Actualizado el viernes, 18 noviembre, 2022
Uno de los elementos más importantes de una web o a la hora de crear una tienda online son sus botones, de ahí que su diseño sea de las primeras tareas a abordar cuando iniciamos un desarrollo.
Los botones son los responsables de que los usuarios naveguen de forma intuitiva y completen las acciones a las que son llamados dentro de una web, como hacer una compra, rellenar un formulario, etc.
Una mala decisión puede provocar que tu página no sea usable o que no se complete con éxito el proceso de compra de tu tienda online, por eso merecen especial atención.
Ahora que ya conoces las tendencias de diseño, te damos unos cuantos consejos para mejorar los botones de tu web, para que esta sea más intuitiva y fácil de usar y no pierdas posibles ventas por el camino.
Índice de contenidos
Consejo 1: lenguaje de los botones
Sí, has leído bien. Los elementos de una web tienen carácter y personalidad. La selección de un estilo u otro le proporcionará a tus usuarios una idea del mensaje o de la forma de comunicarte que vas a seguir con ellos.

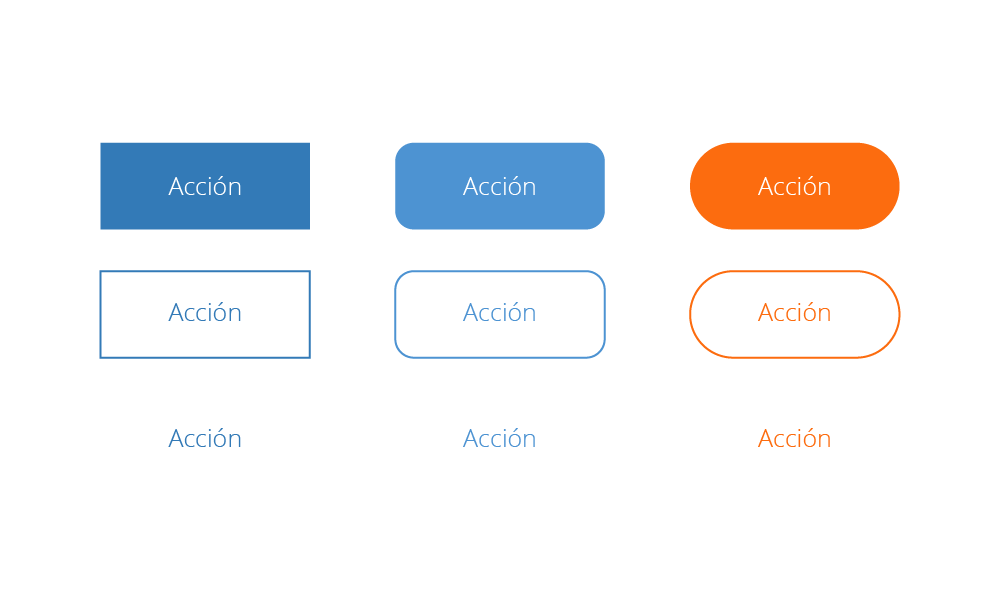
Por ejemplo, los botones con aristas duras evocan seriedad y profesionalidad por su falta de decoración y simplicidad. En contraposición, los botones redondeados dan un aspecto amigable y cercano.
Elige uno u otro en función del mensaje que quieras lanzar a tu audiencia. Cuando lo tengas claro sé constante, ya que no hay peor práctica que la de no tener una imagen de marca coherente en el tiempo.
Consejo 2: jerarquía
En cuanto a la jerarquía, fíjate en el ejemplo: cuanto más sólido sea el botón más importancia tendrá. Utiliza formatos compactos para acciones principales, contorneados para acciones secundarias y botones sin enmarcar para los que no tengan importancia.

Es una manera de guiar a tus usuarios durante un proceso, focalizando la atención en el paso natural que deben seguir.
Consejo 3: área de clic
Cada día más personas utilizan su móvil para visitar y realizar acciones en páginas. En las versiones móviles se reducen mucho los elementos de la interfaz, lo que empeora su uso.

Por eso siempre es recomendable ampliar su área de clic. Es más sencillo seleccionarlo y además puedas tocarlo sin taparlo completamente con el dedo.
Consejo 4: espacio negativo
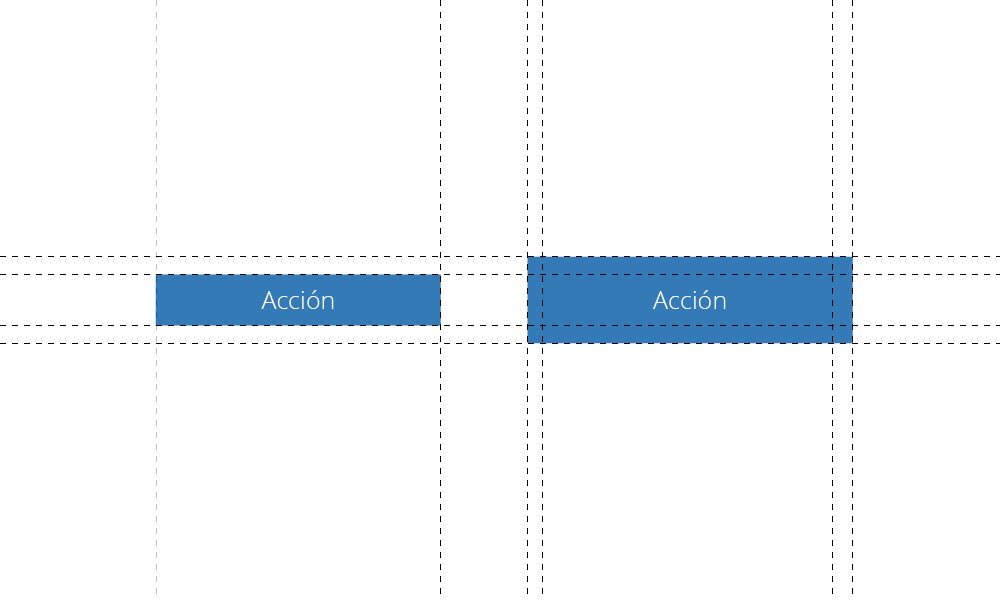
Tan importante como el área de clic es el espacio negativo. El espacio negativo es un espacio vacío, carente de información, pero que ayuda a mejorar la composición y armonía a un conjunto.

En otras palabras, incluye padding a tus botones. No se verán tan encajonados y se harán más atractivos de clicar.
Consejo 5: copywriting
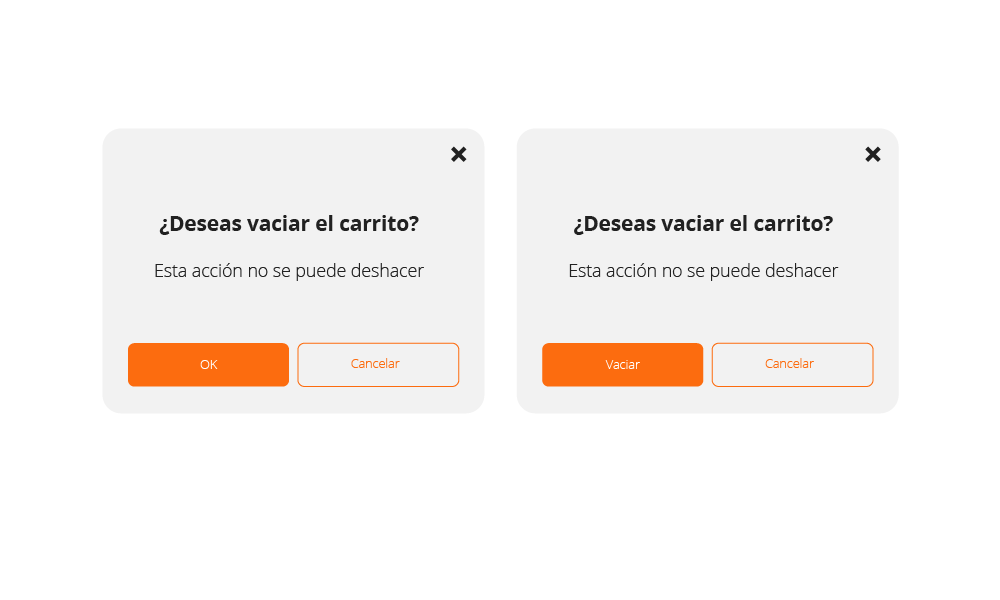
Cuando hablamos de copywriting solemos pensar en los textos de un post o en las descripciones de una web. Sin embargo, los textos referentes a la usabilidad también son muy importantes.

En lugar de emplear textos genéricos, como “OK” o “Cancelar”, es mejor usar palabras o frases pequeñas que ayuden a comprender la acción que se va a llevar a cabo.
Consejo 6: contraste
Este último consejo es transversal a toda la web. Es muy importante que haya buen contraste para facilitar la legibilidad y el uso de todos los elementos.

Ya ves que los consejos para el diseño de botones son muy sencillos, pero que mejorarán mucho la usabilidad de tu web y ayudarán a tus usuarios a completar cualquier acción.
Si tienes cualquier otro consejo, súmalo a esta guía en los comentarios 🙂






Deja una respuesta