Actualizado el lunes, 11 marzo, 2024
Te contamos cómo optimizar tu tienda en WooCommerce para que cargue lo más rápido posible y así conseguir más ventas.
Junto con WordPress, WooCommerce es una de las soluciones más utilizadas para crear tiendas online en estos momentos. Gracias a su facilidad de uso, son muchos los proyectos y comercios los que se han lanzado a vender en la red.
Cuando se trata de aumentar las ventas online, hay muchos factores que influyen: la presentación del producto, los precios, la imagen de marca, el diseño web, el copywritting… y un largo etcétera
Pero uno de los puntos esenciales que no debes pasar por alto en un ecommerce es que funcione correctamente a nivel rendimiento y velocidad de carga.
Índice de contenidos
¿Por qué debes acelerar tu WooCommerce?
Hay pocas cosas más frustrantes para un usuario que tener que esperar a que cargue una página para comprar o realizar cualquier otra acción.
Cuánto mayor sea el tiempo de espera, mayor será la frustración del usuario. Es por eso que es esencial que tu ecommerce sea rápido.
Debes tener muy en cuenta el WPO (Web Performance Optimization) en tu tienda online. Las razones más importantes para aplicarlo serían las siguientes:
- Mejora la experiencia de usuario
- Influye y mucho en el posicionamiento SEO
- Te ahorrará recursos en tu WooCommerce
Si quieres conocer más, puedes ampliar la información en nuestros posts sobre Fundamentos prácticos de WPO en WordPress o ¿Por qué la velocidad web es importante para el posicionamiento SEO?
¿Cómo mido la velocidad de mi tienda online?
Para saber a qué velocidad carga tu página una de las mejores herramientas que puedes utilizar es PageSpeed Insights.

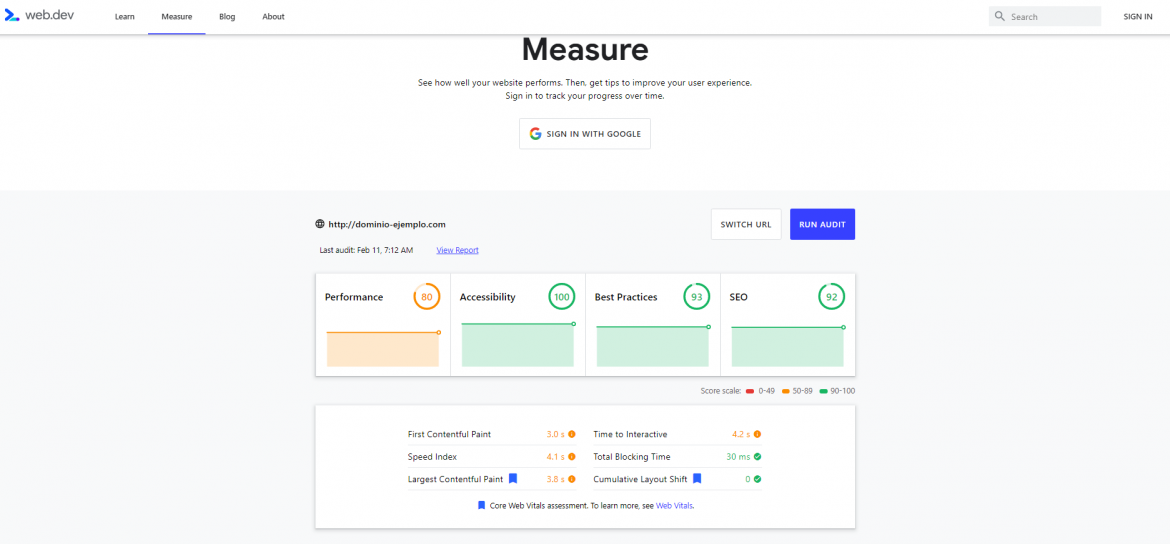
Otra muy utilizada es web.dev/measure:

Estas herramientas, además de medir la velocidad de carga de tu ecommerce tanto en ordenador como en móvil, te dan una serie de sugerencias para mejorarla. Lo que es un buen punto de partida.
Te recomendamos que escanees tu página antes y después de realizar cualquier cambio para mejorar el WPO. Así te aseguras que los cambios son efectivos y en caso de que no funcionen, revertirlos.
Pasos para que tu WooCommerce vuele
1. Elegir un buen hosting
El primer paso para aclelerar WooCommerce y que funcione a la perfección, es asegurarte de que está alojado en un buen hosting.
No es una cuestión trivial, las características del hosting pueden influir y mucho en la velocidad de carga de tu tienda online.
En primer lugar debes elegir el alojamiento de tu web en función de las necesidades de tu ecommerce.
Por ejemplo, si vas a tener un catálogo de productos limitado con un plan de hosting básico puede ser suficiente, pero si tu catálogo va a ser bastante amplio tu hosting debe estar preparado para asumir todos esos datos.
Si echas un ojo a la configuración recomendada para un hosting con WooComerce, verás que son necesarios unos requisitos como una versión actualizada de PHP, bases de datos MySQL, HTTPS o un mínimo de memoria.
Todo esto lo tienes incluido con cualquiera de nuestros planes de Hosting WordPress. Y además, obtienes estos extras que mejorarán todavía más el rendimiento tu WooCommerce:
- WordPress Optimizado: esta sería nuestra primera recomendación para acelerar tu WooCommerce. Se trata de un WordPress ya configurado con todas las mejoras de seguridad y rendimiento que necesitas para disfrutar a tope del CMS. Incluye plugins para optimizar el SEO, las imágenes, controlar el Spam, eliminar el caché… Lee aquí todos los detalles.
- Discos NVMe: proporcionan una mayor velocidad de lectura/escritura ¡hasta 6 veces mayor que los SSD convencionales!
- Espacio de almacenamiento: con 50 GB en el Básico y 100 GB en el Avanzado, y con escalabilidad garantizada si lo necesitas.
- Certificado SSL gratis: te lo preinstalamos para que tu web esté segura y con HTTPS dese el primer momento.
- Bases de datos: ilimitadas en el plan Avanzado y de hasta 1 GB en el plan Básico.
- Varnish Cache: sistema de caché de página incluido en tu Panel para acelerar tu CMS.
Además, ahora los tienes ¡con -50 % y -75 % de descuento! Llévate el mejor hosting WordPress para crear tu tienda online: Básico o Avanzado por 2,75 €/mes.
Si tu web va lenta, sea o no un ecommerce, puedes también revisar las recomendaciones generales que te damos en este post: Mi web va lenta ¿qué debo revisar primero?
2. Optimización de imágenes
Es habitual en los ecommerces utilizar un gran número de imágenes para representar los productos que forman su catálogo.
De ahí que haya que tener especial cuidado en no pasarnos con el tamaño de estas imágenes para que no se ralentice nuestra web.
Hay varias formas de optimizarlas para que ocupen lo justo.
La primera y recomendada, es adaptar el tamaño de tus imágenes a la medida justa que requiera la galería o ficha de producto donde se van a mostrar con un programa de edición de imágenes.
Editar tus imágenes antes de subirlas a tu WooCommerce con la resolución y tamaño óptimos te ahorrará espacio y tiempo de carga.
Si ya tienes las imágenes subidas a tu WooCommerce puedes optimizarlas de alguna de estas formas:
Si tienes pocas imágenes, desde tu WooCommerce puedes ajustar y editar a mano cada imagen pulsando sobre ella en el panel de edición de producto.

Desde esta herramienta puedes realizar ediciones básicas como reescalar, recortar o girar la imagen.

Si tienes muchas imágenes, la opción más viable es comprimirlas automáticamente utilizando algún plugin de reducción. Estos son algunos de los plugins más utilizados:
Con cualquiera de ellos podrás reducir las imágenes de tu galería de medios y establecer el nivel de compresión.
Con nuestros WordPress Optimizado este paso te lo ahorras, ya que viene con un plugin de compresión de imágenes instalado por defecto.
Ten en cuenta que el formato de las imágenes también es importante. Te resumimos las características de los más habituales.
- JPG: permite una mayor compresión y un menor peso, aunque se pierde calidad según el nivel de reducción que se aplique. Sobre todo se recomienda su uso para fotografías. Por lo que será la mejor opción para los productos de tu tienda.
- PNG: este formato no tiene pérdidas de calidad y permite transparencias, pero ocupa más KB, ya que apenas permite compresión. Utilízalo solo para imágenes que necesiten un mayor definición cómo el logotipo o iconos.
- GIF: permite incluir fragmentos de vídeo. Aunque en estos momentos están muy de moda, te desaconsejamos utilizarlo porque puede provocar mayores tiempos de carga.
Por último, y para aligerar todavía más tu web, recuerda eliminar aquellas imágenes que ya no utilizas. En este post te contamos cómo hacerlo.
3. Caché y minificación de archivos
Activar un sistema de caché es otro de los puntos esenciales para que tu ecommerce vaya lo más rápida posible.
Por caché, nos referimos a los datos que el navegador descarga cada vez que entras en una web. La memoria caché almacena copias de estos datos para que no tengas que descargarlos cada vez que entras, ahorrando de esta forma, tiempo y ancho de banda.
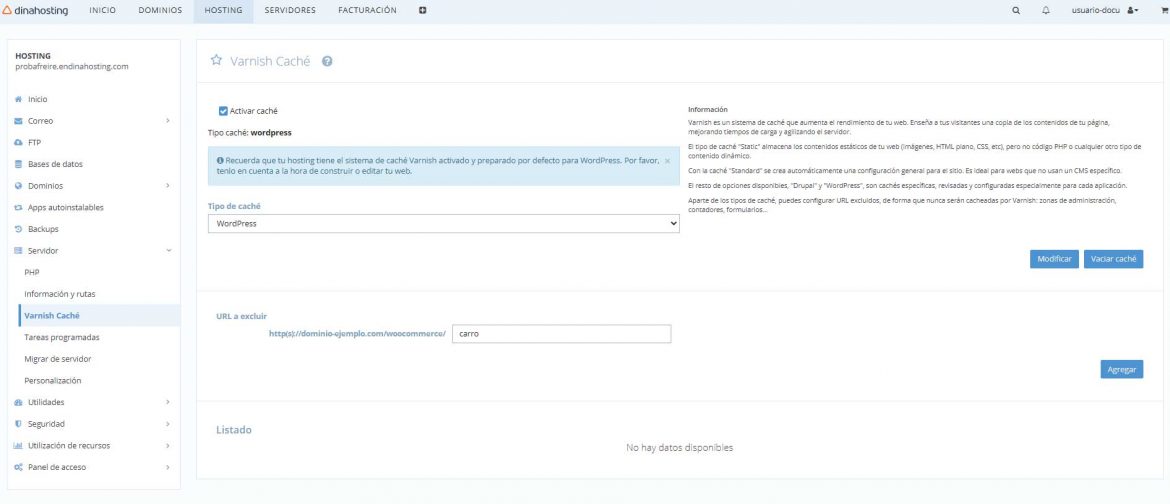
Como ya te comentamos en el punto 1, en dinahosting ponemos a tu disposición el sistema Varnish Cache, que puedes activar y personalizar fácilmente desde tu Panel. En este vídeo te explicamos cómo activarlo:
Para WooCommerce lo mejor es que selecciones la opción WordPress en el selector y excluyas las URL que forman parte del proceso de compra y el login o registro.

En general, los plugins que aceleran y cachean WordPress te servirán para optimizar también tu Woocommerce. Estos son algunos de los más recomendados:
- W3 Total Cache (aquí te explicamos cómo configurarlo)
- LiteSpeed Cache
- WP Fastest Cache
Tanto si utilizas Varnish Caché como cualquiera de los ejemplos que comentamos, es de vital importancia en las tiendas online, que no cachées las páginas relacionadas con el proceso de compra.
Si cacheas las URL de compra, pago o login, además de que pueden producirse errores o un mal funcionamiento, estarás guardando datos de los usuarios, lo que puede afectarte en el cumplimiento del RGPD.
4. Limpieza de plugins y funciones innecesarias
Muchos de los temas y plugins que instalas en tu WooCommerce vienen por defecto con muchos estilos y scripts implementados en su código.
Posiblemente la mayor parte de ellos no llegues a utilizarlos, por lo que es conveniente que los elimines para que no consuman recursos y ralenticen tu página.
Eliminar scripts o estilos CSS para optimizar y ahorrar código sin perder funcionalidades, se conoce como minificar.
Las páginas en las que aterrizan la mayoría de usuarios, como pueden ser la portada o tus principales productos, son en las que debes priorizar la minificación.
Como para todo, en WordPress tienes plugins que te ayudarán a realizar esta limpieza en el CSS y JS de tu tienda. Estos son algunos de los principales:
Algunos plugins que comentamos en puntos anteriores como el W3 Total Caché, también incluyen opciones para minificar el código de tu página.
Échale un ojo a este post si quieres saber más sobre cómo mejorar el rendimiento de tu web eliminando JS y CSS.
Como ves aquí tienes una buena batería de mejoras para acelerar tu tienda online que esperamos te sean de utilidad 🙂
¿Utilizas alguna de estas técnicas en tu ecommerce? ¿De qué otras formas consigues mejorar el tiempo de carga? ¡Cuéntanoslo en los comentarios!





Deja una respuesta