Actualizado el jueves, 22 junio, 2023
Con cada vez más personas navegando por Internet en sus dispositivos móviles, es importante que tu sitio web esté optimizado para ellos.
La adaptación de tu sitio web para dispositivos móviles no solo da una mejor experiencia para tus usuarios, sino que también puede mejorar el SEO de tu sitio web. Aquí te dejamos algunos consejos para que sepas por dónde empezar.

Índice de contenidos
Utiliza un diseño responsive
Un diseño responsive permite que tu sitio web se adapte automáticamente al tamaño de pantalla del dispositivo en el que se está visualizando. Esto significa que no tendrás que crear una versión separada de tu sitio web para dispositivos móviles. En su lugar, tendrás un único diseño que se adapta perfectamente a cualquier tamaño de pantalla.
Puedes emplear reglas CSS que tengan en cuenta esto, o usar media queries, que añadirán instrucciones en función del tamaño del navegador.
Si tu web está hecha con WordPress, testea el tema que estés utilizando. La mayoría de los temas de WordPress son responsive, pero asegúrate de verificar que tu sitio web tenga el diseño responsive activado.
Existen más de 3000 temas responsive dentro del repositorio de temas de WordPress.
Simplifica tu diseño
Cuando los usuarios navegan en sus dispositivos móviles, quieren encontrar rápidamente la información que buscan. Un diseño sobrecargado y desordenado puede dificultar la navegación. Para adaptar tu sitio web para dispositivos móviles, simplifícalo eliminando elementos innecesarios y asegurándote de que la navegación sea clara y fácil de seguir.
Existen elementos que por sí mismos no funcionan bien en dispositivos pequeños, como pueden ser las tablas. Si no te queda otro remedio que introducir tablas en tu web, valora que algunas columnas no se muestren en las resoluciones más pequeñas. En caso de no poder ocultar la información, comprueba que es accesible e introduce barras de scroll para poder ver la tabla cómodamente.
Optimiza tus imágenes
Las imágenes pueden ser un gran problema en dispositivos móviles. Imágenes grandes y no optimizadas pueden tardar mucho tiempo en cargar, lo que puede hacer que tu sitio web vaya más lento y los usuarios se frustren.
Para optimizar tus imágenes, asegúrate de que estén en un formato adecuado, comprímelas y limita su tamaño. Actualmente, el formato WebP ofrece unos ratios de compresión muy grandes con una pérdida de calidad muy pequeña.
Utiliza fuentes legibles
Las fuentes pequeñas y difíciles de leer son un gran problema en dispositivos móviles. Por eso, nuestra recomendación es que utilices fuentes legibles y de tamaño adecuado para que los usuarios puedan leer fácilmente tu contenido sin tener que hacer zoom o desplazarse.
En este artículo te recomendamos parejas de fuentes de Google Fonts que funcionan muy bien estéticamente.
Asegúrate de que los botones y enlaces sean lo suficientemente grandes
En dispositivos móviles, los botones y enlaces pequeños pueden ser difíciles de tocar con precisión. Para asegurarte de que tus botones y enlaces sean lo suficientemente grandes, comprueba que tengan un tamaño adecuado y que haya espacio entre ellos.
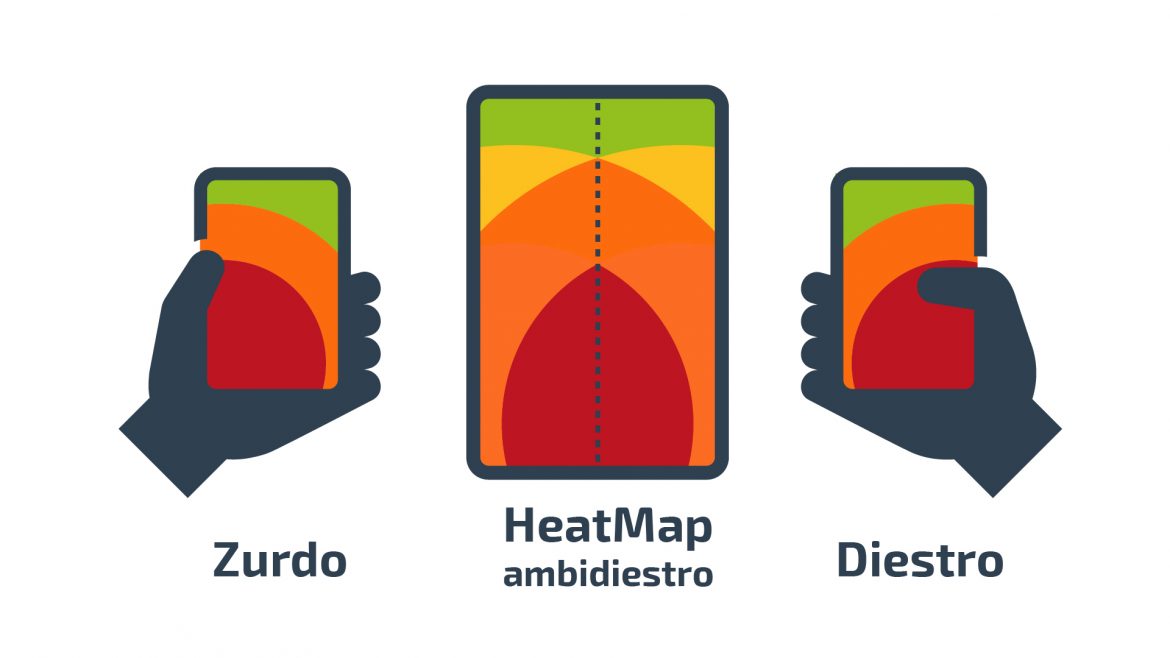
La norma indica que no deben ser inferiores a 42 píxeles de ancho y alto. Además, ten en cuenta su posición. Para facilitar su uso dentro del móvil, lo más adecuado es que se encuentren en la parte inferior derecha (si estás pensando sobre todo en usuarios diestros).

Prueba tu sitio web en dispositivos móviles
Antes de publicar cualquier cambio en tu sitio web, asegúrate de probarlo en diferentes dispositivos móviles para asegurarte de que todo funcione correctamente. Haz pruebas en diferentes navegadores y en diferentes tamaños de pantalla para cerciorarte de que se vea y funcione de manera adecuada.
Cuando estamos diseñando, muchas veces nos centramos en un solo navegador o realizamos las pruebas responsive dentro de él. Recuerda que los navegadores móviles proporcionan metainformación que los identifica como tal. Por ello, es imprescindible que pruebes tu sitio web en un móvil real.
En resumen, adaptar tu sitio web para dispositivos móviles es crucial para brindar una buena experiencia al usuario y mejorar el SEO de tu sitio web. Al seguir estos consejos, podrás asegurarte de que tu sitio web se vea y funcione correctamente en dispositivos móviles y aumentar la satisfacción del usuario.





Deja una respuesta