Actualizado el lunes, 21 noviembre, 2022
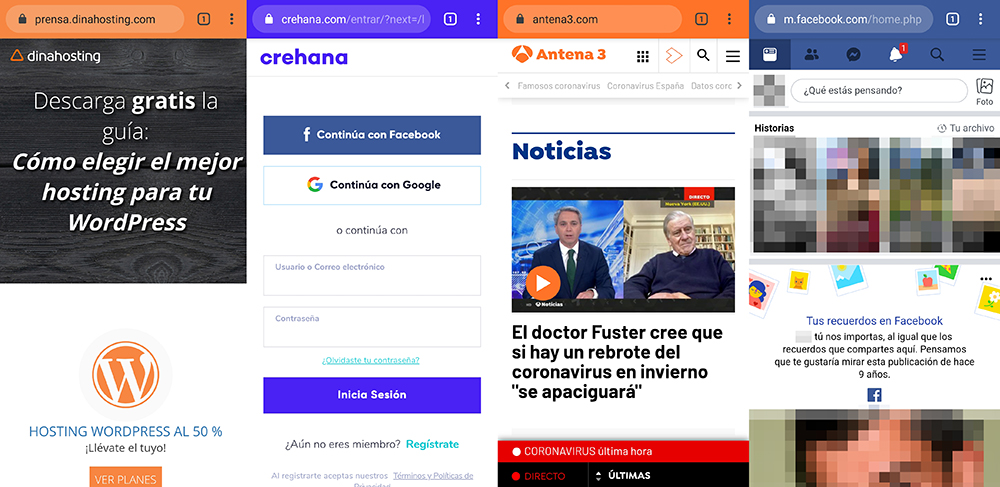
Si eres usuario de Android y utilizas Chrome como navegador web, te habrás dado cuenta de que actualmente muchas páginas web optan por cambiar el color de su barra de navegación para que quede mejor con el diseño de su sitio.
Como ya te hemos contado, cuidar el diseño y la usabilidad de tu web es fundamental. Pequeños detalles como personalizar el color de la barra de navegación pueden ayudarte a darle un toque muy chulo a tu página y a diferenciarte de tu competencia, y más cuando un porcentaje muy alto de las conexiones se hacen a día de hoy desde dispositivos móviles.

Para conseguirlo, únicamente tienes que añadir una etiqueta en la cabecera html de tu web, definiendo el color del que quieres teñir la barra de navegación. Te lo explicamos paso a paso:
Paso 1
Busca en tu hosting todos los archivos html que intervienen en el diseño, o si lo que tienes es una página sobre WordPress, navega hasta llegar al wp-contents/themes/tutema/header.php
Paso 2
Una vez detectados los archivos que quieres modificar, ahora te toca editarlos. Busca la etiqueta <head> y dentro de ella inserta la instrucción antes de la etiqueta de cierre </head>
<meta name=”theme-color” content=”#ffffff” />
#ffffff será el código hexadecimal del color del que quieras teñir la barra.
Paso 3
Guarda el archivo o archivos y listo, cambiar el color de tu barra de navegación no puede ser más fácil. Si abres tu página dentro de Chrome en un dispositivo Android, comprobarás que ya se ha pintado del color escogido.
¿Te ha funcionado? ¿Crees que es un valor diferenciador? Si todavía no tienes página web y estás buscando un hosting en España, de calidad y a buen precio, no te lo pienses. ¡Aprovecha las ofertas en hosting! Puedes llamarnos gratis al 900 854 000 y te asesoramos sin ningún compromiso 🙂






Deja una respuesta