Actualizado el martes, 12 abril, 2022
Junto con los colores y el logotipo, la fuente que utilices en tu web va a ser un elemento fundamental dentro de tu diseño. De nada sirve que tu contenido sea la bomba, si no es fácilmente legible. En este post vamos a hablarte de 10 fuentes gratis de Google Fonts para usar en tu página.
Hace años solo podrías emplear fuentes propias del dispositivo, como Times New Roman o Arial, pero actualmente ya puedes decantarte por la que quieras.
Índice de contenidos
¿Fuente y tipografía son lo mismo?
Antes de adentrarnos en nuestra selección de fuentes gratis para tu web, vamos a dejar claros dos conceptos que a menudo suelen usarse indistintamente pero que no significan lo mismo: fuente y tipografía.
Una fuente es una familia de tipografías con mismo estilo pero diferentes características. Cada variable suele tener un nombre concreto, los más comunes son:
- Regular: es la fuente normal, por lo que no presenta cambios.
- Italic: en este caso el trazo se presenta ligeramente inclinado hacia la derecha.
- Bold: es la variable más gruesa de la fuente.
Aunque a priori puedas pensar que cuantas más variables de tipografía tenga la fuente mejor, has de tener cuidado, ya que esto puede afectar al tiempo de carga de tu web (sobre todo si tu alojamiento no tiene un buen rendimiento).
Sí aún no tienes hosting échale un vistazo a los planes que te ofrecemos en dinahosting. Somos una de las proveedoras de hosting más fiables del mundo según NetCraft.
La tipografía Regular es la que tiene que predominar en la web sin lugar a dudas. Puedes utilizar Bold o Cursiva para destacar títulos o conceptos clave, pero siempre manteniendo el mismo criterio.
Tipos de fuente

Existen muchas formas de clasificar las fuentes. La forma más habitual es basándonos en la serifa o prolongación que tiene el trazo en sus extremos. En base a esto diferenciamos entre:
- Fuentes Sans serif: son las fuentes sin serifa, que no tienen ningún remate o adorno. La fuente Arial o la Tahoma son ejemplos de ello.
- Fuente Serif: indica que las fuentes sí tienen serifa. Es el caso de Times New Roman, Courier o Georgia.
Pero también se suelen diferenciar por estilo o tipo de uso, y aquí podemos destacar:
- Fuentes Display: pensadas para utilizarse en titulares y con un tamaño considerable.
- Fuentes Handwriting: que simulan la escritura a mano, como su propio nombre indica.
- Fuentes Monospace: en ellas todos los caracteres ocupan el mismo espacio. Son útiles sobre todo en trabajos técnicos en los que se busca mucha simetría.
Factores a tener en cuenta al elegir una fuente
Es importante que cuando te pongas a elegir una fuente para tu web te fijes en una serie de características que te harán tomar una decisión adecuada.
Legibilidad
Una fuente que se lea fácilmente favorecerá que tus usuarios consuman mejor tu contenido y pasen más tiempo en la página. Es importante pensar cuál va a ser el dispositivo en el que se va a consumir más tu web.
¿Con serifa o sin serifa? En pantalla es mucho más fácil leer fuentes sin serifa, y es lo que predomina en la mayoría de sitios web, pero hay alternativas con serifa que también pueden resultar interesantes para según qué objetivos. Para dispositivos móviles recomendamos siempre fuentes sin serifa, que facilitan la lectura en tamaños pequeños.
Estética
Es uno de los elementos claves del diseño con el que también estarás comunicando tu identidad de marca. Por ejemplo, una fuente más gruesa suele comunicar robustez, firmeza, resistencia, seriedad… mientras que las fuentes más finas transmiten ligereza, movimiento, etc.
Una combinación de fuentes que esté en armonía con el resto de componentes visuales del sitio te ayudará a causar una buena impresión en tus usuarios y a transmitir los valores que te interesan para tu marca.
¿Cuántas fuentes por web? Por mi experiencia te recomiendo que uses dos o tres distintas, como máximo. Las fuentes se usan muchas veces para jerarquizar: dividir los contenidos en bloques, para resaltar títulos sobre todo lo demás, etc. Si usas demasiadas puedes confundir al usuario, además de que el resultado no será agradable a la vista.
Rendimiento
Otro factor a tener en cuenta. Las fuentes también pueden ralentizar la velocidad de carga de la web, sobre todo cuando no son consideradas fuentes seguras. Por otro lado, hay algunas fuentes que no son compatibles con ciertos navegadores, así que tenlo en cuenta.
Como ves, la elección de la fuente no puede ser aleatoria. La idea es que antes de publicar tu web hagas pruebas con más de una y veas cuál encaja mejor. También te animo a que se la enseñes a personas de tu confianza para que te digan qué les transmite.
Cómo añadir fuentes a tu web
Tienes varias formas de agregar tipografías que no estén instaladas en el dispositivo de lectura. Lo más habitual es indexarlas desde una fuente externa. Vamos a hablarte de dos formas populares de hacerlo:
@font-face
Es una regla CSS. Podrás enlazar la fuente alojada en un servidor hasta el navegador donde se visualice tu web.
Google font API
Google Fonts, sin duda, es de los recursos más utilizados cuando necesitamos una tipografía. El catálogo de Google está formado por fuentes Open Source de lo más diversas, por lo que seguro que encuentras una que encaje bien con tu proyecto y cumpla con los factores de los que te hemos hablado.
De hecho, están optimizadas para favorecer la legibilidad en las pantallas.
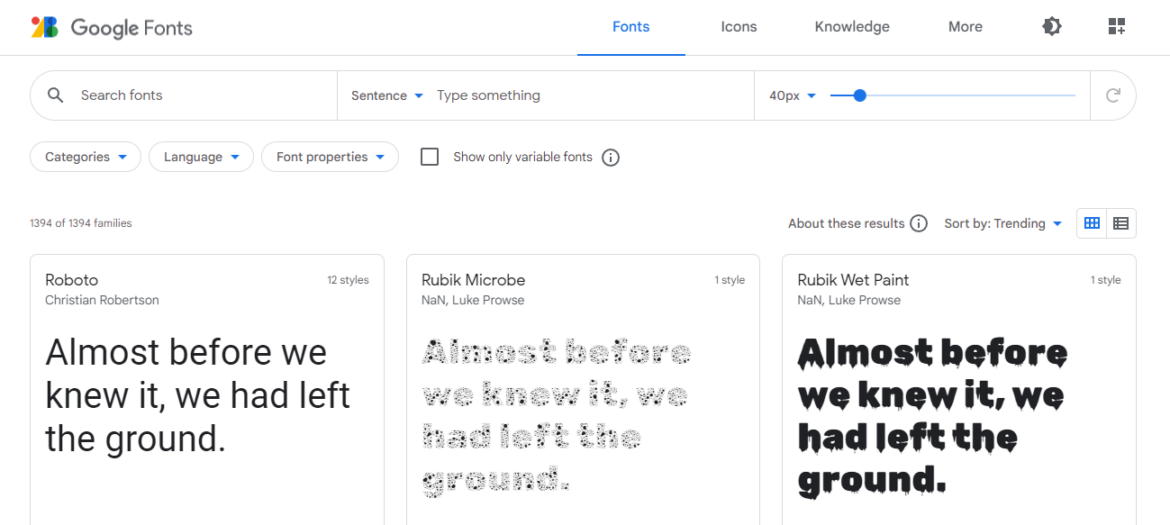
El rey de Internet nos ha simplificado mucho el proceso de obtener una fuente. Veámoslo paso a paso:
- Accede a su buscador y filtra por los parámetros que te interesen (categoría, lenguaje, propiedades de fuente, etc.).
- En cuanto hayas localizado la tipografía que te gusta, descárgala desde el botón Download family, que tienes arriba a la derecha.
- Ahora únicamente tienes que copiar el código que te proporcionan y pegarlo en tu hoja de estilo CSS y en el código HTML.

Nuestra selección: 10 mejores fuentes gratis de Google Fonts
Actualmente, existe una variedad amplísima de fuentes, tanto gratis como de pago. En este post te traemos algunas que cumplen con los requisitos de legibilidad, estética y rendimiento de los que te hablábamos al comienzo, ¡y aún por encima son gratis!
Échale un vistazo a nuestra selección con las que creemos que son las 10 mejores tipografías que podemos encontrar en Google Fonts.
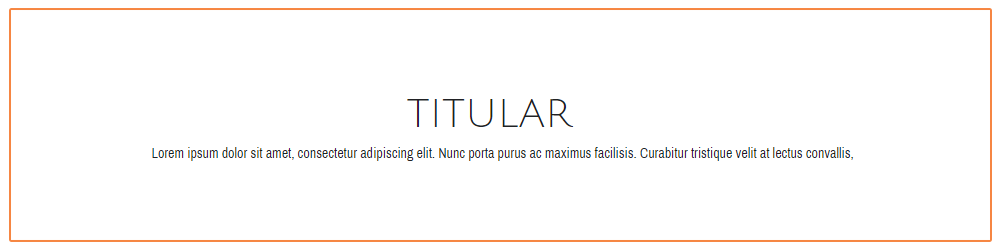
Julius Sans One + Archivo Narrow

Una opción muy atractiva y útil si tus textos son muy largos y quieres reducir espacio. Siempre que necesites comprimir espacio de tus textos elige tipografías Narrow.
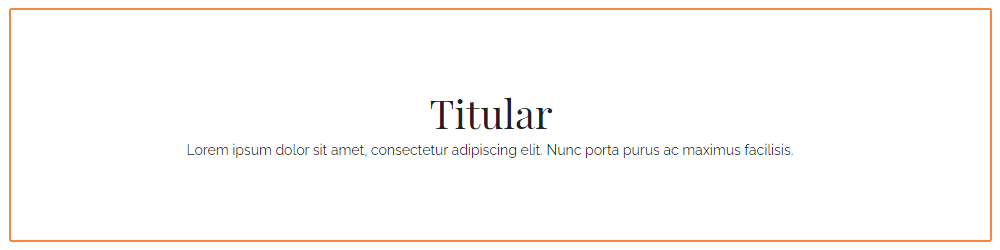
Playfair Display + Raleway

Aunque te dijimos que las fuentes con serifa tienen mala legibilidad en dispositivos móviles, esto solo ocurre cuando se muestran en tamaños pequeños. ¿Por qué no reservarlas entonces para los títulos? Las tipografías con serifa le darán un aire muy distinguido a tu web con sus curvas y ornamento en los caracteres.
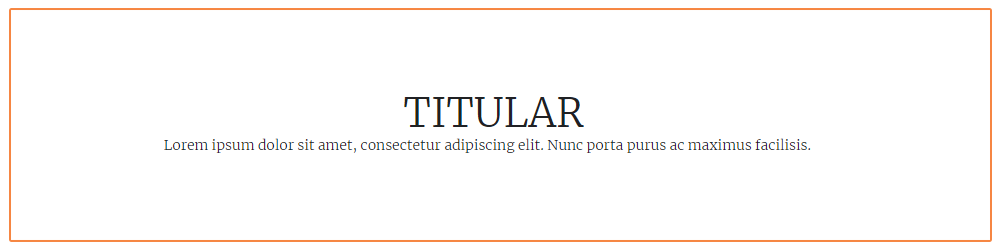
Helvética Neue + Garamond

No hay porque ser innovador si lo tradicional funciona. Aquí te lo mostramos con un ejemplo. Una combinación con tipografías existentes en cualquier equipo, muy empleadas a lo largo de los años y no pierden un ápice de estilo.
Bebas Neue + Montserrat Light

Emplear fuentes robustas para los títulos y otras más ligeras para el contenido es siempre una buena idea. Además, si tus titulares puede que sean largos, esta opción te va a encantar. La fuente Bebas es muy estrecha, lo que te permite introducir mucho texto sin tener que saltar de línea.
Merriweather

Aunque puedas emplear dos fuentes… una también es una buena opción. Esta que te mostramos aquí tiene muchísimas combinaciones posibles, y además fue diseñada para garantizar una lectura agradable en dispositivos digitales, ¡incluso teniendo serifa!
Poppins

Las tipografías geométricas están de moda. Dan sensación de modernidad y tiene una buena legibilidad en dispositivos móviles. Suelen emplearse sobre todo para productos de tecnología o páginas con contenido educativo.
¿Qué te parece nuestro top 10 de tipografías de Google Fonts? ¿Echas de menos alguna combinación que te guste? ¿Nos recomiendas otras fuentes gratis? Déjanos tus propuestas en los comentarios 🙂






Deja una respuesta