Actualizado el martes, 29 noviembre, 2022
¿Qué es eso del White Space en diseño? A la hora de crear tu página web no todo es rellenar y rellenar. El White Space es precisamente lo contrario, una zona vacía. Es muy importante porque permite que tu diseño respire, que no de sensación de agobio y que quede mejor definida la estructura de la página.
En diseño web, el White Space o espaciado se define como el espacio vacío alrededor de cada elemento de tu layout.
Ya te hemos hablado de su importancia en nuestro post de consejos básicos para mejorar los botones de tu web. Ahora vamos a profundizar un poco más en la materia, explicándote con ejemplos los 3 grandes beneficios que genera el espaciado en tus diseños.
Índice de contenidos
Mejora la UX (User Experience)
Emplear en diseño el White Space entre elementos enfatiza la jerarquía de los mismos y deja más claros los límites de cada uno. Esto facilita la interacción, convirtiendo tu sitio en una web más usable.

Piensa por ejemplo en un botón. Sobre todo cuando estamos navegando desde el móvil, es de agradecer que los botones tengan una separación entre ellos, para no hacer clic en uno equivocado. Especialmente imprescindible es en las tiendas online, en las que tener una buena experiencia de usuario es clave para llegar a la conversión.
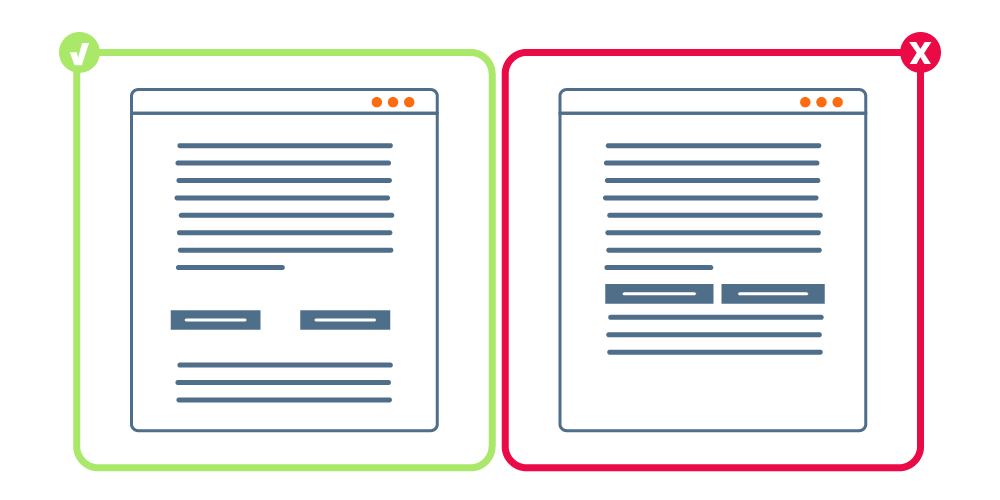
Favorece la lectura
Este beneficio perdura desde bastante tiempo atrás. Añadir espacio entre títulos y párrafos es algo que viene heredado de la maquetación editorial.

Diferentes estudios afirman que dar espacio entre las diferentes jerarquías tipográficas (en este caso h1, h2, etc.) facilita la lectura y mejora la estructura visual de nuestra redacción. En otras palabras, nos es más sencillo leer y encontrar lo que buscamos si estamos inmersos en una lectura ligera.
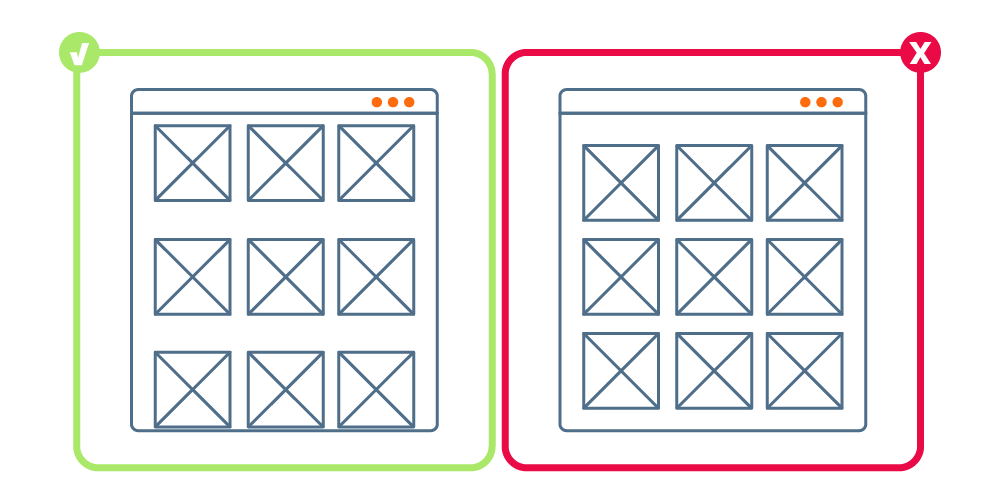
Crea grupos
Existe una ley no escrita, la ley de proximidad, por la que los elementos que tienen poca distancia entre sí pertenecen al mismo grupo. Si utilizamos esta regla en nuestro diseño, podremos crear grupos y organizar nuestra página sin necesidad de utilizar separadores o líneas divisorias.

En definitiva: más usabilidad, mejor lectura y mejor organización. Como ves son tres propiedades del White Space que mejorarán y mucho el diseño de tu web.
¿Tu página cumple las reglas de juego del White Space? ¿Se te ocurre alguna ventaja más que el espaciado aporte a tu diseño?
Si aún no estás online, pero ya tienes en mente crear tu propia web corporativa, blog, portfolio personal, ecommerce… recuerda que en dinahosting tenemos ofertas en hosting. Por ejemplo, desde solo 2,25 €/mes tienes el mejor Hosting WordPress o Hosting PrestaShop incluidos.
Y ahora haz uso del White Space en el diseño de tu web y demuéstranos que quedarse en blanco no tiene por qué ser malo 😉






Deja una respuesta