Actualizado el miércoles, 28 diciembre, 2022
Ni en sus mejores sueños Tim Berners-Lee hubiese imaginado cómo sería la evolución del diseño web. Con el paso de los años se ha ido actualizando según las necesidades del mercado, añadiendo continuas novedades en los lenguajes HTML y CSS.
Hemos evolucionado de un texto plano a retículas completamente responsive que se adaptan a cualquier tipo de dispositivo. ¿Hacemos un repaso por el camino?
Índice de contenidos
Primeros años
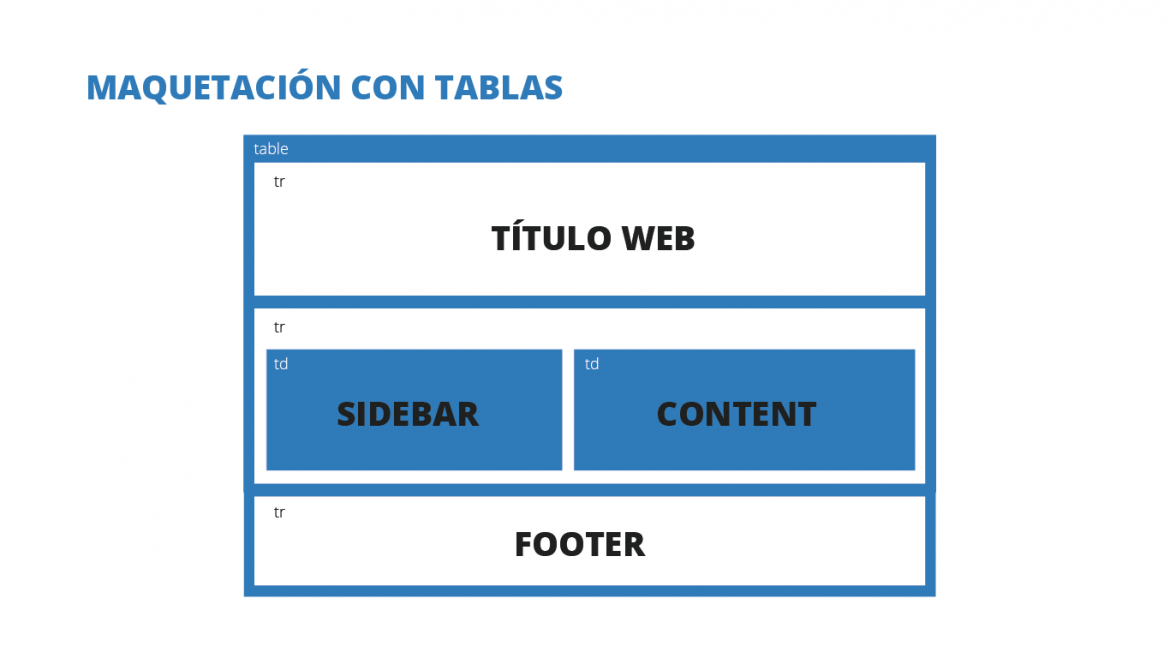
Hace dos décadas, cuando casi el único navegador existente era Internet Explorer, la forma de crear una web mínimamente atractiva era a través del uso de tablas con filas y columnas. Era un trabajo laborioso y muy limitado, puesto que casi siempre se trabajaba con tamaños fijos (si bien es cierto que apenas había variedad de pantallas en las que mostrar esas webs).
<table>
<tr>
TÍTULO WEB
</tr>
<tr>
<td>
SIDEBAR
</td>
<td>
CONTENT
</td>
</tr>
<tr>
FOOTER
</tr>
</table>
Además, la inyección de estilos se hacía únicamente inline, lo que derivaba en líneas enormes de código y en la obligación de tener que repetir todos los atributos de estilo para cada elemento. No fue hasta 1998 con la aparición del CSS cuando se empezó a separar el contenido de la presentación. A partir de ahí la creación de contenidos y cambios en el mismo se haría de manera más estructurada y fácil de interpretar para el ojo humano. Veámoslo con un ejemplo:
Antes del CSS:
<p style="color:FF5733; width: "40px"; border: "none"; font-family: "serif"; background: "yellow";"> Esto es el primer párrafo</p> <p style="color:FF5733; width: "40px"; border: "none"; font-family: "serif"; background: "yellow";"> Esto es el segundo párrafo</p> <p style="color:FF5733; width: "40px"; border: "none"; font-family: "serif"; background: "yellow";"> Esto es el tercer párrafo</p>
Después del CSS:
<p class="estilo_parrafo"> Esto es el primer párrafo</p> <p class="estilo_parrafo"> Esto es el segundo párrafo</p> <p class="estilo_parrafo"> Esto es el tercer párrafo</p>
El estilo presentado (estilo_parrafo) se definiría en la hoja de estilos CSS, por lo que únicamente es necesario linkar los elementos que lo necesiten a su estilo. Esto reduciría mucho los tiempos en las modificaciones y facilitaría la lectura del código.
Invención de FLOAT
Con la aparición de la propiedad float empezamos a colocar elementos flotantes a la derecha y a la izquierda. Surgió en imitación de la maquetación editorial, donde ya se podían “flotar” imágenes en los textos de los documentos. Además supuso una mejora sobre las tablas, puesto que ya no se necesitaba hacer todo el marcado previo en HTML.
Con float nació la retícula básica: header, sidebar, main content y footer. Era un momento en el que las webs ya comenzaban a adaptarse mejor a las diferentes resoluciones de pantalla.
.sidebar{
width: 33.33%;
float: left;
}
CSS ya estaba instaurado, pero distaba mucho el resultado de la web según el navegador en el que la estuvieses visitando. De hecho, pasaron varios años hasta que se homogeneizaron un poco las instrucciones y la forma de visualizar los estilos en cada navegador.
Esta circunstancia aún existe a día de hoy. La herramienta CanIUse nos sirve para comprobar qué instrucciones CSS están permitidas o instauradas según los navegadores y sus versiones.
Si estás comenzando a diseñar tu web, el prototipado puede serte muy útil.
Flexbox, la revolución
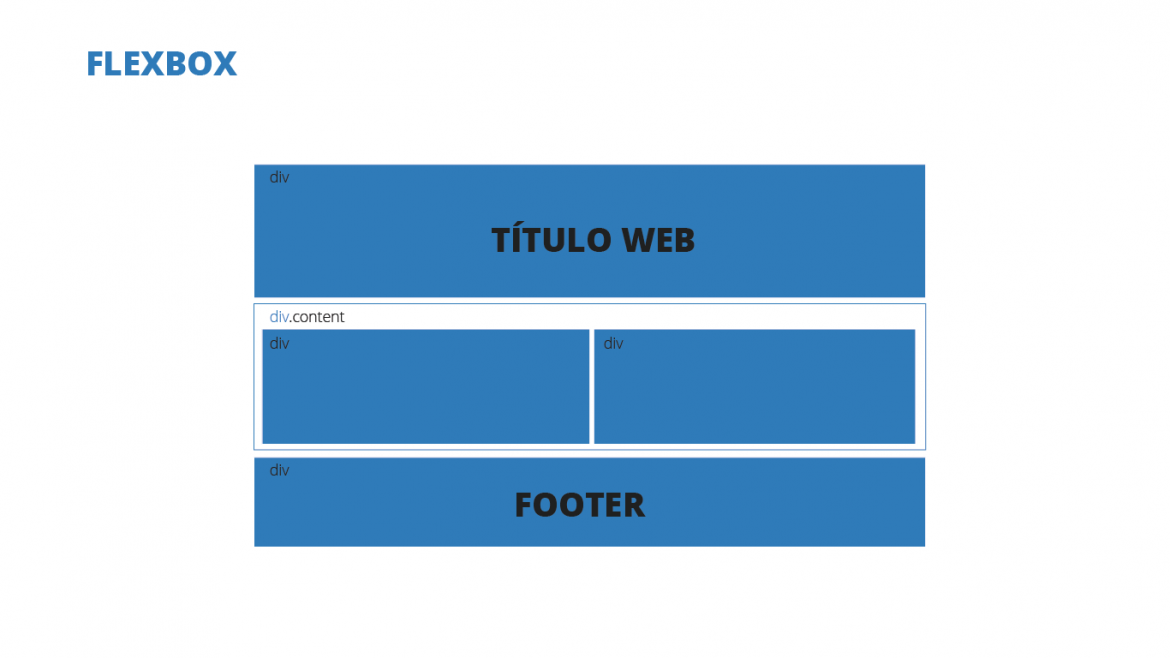
Con la aparición de múltiples dispositivos de visualización (smartphones, tablets, ordenadores portátiles…) el float resultó insuficiente. La web necesitaba ser más flexible y adaptarse a todas esas nuevas resoluciones de una manera inteligente. Para eso se desarrolló Flexbox, y fue toda una revolución. El contenido se adaptaba a la pantalla en la que estuviera de manera dinámica, sin tener que definirse previamente un tamaño fijo.
Flexbox fue el comienzo de la era de las webs responsive.
.content{
display: flex;
justify-content: row;
}
Con este avance y el uso de media querys ya se podían realizar diferentes diseños de una misma página para cada resolución de pantalla. Además de Flexbox, aparecieron en el panorama los sistemas basados en grillas y frameworks, que rápidamente evolucionaron al sistema de columnas que emplea el archiconocido Bootstrap. Sin duda fue toda una conquista en la evolución del diseño web.
Bootstrap y otros frameworks definieron un sistema que reparte el espacio en 12 columnas. Funcionó tan bien, que aún sigue siendo un método que se usa en la actualidad.
Además de Flexbox también se comenzó a popularizar la tendencia de diseño MobileFirst. Esta tendencia defiende la creación de una web pensada primero para dispositivos pequeños (móviles), para luego adaptarla a dispositivos más grandes. Esta lógica rompe con la manera de actuar del momento, cuando primaba más la versión Desktop.
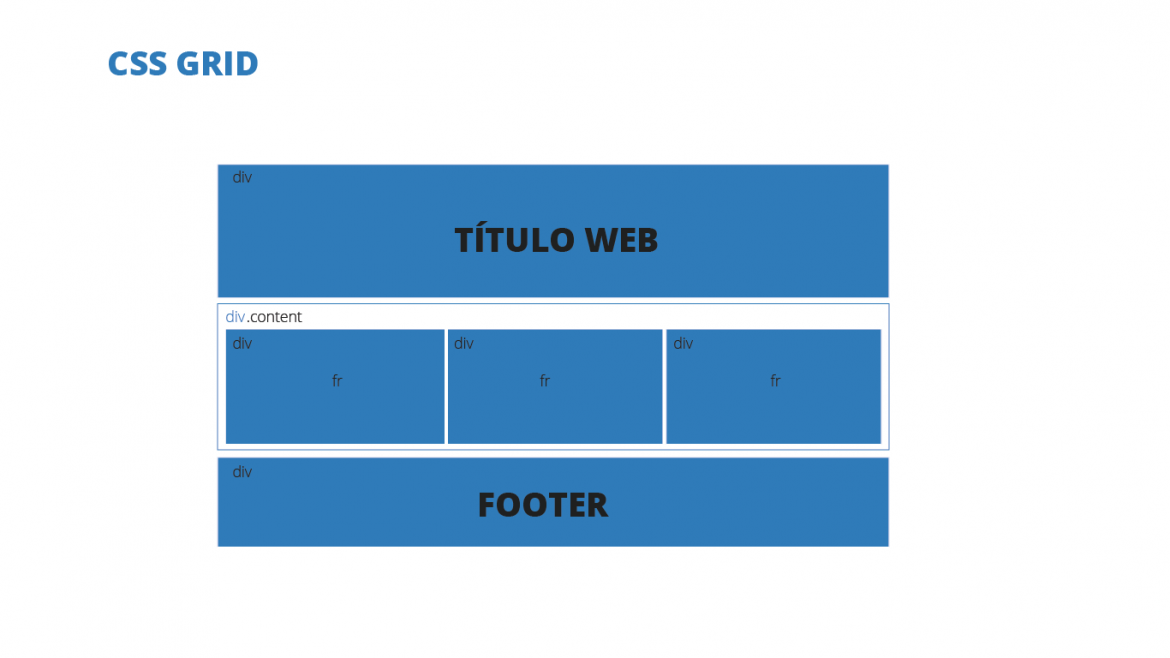
La llegada de CSS Grid
Aún así, a muchos especialistas del diseño Flexbox se les hacía insuficiente para maquetar sus sitios y reclamaban una propiedad que fuese mucho más parametrizable: CSS Grid. Con ella puedes crear una retícula completamente personalizada y colocar los elementos en cualquier celda de esa retícula. Si quieres conocer más, aquí te explicamos al detalle cómo funciona CSS Grid.
.content{
display:grid;
grid-template-columns: repeat(3,lfr)
}
Con el poder de Flexbox y CSS Grid, construir layouts se ha vuelto más intuitivo, fácil y divertido. Y tú, ¿hacia dónde crees que va la evolución del diseño web?
Lo que está claro es que si necesitas el mejor hosting WordPress para tu web y así llevar a la práctica estas últimas funcionalidades, en dinahosting tienes todo lo que necesitas. ¡Y migramos tu web gratis!






Deja una respuesta