Actualizado el martes, 10 enero, 2023
Es muy común cometer errores al crear una web por primera vez. Estás deseando publicarla y seguramente no te fijes en los detalles. En el siguiente post te indicamos los errores más comunes que puedes tener como principiante. Fíjate en todos los aspectos de la web: accesibilidad, SEO y UX. Si quieres tener una web top, deberás pasar todas estas comprobaciones.
Índice de contenidos
Accesibilidad
No todos somos iguales, ni tampoco todos utilizamos una web de la misma manera. Piensa en todos los tipos de usuario que pueden visitar tu web para hacerla accesible ¿Has pensado en personas con problemas de visión? ¿Y con problemas cognitivos?
Para hacerles la vida más sencilla, completa siempre los campos alt de las imágenes, cuida el contraste y emplea un lenguaje claro y conciso. Deja las perífrasis y las frases subordinadas para los libros de Góngora. Además, como recompensa mejorará el SEO de tu web.
Velocidad de carga
El diseño no solo se preocupa de la estética, sino también del rendimiento de las imágenes y tiempo de carga. Por lo que es importante que optimices su tamaño y peso para evitar errores al crear tu web. Si existe alguna imagen que pese más de lo debido, tienes varias herramientas online como Pagespeed o PingDom para detectarlas.
Si además tienes ilustraciones, recuerda que pesan mucho menos los formatos vectoriales como SVG frente a los bitmaps: PNG y JPG.
Alineación de los elementos
Para una persona perfeccionista no hay nada que destaque más, que la mala alineación de los elementos de un formulario. Además, si empleas algún framework como Bootstrap, puede que se te haya pasado por alto alguna clase necesaria. Visita tu web en las resoluciones más habituales y revisa la alineación para que sea consistente.

El elemento de accesibilidad y usabilidad más importante de una web es su menú. Es el elemento que obligatoriamente tiene que ser igual en todas las secciones de la misma. Independientemente del diseño o comportamiento que emplees en dispositivos móviles hay dos cosas que no debes pasar por alto:
- Tienen que funcionar todos los enlaces. Una web en el que algún enlace, y sobre todo en el menú, no funciona, da aspecto de dejadez. Revisa varias veces que no te hayas comido ninguna letra o palabra en los enlaces de tu menú para evitar posibles errores de sintaxis.
- Estructura sencilla. ¿Realmente hace falta ese submenú? Cuando tengas terminada la web, revisa su estructura y hazte esas preguntas. Menos es más. Si existe algún apartado o sección que puedas incluir en un menú superior, no lo dudes. La simplicidad en los menús y organización de las páginas ayudan a su comprensión y facilitan su uso. Para estructuras enrevesadas ya tenemos las lámparas de araña. Recuerda la máxima de la accesibilidad… Un menú o submenú debe tener como máximo entre 5 y 7 elementos. Al cerebro humano le cuesta recordar más.
Diseño consistente
Crear imagen de marca es importante siempre. Ya seas una gran empresa o un autónomo. Que el diseño de tu web sea consistente, identifica a tu marca; la hace reconocible. Preocúpate de crear una jerarquía de color fija y sé consistente con tus diseños.
Si empleas un sistema de iconos que sean coherentes entres sí. Por ejemplo; no emplees en algunas partes iconos monocromáticos minimalistas y en otras partes iconos superdetallados a color, por ejemplo.
Una imagen robusta provocará en el usuario una sensación de calma y orden que facilitará las acciones que quieres que lleve a cabo (subscripción o compra)
Mobile, mobile, mobile
Muchas veces dejamos de lado la versión móvil de nuestra web. Hoy en día más del 75 % de las visitas a una web se realizan a través del móvil. Es por ello que siempre debes comprobar y corroborar el diseño de tu página en diferentes dispositivos móviles. Si además capturas estadísticas y métricas sobre dispositivos, en un tiempo podrás concentrarte en mejorar la experiencia de usuario en esos dispositivos.
Política de privacidad y aviso legal
Este apartado suele ser el gran olvidado de muchas webs que hay online. Desde que salió la nueva ley de LOPD, es obligatorio indicar en algún sitio de tu web, que realizas con los datos que recopilas y realizar avisos legales sobre el contenido de tu página.
Además recuerda que si esto se te hace bola, en dinahosting tenemos un servicio de asesoría legal para ayudarte en lo que necesites.
Consejos para el proceso de diseño
Si aún estás en el proceso de diseño, existen una serie de cosas que puedes llevar a cabo para incrementar la usabilidad de tu web. Si por el contrario, ya la tienes hecha, echa un vistazo a los siguientes consejos, por si quisieses cambiar algo.
Escapa del negro puro
Esta regla no es que sea uno de los errores al crear una web por primera vez, pero si un must a tener en cuenta. El empleo de grises muy oscuros, o algo tintados, provocará que tu diseño se vea más profesional y sofisticado. Además si tu web es muy clara reducirá un poco el contraste entre fondo y texto. Es cierto que hemos dicho que a mayor contraste, mejor lectura, sin embargo los extremos pueden llegar a ser molestos a la vista.

Haz tu producto más humano
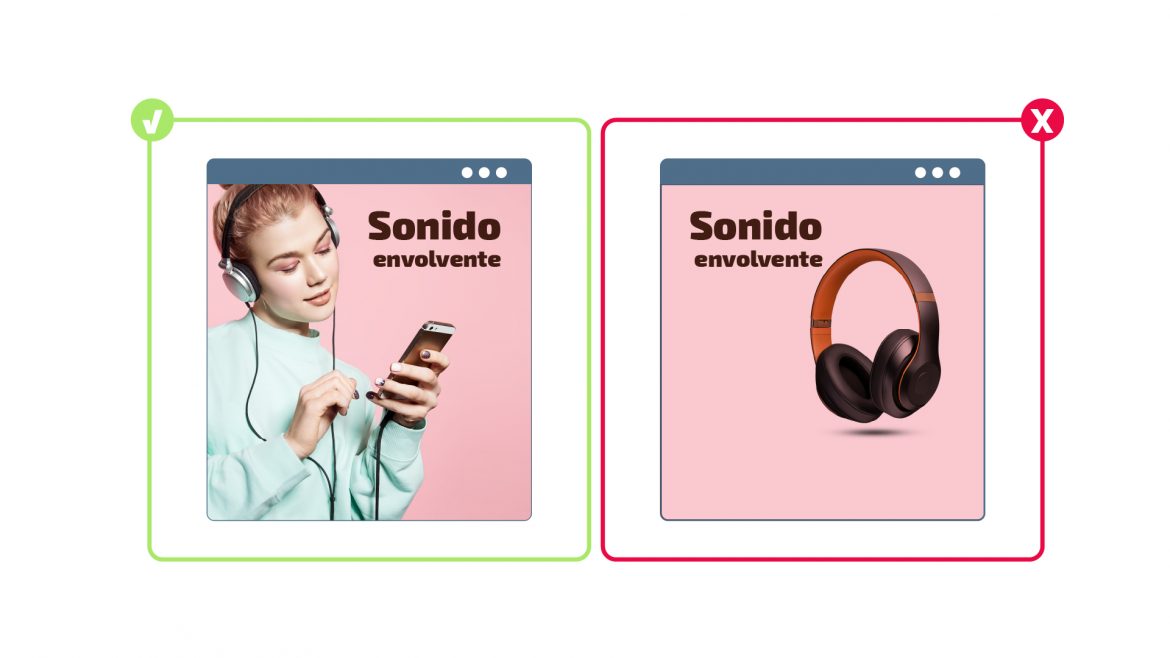
Da igual lo que vendas o publicites, hazlo más humano. Emplear analogías o imágenes de personas, humanizará tu web y producto. Esto provocará mayor empatía con tu audiencia potencial. Verá tu sitio como algo cercano y familiar. Este consejo es especialmente importante para empresas o productos tecnológicos. ¿No te parece más llamativo ver a una persona usando el producto que una simple foto del producto sin más?

Una tipografía es suficiente
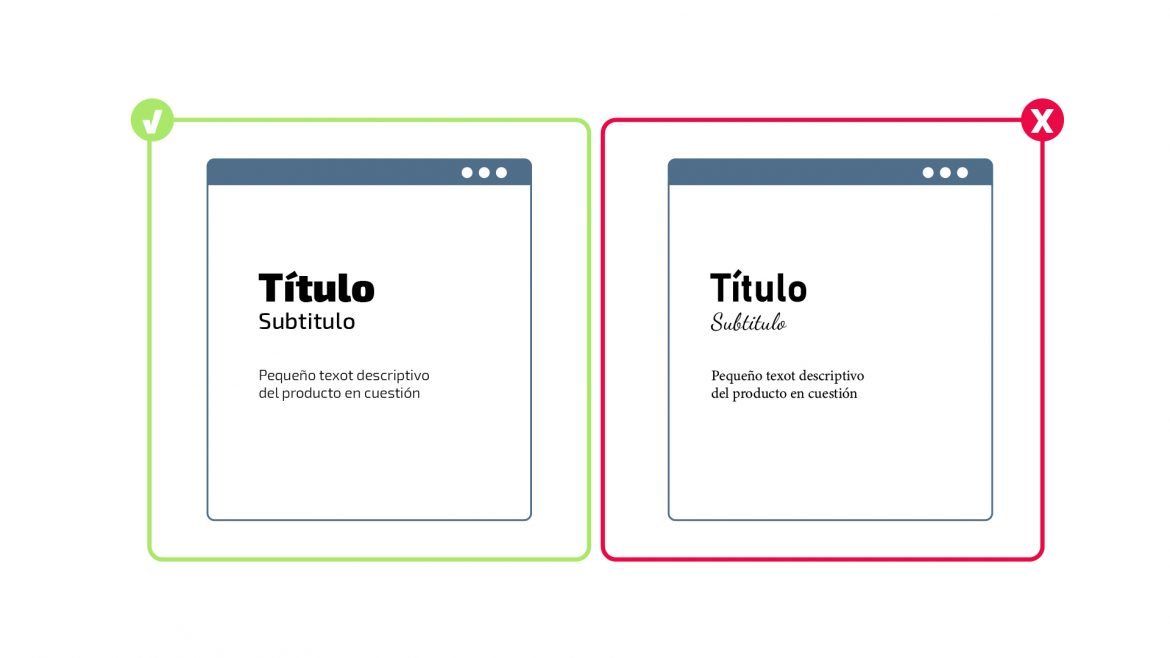
Seguimos con la máxima de menos es más. Con una tipografía no nos referimos a que la tipografía solo tenga un valor de estilo de fuente, sino al contrario. Intenta buscar familias tipográficas con diferentes valores de grosor y altura. Usar combinaciones de pesos, tamaños y colores en una sola tipografía funcionan mejor que la mezcla de dos.
El abuso de imágenes y tipografías suele ser uno de los errores al crear una web. Si aun así quieres alternar dos tipografías, recuerda que en este post te mostramos algunas que funcionan muy bien.

Sombras suaves
En el mundo real casi todo refleja o difracta la luz. Por ello la existencia de sombras duras en el mundo real es muy extraña. Emplear sombras difusas, hace más natural lo que muestras, además de no quitarle protagonismo al producto o elemento. Intenta evitar negro puro, mejorará tu diseño.

Integra tus imágenes
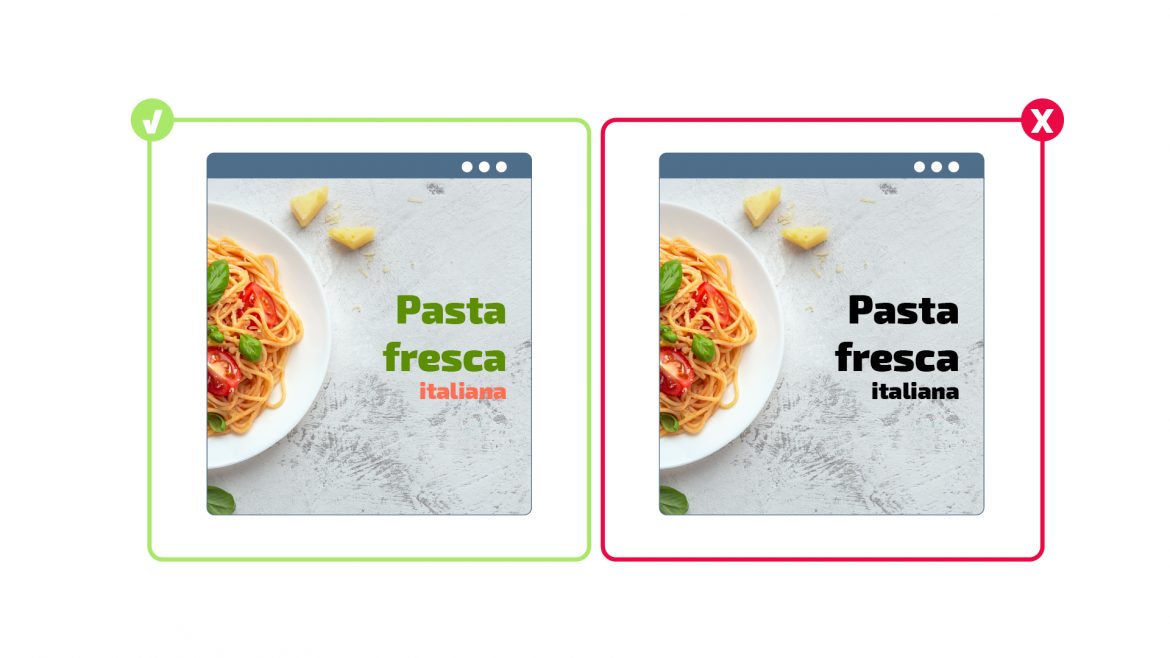
Muchas veces para conseguir un diseño armónico no hay mejor consejo que coger los colores directamente de la imagen en la que se encuentra. Usa el cuentagotas para después aplicar esos colores a los fondos, textos o sombras. Conseguirás un diseño más elegante.

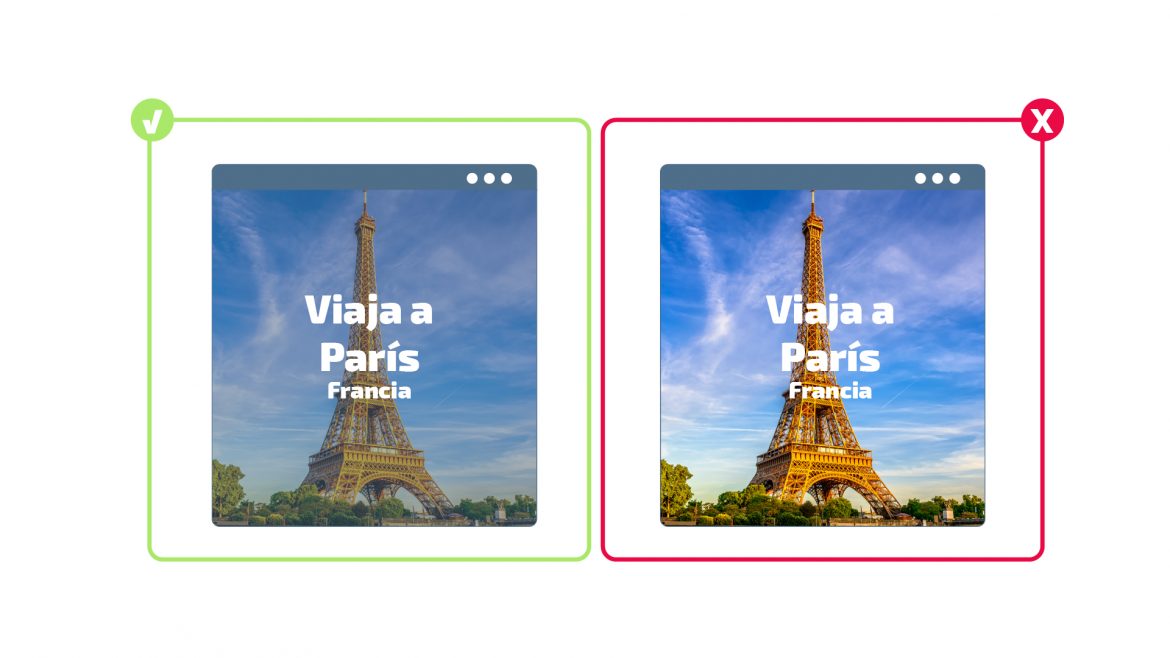
Cuida las sobreimposiciones
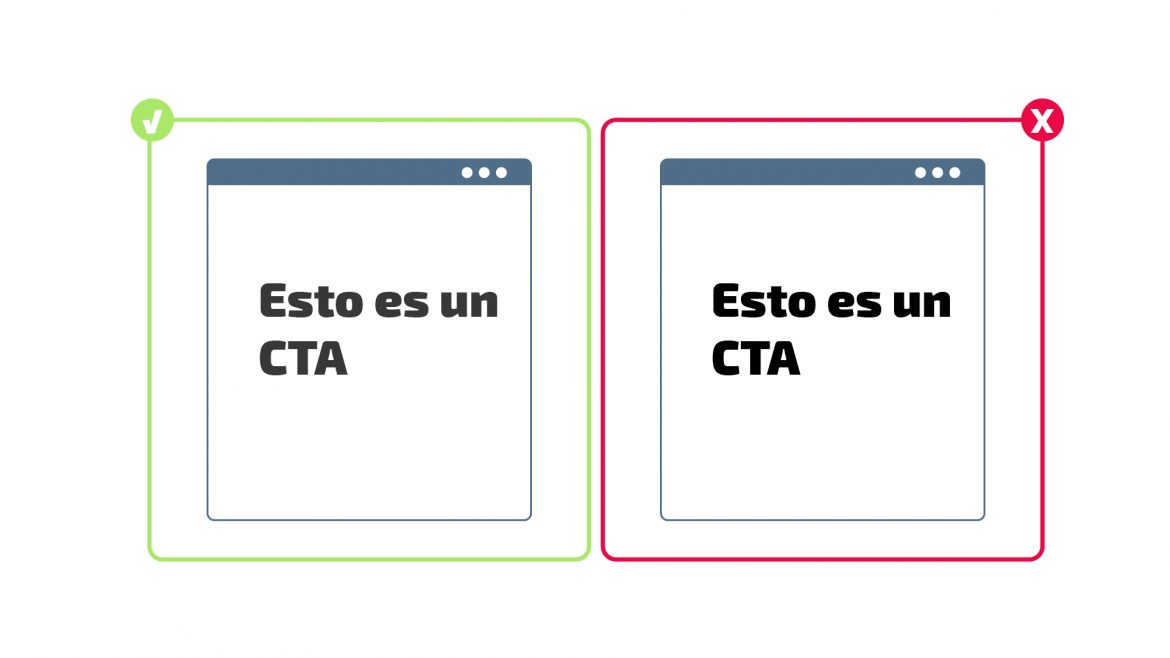
Siempre que exista un texto encima de una imagen, Lo más importante es que se lea. Siempre es mejor priorizar la legibilidad al diseño. Es muy importante saber lo que estás vendiendo o poder leer un CTA.

Estas son posibles soluciones y errores al crear una web. Si sigues todos estos consejos, tu sitio está más que listo para ser público. Y tú, ¿Tienes algún truco o norma para comprobar en tu web?





Deja una respuesta