Actualizado el jueves, 22 diciembre, 2022
Seguro que uno de los más aspectos que más te preocupa en tu web en WordPress es que sea bonita. Como sabes, WordPress trabaja con plantillas o temas que tienen sus propias limitaciones en cuanto al diseño, pero si tienes ciertos conocimientos de CSS podrás personalizar la estética del sitio a tu manera. El caso es que hay algunos plugins que pueden ayudarte en esta tarea. ¿Te interesa probarlos? ¡Conoce nuestra selección!
Índice de contenidos
Primero, ¿qué es CSS?
El término CSS (del inglés, Cascading Style Sheets) significa Hojas de estilo en cascada, y se refiere a un conjunto de reglas mediante las que puedes darle estilo a tu página web (colores, tamaños, márgenes, posición de los elementos, etc.).
Para que funcione, el código CSS que crees debe estar vinculado a un archivo HTML, que es el responsable de estructurar los contenidos de la página. Ambos se necesitan mutuamente para que la página luzca correctamente y el usuario se lleve una buena experiencia de navegación.
Las ventajas del CSS son fundamentalmente dos. La primera, el tiempo que te ahorras escribiendo código.
Por ejemplo, gracias al CSS podemos definir que las etiquetas H1 de un documento tengan siempre determinada fuente y color. Así evitas tener que ir aplicando ese estilo a cada H1, uno a uno.
Dicho de otra manera, el CSS optimiza mucho el mantenimiento de una web. Para modificar sus estilos solo tienes que dirigirte a un único archivo y hacer los cambios que quieras en él. La página se actualizará al momento de forma global, y tú ya no tienes que ir cambiando todos los elementos que lleven esa propiedad que quieras modificar.
La segunda, favorece el rendimiento y la velocidad de las webs, puesto que se reduce la cantidad de código que tiene que cargarse cada vez que visitemos esa página.
Por otro lado, es importante que tengas claro que CSS no es un lenguaje de programación, sino un conjunto de reglas que los navegadores como Chrome saben interpretar para mostrarte el contenido de una web siguiendo una determinada estética.
Plugins para editar CSS en WordPress
Si eres de los que te conformas con lo que te proporciona la plantilla, no necesitarás tocar el CSS de tu página en ningún momento. Sin embargo, si te interesa personalizar al máximo la apariencia de tu sitio te va a tocar introducirte en el código.
Si no dominas el lenguaje CSS y conceptos como selector, declaración, clase o regla no te son familiares, estos 3 plugins pueden ayudarte a conseguir los resultados que quieres para tu página.
Cada uno tiene sus especificidades, pero los tres funcionan de forma similar. Te permiten personalizar el código CSS de la página de una forma visual y viendo los resultados de tus cambios en directo.
Te dejamos dos opciones gratuitas y una de pago:
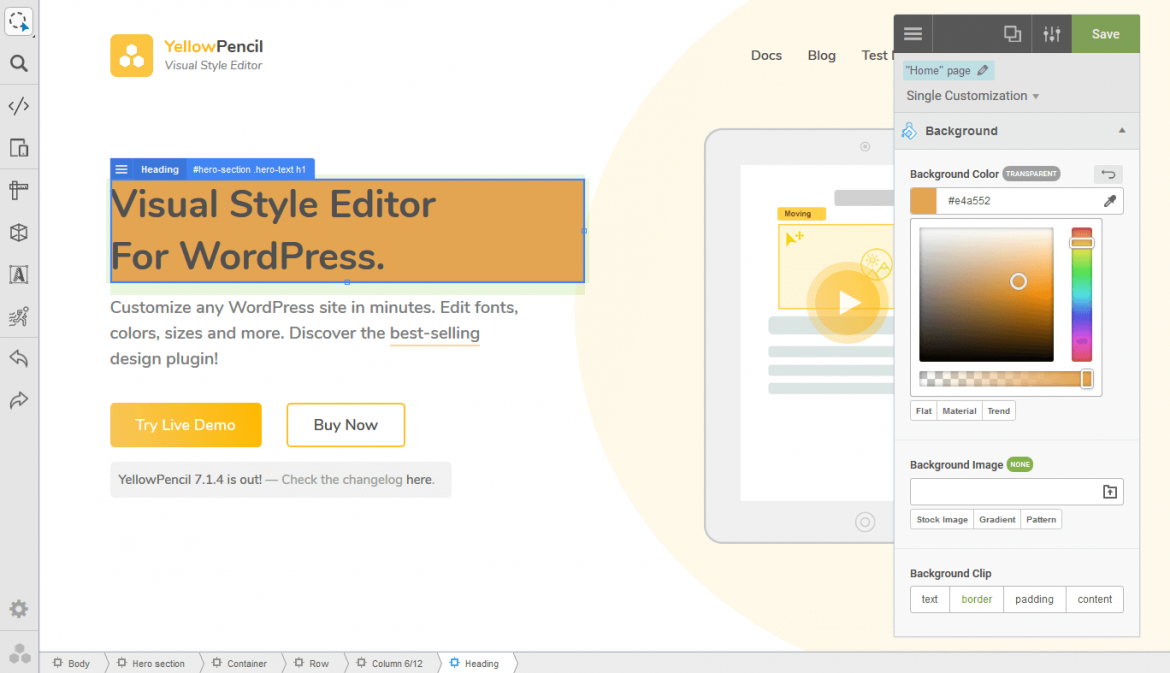
- YellowPencil Visual Customizer (gratis)

Este plugin te permite personalizar cualquier página de tu WordPress, incluida la de inicio de sesión.
Se integra bien con prácticamente todos los temas, así como con Elementor y los principales constructores de páginas.
Con su editor de CSS en vivo irás viendo el resultado de los cambios que has aplicado, para que veas al momento si te gustan.
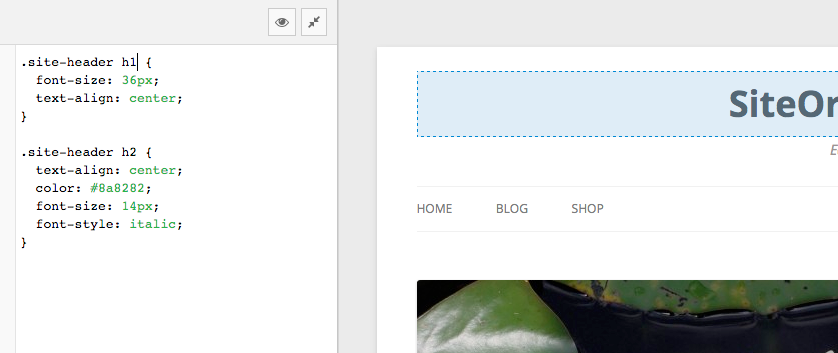
- SiteOrigin CSS (gratis)

Igual que el plugin anterior, cuenta con vista previa en tiempo real. Desde el inspector de elementos con el que cuenta puedes ir seleccionando cada uno de los que te interese personalizar.
Entre sus funcionalidades incluye un depurador de código para ayudarte a detectar errores de CSS antes de publicar los cambios.
También funciona bien con prácticamente cualquier tema de WordPress, independientemente de cuál elijas.
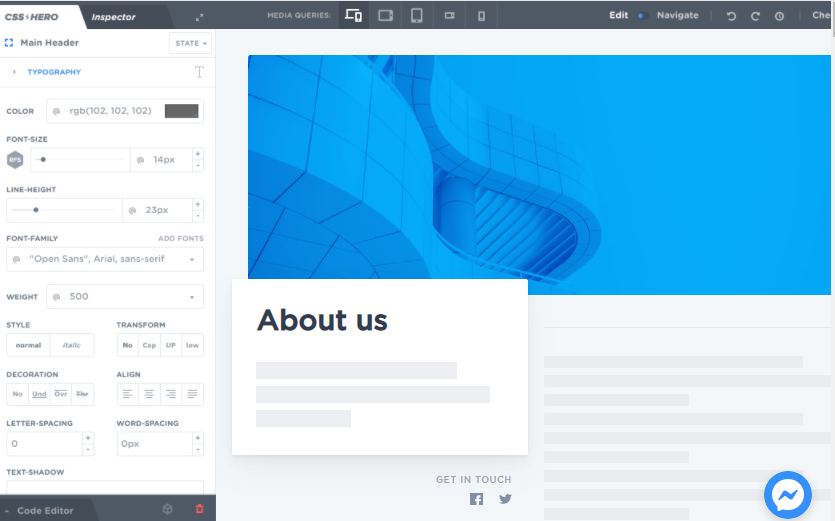
- CSS Hero (de pago)

Gracias a su editor podrás aplicar fácilmente diferentes estilos, no solo de tipografías o colores, sino también mediante sombras, degradados y otras propiedades. Lo mejor es que te da la opción de ir guardando diferentes ediciones distintas en su historial para que puedas compararlas y publicar la que más te convenza.
Otra de sus funcionalidades es que te permite obtener una vista previa no solo de la pantalla en la que estés trabajando, sino de cómo se verían los cambios que apliques en diferentes dispositivos.
Al igual que el plugin anterior, incluye un sistema de verificación de código para evitar los típicos errores de CSS.
Lo importante a la hora de elegir un plugin es fijarse en su fecha de actualización, ver si tiene un buen número de instalaciones activas, si es compatible con las últimas versiones de WordPress y si las reseñas dejadas por sus usuarios son positivas. También entra en juego el factor económico, por lo que tú decides si quieres invertir un poco más o si con una opción gratuita es suficiente para lo que necesitas.
Antes de instalar un plugin de cualquier tipo…
Que WordPress tenga plugins para todo (¡o casi todo!) no quiere decir que tengas que usarlos sí o sí. Como sabes, los plugins están pensados para ayudar, pero también tienen su contrapunto negativo:
- Influyen en el peso, y por lo tanto, en el rendimiento de la página.
- Implican un mantenimiento constante. No basta con instalarlos y ya está.
- En ocasiones se dan conflictos entre plugins, teniendo que decantarte entre uno y otro para mantener el correcto funcionamiento de la web.
- Vives a expensas de que el equipo que desarrolla ese plugin decida seguir invirtiendo esfuerzos en él.
Por eso, antes de instalar cualquier plugin de CSS o de otro tipo, pregúntate si verdaderamente lo necesitas o si podrías hacer la misma tarea “a mano” sin complicaciones. Si te pones a instalar plugins sin control tu página irá mucho más lenta.
Esperamos que nuestra selección te haya sido útil. ¿Conoces otros plugins para editar CSS? ¡Déjanos tus propuestas en los comentarios!






Deja una respuesta