Actualizado el jueves, 27 julio, 2023
¿Te dedicas al diseño web? CSS Grid es el nuevo estándar que te permitirá crear páginas web de una manera mucho más flexible. Te contamos todas sus ventajas y cómo empezar a utilizarlo.
Índice de contenidos
¿Qué es CSS Grid?
CSS Grid es un sistema de maquetación web que divide la página en una cuadrícula o rejilla (grid) a partir de la cual se pueden posicionar los diferentes elementos de manera más sencilla, versátil y coherente.
Su practicidad y sus múltiples ventajas lo han convertido en un estándar. Es decir, casi cualquier navegador soporta e interpreta este tipo de código.
La irrupción de CSS Grid, junto con Flexbox, supuso una revolución en el mundo de la programación web, ya que permitía realizar con mucho menos código elementos y estructuras que resultaban muy complejas o directamente imposibles.
Ventajas de CSS Grid:
- Mucha más flexibilidad: te permite controlar los elementos en las 2 dimensiones y con total libertad.
- Menos código y menos bugs: se reduce considerablemente el código empleado, lo que conlleva revisiones más sencillas y menor probabilidad de bugs.
- Optimización de recursos: al ser código más simple y consistente se economiza tanto en tiempo como en recursos necesarios para mostrar la página.
- Responsive más sencillo: permite crear elementos dinámicos que se adaptan a diferentes tamaños o resoluciones sin complicaciones.
Primeros pasos
Te resumimos el funcionamiento de CSS Grid en 4 sencillos pasos.
1. Crea un bloque contenedor
Para alojar los elementos que quieras colocar es necesario crear un bloque contenedor, como por ejemplo:
<section class="contenedor">
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
<div class="item-4">4</div>
<div class="item-5">5</div>
<div class="item-6">6</div>
</section>2. Activa CSS Grid
Para que Grid comience a funcionar debes activarlo mediante la propiedad display: grid.
.contenedor {
display: grid;
}3. Define tu rejilla
Una vez esté activo, toca definir la rejilla mediante las siguientes propiedades: grid-template-rows, grid-template-columns y/o grid-template-areas.
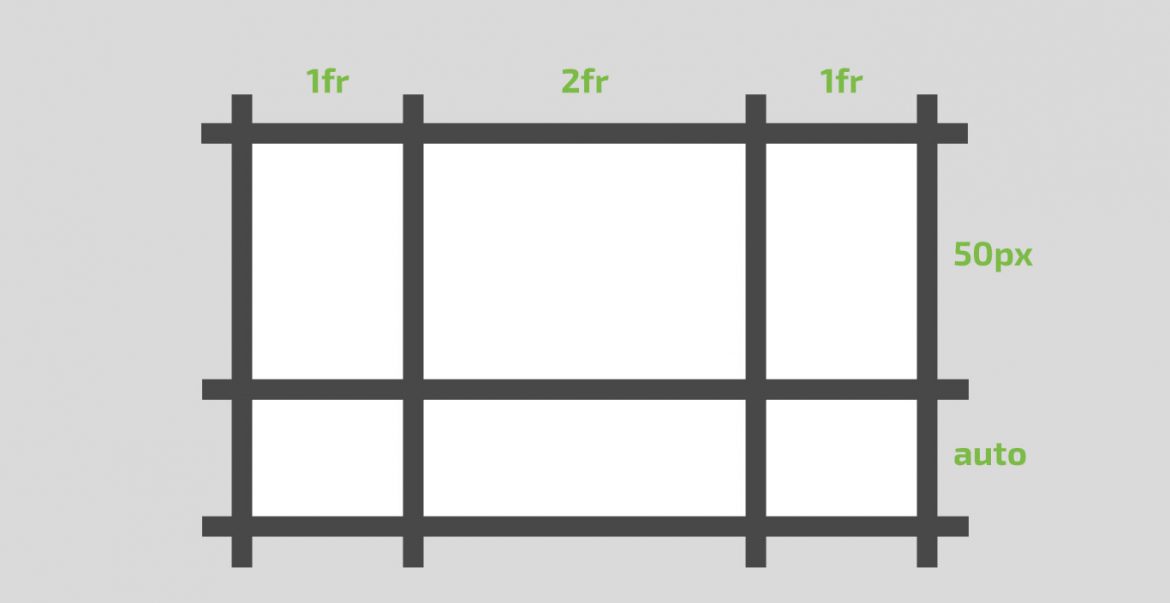
Por ejemplo, si queremos hacer este esquema:

Utilizaremos el siguiente código:
.contenedor{
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px auto;
}Puedes definir tus elementos utilizando diferentes unidades fijas como los píxeles, o utilizar la unidad propia del sistema Grid: los fr.
La unidad fr indica la fracción del espacio restante que ocupará un elemento.
Por ejemplo, si tienes 3 columnas y le asignas un valor 1fr a cada una, esto repartirá el espacio a partes iguales entre las 3. Si en cambio, le das el valor 2fr a una de ellas, esa ocupará el doble de espacio que las otras.
El espaciado entre items puedes marcarlo con grid-row-gap y grid-column-gap, o bien definirlo previamente en tu grid como si fueran una columna/fila más.
4. Colocar los elementos en la rejilla
Si no marcas la posición de los elementos estos se colocarán por defecto de izquierda a derecha y de arriba abajo.
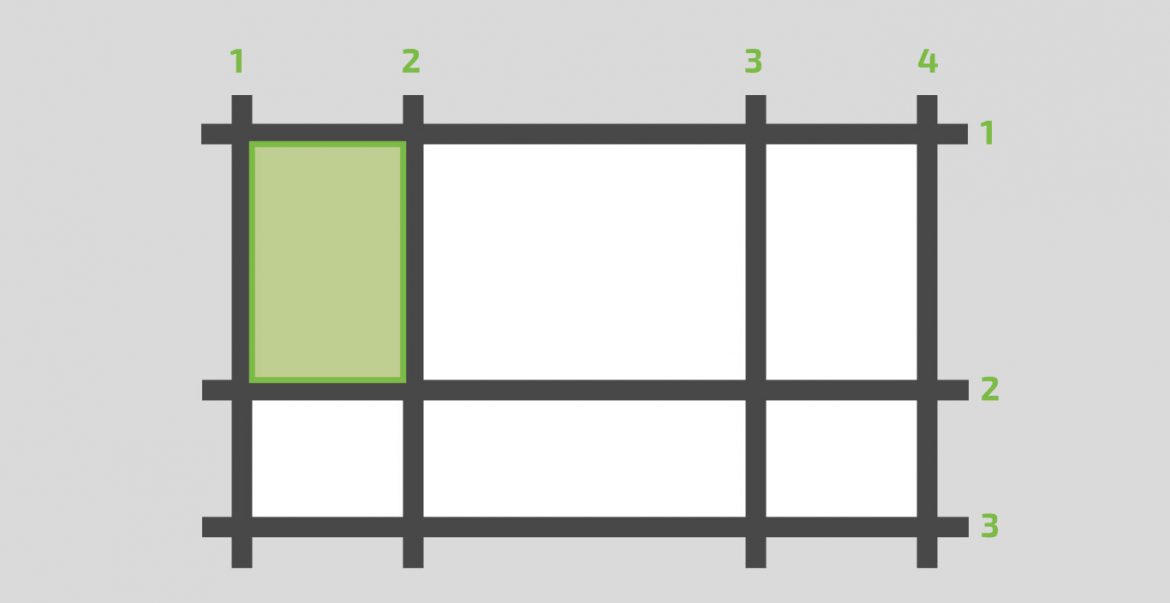
Si quieres personalizar la ubicación de los ítems puedes indicarle donde quieres que vaya cada uno tal que así:
.item-1 {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end:2;
}O de forma acortada:
.item-1 {
grid-row: 1;
grid-column: 1;
}
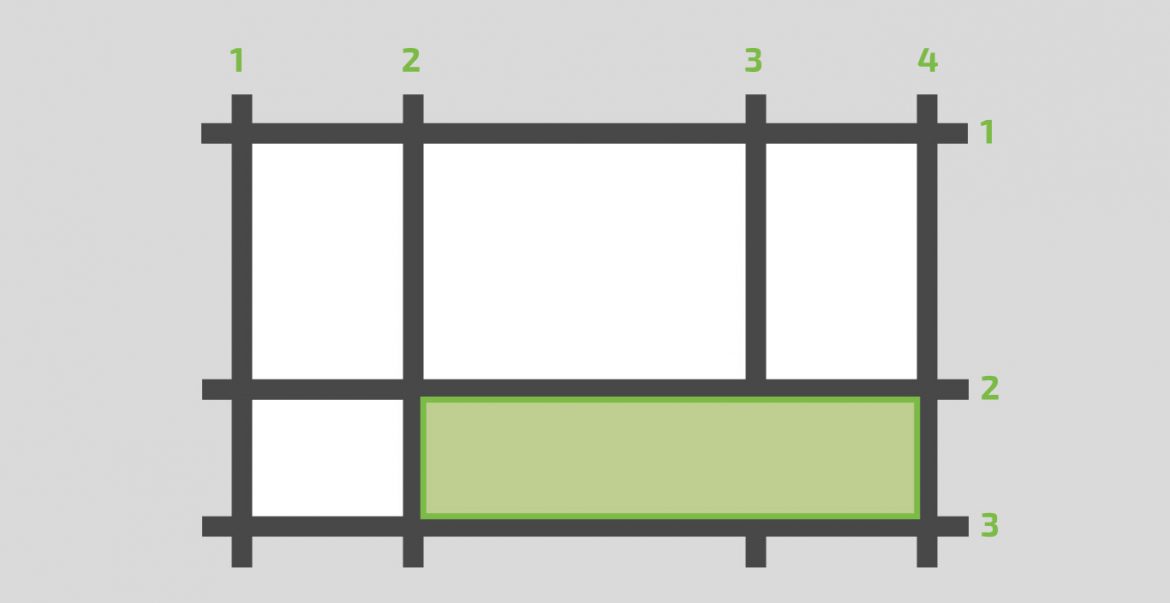
Otro modo acortado sería utilizando grid-row: X / Y o grid-column: X / Y. Siendo X el número de fila o columna inicial e Y el número de fila o columna final.
.item-1 {
grid-row: 2;
grid-column: 2 / 4;
}
De esta forma puedes repartir los elementos a tu gusto, incluso variando el espacio que ocupa cada uno para hacerlo más dinámico.
Esto es solo un avance de lo que puedes realizar con este sistema. Si quieres saber más, puedes pasarte por aquí y echarle un ojo a la guía.
Con CSS Grid ahorrarás tiempo picando código y tus diseños web serán más flexibles y funcionales. Si todavía no tienes hosting para crear tu página, pásate por nuestra web y obtén la mejor base para crear tus diseños. ¡A qué esperas para montar tu rejilla!





Deja una respuesta