Actualizado el miércoles, 26 julio, 2023
El scroll infinito es una técnica de diseño web que consiste en visualizar contenido progresivamente, de forma que siempre podemos seguir bajando. Por la influencia de redes sociales como Facebook, Twitter o Pinterest, ha cogido mucha fuerza en los últimos años.
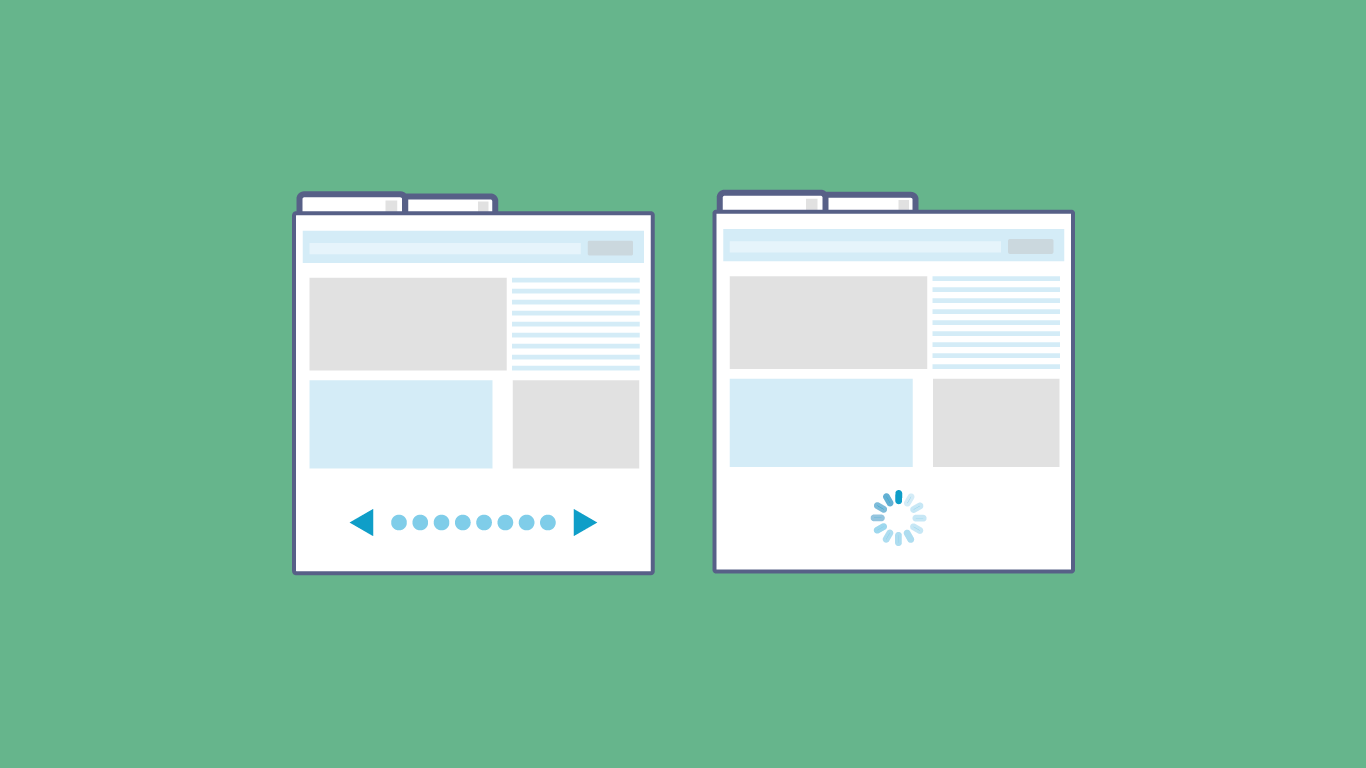
Lo contrario al scroll infinito es el sistema de paginación tradicional. El usuario solo ve un número limitado de elementos, y clica en una nueva página, generalmente numerada, para continuar viendo más.
¿Vas a montar una web y estás en un tira y afloja? En este post revisamos las fortalezas y debilidades de cada método para ayudarte a decidirte por uno.
Índice de contenidos
Ventajas del scroll infinito
- Se lleva bien con los dispositivos táctiles

En dispositivos táctiles, como móviles o tablets, nos resulta más cómodo ir deslizando hacia abajo que clicar en un botón (a menudo minúsculo). Lo cierto es que cada vez usamos más nuestro smartphones y muchas webs han sido reestructuradas siguiendo esta nueva tendencia.
- El miedo a perdese algo
El scroll infinito genera un Fear of Missing Out (FoMO), un sentimiento de miedo a perderse algo. Pensamos que de no seguir haciendo scroll dejamos pasar alguna oportunidad ventajosa de compra.
Por esta razón, nos encontramos con usuarios que terminan pasando más tiempo dentro de nuestra web casi sin darse cuenta. Es una estrategia interesante para para extender los tiempos de navegación.
Desventajas del scroll infinito
- Adiós al footer
El footer o pie de página es el último bloque de contenido de una web. A menudo se utiliza para introducir información de contacto, enlaces de interés, políticas de privacidad, el mapa del sitio…
A nivel de experiencia de usuario, siempre que accedemos a una web partimos de la premisa de que arriba tendremos un menú de navegación y abajo un footer con datos relevantes. Pero, ¿alguna vez ha intentado llegar al pie de página en Instagram?
En páginas donde se usa el scroll infinito, el footer suele desaparecer, o en el mejor de los casos substituirse por un footer flotante o llevarse a la barra superior de navegación.
- Dificulta la búsqueda de información
Buscar una información específica dentro de la web es mucho más sencillo si esta cuenta con jerarquías que ayuden a orientar al usuario. En este sentido, el sistema de paginación puede resultar mucho más útil.
La paginación nos permite recordar en qué página se encuentra el elemento que nos interesa, dimensiona el número de alternativas que tenemos y facilita la comparación entre artículos.
Es probable que no exista una URL que envíe al usuario a un contenido concreto de la página. Por eso, si en el desarrollo no se introduce algún tipo de ancla, en el momento en el que el usuario abandone la página tendrá que desplazarse de nuevo de forma descendente hasta llegar al punto en el que estaba.
- Cuidado con el SEO
El scrooll infinito se implementa necesariamente con el lenguaje JavaScript. Aunque la capacidad de interpretación de los buscadores ha mejorado en los últimos años, sigue siendo necesario implementar algún sistema específico si queremos que el código al completo sea rastreable e indexable. De lo contrario, parte de los contenidos web pasarán desaparecidos para los robots de búsqueda y desaparecerán de los resultados que arroje Google.
¿Fan o enemigo del scroll infinito?
En función del tipo de sitio web que tengas, del tipo de producto y del público objetivo al que te dirijas, puedes tener más o menos éxito.
Si el contenido de la página es homogéneo, no está jerarquizado, y por lo tanto el usuario no está buscando nada en particular, sino haciendo una revisión por encima de la información, el scroll infinito puede ser una buena opción.
De lo contrario, cuando el usuario busca un ítem específico, necesita que el contenido esté estructurado para no sentirse desorientado. En este caso, el sistema de paginación será el más adecuado.
Independientemente del modelo por el que te decidas…
- Si quieres que los usuarios pasen tiempo en tu web, tienes que darles algo que les interesa. El contenido es y será la base de todo.
- Optimiza las imágenes de tus productos para que no tarden muchísimo en cargar. De lo contrario, la web se quedará en blanco, el usuario se aburrirá de esperar y probablemente se irá. Utilizar las mejores prácticas en diseño y desarrollo es fundamental para reducir tiempos de carga.
- Si tu página ya está en funcionamiento, te recomendamos hacer un test A/B cada vez que te pongas a desarrollar dos versiones de un mismo elemento. Es la mejor forma de tomar la decisión correcta.
El contexto de tu diseño y cómo el contenido es generado determinará por completo la composición de tu web. Lo nuevo no siempre es la mejor solución, así que testea y estudia todas las opciones 🙂






Deja una respuesta