Actualizado el jueves, 22 diciembre, 2022
Cuando leemos sobre consejos de accesibilidad es habitual pensar en personas con discapacidad, pero la accesibilidad en una web va mucho más allá. Consiste en proporcionar los recursos adecuados para todo tipo de situaciones, como la navegación en dispositivos móviles.
Revisar la accesibilidad de tu web tiene muchas ventajas, entre las que podemos destacar:
- Tu web será inclusiva para cualquier tipo de usuario.
- La accesibilidad facilita la lectura a los bots, por lo que mejora su SEO.
- La estructura de la web se simplifica, por lo que también mejora su tiempo de carga.
En los siguientes apartados veremos diferentes consejos y en qué elementos deberías fijarte para mejorar la accesibilidad de tu web 100 %.
Índice de contenidos
Buena semántica HTML
La estructura HTML de una web es su esqueleto. Es primordial que sea robusto y claro, además que de que esté adaptado a los tiempos. Con la llegada del HTML5 y las nuevas etiquetas semánticas, se ha simplificado mucho el trabajo de los bots y asistentes de pantalla.
Ahora cada elemento tiene su propia etiqueta. El uso de etiquetas semánticas cómo <header>, <article>, <section>, <aside>… indican explícitamente qué contenido tienen y facilitan la lectura a los asistentes de pantalla.
En el pasado prácticamente se introducía todo el contenido en bloques <div> o tablas, lo que desde el punto de vista de la accesibilidad, convertía en casi imposible diferenciar un menú de navegación de una nube de tags, por ejemplo.

Es muy importante que el esqueleto HTML esté ordenado y que escribas el contenido según importancia de arriba hacia abajo. Si por algún motivo, necesitas que algún elemento destaque visualmente sobre otro, siempre puedes conseguirlo a través del CSS.
Tampoco abuses de emplear etiquetas que no están pensadas para un determinado uso, modificándolas posteriormente con JavaScript. Por ejemplo, siempre es mejor realizar botones con las etiquetas <a> o <button> que mediante un evento onclick. De esta manera serán accesibles por teclado (con el tabulador), de la otra únicamente podrás seleccionarlas con el ratón.
En resumen, para conseguir un HTML accesible:
- Realiza una estructura clara y simple
- No hagas HTML presentacional (emplea mejor CSS)
- Usa las nuevas etiquetas semánticas de HTML5
Contenido
Siguiendo el orden lógico, hablemos ahora del contenido de la web, pero en un sentido amplio de la palabra: texto, imágenes, vídeo, documentos, etc.
Texto
Procura facilitar siempre la comprensión de tu mensaje para personas que puedan tener algún tipo de discapacidad cognitiva. Lenguaje claro y frases cortas. Además así también mejorarás el SEO.
Multimedia
Es muy importante mejorar el contenido multimedia para hacerlo accesible. Además, estos cambios que vamos a contarte nos ayudarán en caso de contratiempos, al recoger información del elemento multimedia que tendría que aparecer en pantalla.
Buenas praxis en multimedia:
- Insertar el contenido dentro de etiquetas adecuadas: <img>, <video>, etc.
- Añadir atributos alt y title para los asistentes de pantalla o para que se muestren en caso de pérdida del enlace
- Proporcionar otros métodos para facilitar el visionado (subtítulos en los vídeos, atributos descriptivos, etc.)
Diseño
Dejando de lado los gustos estéticos, existen algunas pautas relacionadas con el diseño que también deberías tener en cuenta. Pasemos directamente a la checklist:
- Buen contraste entre los colores de fuente y fondo
- Tamaño de letra adecuado
- Evitar colores con “significado”. Por ejemplo, un texto en rojo da connotación de error
Tips extra: accesibilidad en el móvil
A día de hoy resulta imposible pensar en una web que no esté pensada para su correcta visualización en un dispositivo móvil, pero… ¿tu web está preparada para ser usada con una sola mano?
Más del 49% del tiempo que empleamos el móvil utilizamos una sola mano.
Basado en un estudio hecho por UXMatters
Lo más habitual cuando estamos navegando con el móvil es utilizar la mano que lo sostiene. En el post de hoy te daremos algunas indicaciones que puedes implementar en tu web para que su UX en smartphone sea también óptima.
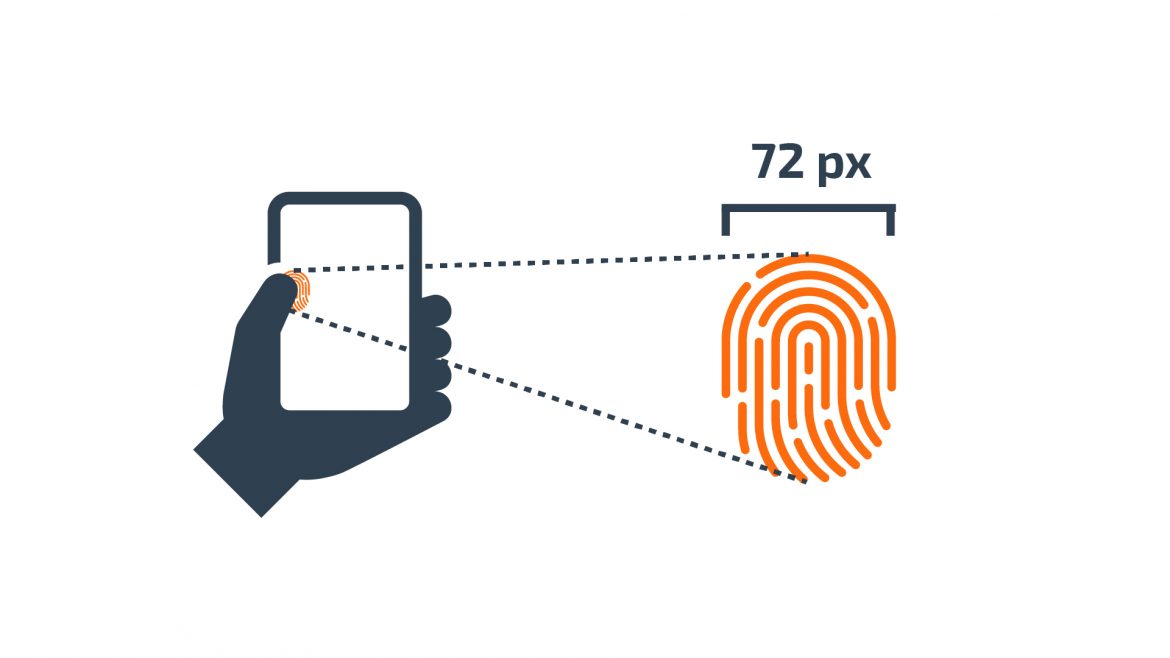
Proporcional al dedo
Cuando sostenemos con una mano el móvil, únicamente nos queda libre para navegar nuestro pulgar. De media un pulgar de una persona adulta mide unos 2,5 cm, lo que podría convertirse en 72 píxeles.

Cuando estés realizando la versión para móviles de tu web no pierdas esta medida de vista. Elemento muy juntos, o inferiores a la mitad de esa cantidad (36 px), serán muy difíciles de clicar o seleccionar.
Pensamiento ambidiestro
El gran principio de la accesibilidad web es la realización de páginas web accesibles a todo el público. Aunque a día de hoy la población diestra sigue siendo la mayoría (67%), no pierdas de vista a los zurdos.

Piensa en soluciones que sean fácilmente accesibles desde los dos lados de la pantalla. Además, lo más común es trabajar con tu móvil a dos manos, e ir pasándolo de derecha a izquierda, por lo que si pones todo el peso de tu web en uno de los lados estarás dificultando el uso en el opuesto.
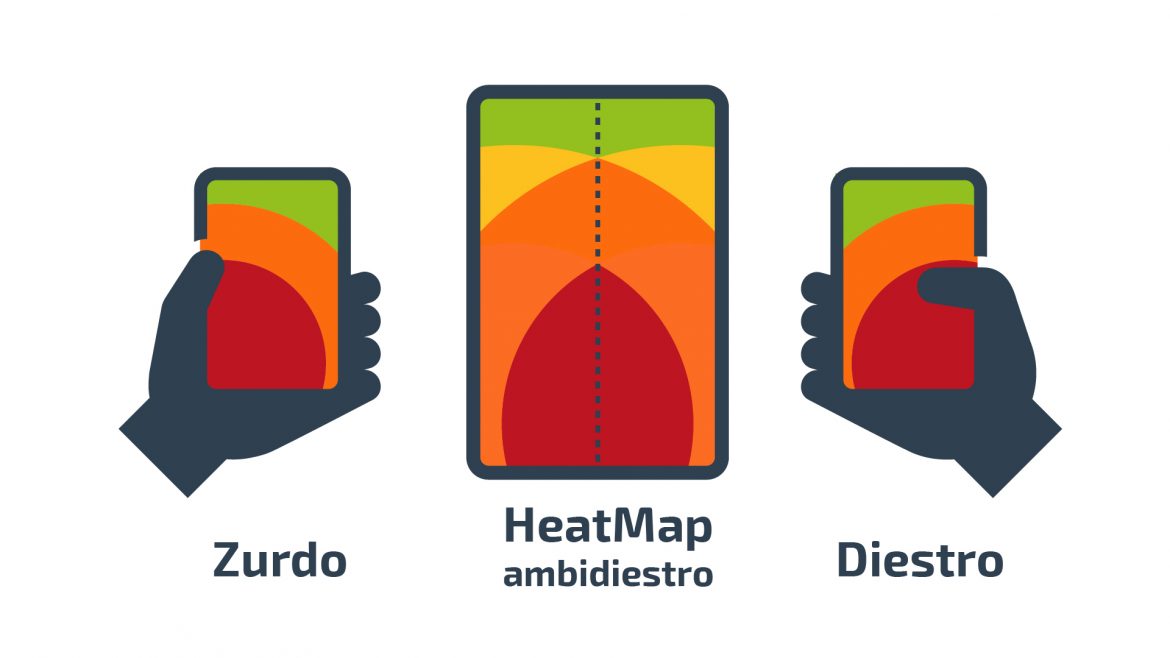
Mapas de calor
En un post anterior te hemos comentado qué son los mapas de calor y cómo desarrollar el tuyo con ayuda de algunas aplicaciones. Bien es cierto que un mapa de calor en un móvil está muy limitado… (como ves en la foto, viene casi delimitado por el agarre del mismo).

Pon las áreas más importantes dentro de la zona roja, y las menos interactivas dentro de la verde. De este mapa de calor podemos sacar varias conclusiones:
- Los botones siempre mejor en la zona inferior
- Emplea menús anclados abajo, y evita los de tipo hamburguesa que están en la zona superior siempre que puedas
- Coloca de manera accesible todas las acciones que sean importantes
¿Y tú, pones en práctica alguno de estos consejos de accesibilidad? Si estás pensando en montar tu web y buscas un alojamiento con el que realizar pruebas gratis, ponemos a tu disposición un hosting gratis en pruebas completamente funcional. Si te surge cualquier duda, contacta con Soporte Técnico y te echamos un cable al momento.






Deja una respuesta