda parecer algo superfluo, es muy importante tener un favicon personalizado. Este favicon nos va a servir como punto de atención y diferenciación en el momento que existan varias pestañas en nuestro navegador.

La mayor parte de las plantillas WordPress ya tienen un bloque para personalizar esta imagen en el apartado Personalización. No obstante, si no estás trabajando con ningún CMS, añadir un favicon personalizado es muy fácil.
Para incluirlo únicamente tienes que introducir un código muy sencillo en tu etiqueta <header>
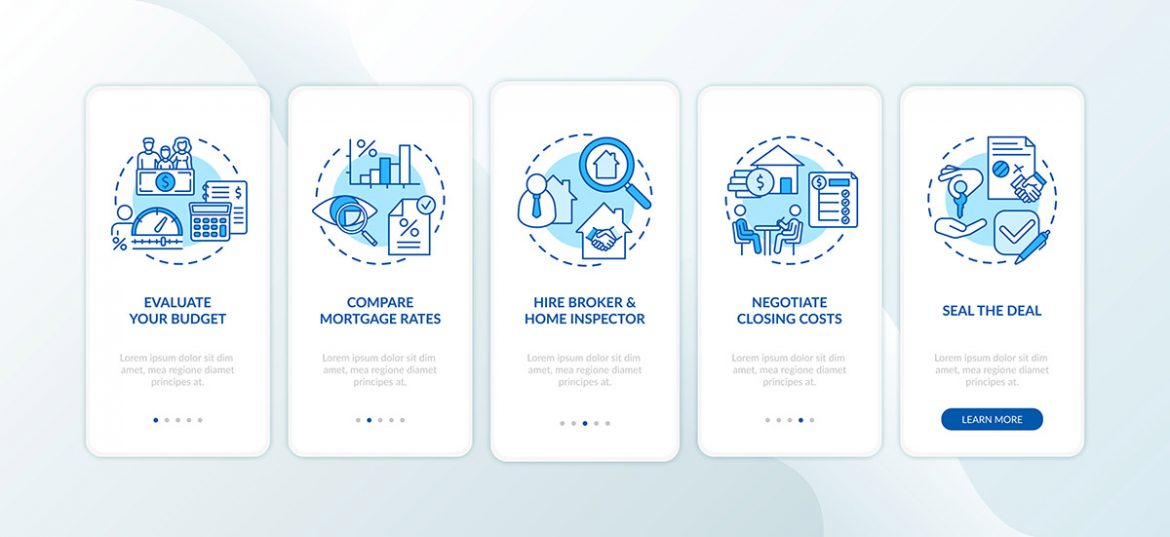
<link rel="icon" href="imagenes/favicon.png" type="image/png" />Recordatorio 3. No te olvides de diseñar un onboarding
Un onboarding son unas pantallas previas que se muestran la primera vez que entras en una app web, y que te explican el funcionamiento de la misma y cómo navegar entre sus secciones y apartados. También pueden aparecer como consejos de registro, o únicamente como un primer saludo.

El onboarding puede realizarse de muchas maneras, pero la forma más sencilla es añadiendo una capa superior con un velado indicando los pasos naturales en la acción que vayas a realizar en la web. Un ejemplo claro de lo que es un onboarding es la explicación del editor de bloques de WordPress.
Recordatorio 4. Los mails de cortesía
Si tienes un formulario, seguramente cuando alguien te envíe alguna consulta le respondas, o tengas configurado un autorrespondedor automático. Si es así, ¿por qué no darle un poco de estilo a esa respuesta para potenciar tu imagen de marca? Introduce tu firma de correo y añade alguna imagen. Convertirás en más atractiva esa respuesta.
Recuerda que en dinahosting posees en todos los planes de hosting un autorrespondedor automático muy fácil de configurar.
Recordatorio 5. Política de privacidad y términos de servicio
Probablemente esta página no va a ser una de las páginas más visitadas de tu sitio, sin embargo por ley es imprescindible que la tengas, sobre todo si manejas datos sensibles de tus usuarios.

Ya que es obligatoria, maquétala mínimamente para facilitar su lectura. Recuerda que si lo prefieres, en dinahosting tenemos un servicio de asesoría legal para ayudarte en lo que necesites.

Además de estos cinco elementos comunes a cualquier página web, dependiendo de tu proyecto puede que necesites prestar atención a:
- La página de login
- La página de gracias por su compra
- Los avatares de usuarios
- La página de no existen resultados de búsqueda
Recuerda que cuanta más atención al detalle pongas en tu página, más cómodos se sentirán tus usuarios y mayor confiabilidad que les darás para hacer sus compras o gestiones ahí.
¿Has tenido en cuenta estos elementos a la hora de diseñar tu web? Te leemos en los comentarios 🙂





Deja una respuesta