Actualizado el jueves, 23 enero, 2025
Utilizando los shortcodes de WordPress puedes ahorrar tiempo en la creación de tus páginas y entradas. ¡Te contamos cómo aprovecharlos al máximo!

Cuando ya dominas un poco la creación de páginas en WordPress empiezas a darte cuenta de que muchos de los elementos se repiten en el diseño.
Añadir un bloque de texto destacado, sumar un botón con enlace, crear una galería de imágenes, poner una firma al final… Dependerá de tu diseño, pero las opciones son casi infinitas y todas ellas se pueden montar mediante shortcodes.
Índice de contenidos
¿Qué son los shortcodes de WordPress?
Los shortcodes son fragmentos de código abreviados (short+code) que puedes introducir en tu web y que te facilitan tareas repetitivas o más complicadas de hacer manualmente en el diseño de tu web.
Puedes utilizar los shortcodes para abreviar cualquier función o parte de tu diseño. Desde aplicar un simple formato hasta crear una página completa.
Al usarlos no solo ahorramos tiempo, sino que también ayudan a simplificar el código, evitando el uso de scripts o HTML complicado innecesarios.
El formato de los shortcodes de WordPress es el siguiente, con y sin cierre:
[shortcode]Contenido[/shortcode]
[shortcode]
Como ves, el nombre del shortcode suele ir entre corchetes [ ], y puede o no llevar cierre (/). Dependiendo del tipo de shortcode también pueden añadirse atributos.
Este es un ejemplo de shortcode para añadir un audio en tu web, con un único atributo de URL:
[su_audio url="https://urldelarchivo/olas.mp3"]Que si lo pones en tu CMS lo verás tal que así:
Como ves con una simple línea puedes añadir una funcionalidad que requeriría más pasos de hacerse “a mano”.
Cómo utilizar los shortcodes
El uso de los shortcodes es muy sencillo. Puedes escribirlos directamente en el editor de texto de tu WordPress con sus corchetes y atributos correspondientes, y al instante, en la vista previa, se mostrará o aplicará el recurso al que llames.
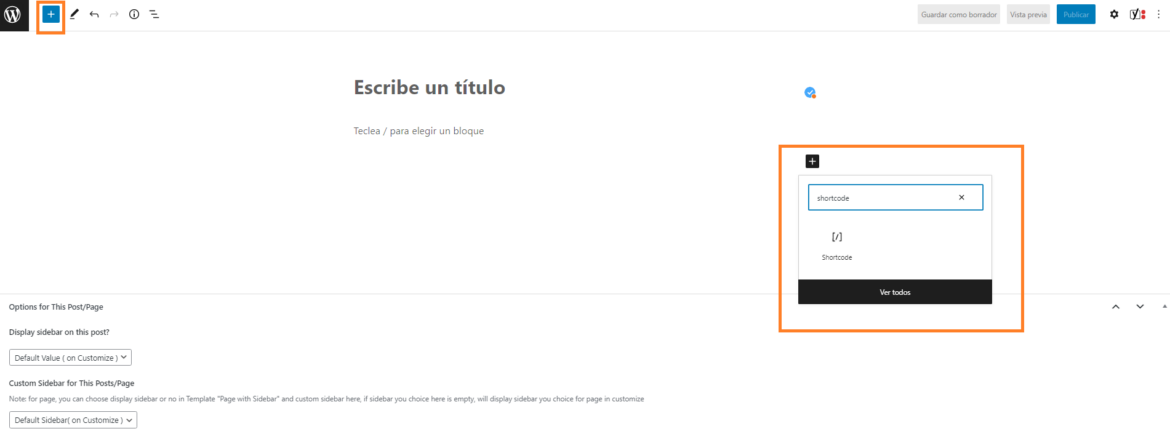
Otra forma sencilla de añadirlos es pulsando sobre el + de la barra superior o en el que aparece en el editor, escribe shortcode en el buscador y selecciona el bloque.

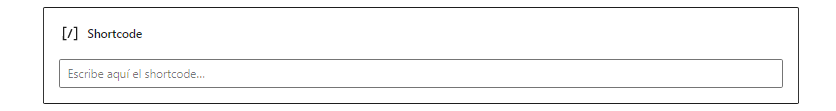
Aparecerá un recuadro en tu editor para añadir el texto con el tipo de shortcode que quieras usar:

Tipos de shortcodes de WordPress
Por defecto, WordPress viene con 6 tipos diferentes de shortcodes predeterminados:
- audio: como viste en el ejemplo anterior, coloca un reproductor de audio básico.
- video: de la misma forma que el de audio, este shortcode sirve para que se reproduzcan formatos de vídeo como .mp4 o .webm o similar.
- gallery: añade una galería sencilla que puedes definir con atributos de dimensiones.
- caption: crea pies de foto para imágentes u otros tipos de contenido.
- embed: permite incrustar contenido de otras fuentes, generalmente también se usa para vídeo, imágenetes o audios.
- playlist: muestra una selección de archivos de audio o vídeo para que se reproduzcan uno tras otro.
Estos son solo los shortcodes predefinidos por WordPress. A mayores de estos, muchos plugins incorporan sus propios códigos abreviados o incluso, si sabes un poco de programación, puedes crear los tuyos. Lo vemos a continuación.
Cómo crear Shortcodes en WordPress
Cómo crear tus propios shortcodes
Antes de nada, debes tener en cuenta que esto es proceso un poco más avanzado que afecta al archivo functions.php, crucial para el funcionamiento de WordPress. Si no tienes conocimientos de programación, mejor revisa el siguiente apartado: Cómo crear y añadir shortcodes con un plugin.
Para crear un shortcode propio empieza por abrir el archivo functions.php de tu tema hijo en el editor que prefieras o desde Apariencia > Editor de archivos de tema.
A continuación deberás montar la función PHP que quieres que realice tu shortcode. Aquí te ponemos un ejemplo muy sencillo para mostrar un texto de despedida:
function shortcode_despedida () {
return '<p>Y esto es todo amigos :)</p>'
add_shortcode('despedida', 'shortcode_despedida');El nombre de nuestro shortcode es despedida y realizará la función definida (mostar el texto Y esto todo amigos) cuando lo llamemos con los corchetes [].
Cómo crear y añadir shortcodes con un plugin
Nuestra recomendación es que uses el plugin Shortcodes Ultimate. Es el que utilizan la gran mayoría de los usuarios de WordPress, ya que es muy práctico e incorpora muchos códigos útiles.
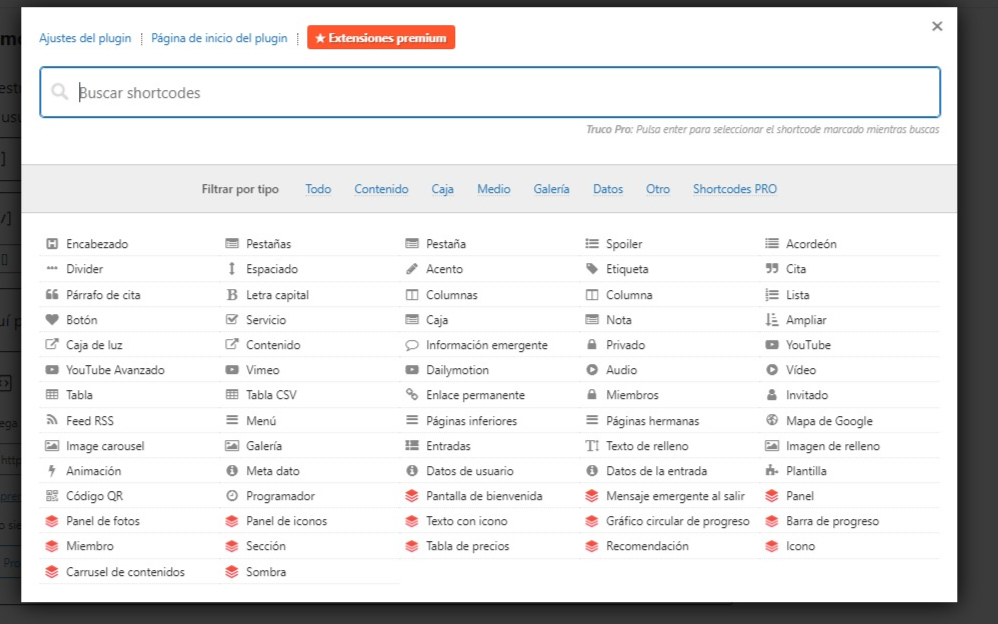
Vas a poder añadir todos estos shortcodes (en rojo los que son de pago):

Accediendo desde el icono [ ] que aparecerá en la barra de herramientas de texto:

Y definir los parámetros del shortcode que elijas.
Aquí puedes ver un tutorial muy rápido de su funcionamiento:
Además de este plugin, existen otros muchos en el repositorio de WordPress que también te pueden ser de utilidad:
- Shortcoder: permite añadir y crear shortcodes personalizados en HTML.
- Shortcode in Menus: como su nombre indica, permite habilitar los shortcodes también en los menús de navegación de tu web.
- Simple Divi Shortcode: plugin específico para añadir códigos abreviados en el editor Divi.
- Shortcodes Finder: te permite encontrar todos los shortcodes que están en uso en tu web.
Si todavía no tienes alojamiento para tu web en WordPress, revisa aquí nuestras ofertas en hosting.
Esperamos que con los shortcodes de WordPress crear tus webs sea más sencillo 😉





Deja una respuesta