Actualizado el jueves, 8 agosto, 2024
Ya has agregado todos los productos y hecho los retoques finales. Es el día en el que lanzas tu tienda online gestionada con PrestaShop… Te conectas a tu página de inicio, pero lo único que ves es una pantalla en blanco durante 1,2,3,4… ¡largos segundos!
Y entonces surge la pregunta: “¿Por qué mi tienda online tarda tanto en cargar?”.
La respuesta es bastante sencilla. A veces invertimos todos nuestros esfuerzos en añadir el mayor número de funcionalidades y en cuidar al máximo el diseño del sitio, y nos olvidamos de optimizar su rendimiento. Aquí veremos cómo mejorar la velocidad de carga de tu ecommerce para no acabar con la paciencia del usuario y que se sienta cómodo navegando por la tienda.
Índice de contenidos
Configuración de Smarty
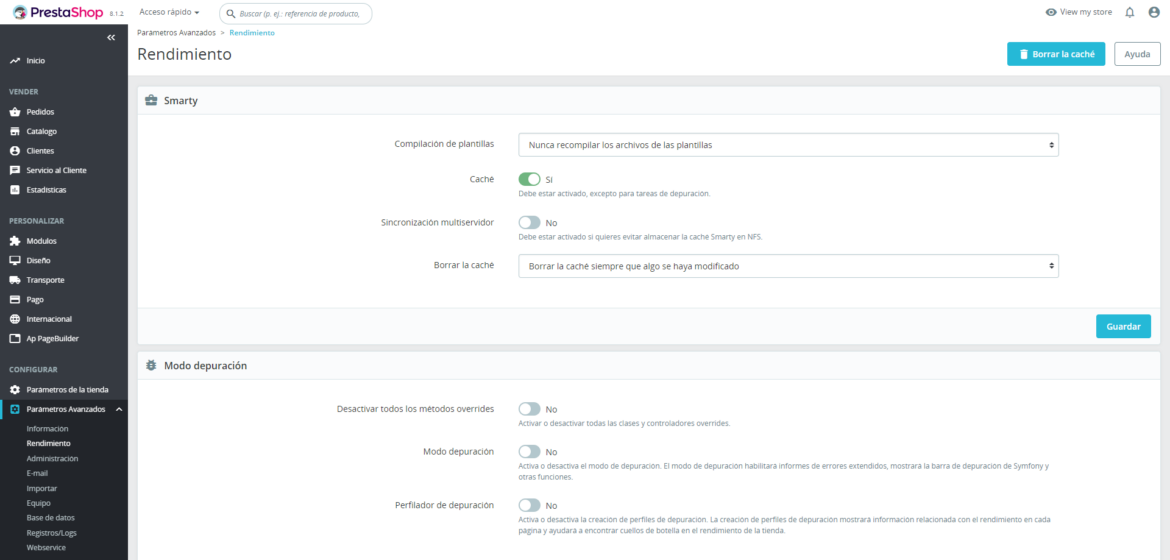
Lo primero es ir al back-office de tu tienda. Esto está en Parámetros avanzados > Rendimiento. Ahí verás la pestaña Smarty, un motor de plantillas PHP que utiliza PrestaShop y que permite cambiar el tema fácilmente. Por defecto, la caché de Smarty se activa después de instalar tu PrestaShop, pero nunca está de más revisar esta configuración.

Te explicamos en qué consiste cada una de sus opciones:
- Compilación de plantillas: este ajuste determina si el sitio debe volver a compilar sus instrucciones.
- Caché: almacenamiento de archivos temporales para aumentar el rendimiento y reducir los retrasos.
- Borrar la caché:
Características opcionales
Trabajando con algunas de las siguientes características puedes aumentar la velocidad de tu tienda.
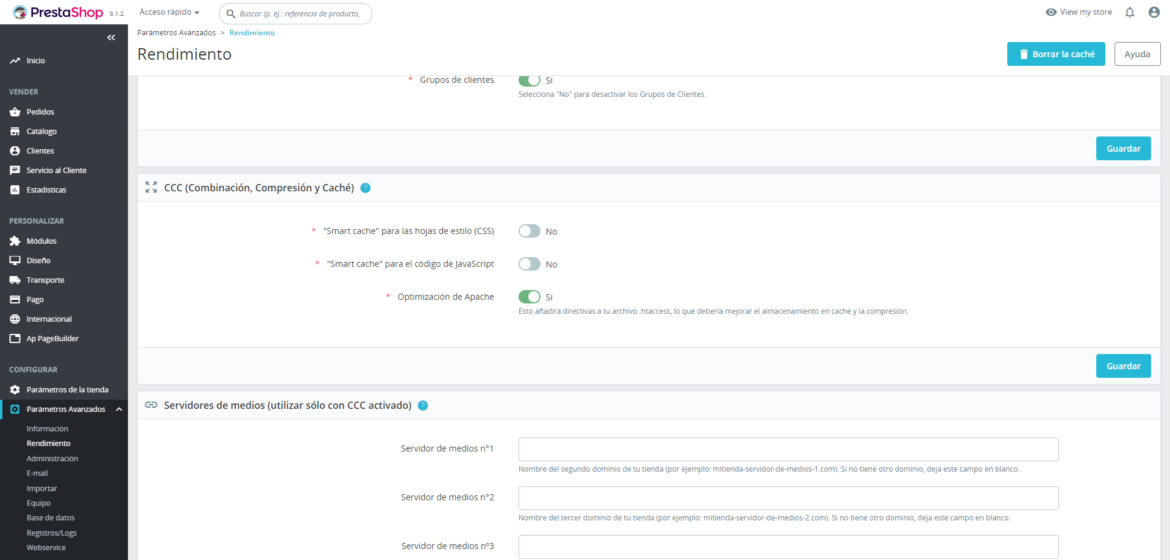
CCC (combinar, comprimir y almacenar en caché)
El CCC es un conjunto de herramientas destinadas a reducir el tiempo de carga de tu tienda online. ¡Pero ojo! Algunos de estos ajustes pueden deformar tu tema, así que mejor es que los actives de uno en uno. No te olvides de verificar que tu tienda se ve correctamente después de cada cambio.
- [SI] “Smart cache” para las hojas de estilo (CSS): combina, compacta y almacena en caché los archivos CSS.
- [SI] “Smart cache” para el código de JavaScript: combina, compacta y almacena en caché los archivos JavaScript.
- [SI] Optimización de Apache: Mejora la caché en servidores con Apache.

Memcached para bases de datos
Si tienes un Servidor Dedicado en dinahosting puedes solicitar la instalación de Memcached en el servidor, para luego configurarlo en tu PrestaShop. Te permitirá cachear las consultas a tu base de datos, rebajando su carga.

Optimización de imágenes para acelerar la velocidad PrestaShop
Las imágenes pueden ser un gran obstáculo para la velocidad de PrestaShop si no están optimizadas correctamente. Asegúrate de que todas las imágenes de tu tienda estén comprimidas y en el formato adecuado.
- Usa herramientas como TinyPNG o ImageMagick para comprimir tus imágenes sin perder calidad. También considera el uso del formato WebP para mejorar la velocidad de PrestaShop.
Desactivar módulos y hooks innecesarios para aumentar la velocidad PrestaShop
Módulos y hooks innecesarios pueden sobrecargar tu servidor y reducir la velocidad de PrestaShop. Desactivar lo que no necesitas es una manera rápida de mejorar el rendimiento.
- En Módulos > Administrador de Módulos, desactiva o desinstala los módulos que no estés utilizando. Revisa los hooks para asegurarte de que no estén ejecutando procesos innecesarios, lo que mejorará la velocidad de PrestaShop.
Siguiendo estos sencillos pasos conseguirás mejorar la velocidad de tu tienda PrestaShop, y esto no solo te lo van a agradecer tus clientes. Google hará que tu página baje posiciones en sus resultados de búsqueda si tarda demasiado en cargar, así que tu SEO también saldrá beneficiado de estos pequeños ajustes.
Como punto adicional te recomendamos que antes de realizar algún cambio importante en tu Hosting PrestaShop (instalación de un nuevo módulo o tema), hagas un backup de la base de datos. Así podrás recuperar todo lo añadido desde el último backup y evitar la pérdida de información valiosa.
Consúltanos si tienes dudas con cualquier configuración. Tenemos Soporte Técnico 24/7, disponible a través de email, teléfono o chat 🙂






Deja una respuesta