Actualizado el jueves, 29 agosto, 2024

Si te vas a poner manos a la obra a diseñar tu página, algo que no debes pasar por alto son los esquemas de color.
La elección de colores es una parte fundamental de cualquier diseño, y en web no es menos.
Índice de contenidos
¿Qué son los esquemas de color?
Los esquemas de color son la paleta o gama cromática que se escoge para utilizar en el diseño de tu web.
Generalmente, está formada por 3, 4 o 5 colores que ayudan a identificar los botones, banners, secciones, títulos, textos, enlaces, iconos y en definitiva, cualquier elemento que forme la página.
Por ejemplo, en la web de dinahosting nuestro esquema de color podría ser el siguiente:

El naranja identifica los botones y enlaces, el azul claro se usa para separar secciones o banners, el azul cielo para títulos, el gris oscuro para el footer, etc.
Como ves, cada color está más o menos asignado a un apartado o elemento específico y, siguiendo este patrón, ayudas a los usuarios a identificar cada cosa cuando navegan por tu página.
Tener un esquema de color ayuda a establecer un orden visual que facilita la navegación por tu web.
¿Por qué son importante los esquemas de color en una web?
Una combinación de colores apropiada puede hacer ayudarte en muchos sentidos, como por ejemplo:
- Atraer los clics hacia tus CTA
- Transmitir una determinada sensación o sentimiento a los usuarios
- Resaltar tu marca e identidad corporativa
- Organizar visualmente tu página
- Llamar la atención en determinadas áreas
- Mejorar la accesibilidad
Entonces, ¿qué colores elijo para mi web?
Por supuesto, ¡puedes elegir los colores que quieras! Simplemente, debes tener presente al hacer tu elección que no todas las combinaciones de colores funcionan bien online.
Ten en cuenta estas indicaciones si quieres que tu esquema de color encaje en tu sitio:
- Que combinen con tu identidad de marca: si tu logo tiene un color principal deberías escoger tonos acordes.
- Que sean coherentes entre sí: busca colores complementarios o que encajen bien para que tu página tenga coherencia estética.
- Que transmita tu energía: si buscas elegancia, opta por tonos neutros; si quieres frescura, tonos azulados; si vendes productos eco, el verde no debería faltar, etc.
- Que resulten atractivos para tu audiencia: si el tráfico de tu web es mayoritariamente joven, busca colores llamativos o que estén de moda para captar su atención. Si, en cambio, en tu web te diriges a un público más adulto, prueba mejor con combinaciones más formales o clásicas.
- Que se vean bien online: no todas las combinaciones de colores se ven bien en pantalla. Intenta que tus colores no resulten molestos a la vista para que te faciliten la lectura y la navegación.
Si quieres saber más, pásate por el post ¿Diseñando tu web? Elige los colores por su significado.
Teniendo en cuenta estos requisitos, a continuación te presentamos algunos de los esquemas de color para web más utilizados.
Top 10 esquemas de color para páginas web
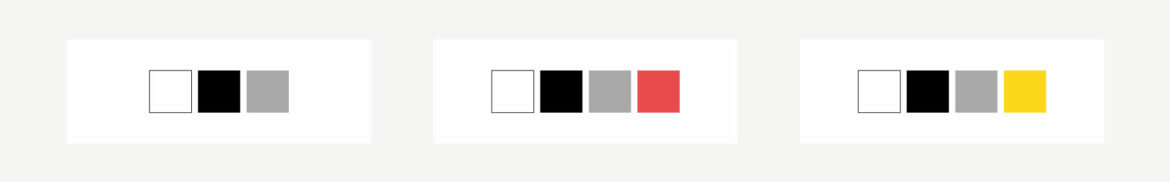
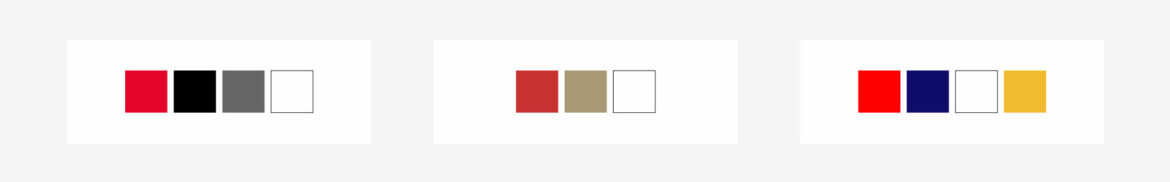
1. Todo a los neutros
Blanco y negro con grises o con un toque de color nunca fallan. Este tipo de esquema de color minimal es muy usado para portfolios donde se presentan muchas imágenes o páginas de diseño que quieren transmitir modernidad.

Es muy recurrido para crear altos contrastes entre imágenes y texto y los demás elementos. Usando como base la gama de tonos blanco y negro y como punto discordante para captar la atención el color vivo.
Adidas, National Geographic o Knoll son algunas de las marcas que usan en su web este patrón de colores.
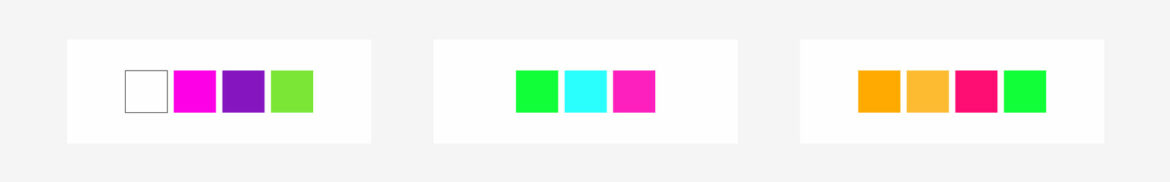
2. Desenfadado y vibrante
¿Quieres captar la atención de los más jóvenes? ¿Buscas que tu web resulte atrayente y rompedora? Nuestra recomendación es que optes por colores vibrantes.

Los colores flúor, además, han sido tendencia este último año, de ahí que sea frecuente verlos en páginas de eventos o productos destinados a audiencias desenfadadas.
Algunos ejemplos de páginas que usan este tipo de esquemas de color son: Instagram, Congreso Flúor o Nickelodeon.
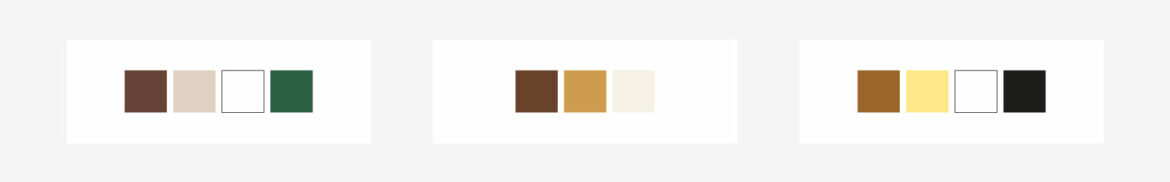
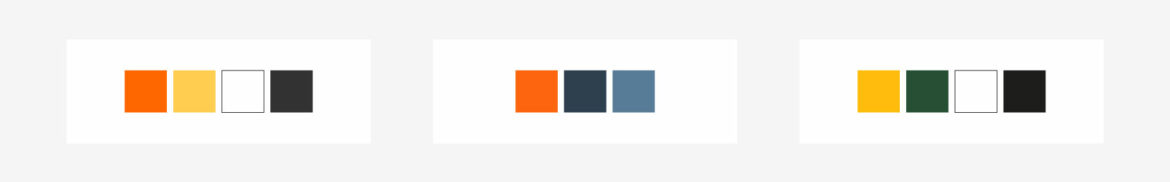
3. Eco friendly
Si piensas en cualquier cosa Eco inmediatamente te viene el color verde a la mente. Por este motivo, todas las páginas que presentan algún tema o producto relacionado con el ecologismo, la sostenibilidad, la naturaleza, etc. procuran incluirlo en su gama de colores.
Algunos de los esquemas más habituales para páginas eco son:

Greenpeace, Ecoembes y Yves Rocher, por ejemplo, los utilizan.
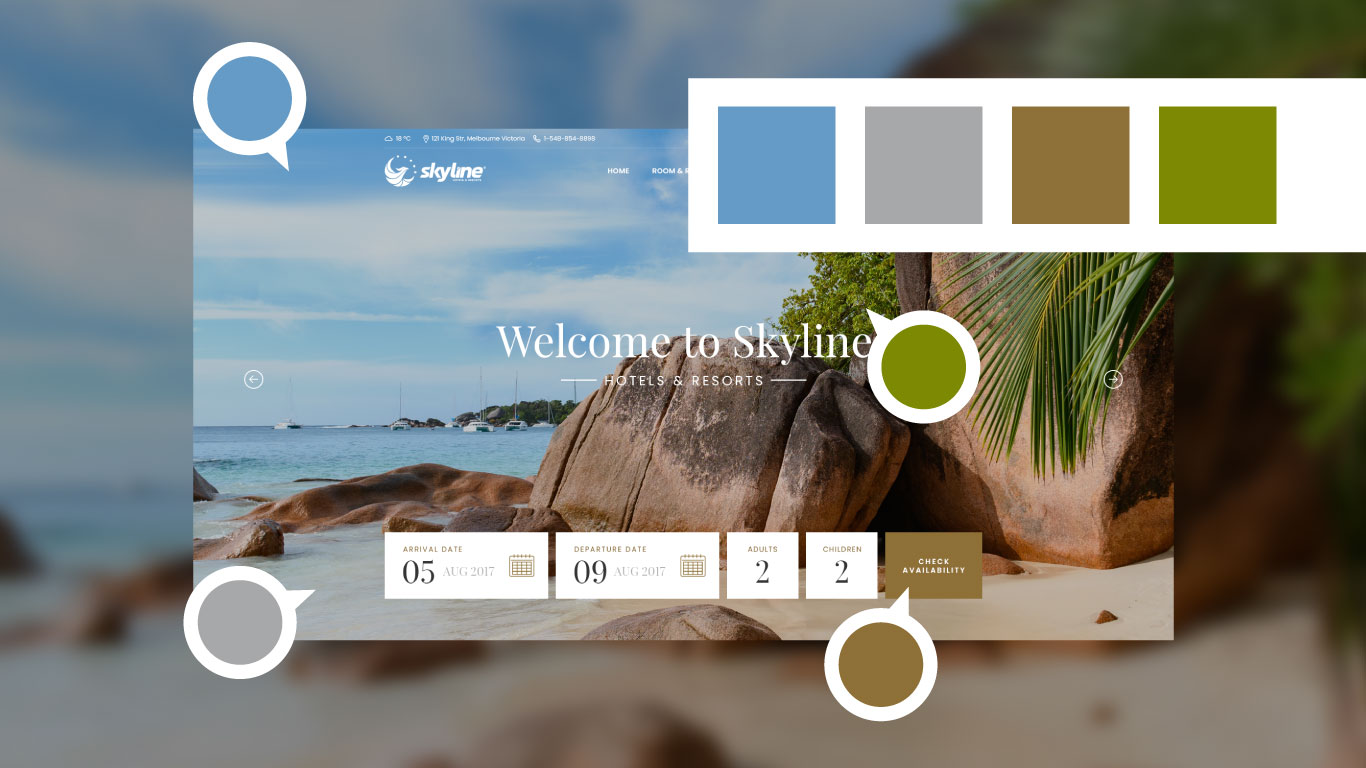
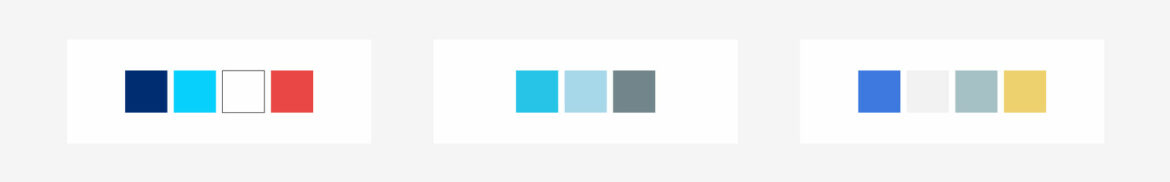
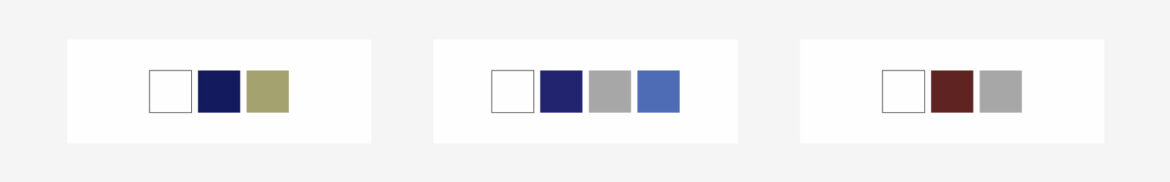
4. Aires frescos
Utilizar tonos azules o turquesas es perfecto para páginas relacionadas con el mar, presentar alojamientos en zonas de playa o vender productos frescos.

Combinando los azules con tonos complementarios rojizos, para hacer contraste, o con amarillos, para recordar a la arena, es una opción muy recurrida.
Ejemplos de uso: Pescanova, Cabreiroá o B Travel.
5. Calidez dulce
¿Gestionas un local de repostería o café? Haz la boca agua a tus usuarios usando tonos que recuerden a los productos que ofreces.
Marrones y beiges son tonos que evocan al café o al chocolate y a la vainilla.
Este esquema de tonos arena o un poco “manchados” son muy utilizados también para dar un aire vintage.

Bonka o Ferrero Rocher siguen al pie de la letra este esquema.
6. Tradición y estabilidad
Azul marino, granate y tonos dorados suelen ser sinónimos de elegancia, por eso suele ser utilizado por marcas que quieren transmitir tradición, lujo y calidad. También es un patrón muy recurrido por páginas institucionales o históricas.

Así lo usan Mondariz, Ford o Casa Real.
7. Rojo apasionado
Los colores rojos son de los más utilizados en marcas, por ser un color llamativo que transmite pasión y fuerza, y por este mismo motivo se utiliza también mucho online.

KFC, La Voz de Galicia o Frigo son marcas que usan en su esquema de color el rojo.
8. Vitalidad comedida
Si buscas alegría y vitalidad, pero no tan llamativa como con el rojo, los esquemas con naranjas y amarillos como color principal son la opción que más te puede encajar.

Marcas como EasyJet, Dunkin o Antena 3 usan este esquema.
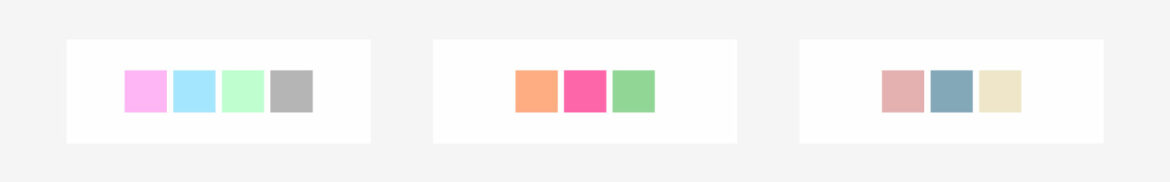
9. Suaves pasteles
Los colores claros o pastel fueron tendencia y siguen estando presentes en muchas webs. Los tonos apagados transmiten tranquilidad, no molestan a la vista y son sinónimo de pureza o sofisticación. También son muy recurridos para páginas infantiles o que quieren evocar dulzura.
Combinados entre sí o con un color oscuro en contraste, funcionan muy bien en web.

Pharmashop, Vertbaudet o Croquetaestudio son algunos ejemplos de uso.
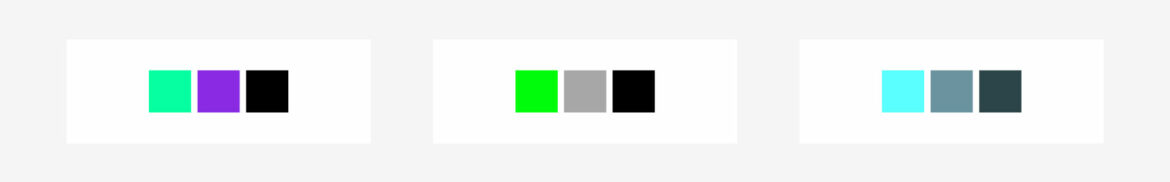
10. Apariencia tech
Los colores flúor con tonos negros también tienen una clara vinculación tecnológica o asociada al gaming.

El efecto “matrix” también es muy usado en páginas para transmitir un aire retro y virtual a la vez.
Este esquema se usa en páginas como la de Twitch o Razer.
Como puedes ver, existe una gran variedad de esquemas de color. Esperamos que nuestro top 10 te ayude a elegir qué tonos van mejor en tu web con tu identidad de marca.
¿Ya te has decidido por alguno? ¿Qué esquemas de color prefieres? ¡Te leemos en los comentarios! 😀





Deja una respuesta