Actualizado el jueves, 23 enero, 2025
Activar One Page Checkout es una de las formas más efectivas para facilitar el proceso de compra en tu tienda online. Te explicamos cómo activarlo en WooCommerce y PrestaShop.

Cuando un usuario toma la decisión de comprar en un ecommerce y accede al carro, es de vital importancia que la información con los precios se muestre claramente y que el acceso a la pasarela de pago sea cómodo y rápido.
Si no es así, el posible cliente puede abandonar la compra y llevarse una mala imagen de la marca. Esto puede conllevar adicionalmente una mala recomendación y la pérdida de otras ventas.
Facilitar el proceso de compra es clave para que las ventas terminen realizándose.
Una de las soluciones para simplificar al máximo el proceso de compra es aplicar un sistema One Page CheckOut. Sigue leyendo para saber más.
Índice de contenidos
¿Qué es One Page Checkout?
One Page Checkout consiste en agrupar todos los pasos de la compra en una sola página. Esta página única de pago puede ser incluso la misma del producto, o ser una independiente.
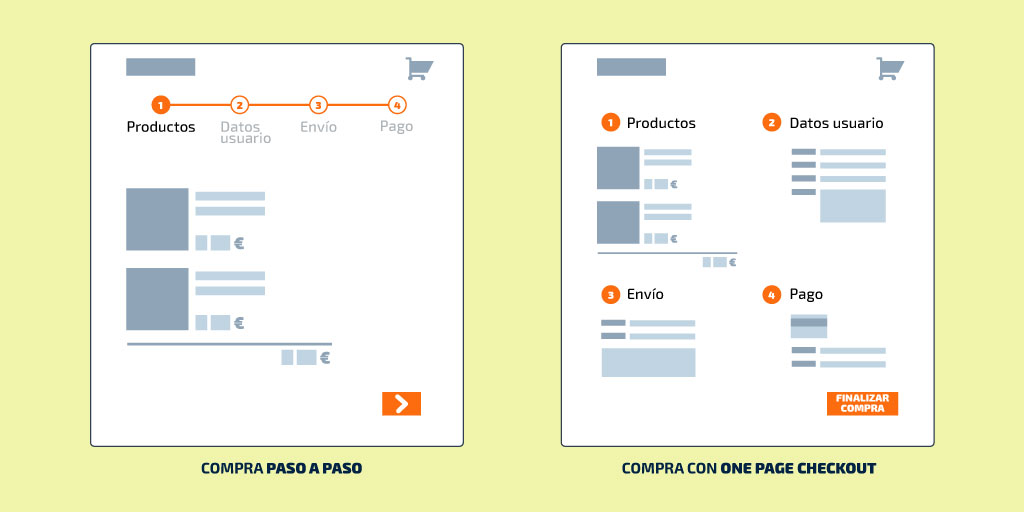
Es habitual que cuando vas a comprar el vendedor te muestre un resumen con precios de los productos que vas a comprar, te solicite alguna información para el envío, que tengas que confirmar tus datos personales y por último, que elijas e introduzcas el método de pago.

Los diferentes pasos para la compra pueden mostrarse en páginas distintas o en caso de hacerlo mediante One Page Checkout, agruparlo en una sola.
Ambas opciones son válidas, pero One Page Checkout tiene algunas ventajas adicionales:
- Simplificación del proceso: cuando más sencillo es el proceso de compra, más fácil es la venta.
- Ahorro de clics: cada clic suma tiempo y puede resultar más tedioso el proceso. Piensa que cuando tienes varias páginas se suman clics para pasar de una a otra, por ejemplo.
- Información siempre visible: en los procesos por pasos y páginas alguna información puede quedar oculta y ser necesario volver atrás para revisar o modificar algo.
- Menos abandonos: al estar todo en una página y ser más rápida la compra, hay también menos tiempo para la indecisión.
Por otro lado, también tiene algunas desventajas:
- Demasiada información: especialmente si necesitas muchos datos para que tus clientes finalicen la compra.
- Complica el responsive: cuanto más datos se muestran, más complicado es mostrarlos todos juntos y sin scrolls infinitos en pantallas pequeñas de dispositivos como móviles o tablets.
Si te has decantado por la opción de One Page Checkout, a continuación te contamos cómo activarlo en WooCommerce y PrestaShop, los principales CMS para tienda.
¿Estás buscando el mejor hosting para tu tienda online? Revisa nuestras ofertas en Hosting para WordPress con WooCommerce y PrestaShop y elige tu plan con las mejores prestaciones: desde 50 GB espacio, correo, transferencia ilimitada, SSL y backups gratuitos… ¡Y mucho más!
Cómo activar One Page Checkout en WordPress con WooCommerce
Si quieres implementar el One Page Checkout en tu WooCommerce, el CMS para tienda de WordPress, la forma más sencilla es hacerlo a través de un plugin.
WooCommerce One Page Checkout es el plugin más utilizado en esta plataforma para activar el sistema para completar la compra en 1 única página. Este plugin es de pago y tiene un coste de 79 $ al año. Para activarlo tienes que comprarlo desde la página oficial y luego añadirlo a tu WordPress desde el apartado Plugins > Añadir nuevo > Subir plugin.
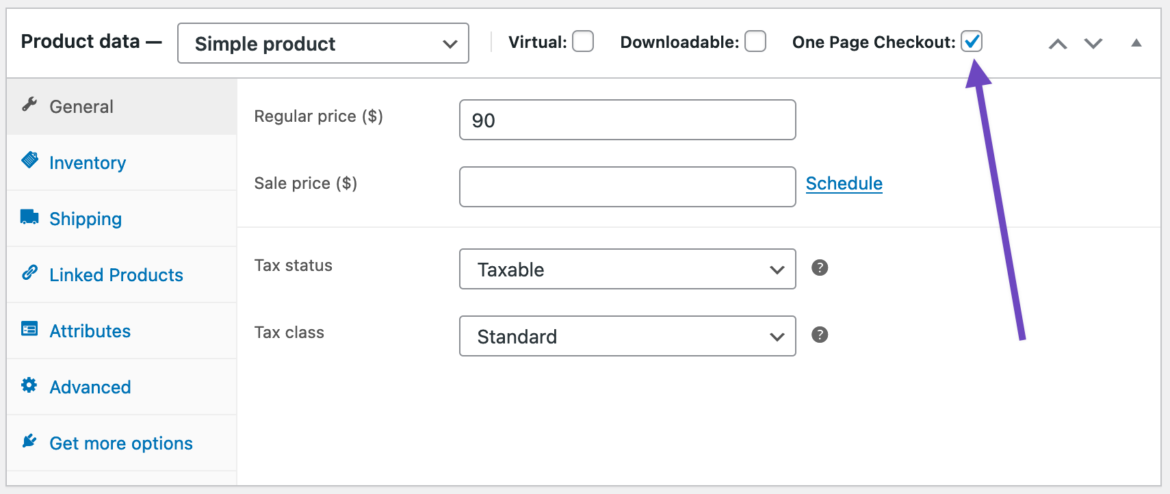
Una vez lo tengas añadido, en las fichas de Datos de productos de tu WooCommerce, aparecerá una nueva opción One Page Checkout para habilitar.

También puedes activar el One Page Checkout en la página que quieras usando directamente un shortcode:

Al shortcode [woocommerce_one_page_checkout] puedes añadirle atributos especificando la plantilla de diseño (template=”…”) y seleccionar productos concretos (product_ids=”…” ) para que aparezcan en la página de con el One Page Checkout.
Las plantillas de diseño disponibles son:
- Lista de productos:
product-list - Tabla de productos:
product-table - Producto sencillo:
product-single - Tabla de precios:
pricing-table
Con este método tu shortcode con parámetros mostrando los productos 45 y 75 aparecería tal que así:
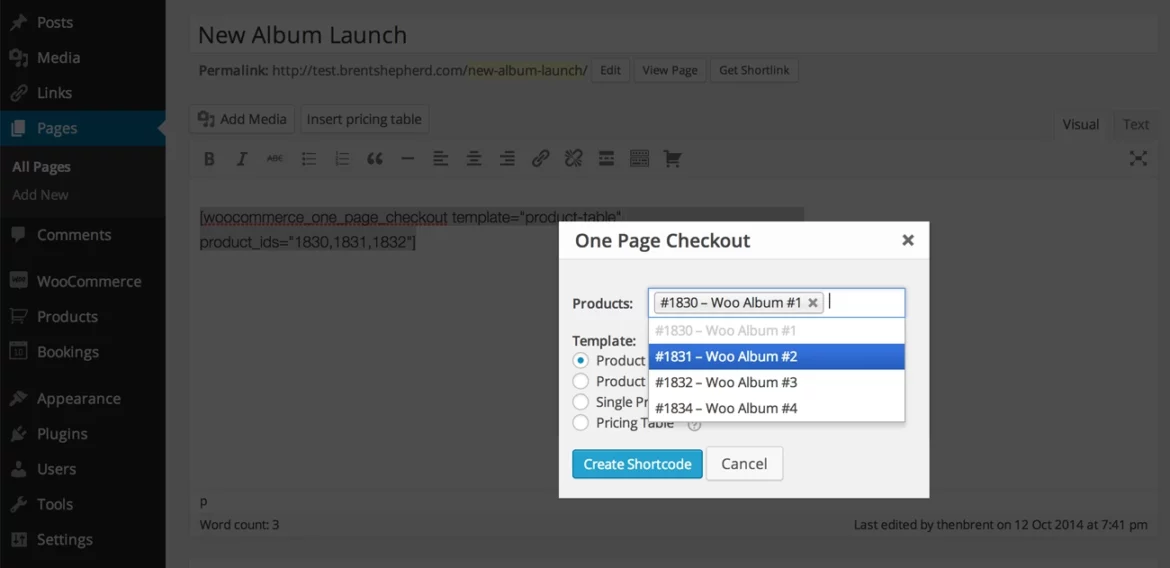
[woocommerce_one_page_checkout template=”product-single” product_ids=”45,75″]Por último, otra opción para activar One Page Checkout es desde el propio editor de páginas pulsando sobre el icono de carrito. Solo es posible utilizar esta opción si tienes activo el editor clásico.

Las opciones que da son iguales que con el shortcode, pero desde una ventana con selector.
Para ver más claramente como funciona este addon, aquí tienes un breve tutorial de su funcionamiento:
Si lo prefieres, en WooCommerce existen otras opciones gratuitas de plugins para activar One Page Checkout, como son:
- One Page Checkout and layaouts for WooCommerce
- Direct Checkout para WooCoommerce
- Fluid Checkout for WooCommerce Lite
Cómo activar One Page Checkout en PrestaShop
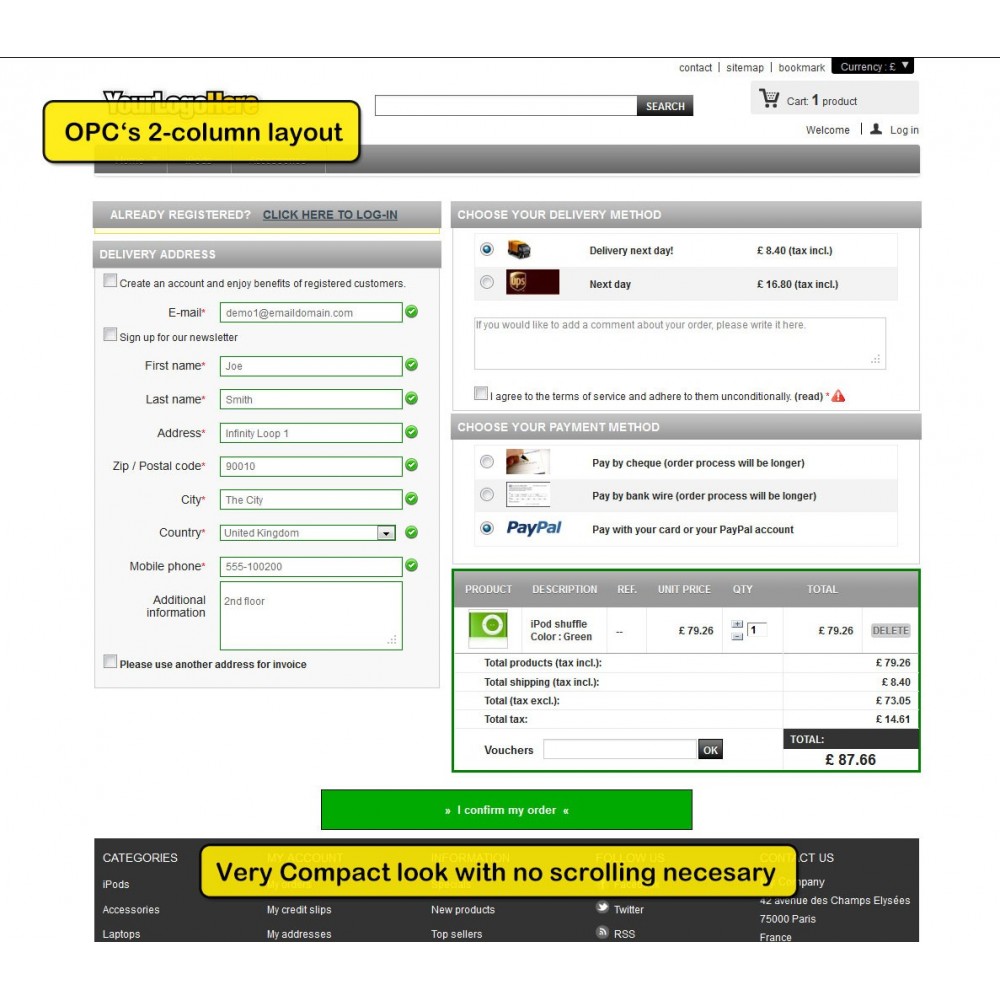
Si eres de los que has escogido PrestaShop para crear tu tienda online, también puedes añadir este sistema con el módulo One Page Checkout for PrestaShop.
Este plugin tiene varias ventajas:
- Permite agrupar formar columnas con los diferentes apartados
- Compacta bastante los campos sin necesidad de hacer mucho scroll
- Interfaz sencilla y visualización por módulos
- Asistencia técnica ilimitada

Desde el menú de configuración accesible desde Módulos > One Page Checkout for PrestaShop > Configurar puedes editar hasta 70 opciones diferentes.

Para PrestaShop lamentablemente, no hay disponibles módulos gratuitos en el repositorio oficial. Pero tienes estas otras opciones a diferentes precios:
Y hasta aquí nuestras recomendaciones para activar la opción One Page Checkout en tu tienda online. ¿Has probado alguna? ¿Prefieres otras opciones en tu carro de la compra? ¡Te leemos en los comentarios! 😉





Deja una respuesta