Actualizado el miércoles, 26 julio, 2023
Cuando inicias un proyecto web, es muy importante que tengas clara la jerarquía de contenidos bajo la que se estructurará tu sitio. Para ello, puedes ayudarte de herramientas de prototipado, que mediante mockups o maquetas te permiten proyectar de una forma muy sencilla las posibles alternativas de arquitectura y diseño.
Las ventajas del prototipado web
Para que el resultado final de un desarrollo se ajuste a las necesidades y expectativas de partida, es muy importante no saltarse la fase de prototipado. Sus ventajas son muchas:
- Es una forma muy visual de explicarle a tu cliente cómo será su sitio web, puesto que arrojan un resultado realista de su navegación y sus secciones.
- Permite compartir opiniones con el resto del equipo y aclarar los conceptos básicos del proyecto antes de entrar en etapas más avanzadas. Tener que corregir el producto una vez está desarrollado alarga los tiempos y desajusta el presupuesto.
- No necesitas controlar de programación web. La interfaz gráfica de estas herramientas está pensada para crear diseños altamente interactivos sin necesidad de escribir una sola línea de código.
- Minimiza los tiempos de entrega. Si tienes muchos proyectos entre manos y todos tus clientes te piden varios bocetos, necesitarás una herramienta ligera y sencilla que agilice su montaje.
5 herramientas de prototipado
En el mercado existen multitud de herramientas de previsualización de tu web a través de mockups. Aquí te presentamos cinco que cumplen con las funcionalidades necesarias, pero antes de ponernos manos a la obra, es interesante que conozcas el proceso a seguir en el diseño de una web o app.

Primero, lápiz y papel
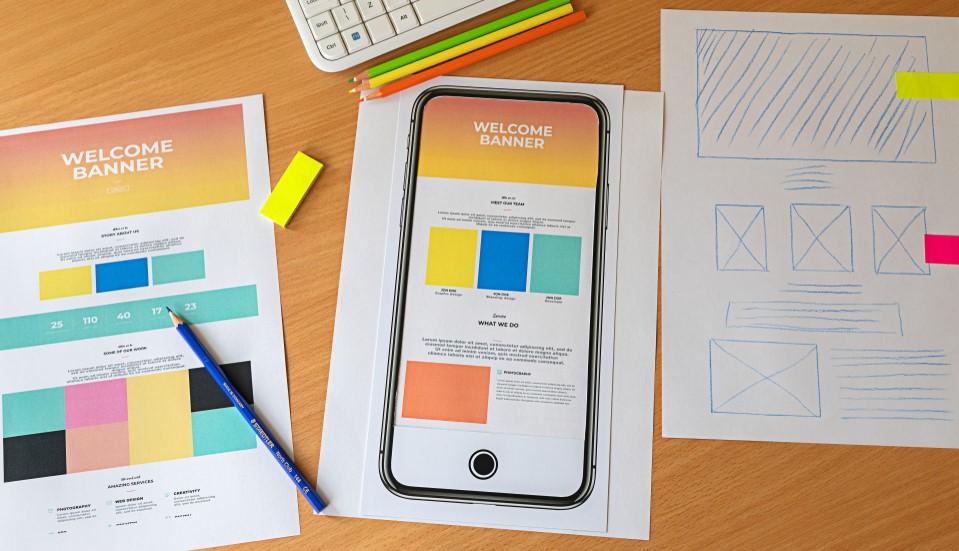
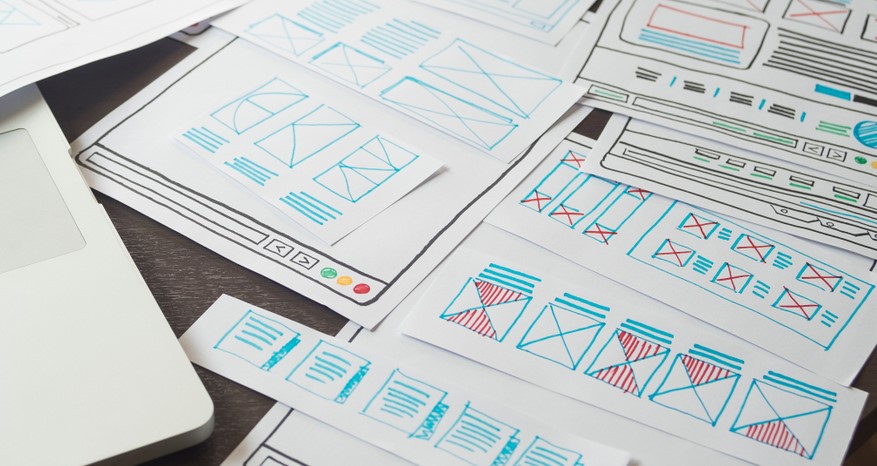
Aunque a veces no se le da la importancia que merece, coger lápiz y papel nos permite dibujar rápidamente y a mano alzada el flujo de navegación y las diferentes pantallas con las que podemos jugar. En esta primera fase, no es necesario que diseñes tu web al detalle (botones, enlaces, imágenes, logotipos, colores, tipografías, etc.). Basta con dejar cimentada una base donde apoyar los wireframes que haremos a continuación.
Wireframing, mockuping y prototipado web
El wireframing es una fase previa al mockuping en la que introducimos en nuestro diseño elementos de la web (formularios, enlaces, cajas de texto, imágenes…) que determinarán su estructura y composición. Se trata de un esqueleto completo del sitio.
El mockuping ya se va a los detalles visuales: el color, la tipografía, las sombras, los bordes, etc. En esta fase ya tenemos una representación visual de lo que será nuestra web.
Lo siguiente es el desarrollo de un prototipo, que consiste en añadir a todo lo anterior, elementos de User Experience que permitan interactuar con los elementos de la web: botones, enlaces, animaciones, etc. Con esto ya tienes lista una versión casi al milímetro de lo que será tu web.
Prueba con estas herramientas
Ahora sí, puedes comenzar a plasmar ese proyecto web que tienes en mente. Te dejamos por aquí una selección de herramientas:
- Balsamiq: de las herramientas de wireframing y mockuping más populares.
- Moqups: una posibilidad rápida y efectiva para crear mockups online.
- Sketch: con una gran cantidad de plugins que la complementan a la perfección.
- Axure: te sirve tanto para la creación de wireframes sencillos como para la de prototipos detallados. Es una de las opciones más complejas, pero también más completa.
- InVision: destaca por sus funcionalidades para trabajar en equipo y facilitar la comunicación con el cliente.
La lista de herramientas en el mercado es infinita, y quizás tú conozcas otras que también están muy bien. Si es así, ¡no dejes de recomendárnoslas! 🙂






Deja una respuesta