Actualizado el miércoles, 29 marzo, 2023

Hoy queremos hablarte de un aspecto fundamental para cualquier tienda online: cómo configurar impuestos en WooCommerce. Por lo general esta es una tarea tediosa, pero veremos como al usar WooCommerce este gestor nos lo pone un poco más fácil.
Si te pasas por nuestro blog a menudo, comprobarás que no es la primera vez que te recomendamos WooCommerce como alternativa para crear tu tienda online. WooCommerce, el plugin de WordPress para comercio electrónico, destaca por ser mucho más fácil de usar que otros CMS y por sus infinitas posibilidades de personalización.
Por si te has perdido algo, en anteriores post vimos…
- Cómo instalar WooCommerce y abordar las configuraciones iniciales
- Temas que pueden encajar bien en una tienda
- Cómo empezar a subir tus productos a WooCommerce
- Qué pasarelas de pago puedes instalar fácilmente
- Cómo crear todo tipo de descuentos
- Consejos para hacer una buena gestión de inventario
- Cómo configurar tus métodos de envío
- Una selección de los mejores plugins para multiplicar las posibilidades de tu tienda
Índice de contenidos
Lo primero: activar la opción de impuestos
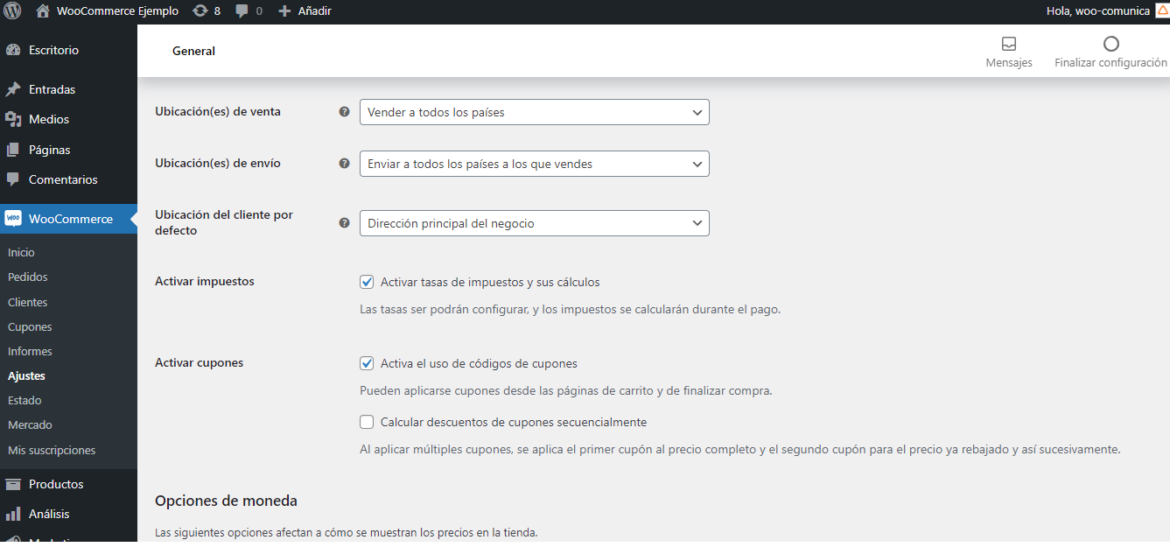
Empezamos a configurar nuestros impuestos en WooCommerce. Lo primero, accede a WooCommerce > Ajustes > Activar impuestos. En este apartado le vas a decir a WooCommerce que vas a trabajar con impuestos y que, por lo tanto, quieres activar la configuración de estas tasas.

Recuerda guardar los cambios desde el botón que tienes abajo al final, de lo contrario no quedarán activados.
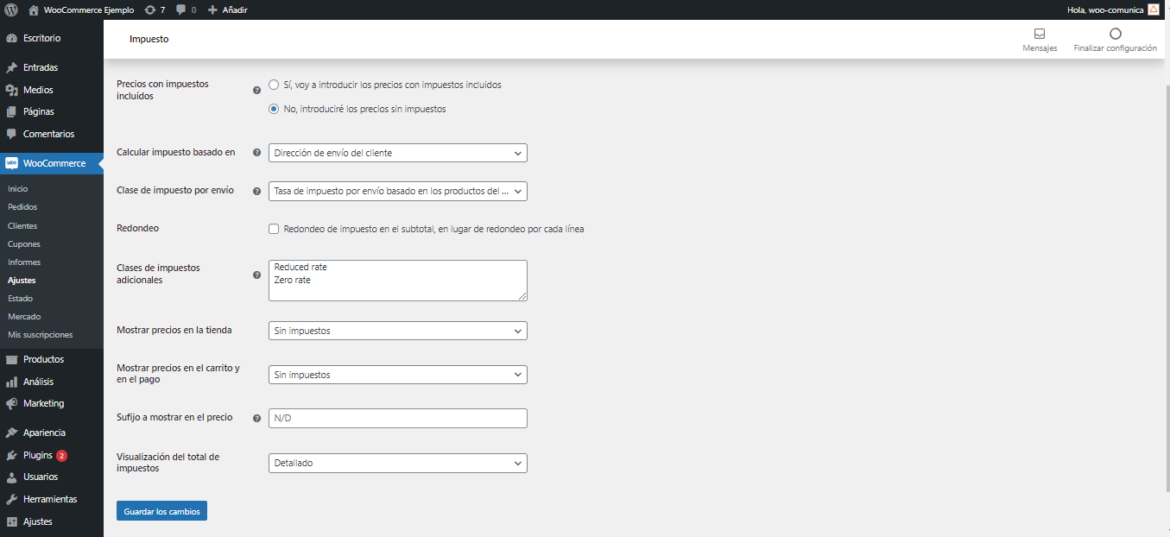
En ese momento, en el menú superior de ajustes aparecerá una nueva pestaña llamada Impuesto, desde la que podrás comenzar a configurar las opciones generales de los impuestos de tu WooCommerce. Vamos a revisar en qué consiste cada una.

- Precios con impuestos incluidos: en este punto tienes que decidir si los precios que fijarás a los productos serán con o sin impuestos.
Ten en cuenta que esta opción no modifica los precios que hayas introducido anteriormente en tu ecommerce.
- Calcular impuesto basado en: aquí decides en función de qué dirección se calcula el IVA.
–Dirección de envío del cliente: se tiene en cuenta la dirección a la que se hará llegar el producto -en caso de no ser un producto físico, se coge la dirección de facturación que tenga el cliente en su perfil-.
–Dirección de pedido del cliente: se tiene en cuenta la dirección de facturación que tenga el cliente. Por lo general es la opción más recomendada, porque los impuestos se calcularán basándose en su dirección de facturación permanente, y no basándonos en una dirección de envío que puede ser momentánea.
–Dirección principal del negocio: WooCommerce tomará de referencia la dirección física que has configurado para tu tienda en Ajustes > General > Ubicación principal. Podrías seleccionarla en caso de que no vendas fuera de tu región o país.
- Clase de impuesto por envío: aquí es donde eliges el tipo de impuesto que se va a aplicar.
La opción predeterminada es Tasa de impuesto por envío basado en los productos del carrito. Esta opción es la que tienes que elegir en caso de que quieras aplicarle el mismo tipo de impuesto a todos los productos que tengas en tu ecommerce. De lo contrario, si tienes productos con un IVA del 21 %, por ejemplo, y otros del 10 % y del 4 %, se aplicará el IVA general del 21 % para todos.
Si esa opción no te encaja, puedes elegir otra opción que hayas creado previamente, como la del IVA reducido o superreducido. Más abajo veremos cómo crearla.
Marcando la opción redondeo se hará un redondeo de los decimales en el total del carrito, en vez de en cada línea del producto. Es recomendable que la marques para que en vez de ir redondeando producto a producto se haga una suma previamente de todo y luego se haga un redondeo automático al final.
- Mostrar precios en la tienda: decide si en las fichas de producto de tu tienda los precios que aparezcan vayan o no con impuestos.
Lo mejor es que selecciones la opción de Impuestos incluidos, para que los clientes no se lleven una sorpresa en el siguiente paso y vean que el producto es más caro.
- Mostrar precios en el carrito y en el pago: independientemente del precio que aparezca en tu catálogo de productos, puedes elegir también cómo se muestran los precios en el carro y en las páginas de pago. De nuevo te recomendamos que se muestren con IVA.
- Sufijo a mostrar en el precio: se refiere al texto que puedes incluir en tus fichas de producto al lado del precio.
Por ejemplo, “IVA incluido” en el caso de que ya lo lleve o “+IVA” en caso de que no esté incluido en el precio.
- Visualización total de impuestos: para que decidas la forma en la que aparecerá desglosado el IVA, detallado en caso de que haya diferentes productos y tasas de impuestos, de forma que salga cada tipo de impuesto en una fila diferente junto a su producto, o como un total único. Nosotros te recomendamos el Detallado, para que quede más claro.
¿Cómo crear un nuevo tipo de impuesto?
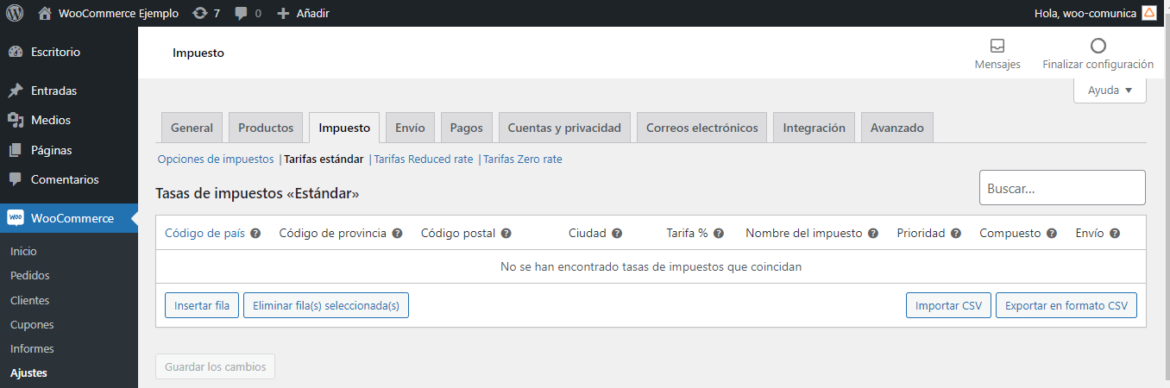
Otro punto clave a la hora de configurar impuestos en WooCommerce. Para poder crear un tipo de impuesto nuevo ve al menú de la izquierda a WooCommerce, y luego a Ajustes > Impuesto.
Ahí puedes crear una nueva tarifa estándar o de tipo reducido. Para crear una tarifa Estándar nueva, sigue los siguientes pasos. Lo primero, es hacer clic en Insertar fila.

- Código de país: ahí indicas el país al que va a afectar el impuesto que vas a crear.
Cada país tiene un código ISO de dos dígitos asignado, por ejemplo ES para España o FR para Francia. Déjalo en blanco si quieres que se aplique a todos los países.
- Código de provincia: igual que con los países, pero aplicado a las provincias. Por ejemplo, el código de A Coruña es GA y el de Madrid MD.
Este campo permite agregar el código de la provincia. Puedes consultar todas la provincias de España en este artículo de Wikipedia. Déjalo en blanco si quieres que se aplique a todas las provincias.
- Código Postal: si quieres que tu impuesto aplique a códigos postales concretos. Puedes añadir uno o más de uno separándolos mediante punto y coma.
En caso de que quieras que afecte a todos los códigos postales que empiecen por 152 podrías añadir un asterisco al final (así: 152*), y ya no tendrías que meterlos a mano uno por uno.
Otra opción es añadir rangos numéricos para incluir a todos los códigos postales que estén entre los valores que indiques. Por ejemplo: 15200…15700
Dejar este campo en blanco para aplicar a todos los códigos postales.
- Ciudad: introduce las que quieras y sepáralas por punto y coma. Si dejas el campo en blanco, de nuevo aplicará a todas ciudades sin excepción.
- Tarifa %: se refiere a añadir el porcentaje del impuesto, pero en formato decimal. Por ejemplo, 21.0000 para el IVA normal, 10.0000 para el reducido y 4.0000 para el superreducido.
- Nombre del impuesto: ponle el nombre que quieras, intentando eso sí que sea intuitivo y se diferencie fácilmente del resto. Por ejemplo: IVA 21 %
- Prioridad: aquí indicas qué impuesto va a tener prioridad sobre los demás en caso de que haya un producto al que se le pueda aplicar más de uno.
Si le asignas el número 1, querrá decir que ese impuesto tendrá prioridad sobre el 2 y el 3, por ejemplo.
- Compuesto: si marcas esta casilla le estarás diciendo a tu WooCommerce que el nuevo impuesto es compuesto y que ha de aplicarse por encima de todos los impuestos.
- Envío: si quieres aplicar también este impuesto sobre los gastos de envío.
Si te fijas, abajo a la derecha tienes además dos botones. Con el de Importar CSV puedes importar un fichero .CSV con impuestos que tengas configurados, y con el de Exportar en formato .CSV descargarás un fichero con los impuestos de la clase que te interese.
Aquí puedes descargarte el archivo .CSV con los tipos de IVA estándar para los países europeos. Antes de cargarlo, te recomendamos revisar que está actualizado en la página oficial de la Unión Europea.
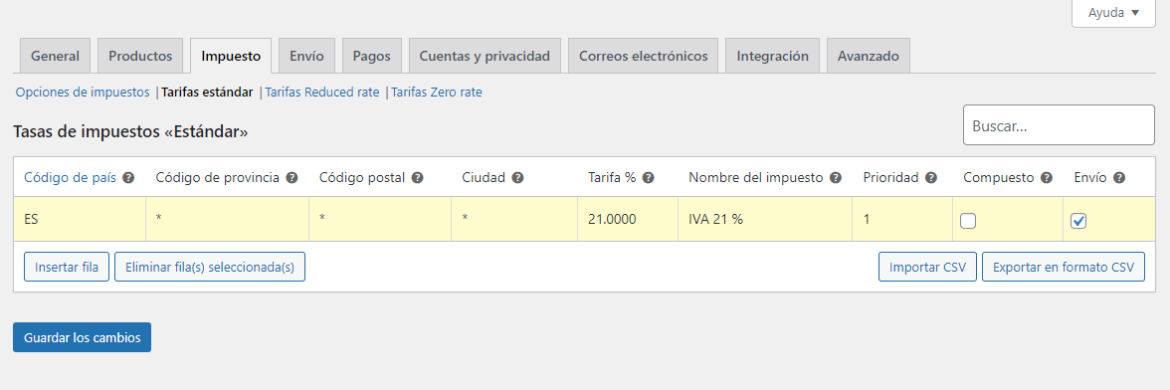
Bien, pues veámoslo con un ejemplo. Si vas a configurar el impuesto el IVA del 21 % como Tarifa Estándar para España, tendrías que indicar los siguientes valores:

¡Acuérdate de guardar los cambios!
Además de las tarifas estándar, ves que también tienes la opción de configurar tarifas reducidas (Reduced rate). Por ejemplo, para el sector de la alimentación en general, de los productos sanitarios, los productos agrícolas… existe un IVA reducido del 10 %, por lo que tendrías que crear una Tarifa 10.0000. A los productos con IVA superreducido, como los libros, los alimentos básicos (agua, leche, verduras, etc.), los medicamentos… tendrías que añadirles un 4 % de impuesto (4.0000).
Importante: cuando crees estas tarifas reducidas, ten en cuenta desmarcar la casilla de Envío, para que al envío sí se le aplique el IVA del 21 % de las tarifas estándar.
Recuerda que Ceuta, Melilla y las Islas Canarias están exentas de IVA, por lo que tendrás que crear una tarifa de exención de impuestos (Zero rate) para cada uno de estos territorios. Los códigos de provincia que le pertenecen son:
- GC (Las Palmas)
- TF (Tenerife)
- CE (Ceuta)
- ML (Melilla)
A cada una le asignas una tarifa del 0.0000, y listo.
Cómo asociar impuestos a productos
Vamos con el último paso para configurar tus impuestos en WooCommerce. En el menú de administración de tu WooCommerce dirígete a Productos > Todos los productos. Ahí vas a seleccionar aquellos a los que quieras asociarles un tipo determinado de impuesto. Puedes seleccionarlos todos ayudándote de las acciones en lote, filtrar por categorías, ir uno a uno…
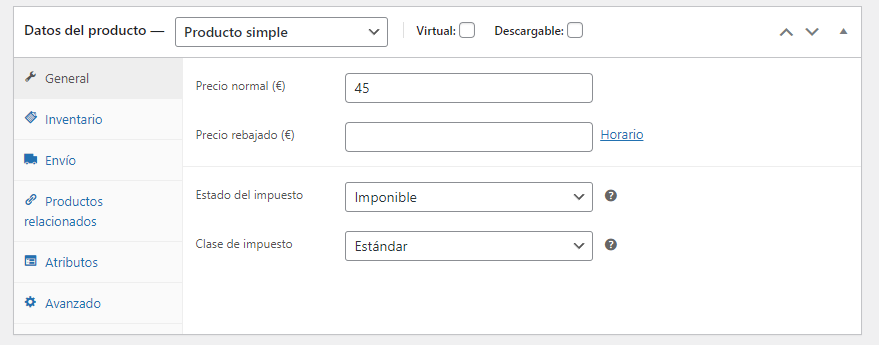
Si entras en un producto concreto y clicas en Editar, verás que puedes modificar los Datos del producto desde la pestaña General.

En Estado del impuesto tienes que definir si el producto está sujeto o no a impuestos, o si solo lo está el envío. Como sí lo está dejamos marcada la opción Imponible. En Clase de impuesto seleccionas el que corresponda, si Estándar, Reduced rate o Zero rate.
Ya ves que por defecto los campos salen con el estado de impuesto Imponible y la clase de impuesto Estándar, por ser lo más común.
Lo habitual será que apliques impuestos por bloques de productos. Una vez marcados los que sean, selecciona Editar en el desplegable de acciones en lote y pulsa en el botón de Aplicar.
Ahí se te abrirá una pestaña de Edición en lote, desde la que podrás asignarles la misma clase de impuesto para todos.
Informes de impuestos en WooCommerce
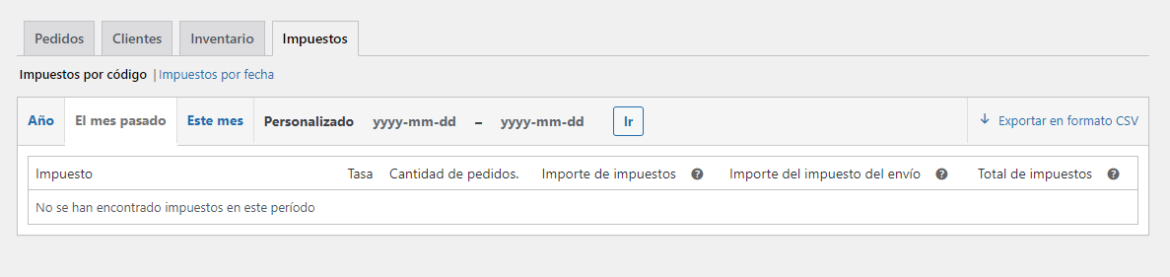
En el menú lateral, si te vas a WooCommerce > Informes > Impuestos podrás consultar los resultados de tus impuestos, tanto por código geográfico como por fecha.

Por código agrupas por tipo de impuesto que tengas configurado, y por fecha te permite filtrar por año y mes. Si lo prefieres, puedes añadir un periodo de tiempo personalizado.
Esperamos que esta guía te haya sido de ayuda a la hora de configurar tus impuestos a la hora de crear tu tienda online WooCommerce. ¡Te leemos en los comentarios!





Deja una respuesta