Actualizado el viernes, 22 septiembre, 2023
Una tienda online accesible es aquella que está creada de manera que cualquier persona, sin importar sus habilidades o capacidades, pueda utilizarla sin dificultad.

Según la Ley 11/2023, tu tienda online debe ser accesible y no cumplir con esta normativa puede derivar en problemas legales y sanciones. Por eso, es fundamental que todas las personas tengan las mismas oportunidades para acceder a la información y servicios en línea.
Cualquier web debe cumplir con un nivel medio de accesibilidad (AA). Esto se basa en una norma llamada UNE 139803, que utiliza las pautas de accesibilidad para el contenido web (WCAG). La última versión de WCAG es la 2.1.
Además, optimizar la accesibilidad de tu tienda online tiene ventajas comerciales significativas. Al hacerlo, aumentas la audiencia potencial y la cantidad de usuarios que pueden navegar y utilizar tu plataforma. Esto, a su vez, se traduce en un mayor número de clientes y oportunidades de negocio.
En definitiva, es una estrategia inteligente para llegar a un público más amplio y aprovechar todo su potencial.
Índice de contenidos
Análisis de accesibilidad de tu tienda online
Para verificar si estás cumpliendo con las normas WCAG y qué modificaciones debes hacer en tu tienda, hay diferentes herramientas en Internet:
- https://www.w3.org/WAI/test-evaluate/es
- https://www.accessibilitychecker.org/
- https://wave.webaim.org/
- https://www.w3.org/WAI/test-evaluate/#tools.
A pesar de que las herramientas de prueba automáticas son útiles para evaluar la accesibilidad de una tienda online, es esencial tener en cuenta que no son completamente infalibles.
Es necesario llevar a cabo una revisión y análisis por parte nuestra para asegurarnos de que la tienda cumple verdaderamente con los estándares de accesibilidad. Si bien estas pruebas automáticas pueden detectar ciertos problemas, no capturan todos los aspectos y contextos específicos de uso.
Por lo tanto, es fundamental combinar el uso de herramientas automatizadas con una evaluación manual detallada para garantizar la verdadera accesibilidad de la tienda online.
Revisiones básicas de accesibilidad en tienda online
Cuando hablamos de accesibilidad, es fundamental dominar algunos conceptos.
Lo primero es que una tienda debe ser perceptible, es decir, que el contenido y la información sean claros y visibles para todos. Además, también robusta, asegurando una estructura sólida y resistente, para que funcione correctamente en diferentes dispositivos y navegadores. Asimismo, es necesario que sea comprensible, con una organización lógica y un lenguaje claro que permita a los usuarios entender fácilmente el proceso de compra. Por último, la tienda online debe ser usable, brindando una experiencia de usuario intuitiva y fluida, con una navegación sencilla y eficiente.
En conjunto, estos aspectos garantizan que todos los usuarios puedan acceder, interactuar y realizar compras de manera satisfactoria en la tienda online.
A continuación, iremos detallando algunos de los aspectos con los que conseguir estas características.
Garantizar una percepción adecuada en una tienda en línea implica tener en cuenta diferentes aspectos clave. Para facilitar la legibilidad, es importante utilizar un contraste de colores apropiado que haga que el texto y el contenido destaquen.
El tamaño de fuente utilizado debe ser el adecuado para asegurarse de que sea lo suficientemente legible para todos los usuarios. Asimismo, es esencial proporcionar alternativas accesibles para el contenido multimedia, como subtítulos en los vídeos, para que las personas con discapacidad auditiva puedan acceder a la información.
Por último, se deben utilizar etiquetas y atributos descriptivos para las imágenes y los elementos interactivos, de manera que los usuarios con discapacidad visual puedan entender su función y contenido a través de tecnologías de asistencia como los lectores de pantalla.
Una tienda online no es más que un catálogo de fotos de tus productos, de ahí la importancia del texto alternativo en las fotografías de los mismos.
Para realizar cualquier acción en una tienda online, es necesario realizar una serie de acciones, como cubrir un formulario de registro o ir realizando los diferentes pasos de compra.
Con relación a esto, lo primero es eliminar las restricciones de tiempo para realizar estas acciones, ya que algunas personas podrían necesitar más margen para la comprensión de estos pasos.
Uno de los elementos más importantes en una web o tienda online es el menú de navegación. A continuación, algunas consideraciones importantes sobre él:
| Aspecto | Recomendaciones |
|---|---|
| Etiquetado semántico | Utiliza elementos HTML adecuados y etiquetas semánticas como <nav>, <ul>,<li> y <a>. |
| Estructura | Estructura el menú de manera coherente y correcta. |
| Indicación de estado y ubicación | Proporciona una indicación clara del elemento activo y la ubicación actual del usuario en el menú. |
| Navegación por teclado | Asegúrate de que el menú sea completamente accesible mediante el teclado. |
| ARIA y atributos accesibles | Utiliza atributos ARIA de manera adecuada para mejorar la accesibilidad del menú. |
Tal y como hemos comentado, uno de los elementos más habituales en tiendas online son los formularios, de ahí que les prestemos especial atención. Siempre que desarrolles un formulario, fíjate en estos aspectos:
Etiquetado adecuado:
- Asocia etiquetas claras y descriptivas a cada campo del formulario utilizando el elemento.
- Asegúrate de que las etiquetas sean visibles y proporcionen información sobre qué tipo de información se debe ingresar.
Indicación de errores:
- Proporciona mensajes de error claros y descriptivos cuando se produzca un error en la validación del formulario.
- Asocia estos mensajes de error con los campos correspondientes, para que los usuarios puedan identificar y corregir los errores fácilmente.
Orden y estructura lógica:
- Organiza los campos de formulario de manera lógica y coherente.
- Utiliza una estructura secuencial y clara para facilitar la navegación y comprensión del formulario.
- Presenta los campos en un orden significativo y lógico, siguiendo una secuencia natural de entrada de datos.
ARIA y atributos accesibles:
- Utiliza atributos ARIA de manera adecuada para mejorar la accesibilidad del formulario.
- Emplea atributos como “aria-required” para indicar campos obligatorios, y “aria-describedby” para proporcionar instrucciones adicionales o descripciones.
Por último, y no menos importante, veamos los botones o CTA de tu tienda online, que serán los que fomenten que se complete la venta.
- Etiquetado claro: asegúrate de que los botones tengan etiquetas descriptivas y textos concisos que transmita claramente su propósito o función al hacer clic en ellos.
- Tamaño: los botones deben tener un tamaño adecuado para facilitar su selección, especialmente en dispositivos táctiles. Se recomienda un tamaño mínimo de 44×44 píxeles.
- ARIA y atributos accesibles: utiliza atributos ARIA de manera adecuada para mejorar la accesibilidad de los botones. Los atributos “aria-label” o “aria-labelledby” pueden ser utilizados para proporcionar etiquetas alternativas cuando el texto visible no es suficientemente descriptivo.
- Retroalimentación clara: es importante que los botones brinden retroalimentación clara y perceptible al interactuar con ellos. Esto puede incluir cambios visuales. De esta manera, se asegura que los usuarios reciban una respuesta clara al realizar acciones con ellos.
Recuerda que los menús, formularios y botones son la puerta de entrada para tus ventas. ¡Cuida su accesibilidad!
Lenguaje e iconografía
Es esencial utilizar un lenguaje claro y conciso en el contenido de la tienda online, evitando jergas, tecnicismos y frases complicadas que dificulten la comprensión, especialmente para personas con dificultades de lectura o discapacidades cognitivas.
La estructura y organización del contenido son igualmente importantes. Utilizar encabezados adecuados, párrafos breves y listas, ayuda a facilitar la lectura y comprensión. Un diseño limpio y evitar la sobrecarga de información contribuyen a no abrumar a los usuarios.
Además, contar con elementos visuales como iconos, imágenes relevantes y gráficos ayuda a transmitir información de manera visualmente comprensible.

Por último, y no menos importante, analiza la robustez de tu tienda online. La robustez se trata de que funcione bien en diferentes situaciones y en distintos dispositivos, como navegadores web y tecnologías de asistencia.
Cuando una página web es robusta, implica utilizar un código limpio y válido, seguir las reglas del HTML y CSS, y realizar pruebas exhaustivas en diferentes navegadores y dispositivos para asegurarse de que la página se vea y funcione correctamente en todas las situaciones.
En resumen, una página web robusta es aquella que está preparada para enfrentar cualquier desafío y adaptarse a distintas condiciones sin problemas.
Accesibilidad en WooCommerce
Si vas a crear o tienes una tienda online con WooCommerce, la accesibilidad sigue siendo un aspecto crucial que debes tener en cuenta.
Afortunadamente, WordPress ha mejorado considerablemente en términos de accesibilidad en las versiones más recientes.
Cuando utilizas WordPress, es importante elegir un tema que cumpla con las pautas de accesibilidad y sea compatible con lectores de pantalla populares. Si no puedes modificar el tema, no te preocupes, existen numerosos plugins disponibles que pueden ayudarte a mejorar la accesibilidad de tu sitio web.
Uno de los plugins recomendados es WP Accessibility, que te permite agregar mejoras de accesibilidad al contenido y al tema de tu sitio web. Este plugin ofrece opciones para mejorar el contraste de color, agregar atributos ALT a las imágenes y habilitar la navegación por teclado.
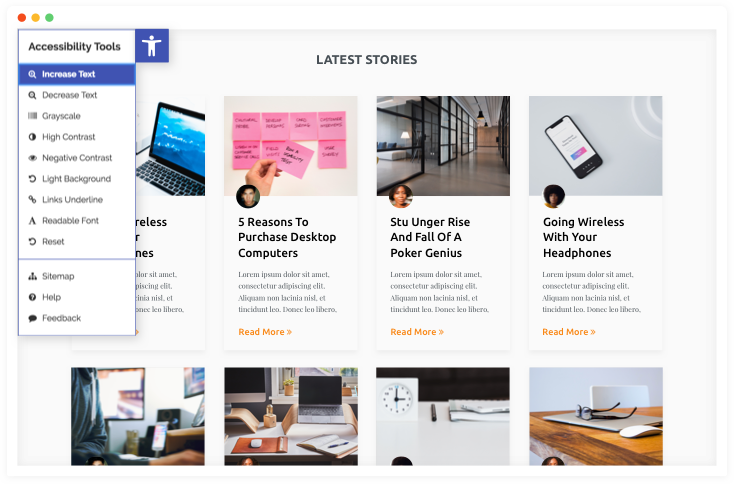
Otro plugin útil es One Click Accessibility, que agrega un widget de accesibilidad a tu sitio web. Este widget permite a los usuarios ajustar el tamaño del texto y cambiar el contraste para mejorar la accesibilidad.

En definitiva, es fundamental seguir las pautas de accesibilidad y asegurarse de que el contenido y los elementos interactivos sean accesibles para todos los usuarios. Esperamos que este pequeño tutorial te haya sido útil. ¡Te leemos en comentarios!





Deja una respuesta