Actualizado el miércoles, 26 julio, 2023
Un mapa de calor o heatmap es la representación gráfica de la forma en la que interactúan los usuarios en tu web. Cada vez que hacen clic o scroll los mapas de calor registran su posición y le asignan un color. Habitualmente, cuanto más cálido (rojo) más veces han hecho clic o llegado hasta un sitio determinado.

Índice de contenidos
Usos principales de los mapas de calor
Antes de entrar en su implementación, te explicamos para qué se usan normalmente los heatmap y cómo te pueden ayudar a mejorar la experiencia de usuario (UX) de tu web.
Ver los botones más usados
Cada vez que un usuario haga clic en tu página, esa parte se mostrará de un color. Como hemos comentado antes, cuanto más cálido sea el color más veces habrán hecho clic.
Con el mapa de calor de clics (o taps en móvil) podrás comprobar si los CTA de tu web funcionan. Los botones con más interacciones dentro de la página web deberían ser los de los CTA.
Recuerda que un CTA (Call to action) es una llamada directa a hacer clic en un botón, ya sea para hacer una compra, suscribirte a un boletín, realizar una descarga…
El mapa de calor de clics también te proporciona información sobre los botones o secciones que son menos visitados. Puede ser un buen punto de partida para preguntarte por qué no está funcionando una campaña o si deberías hacer algo para mejorar estas interacciones.
Medir el scroll de tu página
Los mapas de calor de scroll nos dan información sobre hasta dónde hacen scroll nuestros usuarios. Con esta información podremos decidir en qué lugar colocar la información más relevante para intentar convertir más.

Uno de los layouts en alza en diseño web es el One Page. En él ponemos todo nuestro contenido en una misma página para que el usuario únicamente tenga que hacer scroll para encontrar lo que busca.
Este diseño puede derivar en páginas demasiado largas, que provoquen que el usuario abandone nuestra web por aburrimiento tras tanto scroll. Los heatmaps nos ayudarán a decidir si acortar o no el tamaño de nuestra página.
Solucionar problemas de UX
Un heatmap de clic no solamente mide los botones o enlaces en los que se hace clic, sino cualquier parte de la web donde se clique.
En ocasiones, los usuarios hacen clic sobre imágenes o elementos que en un primer momento pensaban que eran botón. El mapa de calor también puede servir para eso, para darnos pistas sobre qué elementos están dando lugar a equívoco y corregir así ese comportamiento.
Hacer clic en un lugar que no corresponde generará en tus usuarios la sensación de que la web es compleja, lo que suele provocar el abandono de la misma.
Optimizar versiones mobile y de escritorio
La mayor parte de las soluciones comerciales que generan mapas de calor de una web ofrecen la posibilidad de distinguir entre las versiones mobile y desktop.
¿Qué nos ofrece esto? Una comparativa muy explícita de qué elementos son superfluos en mobile frente a desktop, y viceversa. Cualquier persona que se haya enfrentado al diseño de una página web para diferentes dispositivos se habrá encontrado en más de una ocasión con el eterno dilema de que elementos puede ocultar sin que se pierdan funcionalidades en la web.
Con los mapas de calor podremos analizar de una manera más empírica qué cosas podemos obviar y cuáles no.
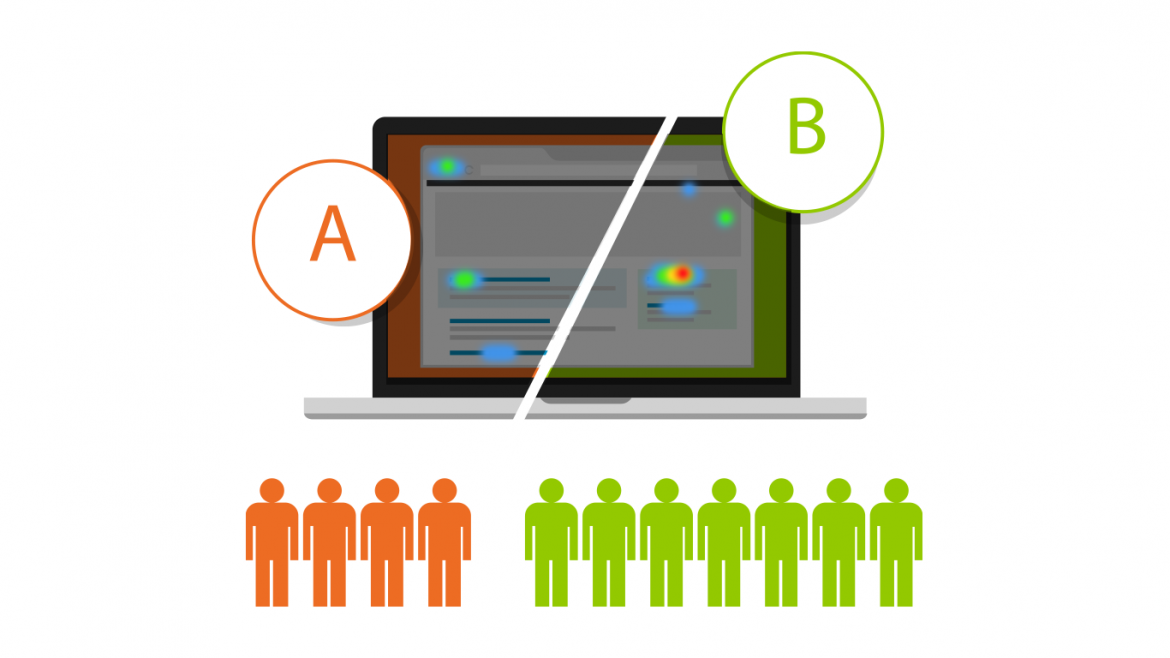
Hacer Test A/B
Un test A/B es la relación de una misma página con un diseño o contenido diferente para ver cuál funciona mejor.

A veces los test A/B pueden resultar complicados. Sin embargo, los mapas de calor nos permiten analizar en pocos minutos cuál de los dos diseños funciona mejor, sin apenas tener conocimientos de medición: clics en CTA, profundidad de scroll, errores de UX… ¡compara todo lo que quieras!
Tipos de mapas de calor o heatmaps
Mapas de desplazamiento vertical
Este tipo de mapas muestran el porcentaje de visitantes que navegan y se desplazan por cada sección de tu web o tienda online. Cuanto más caliente esté la sección, mayor cantidad de visitantes han accedido a tu página.
Gracias a estos datos, puedes planificar donde colocar tus CTA o botones de compra, y donde ubicar información importante para tus visitantes. Las zonas más frías, por el contrario, te ayudarán a detectar qué zonas son las que tienes que mejorar para evitar la pérdida de atención.

Mapas que miden los clics
En este caso miden aquellas zonas donde se producen más clics en tu web o ecommerce. Cuanto más coloreada esté la zona, más interés genera. Esto te puede ayudar a detectar si hay zonas que puedan despistar al usuario (se registran clics, pero no hay enlaces o botones).

Mapas de movimientos
Como su propio nombre indica, este tipo de mapas te indican los lugares en donde los visitantes desplazan el cursor mientras leen cierto contenido dentro de tu página web. Normalmente, la lectura de una web se hace de izquierda a derecha, y ahí es donde deberás situar la información relevante y que quieras que se vea de primeras.
¿En dónde puedes implementar un mapa de calor?
Puedes implementar un mapa de calor en:
- La página de inicio. Se trata de la primera página que verán tus visitantes, por lo que es fundamental que sepas el comportamiento del usuario en ella
- En una landing page de venta de un determinado producto/servicio. Si acabas de lanzar un nuevo producto o servicio, es fundamental que sepas cómo navega un usuario por esa página de aterrizaje
- En tu blog. Instalar un mapa de calor en ciertas entradas de tu blog que tienen muchas visitas te ayudará a saber las áreas en donde más usuarios hacen clic o desplazan el cursor
Cómo crear un mapa de calor de tu web
Para realizar un mapa de calor es necesaria una herramienta que registre el comportamiento de los usuarios en tu web. Existen varias en el mercado (Hotjar, Clicktale, Crazyegg…), con un funcionamiento muy parecido.
En este post nos centraremos en la primera, que es la más usada. Además, ofrece una prueba gratuita de 15 días para hacerte una idea bastante acertada de cómo puede ayudarte a medir el comportamiento de los usuarios de tu web.
Paso 1 – Regístrate
Entra en https://www.hotjar.com/ y regístrate como usuario. Es muy sencillo y te pedirán muy pocos datos, entre ellos el dominio de las páginas sobre las que quieres crear los heatmaps.

Paso 2 – Introduce el script o plugin
En este paso te darán un script o fragmento de código único para insertar en el header o cabecera de las páginas de las que quieras sacar el mapa. Si usas un CMS, también trabaja con plugins.

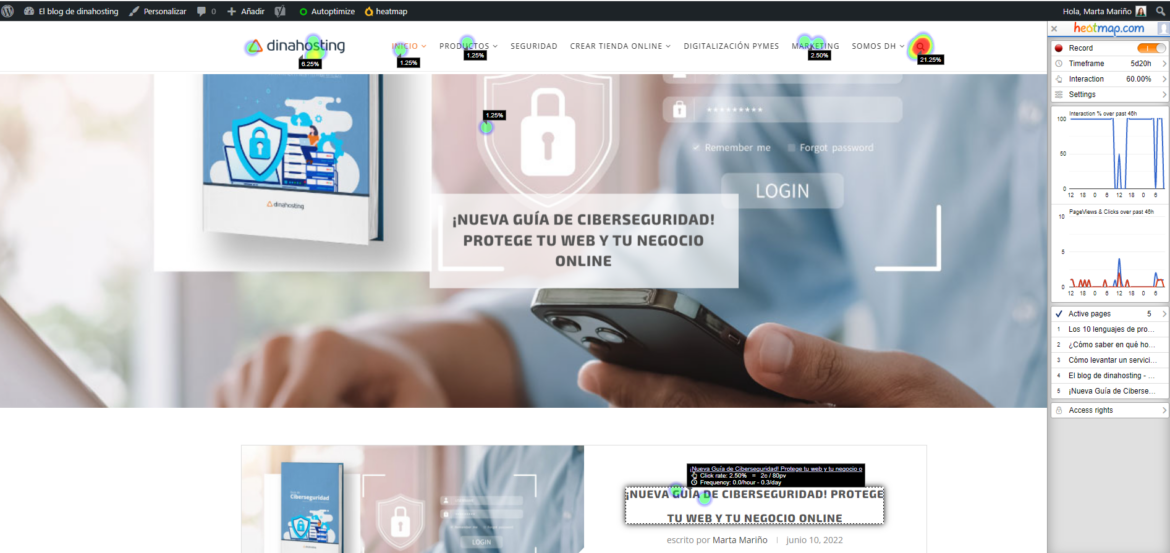
Paso 3 – Verifica que queda bien instalado
Por último, y cuando tengas incluido el script/plugin, solo tendrás que comprobar que ha quedado bien instalado en tu web.

Plugins gratis de WordPress para crear tu mapa de calor
Si utilizas WordPress en tu web, puedes echar mano de estos plugins para construir tus mapas de calor:
- Heatmap for WordPress: este plugin te permite realizar gratis mapas de calor de hasta 5 páginas a la vez en tu web. Su manejo es muy sencillo, ya que se lanza directamente en la vista previa de tus páginas cuando estás logueado. Permite excluir IPs y muestra además de las secciones calientes, una gráfica con los clics y visualizaciones de cada página en los últimos días.

- Aurora Heatmap: dispone de más de 20.000 instalaciones. Podrás usar la versión gratuita para comprobar el mapa de calor de clics también desde tu móvil y se puede utilizar en todas las páginas que te interese sin límite.
Ventajas e inconvenientes
Para resumir: podrás pensar que tener un “programita” analizando el comportamiento de tus usuarios en todo momento es todo ventajas, pero lejos de eso… no deja de ser un recurso que ralentizará tu web.
Te recomendamos que lo uses por periodos de tiempo corto, para saber si esa promoción o nuevo lanzamiento ha conseguido el impacto deseado. No lo tengas en funcionamiento continuamente.
¡Esperamos que le saques mucho partido a este post! Si quieres recomendarnos otras herramientas o dejar alguna aportación en los comentarios, estaremos encantados de leerte 🙂






Deja una respuesta