Actualizado el martes, 28 enero, 2025
Al montar una web es habitual utilizar diferentes formatos de imagen con los que obtener una mejor apariencia en nuestras fotografías o gráficos. Te hacemos un recorrido por los más utilizados para ayudarte a seleccionar cuál te va mejor en cada caso.
Las imágenes son un recurso fundamental en cualquier página, bien porque completan nuestro contenido aportando más información, porque mejoran nuestro diseño o bien, o porque definen nuestra identidad de marca, entre otros motivos.
En cualquier caso, contar con imágenes de calidad es importante, pero también lo es que se vean correctamente. De nada sirve que tengamos unas fotografías muy trabajadas en nuestra web si se ven pixeladas porque hemos elegido un formato incorrecto.
Si tienes en mente preparar nuevas imágenes para tu web, aquí te dejamos un par de posts que te pueden resultar útiles: trucos para hacer fotografías con el móvil y cómo generar imágenes con IA.
A continuación, analizamos los principales formatos de imagen para web, JPG, PNG, SVG y WEBP, y te detallamos sus pros y contras.
Índice de contenidos
JPG
JPG es un formato que realiza una compresión con pérdida de las imágenes. Es decir, que parte de la información del archivo se pierde para que el tamaño sea menor.
En muchos casos, como en las fotografías que tienen mucho detalle, color o degradados, esta compresión es apenas percibida por el ojo. Es por eso que el formato JPG permite obtener imágenes de aparentemente alta calidad pero con peso reducido.
El nombre JPG proviene de las siglas de Joint Photographic Experts Group, el equipo que ideó este sistema de compresión en 1990.
Es posible que también te hayas encontrado el formato JPEG, en lugar de JPG. Ambos son iguales. Simplemente, se hizo esta variación debido a que algunos sistemas operativos solo admitían extensiones de 3 letras.
Cuanto mayor sea el nivel de compresión en JPG, menor será el peso, pero la pérdida de detalles será mayor. Cuando nos pasamos con la compresión se puede obtener un efecto pixelado o borroso, que puede resultar molesto o empobrecer nuestras imágenes.
Pros y contras del formato JPG
✔️ Permite generar archivos de poco peso y calidad aceptable
✔️ Formato perfecto para webs o portafolios con muchas imágenes
❌ Produce pérdida de calidad y detalles en las imágenes
❌ No permite realizar transparencias ni animaciones
PNG
PNG o Portable Network Graphic, es un formato gráfico sin pérdidas y que permite transparencias.
De partida, el formato PNG es mucho más pesado que otros como el JPG, ya que guarda todos los bits de las imágenes. Es decir, realiza una compresión, pero esta es reversible y no se pierde información.
Por este motivo, los PNG son bastante utilizados para el envío de archivos sin editar o para gráficos de nuestra web que queremos que se vean nítidamente, como pueden ser logotipos e iconos.
Además, otra gran diferencia con los JPG, es que en los archivos PNG puedes aplicar transparencias. Opción muy recurrida cuando, por ejemplo, quieres eliminar el fondo de una imagen para integrarla mejor en un diseño.
Pros y contras del formato PNG
✔️ Las imágenes apenas pierden calidad
✔️ Permite realizar transparencias
✔️ Perfecto para logotipos
❌ Formato bastante pesado que puede provocar que vaya lenta nuestra página si se usa en grandes imágenes
❌ No permite realizar animaciones
SVG
Los SVG,o Scalable Vector Graphics, son un tipo de archivo gráfico vectorial. Es decir, al contrario que los PNG y JPG, este tipo de imágenes no está formada por píxeles de color, sino por vectores o fragmentos de código.
La principal peculiaridad de los gráficos vectoriales es que se ven con nitidez y permiten el reescalado sin pérdidas de calidad. De ahí, que sean idóneos para la realización de diseños que queramos modificar a posteriori.
En concreto, los SVG se crean mediante etiquetas XML que parametrizan cada parte secuencialmente hasta dar forma al gráfico.
SVG es un formato muy recomendable para recursos web pequeños y sencillos como logotipos e iconos, por su ligereza y facilidad de redimensionado.
Un SVG puede ser creado desde un bloc de notas, pero para visualizarlo y facilitar su creación lo mejor es optar por algún programa de diseño que tenga compatibilidad con gráficos vectoriales, como pueden ser Adobe Illustrator, Inkscape o SVG Edit.
Además, al ser gráficos parametrizados, resulta sencillo editar sus características para producir animaciones.
En este post te contamos más sobre el formato de imagen SVG.
Pros y contras del formato SVG
✔️ Permite crear imágenes simples, de poco peso, nítidas y reescalables
✔️ Formato recomendado para recursos web como logotipos o iconos
✔️ Facilita la creación de animaciones y permite transparencias
❌ Algunos programas no son compatibles con este formato
❌ No es un formato recomendado para imágenes complejas o con mucho detalle
❌ Crear imágenes en este formato no es sencillo y requiere ciertos conocimientos de programación o diseño
WEBP
WEBP es un nuevo formato de nueva generación que permite tanto la compresión con pérdida como sin ella.
Este formato fue diseñado por Google para facilitar la creación de imágenes de buena calidad con un peso optimizado, lo que es crucial para mejorar la velocidad de carga y por consiguiente, nuestro posicionamiento SEO.
Con WEBP puedes obtener menores tamaños de imagen que con otros formatos como JPG o PNG, gracias a su sistema de compresión innovador denominado Intra-frame.
Al tratarse de un nuevo formato, no está del todo estandarizado su uso y puede ser incompatible con algunos programas o navegadores.
Pásate por este post, si quieres saber más sobre el formato WEBP.
Pros y contras del formato WEBP
✔️ Formato muy ligero
✔️ Permite guardar imágenes detalladas sin muchas pérdidas
✔️ Admite animaciones y transparencias
❌ No es un formato soportado por todos los navegadores
❌ Su tamaño de archivo máximo está limitado
❌ Con la compresión se pierde parte del color y la nitidez
Comparativa entre formatos de imagen
Para facilitarte la decisión de decidirte por uno u otro formato de imagen, a continuación te ponemos unos ejemplos.
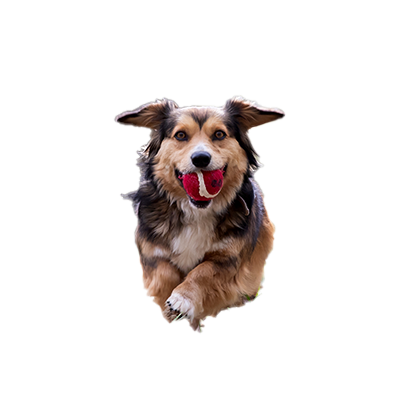
Imagen detallada a todo color

JPG
Tamaño: 400 x 400 px
Peso: 45,9 KB

PNG
Tamaño: 400 x 400 px
Peso: 280 KB

WEBP
Tamaño: 400 x 400 px
Peso: 81 KB

SVG
*captura de imagen convertida a este formato
Peso: 1,71 MB
Como ves, apenas hay diferencia en cada uno de estos formatos, a excepción del SVG, que simplifica mucho las formas y aumenta mucho el tamaño de archivo.
En el resto de archivos (JPG, PNG y WEBP) aparentemente solo cambia el tamaño de la imagen, siendo el más reducido el obtenido por el JPG y el mayor el de PNG. En este caso, para este tipo de imagen, tamaño y resolución (96 ppp), es óptimo usar el JPG.
Imagen detallada con transparencia

PNG
Tamaño: 400 x 400 px
Peso: 110 KB

WEBP
Tamaño: 400 x 400 px
Peso: 29,2 KB
En el caso de fotografías con transparencias, ambos formatos funcionan a la perfección, pero con WEBP se consigue que el archivo pese bastante menos.
En JPG, como te contamos antes, no es posible crear transparencias y con SVG se simplificaría la imagen de más, como pasó en el ejemplo anterior.
Icono sencillo

JPG
Tamaño: 60 x 60 px | Peso: 1,87 KB

PNG
Tamaño: 60 x 60 px | Peso: 1,58 KB

WEBP
Tamaño: 60 x 60 px | Peso: 2,16 KB

SVG
*Previsualización
Tamaño: 60 x 60 px | Peso: 3,36 KB
En el caso de iconos sencillos, si te fijas, puedes ver que el JPG está ligeramente pixelado, ya que este formato siempre comprime y pierde algo de calidad la imagen. Además, aunque no se aprecia, tiene el fondo blanco, mientras que el resto de formatos son sin fondo.
En este caso, la opción más óptima por peso, sería PNG, pero WEBP tiene incluso más nitidez y la diferencia de KB tampoco es reseñable. Aunque SVG pesa un poco más, sería también idóneo para iconos, porque al ser un formato vectorial siempre se va a ver correctamente, da igual el tamaño que usemos.
Apunte: el SVG no es compatible con la plataforma de nuestro blog, pero puedes ver como queda este formato en los iconos de nuestra web. Prueba a hacer Zoom sobre ellos y verás cómo los iconos no pierden nitidez 😉
Y hasta aquí nuestro recorrido por los diferentes formatos de imagen para web, esperamos que te sea de utilidad.
Si tienes algún otro apunte sobre formatos o te surge alguna duda, escríbenos en los comentarios, ¡nos encantará conocer tu punto de vista! 😀






Deja una respuesta