Actualizado el viernes, 25 noviembre, 2022
Piénsalo. ¿Cuántas veces te has ido de una web porque tardaba demasiado en cargar? Más allá del diseño y de la usabilidad, tener una web con una velocidad de carga óptima es clave en todos los sentidos. ¿Qué pasa cuando una web va lenta?
- Sus visitantes la abandonarán antes de que termine de mostrarse su contenido, lo que significa menos suscriptores, menos conversiones, etc.
- A Google le preocupa que una página cargue lenta, y, por lo tanto, la penalizará arrojándola unos cuantos puestos más abajo en los resultados de búsqueda.
La velocidad de carga que se espera un usuario cuando visita cualquier web gira en torno a los 2 segundos.
Si te pasas por mucho de esos 2 segundos, se te están escapando un montón de tráfico y de clientes potenciales. Vamos a comprobarlo.
Testea la velocidad de tu web
Lo primero es saber cuánto tiempo tarda tu web en cargarse. Para ello, hay un montón de herramientas online de las que puedes ayudarte. Aquí te hablamos de tres:
Es una herramienta de Google. En cuanto introduces el dominio de tu web te devuelve un informe detallado de su rendimiento, velocidad, etc. acompañado además de sugerencias de mejora que puedes aplicar para mejorar los resultados, tanto en la versión móvil como en la de escritorio.
Otra herramienta gratuita, muy sencilla de utilizar. Su funcionamiento es similar al de Pagespeed Insights. Solo tienes que introducir el dominio de la web y el lugar desde el que quieres hacer el test de velocidad (Europa, América, Asia…).
La peculiaridad de GTMetrix es que utiliza Canadá como ubicación de partida. Si tu web está en España, lo más conveniente es que te registres gratuitamente en GTMetrix e introduzcas Londres como lugar desde el que quieres hacer la prueba, pues es la localización más cercana que proporciona la herramienta.
También te permite personalizar el navegador desde el que acceder al URL, por ejemplo.
Échales un vistazo y decídete por una.
Lo importante es que utilices siempre la misma herramienta para comparar resultados antes y después de hacer cambios en tu web, pues cada una tiene sus propios mecanismos de medición.
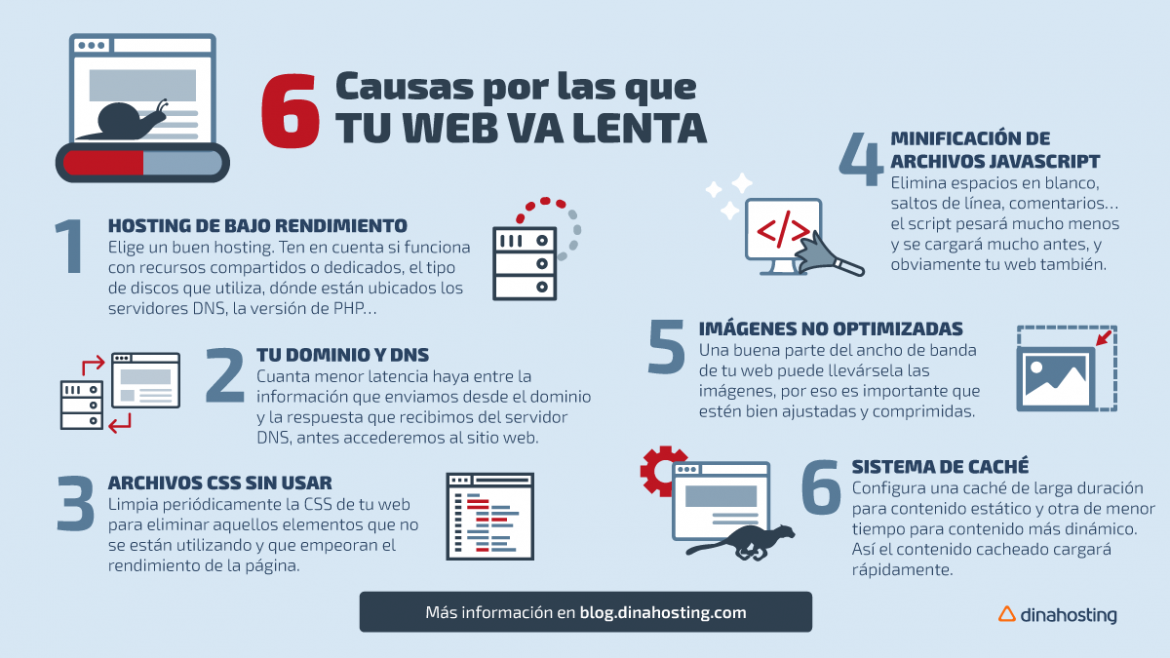
Motivos más comunes por los que tu web carga lenta
La velocidad de carga de las webs es un factor importantísimo y que los profesionales de este campo ponen cada vez más énfasis en mejorar. Cada vez que te preguntes por qué tu web va lenta, empieza por trabajar sobre estas posibles causas:
Hosting de bajo rendimiento
¿Hasta qué punto puede influir el hosting en la velocidad de carga de una web? Pues mucho más de lo que te imaginas.
Si disfrutas de recursos compartidos o dedicados, qué tipo de discos utiliza tu proveedora de alojamiento, dónde están ubicados sus servidores DNS, la versión de PHP del hosting… son cuestiones a tener en cuenta.
En dinahosting te ofrecemos planes de Hosting desde los más sencillos hasta los más completos, contamos con discos NVMe (incluso seis veces más rápidos que los servidores que cuentan únicamente con discos SSD) y nuestros servidores DNS se encuentran distribuidos estratégicamente en Europa y Estados Unidos. Además, tienes disponible PHP 8.1, Varnish Caché, Certificado SSL gratuito…
Si quieres contáctanos gratis y te ponemos al día de todas nuestras ventajas. ¡Estamos 24/7!
Tu dominio y DNS
Los servidores DNS son un servicio en el que se almacena una gran base de datos que contiene las direcciones IP con su correspondiente nombre de dominio asociado. En resumen, son los encargados de traducir un nombre de dominio a su IP asociada.
Cuanta menor latencia haya entre la información que enviamos y la respuesta que recibimos, antes accederemos al sitio web. Por este motivo, tal y como te acabamos de comentar en el punto anterior, nuestros servidores DNS se encuentran distribuidos en Europa y Estados Unidos para ofrecerte la menor latencia posible desde diferentes puntos del mundo.
Archivos CSS sin usar
Es necesario que limpies periódicamente la CSS de tu web para eliminar aquellos elementos que no se están utilizando y que empeoran el rendimiento de la página.
Además, puedes retrasar la carga de la CSS que no se utilice para el contenido de la mitad superior de la página. Así se reducirán los bytes consumidos innecesariamente por la actividad de red.
Minificación de archivos JavaScript
Si minificas los archivos JavaScript, reduces el tamaño de la carga útil y el tiempo de análisis de la secuencia de comandos de una página.
Solo con eliminar espacios en blanco, saltos de línea, comentarios… el script pesará mucho menos y se cargará mucho antes, y obviamente tu web también.
Tamaño adecuado para las imágenes
Una buena parte del ancho de banda de tu web pueden llevársela las imágenes, por eso es importante que estén optimizadas y comprimidas.
Además, te recomendamos posponer la carga de imágenes que no aparecen en pantalla. Así, los recursos de carga se destinarán a enseñar en el menor tiempo posible aquellas imágenes que el usuario percibirá de un primer vistazo.
Sistema de caché
Es importante configurar una caché de larga duración para contenido estático que no se modifica a menudo y de menor tiempo para contenido más dinámico. Así el contenido cacheado cargará rápidamente y el usuario tendrá que esperar menos tiempo a que se sirva tu web.
En dinahosting tenemos el sistema de Varnish Caché instalado en nuestros servidores, con versiones optimizadas para ciertas aplicaciones, como por ejemplo WordPress.
Uso de una CDN
Del inglés Content Delivery Network, entendemos por CDN una red de distribución de contenidos. La componen diferentes servidores distribuidos estratégicamente en data centers de todo el mundo, que almacenan la información (vídeos, imágenes, música, documentos…) de forma que haya copias de la misma en varios puntos a la vez.
Por eso, el uso de una CDN acelera la velocidad de carga de tu web, con independencia de la ubicación geográfica del visitante. Primero, porque siempre habrá cerca de él un servidor desde el que proporcionar los contenidos de la manera más eficiente posible. Y segundo, porque una CDN evita que existan cuellos de botella en los servidores o que lleguen a colapsarse por un exceso de peticiones.
Navegador lento o desactualizado
Otro de los culpables cuando notes que tu web va lenta. Si utilizas una versión muy desactualizada de tu navegador, percibirás más problemas de carga que si usas una versión reciente.
Por otro lado, no todos ofrecen los mismos niveles de rendimiento. Haz pruebas en los dos o tres que utilices a menudo para comprobar las diferencias.
Conexión de red
Como es evidente, si tu conexión de red es lenta, cualquier página a la que accedas tardará más en cargarse. Esto puede ser debido a varios factores: la señal de WiFi, WiFis abiertas con gran cantidad de usuarios conectados, conexiones de establecimientos de uso genérico como por ejemplo hoteles, etc.
La mejor opción será utilizar siempre una conexión mediante cable a una red cerrada y segura desde la que aproveches la velocidad al máximo.

Si estás en dinahosting y notas que tu web va lenta, puedes darnos un toque y te asesoramos. Estamos en el teléfono gratuito 900 854 000 o del otro lado del email o chat.






Deja una respuesta