Actualizado el lunes, 24 julio, 2023
Las breadcrumbs son un tipo de menú secundario que facilita la navegación de los usuarios por tu página. Te contamos todas sus ventajas, entre ellas cómo te ayudan con el SEO.
Índice de contenidos
¿Qué son las Breadcrumbs?
Seguro que más de una vez te has perdido navegando por una web, bien por qué no recuerdas cómo has llegado hasta una determinada página o bien por qué no encuentras cómo volver al inicio o a una sección determinada. Las Breadcrumbs ayudan a solucionar este problema.
Las Breadcrumbs o migas de pan, son un elemento que sirve de guía para el usuario, trazando el camino o ruta de navegación que te lleva a una determinada página.
El nombre de Breadcrumbs proviene de la famosísima historia de Hansel y Gretel y de cómo marcaron su camino con migas para no perderse.
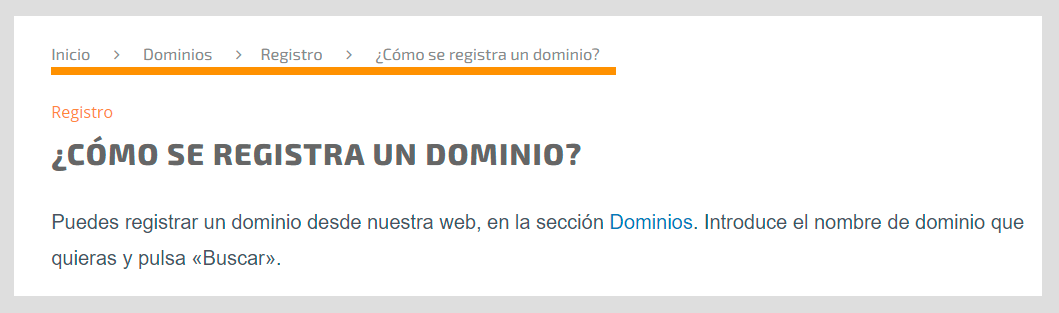
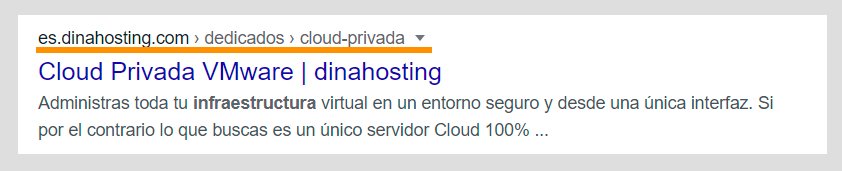
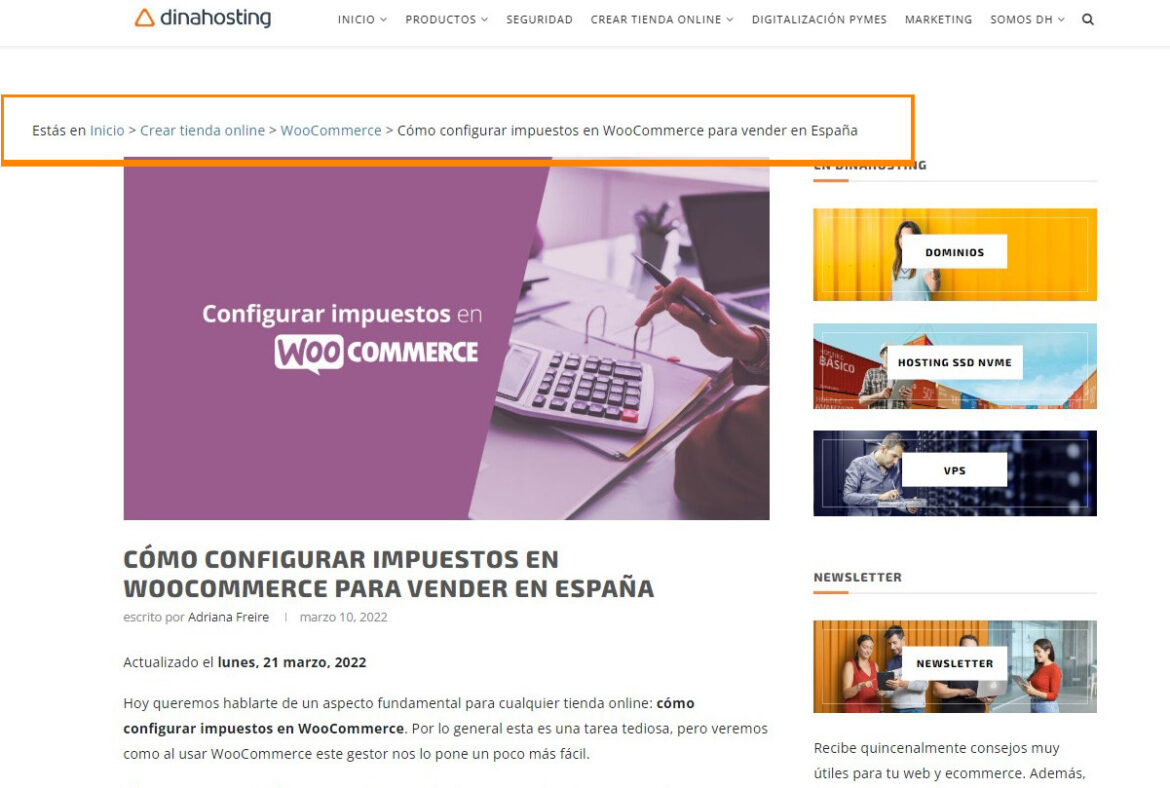
Dos de las formas más habituales en las que puedes encontrarte este tipo de navegación en la web son las siguientes:


Principales ventajas
Si te estás preguntando si son realmente necesarias, las Breadcrumbs no son un elemento imprescindible, pero tienen ventajas muy interesantes:
Facilitan la navegación: con ellas puedes ver de un vistazo el recorrido que te lleva a una determinada página, a la vez que te permite volver a cualquiera de las secciones anteriores clicando encima. Que un usuario se frustre porque no encuentra una determinada sección o porque se ha perdido en la página es una de las causas más habituales para que la abandone.
Al favorecer la navegación también se mejora la experiencia de usuario facilitando que permanezca más tiempo en la página. De esta forma se aumentan las posibilidades de obtener leads y conversiones.
Ayudan en la indexación: mostrar los datos estructurados en una web ayuda a los rastreadores a la hora de indexarla y por lo tanto suponen una buena ventaja para mejorar el posicionamiento SEO.
Mejoran el enlazado interno: las Breadcrumbs sirven de refuerzo a la estructura de enlaces de la web. Al darles una mayor visibilidad se facilita la navegación, pero también se resalta la jerarquía dentro de la página, y esto favorece que se muestren en los resultados de búsqueda.
Reducen la tasa de rebote: el usuario en todo momento sabrá donde está ubicado. De esta forma, si no le interesa seguir navegando por esa sección en concreto, puede ir a otra de una forma muy sencilla.
Aumentan el tiempo de permanencia en la web: al permitir una navegación más cómoda, el usuario tenderá a sentirse más a gusto navegando en tu sitio, por lo que aumentará el tiempo de permanencia en la web.
Mejoran el SEO: desde el momento que ofrecemos una mejor experiencia de usuario, el SEO de nuestra web se verá mejorado. Al usar datos estructurados, los navegadores incorporan ese rastro en los resultados de búsqueda mediante rich snippets.
Sobre todo si tienes una web compleja o con muchas páginas, las breadcrumbs serán de mucha ayuda para los usuarios en la navegación y para los rastreadores a la hora de indexarla.
Existen diferentes tipologías de breadcrumbs:
- Con base en la estructura de un sitio web: sin duda son los más utilizados. Cada miga de pan o breadcrumb es un directorio de un fichero
- Basado en el historial de navegación: en este caso no hay una estructura fijada, y la breadcrumb recuerda las páginas visitadas por el usuario
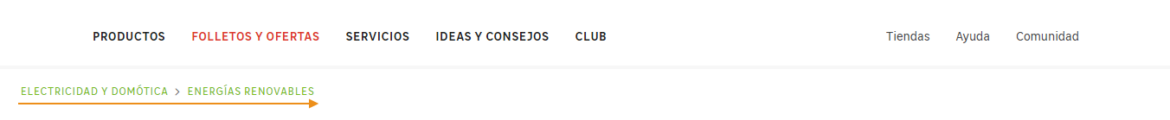
- Relacionado con las categorías de una determinada página: es muy empleado por tiendas de comercio electrónico con un amplio catálogo de productos, en donde la breadcrumb detalla la categoría, marca, modelo o función del producto que estamos visualizando

- Te recomendamos que siempre empieces tu breadcrumb por la portada de tu web, y no por una página interior
- Indica el camino completo para darle a tus usuarios toda la información
- Sitúa la breadcrumb en un lugar visible de tu web, que de un golpe de vista esté localizable
- Utiliza las palabras completas, sin abreviaturas
- Añade un enlace encima de cada ubicación para poder ir directamente sin echar mano del menú
- Las breadcrumbs son perfectas para páginas de mucho contenido, si tienes una web sencilla no tienes por qué usarlas
- No sustituyas tu menú principal por las breadcrumbs, son elementos complementarios con objetivos diferentes
Una de las vías más sencillas es hacerlo a través de un plugin. Estos son algunos de los más utilizados:
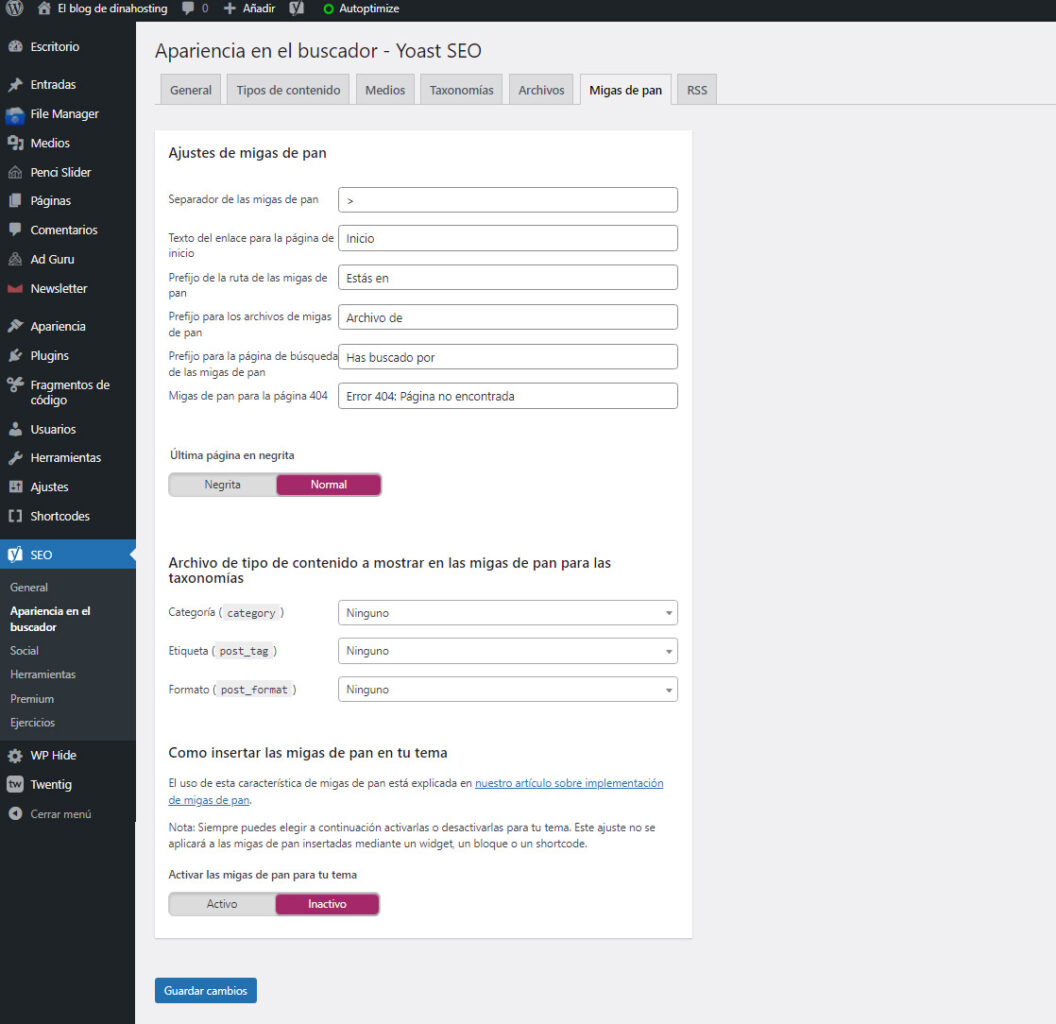
Yoast SEO: te ayuda a escalar posiciones en buscadores paso a paso y por supuesto, uno de ellos es activar las Breadcrumbs fácilmente desde el apartado Apariencia en el buscador > Migas de pan.

Desde esta sección puedes cambiar el texto que se muestra, ponerlo o no en negrita y las categorías, secciones o etiquetas que quieres que salgan.
Una vez que hayas definido todos los parámetros, pulsa en Activo y en Guardar cambios.
Ten en cuenta que en algunos temas o temas editados es posible que no aparezcan. Para que se muestren tienes que añadir el siguiente código en los archivos header.php o page.php de tu tema:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Así se mostrarán las bredcrumbs de Yoast:

Si quieres editar el estilo (color, tamaño de letra, ubicación, etc.) deberás aplicar una clase CSS.
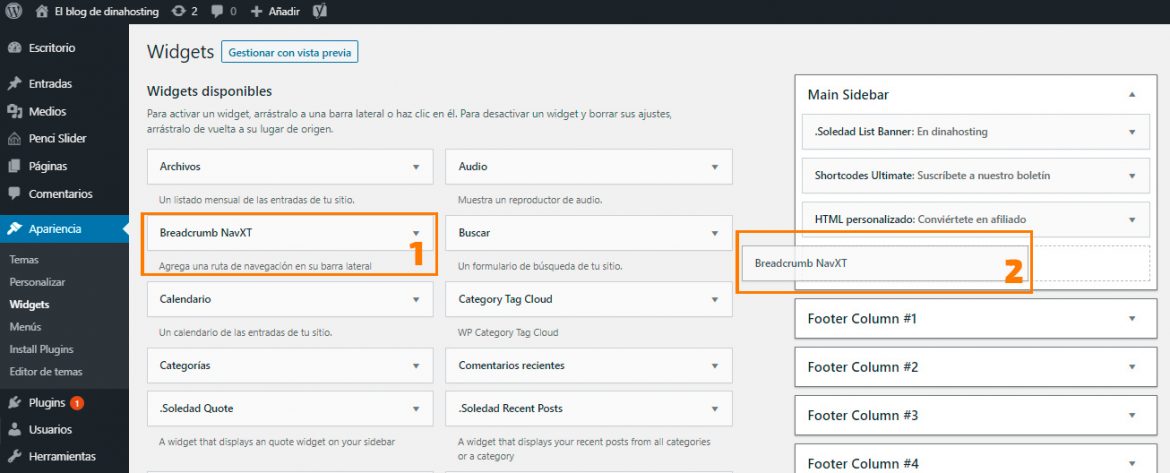
Breadcrumb NavXT: este plugin activa un widget (Apariencia > Widgets [1]) que puedes colocar en la zona de la página que prefieras simplemente arrastrándolo hasta la sección [2].

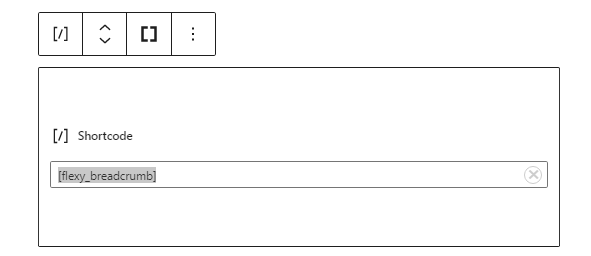
Flexy Breadcrumb: con esta opción activas un shortcode [flexy_breadcrumb] que te permite también ubicarlas en cualquier lugar de tu web.
Para añadirlo en un post o página, solo tienes que pulsar [+], seleccionar Shortcodes y escribir el código en la casilla.

También puedes activarlo desde la plantilla del tema en la cabecera y otros apartados introduciendo el siguiente texto en el código:
<?php echo do_shortcode("[flexy_breadcrumb]"); ?>En definitiva, las Breadcrumbs son un elemento sencillo y funcional para tu web que aporta valor añadido tanto en experiencia de usuario como en posicionamiento SEO. Y a ti, ¿qué te parecen?






Deja una respuesta