Actualizado el jueves, 23 enero, 2025
Vemos paso a paso como configurar el plugin Autoptimize, uno de las herramientas más utilizadas para mejorar el rendimiento de tu web en WordPress.
Es frecuente que cuando vas completando el contenido o añadiendo funcionalidades en tu web, esta pueda comenzar a ralentizarse.
La velocidad de carga es uno de los puntos que tiene en cuenta Google para posicionarte y, además, también influye y mucho en la experiencia de los usuarios en tu web. Si quieres que los usuarios permanezcan en tu página y aparecer más arriba en los buscadores, debes optimizar tu web cuanto antes.
Para evitar que tu página cargue lenta existen diferentes herramientas que puedes utilizar, entre ellas el plugin Autoptimize.

El plugin Autoptimize es uno de los que puedes encontrar incluidos por defecto en nuestro WordPress Optimizado. Elige esta opción al contratar tu plan para ahorrar tiempo en las instalaciones iniciales y tener tu hosting seguro y optimizado desde el minuto uno.
Índice de contenidos
- 1 ¿Para qué sirve Autoptimize?
- 2 Cómo instalar y configurar el plugin Autoptimize
- 2.1 Paso 1. Instalación y activación
- 2.2 Paso 2. Ajustes – Opciones de JavaScript
- 2.3 Paso 3. Ajustes – Opciones de CSS
- 2.4 Paso 4. Ajustes – Opciones HTML
- 2.5 Paso 5. Ajustes – Opciones CDN
- 2.6 Paso 6. Ajustes – Información de la caché
- 2.7 Paso 7. Ajustes – Otras opciones
- 2.8 Paso 8. Optimización de Imágenes
- 2.9 Paso 9. CSS Crítico
- 2.10 Paso 10. Opciones Extra
¿Para qué sirve Autoptimize?
Autoptimize ayuda a acelerar las páginas montadas en WordPress realizando las siguientes acciones:
- Minimiza los scripts y los estilos CSS utilizados
- Evita que el uso de JavaScript interfiera en la carga bloqueando el renderizado
- Combina diferentes archivos CSS y JS para que pesen menos
- Mueve los estilos CSS al encabezado y los comandos al pie de página
- Elimina HTML innecesario y espacios en blanco
- Optimiza imágenes y fuentes de Google
Se trata de uno de los plugins de optimización más utilizados por los usuarios de WordPress, acumula ¡más de un millón de descargas! Su éxito se debe principalmente a su buen funcionamiento y a la gran cantidad de opciones que tiene en su versión gratuita.
Cómo instalar y configurar el plugin Autoptimize
El plugin Autoptimize cuenta con muchas opciones para configurar. Algunas de ellas están dirigidas a usuarios avanzados, si estás empezando te recomendamos que sigas las indicaciones y solo actives aquellas que veas que funcionan en tu web.
Paso 1. Instalación y activación
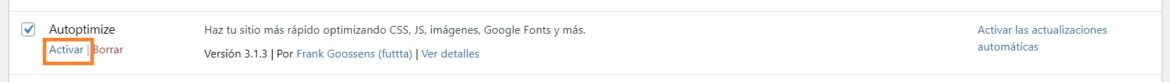
Instalar Autoptimize es tan sencillo como con cualquier otro plugin de WordPress. Ve al repositorio de plugins o desde tu panel de administración accede a Plugins > Añadir nuevo. Busca Autoptimize en el buscador y pulsa en Instalar ahora.

Una vez termine la instalación, ve a Plugins> Plugins Instalados y pulsa en Activar.

Paso 2. Ajustes – Opciones de JavaScript
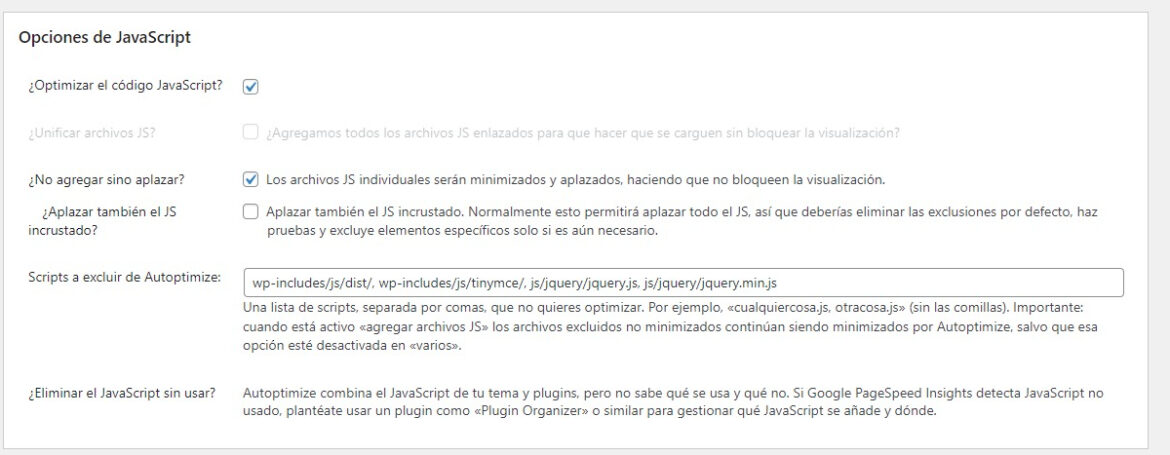
Accede en tu panel de WordPress a Ajustes > Autoptimize. Desde este apartado el propio plugin te va guiando por las diferentes opciones a configurar, la primera de ellas las de JavaScript.

Si quieres que Autoptimize minifique (reduzca) directamente el tamaño de tus archivos JS, marca la primera opción de Optimizar el código.
Esto habilitará 4 nuevas opciones que puedes seleccionar o no, como prefiras para tu web:
- Unificar los archivos JS: el plugin juntará todos los archivos JS del código en uno único, lo que puede ahorrar tiempo de carga, especialmente en los hostings sin HTTP/2 (en dinahosting por supuesto, contamos con este protocolo).
Si marcas esta casilla, te dará 3 nuevas opciones adicionales: incluir JS inscrustados, forzar JavaScript en el <head> y añadir bloques try-catch. Estas tres subcategorías directamente es recomendable no marcarlas, ya que solo son necesarias en casos muy concretos. A menos que tengas conocimientos de programación avanzados, pueden ralentizar la web o provocar errores si no se aplican correctamente.
Marcando incluir el JS incrustado, Autoptimize suma también el JS de HTML externo en su propio archivo. Te desaconsejamos marcar esta opción, ya que puede sobrecargar innecesariamente el caché del plugin.
La opción Forzar JS en <head> puede bloquear la visualización de tu página. Aplícalo solo si te interesa por un caso particular.
Añadiendo bloques try-catch puedes comprobar posibles errores de tus scripts, márcalo si te interesa depurar estos, si no también mejor desmarcado.
Las otras opciones principales de esta sección son:
- No agregar sino aplazar: minimiza y aplaza archivos JS individuales, haciendo que no bloqueen la visualización. Al marcarla también te permite activar la opción de aplazar el JS inscrustado. Al marcarla estarás aplazando todo tu código JS, si quieres añadir alguna excepción deberás hacerlo en el siguiente apartado.
- Scripts a excluir de Autoptimize: si hay algún archivo JS en concreto que no quieras que se toque, puedes añadir el nombre del script en el campo de texto.
- Eliminar el JS que está sin usar: para esta opción, simplemente se recomienda utilizar el Plugin Organizer.
Ten en cuenta que las opciones de optimización pueden variar en efectividad según el tipo de hosting que tengas o el código que uses en tu página. Prueba a medir la velocidad de tu web con las opciones activadas y desactivadas para saber las que realmente funcionan para ti.
Paso 3. Ajustes – Opciones de CSS
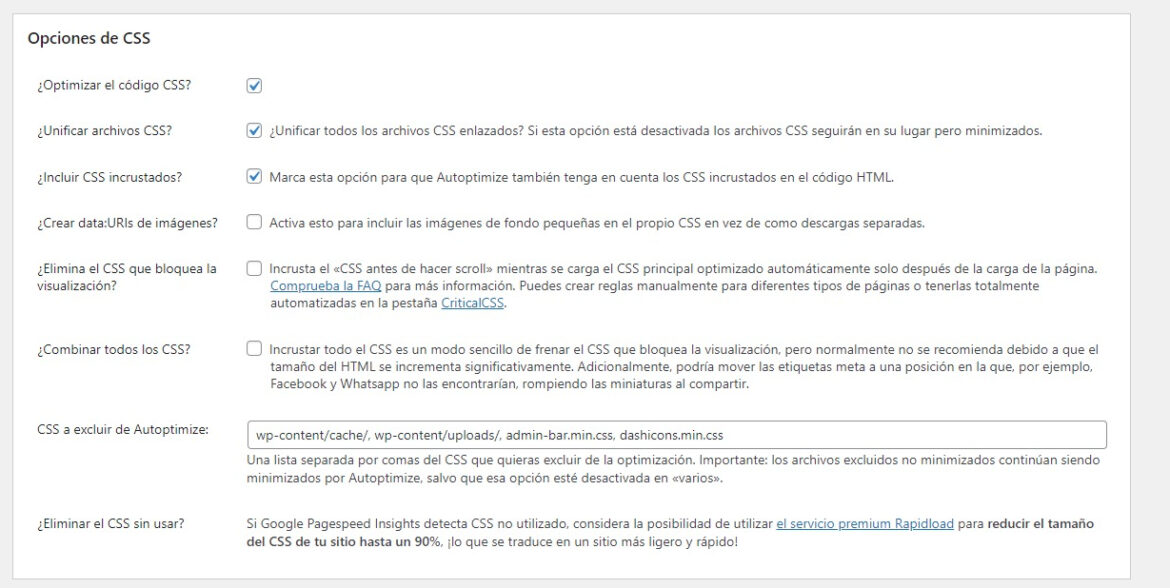
Al igual que en el apartado anterior, también podemos habilitar diferentes acciones para el código CSS.

Marca la primera casilla si te interesa Optimizar el CSS, así habilitarás el resto de opciones de este apartado.
En esta sección te recomendamos marcar también las 2 siguientes casillas, para unificar en un solo archivo CSS todos los que uses en tu web y para incluir también los estilos de los archivos incrustados.
Crear data:URIs de imágenes cambiará la codificación de tus imágenes externas para incluirlas en el fichero HTML. Esto puede conllevar una subida del peso de las imágenes, te recomendamos no marcarlo.
La opción Elimina el CSS que bloquea la visualización, es de las características más interesantes para ganar velocidad, pero supone que solo se carguen los recursos que se ven en primer lugar. El resto de estilos se pospone para evitar que ralenticen la carga inicial de la web.
Para activarla deberás extraer primero el CSS esencial o crítico de la página y después copiarlo en el recuadro que aparece al marcar la opción.
La advertencia de optimizar o minimizar los recursos que bloquean el renderizado es habitual en muchas webs cuando estamos trabajando en mejorar el rendimiento. Pásate por el post para saber más.
El apartado Combinar todos los CSS se desaconseja directamente porque puede aumentar considerablemente el tamaño del HTML o romperse los enlaces de algunos archivos.
Al igual que en el caso del JS, también puedes excluir archivos CSS de Autoptimize para que no se optimicen.
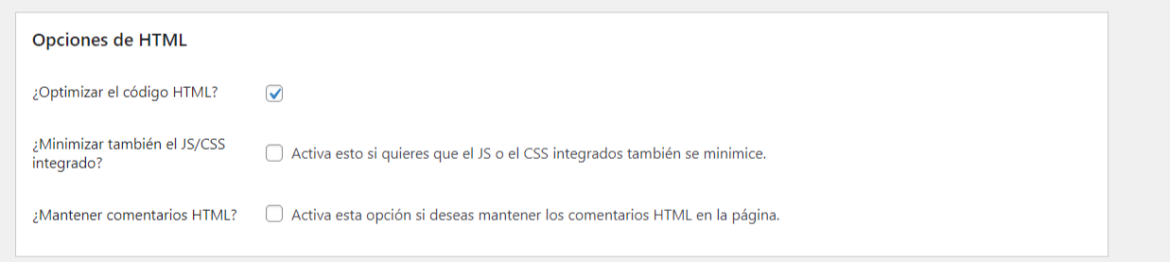
Paso 4. Ajustes – Opciones HTML

La optimización del HTML es útil para eliminar los espacios en blanco en el código de la página y reduce su tamaño. Activa la opción Miniminzar el JS/CSS integrado para hacer lo mismo con el código externo.
Marca Mantener comentarios HTML para que cualquier comentario que haya el código se mantenga.
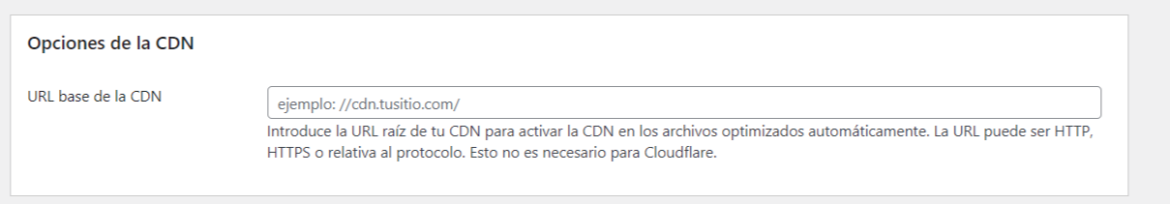
Paso 5. Ajustes – Opciones CDN

Si utilizas alguna otra CDN que no sea Cloudflare, desde este apartado vas a poder insertarla para que la optimización de los archivos funcione también a través de la misma.
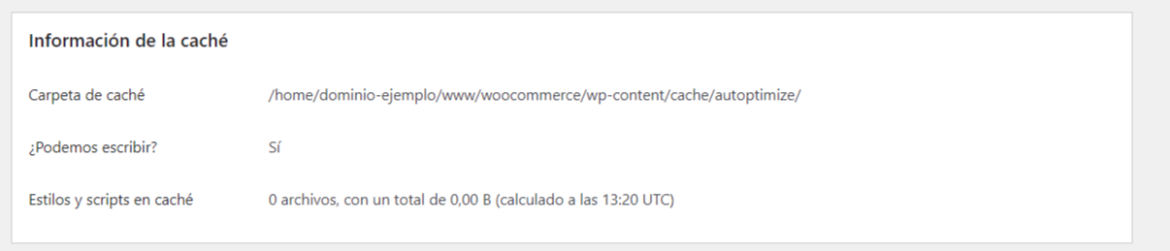
Paso 6. Ajustes – Información de la caché

Aquí se muestra en que directorio se va a guardar la información de caché y el número de archivos junto con su tamaño. Qué aparezca un Sí o un No junto al ¿Podemos escribir? dependerá de los permisos que tenga asignados dicho directorio.
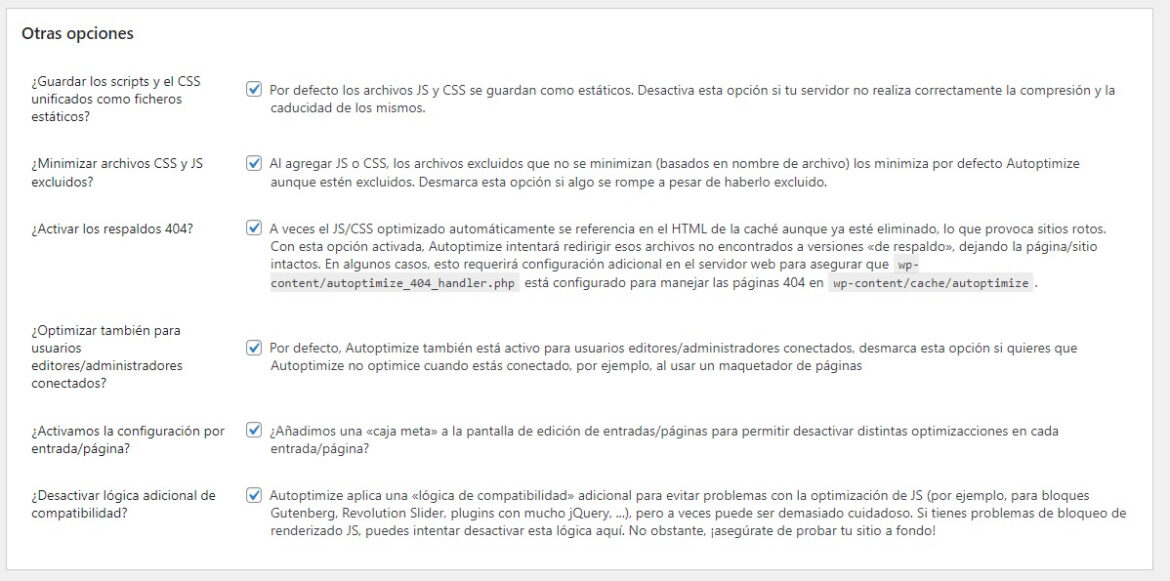
Paso 7. Ajustes – Otras opciones


En Otras opciones vas a poder habilitar/deshabilitar algunas funcionalidades extra: activar el tipo de guardado de los archivos (estático) por defecto, permitir el acceso al plugin a otros usuarios, redirigir los errores 404 a páginas de respaldo o habilitar un recuadro de Autoptimize para páginas y entradas en el menú lateral, entre otras.
Todas son opciones bastantes razonables para mantenerlas activas, pero si no aplican en tu caso, algo falla en los apectos que modifican o no les ves utilidad, no dudes en desactivarlas.
Paso 8. Optimización de Imágenes

Como ya te contábamos en el post Cómo optimizar imágenes, ese aspecto es uno de los que más pesa a la hora de reducir los tiempos de carga de tu web. Es por eso, el plugin Autoptimize incluye también una pestaña con acciones para disminuir su tamaño.
Por un lado, permite servirlas a través de la CDN Shortpixel, si utilizas Cloudflare o similar no será necesario que actives este check.
Y por otro lado, permite la carga diferida de imágenes que no se ven en la primera pantalla. Esta opción te puede venir bien si usas muchas imágenes en tus páginas.
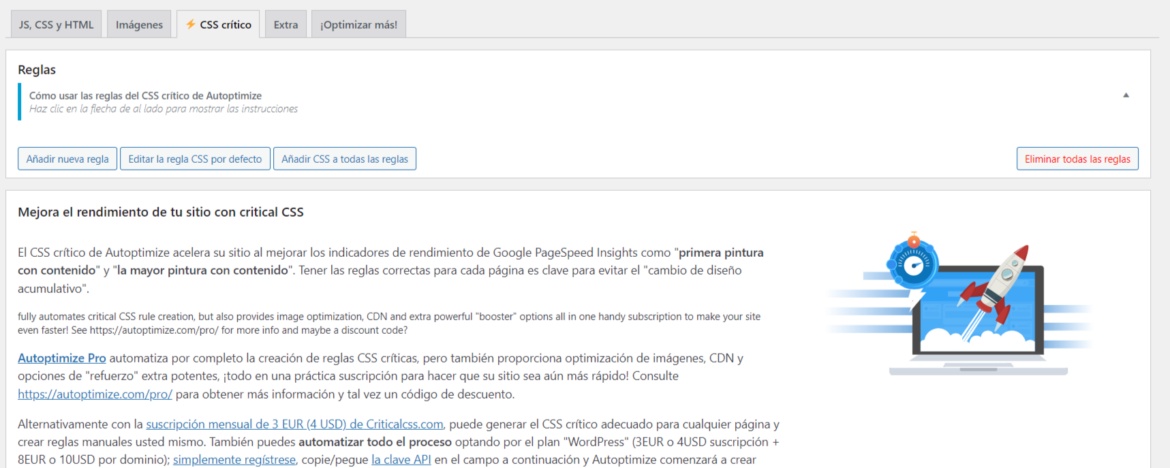
Paso 9. CSS Crítico

Esta es una de las opciones más avanzadas que incluye el plugin. Si controlas de programación, aquí puedes añadir reglas y editar tu código CSS para filtrar el que sea crítico y separarlo del resto.
También podrás vincular la API de la herramienta Criticalcss de pago.
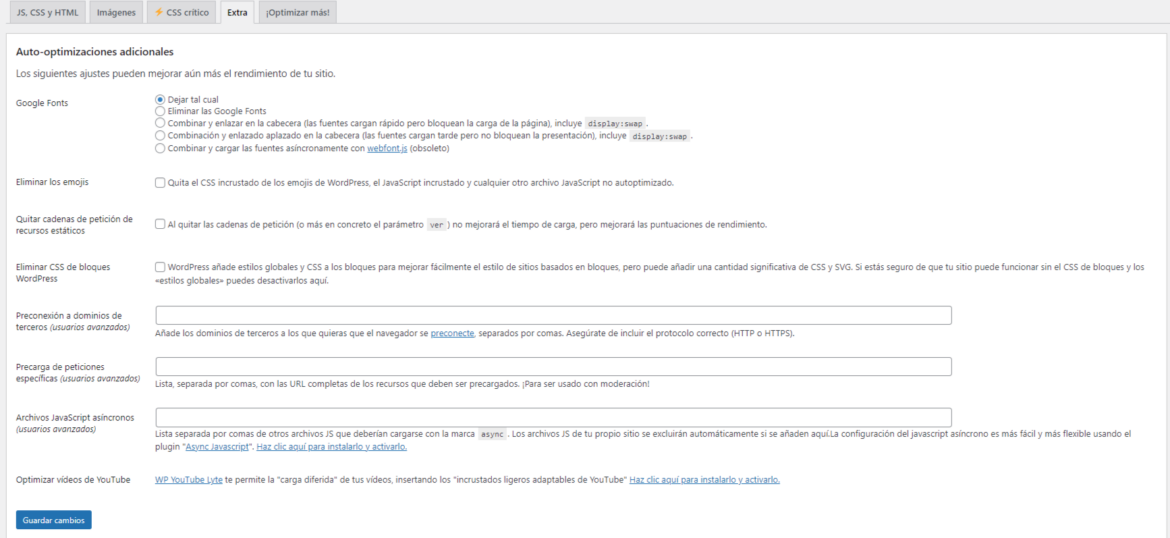
Paso 10. Opciones Extra

En las Opciones Extra podrás aplicar cambios a las Google Fonts, eliminar los emojis, quitar cadenas a recursos estáticos o precargar peticiones, entre otras acciones. Nuestro consejo es que estas las dejes sin activar, ya que pueden afectar a como se ve tu página y dejar sin formato algunos aspectos.
Por último, no olvides pulsar en Guardar cambios para que todas las configuraciones que hayas decidido activar empiecen a funcionar y se guarden. Y si algo falla o no te convence, simplemente revierte el cambio para volver a la anterior configuración 😉
Y hasta aquí nuestro tutorial de sobre cómo configurar el plugin Autoptimize de WordPress. ¡Esperamos que te haya resultado útil!





Deja una respuesta