
En el post de hoy te contamos qué opciones tienes para simplificar la interfaz de WordPress y que te resulte más sencilla su gestión.
WordPress es el CMS más empleado a día de hoy y está en constante evolución, con más de 60.000 plugins y 10.000 temas disponibles. No obstante, la primera vez que te enfrentas a su interfaz puede resultar abrumadora.
Existen diferentes formas para ocultar menús o elementos repetidos dentro del dashboard de WordPress. En la primera parte del post te recomendaremos algunos de los plugins más empleados para ello, mientras que en la segunda, si te gusta darle al código, veremos algunos snippets para que te sientas un auténtico hacker ;P
Índice de contenidos
Plugins para simplificar la interfaz de WordPress
Estos plugins te permiten ocultar partes del menú lateral o superior del panel de control de WordPress. No olvides nunca que estás utilizando este tipo de plugins, ya que en ocasiones (cuando estés siguiendo un tutorial de Internet), puede que tu interfaz no se asemeje a la originaria de WordPress y no recuerdes el porqué.
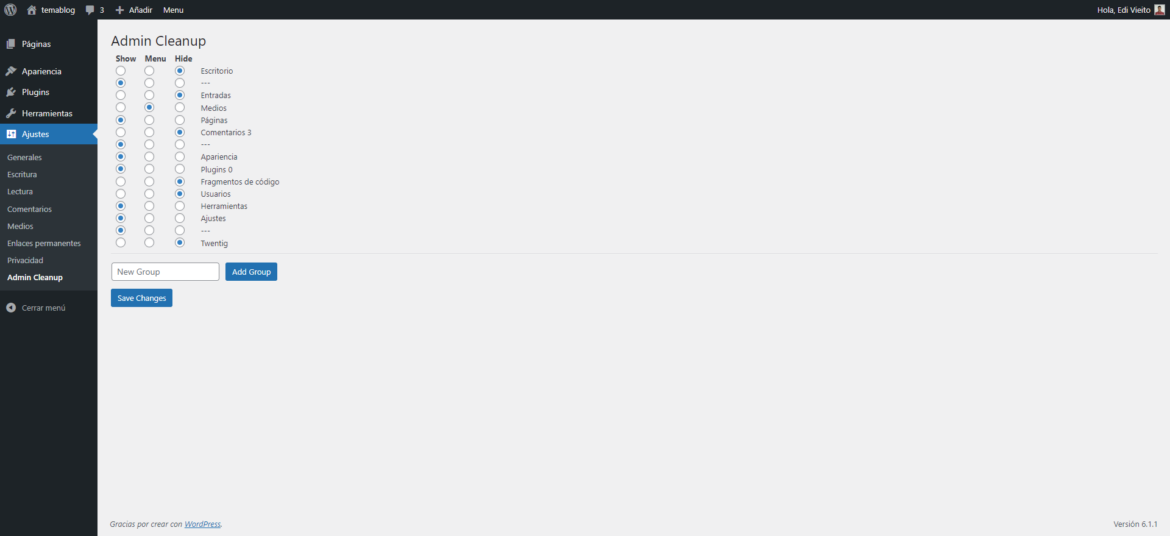
Admin Cleanup
Si eres de los que consideras que hay elementos que te parecen innecesarios en el menú lateral, esta es tu opción. A través de este plugin podrás simplificar la interfaz de tu WordPress de una forma muy sencilla.

Su configuración es muy simple. Te permite escoger qué elementos del menú lateral quieres mostrar u ocultar. También te da la opción de crear un menú superior donde introducir un acceso directo a todos los menús que puedas considerar necesarios y no quieras ocultar del todo.
Aunque en las especificaciones del plugin pone que está testeado hasta la versión 5.7, lo hemos testeado y podemos afirmar que funciona perfectamente.
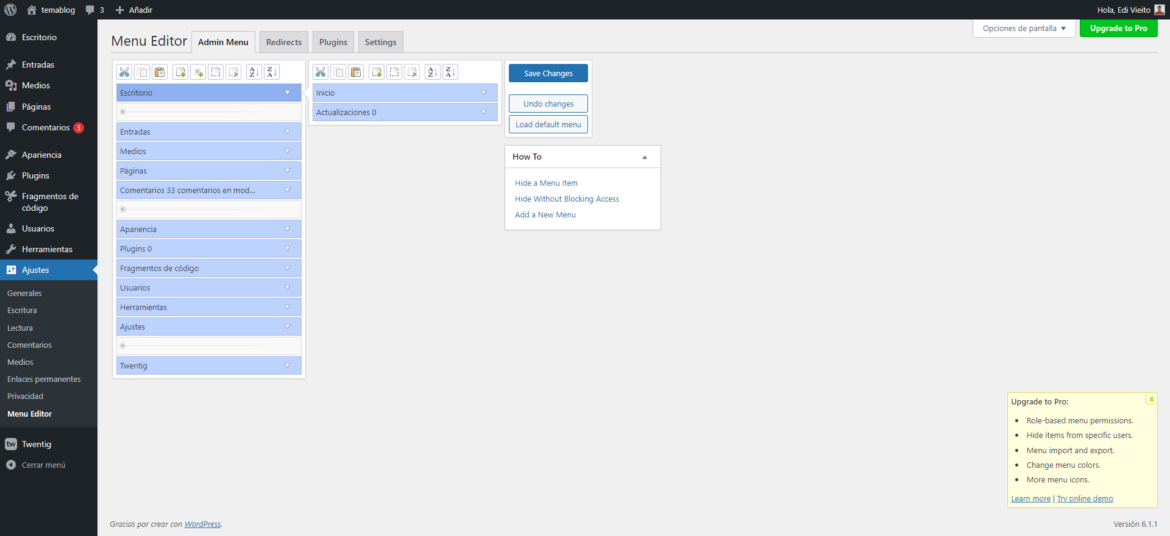
AJAX Admin Menu Editor
Este es uno de los plugins con mejor mantenimiento. Está actualizado hasta la versión 6.1 de WordPress y ha sido descargado más de 400.000 veces.

Con este plugin, además de ocultar y mostrar elementos del menú lateral, puedes reordenarlos o generar nuevas jerarquías.
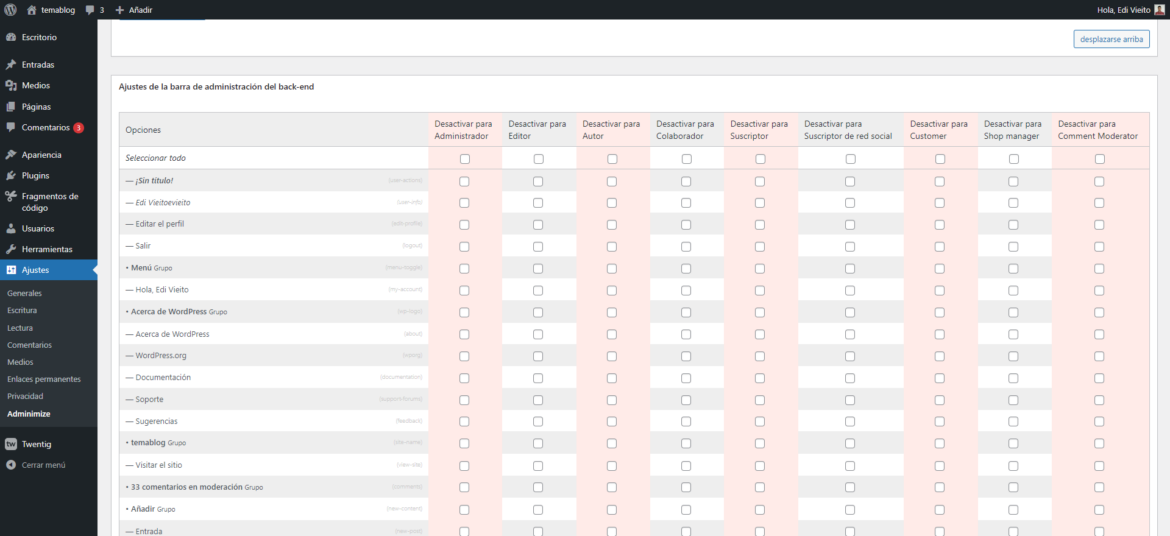
Adminimize
Si tu WordPress lo utilizan varios usuarios y lo que buscas es simplificar la interfaz según el tipo usuario, este tu plugin. Es muy completo y permite personalizar prácticamente todo.
- Menú lateral
- Menú superior
- Vistas por usuario
- …

Su interfaz de configuración no es muy amigable, pero sí muy personalizable.
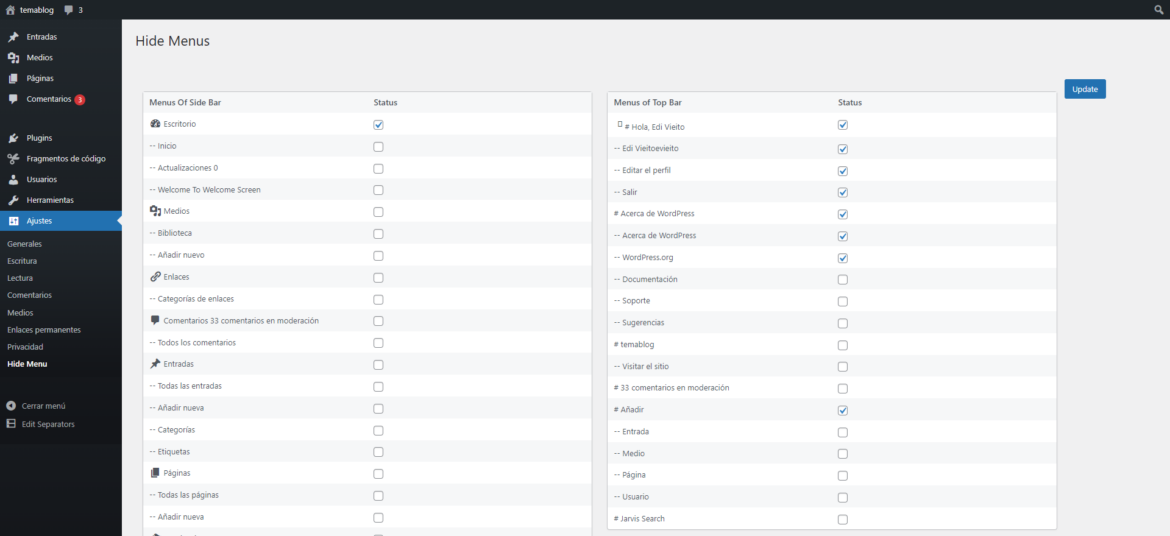
Zeus WordPress Admin
Este plugin te permite eliminar elementos del menú superior. Esto puede resultar muy interesante, ya que podrás deshacerte de opciones duplicadas como la de añadir (nuevas entradas y páginas), o dejar de ver las notificaciones de comentarios nuevos.

Incluye también un pequeño menú en el lateral para poder incluir o eliminar separadores y organizar visualmente mejor los apartados.
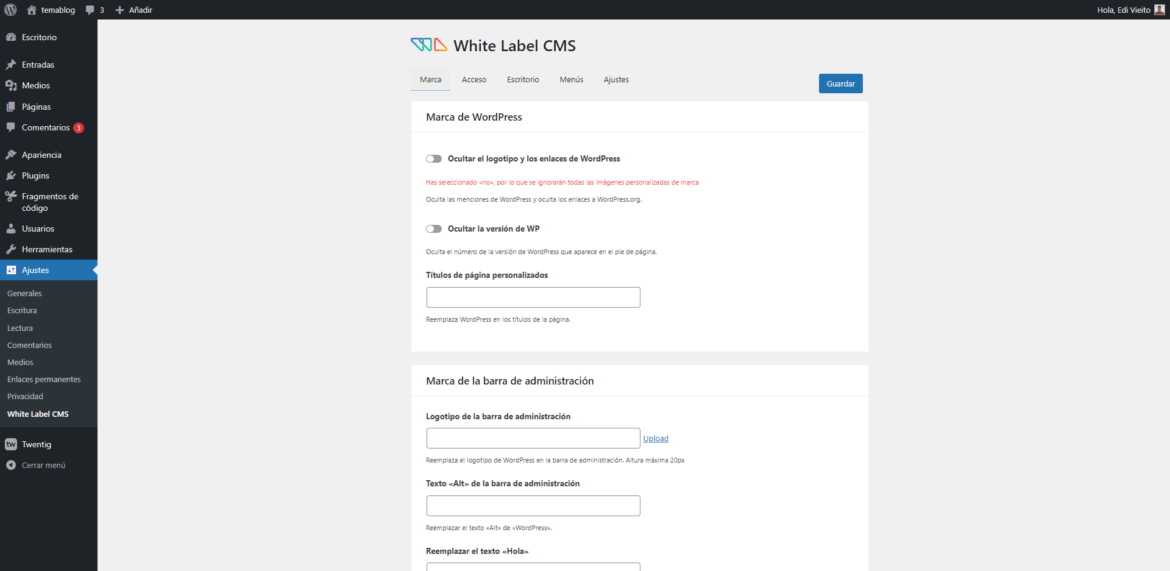
White Label CMS
Si te dedicas al Desarrollo y lo que buscas, además de simplificarle al máximo la interfaz de tus clientes, es dotarla de un poco de personalización, White Label CMS es el plugin que necesitas.

Este plugin, al igual que los que te hemos recomendado, permiten ocultar elementos del dashboard. Además, también permite ocultar las referencias a WordPress, así como introducir tu propia imagen de marca, de manera que parezca que has desarrollado un CMS íntegramente para tu cliente.
Simplificar la interfaz de WordPress con snippets
Si eres de los que prefieren trastear un poco con el código, a continuación te mostramos algunos snippets que puedes insertar en tu WordPress para ocultar elementos.
Un snippet es un fragmento de código que se ejecuta en un momento determinado y provoca un resultado (según lo que esté programado).
Normalmente, se incluyen en el archivo functions.php del tema que tengas instalado. Sin embargo, si quieres meterlos sin depender del tema, ya te hemos hablado en este otro post del plugin Code Snippets. Este plugin te permite añadir fragmentos de código para ejecutar en tu WordPress, independientemente del tema instalado.
Si lo que quieres eliminar son elementos del menú lateral de WordPress, solamente tienes que introducir el siguiente snippet:
/* Ocultar menús principales del dashboard */
function ocultar_menus(){
move_menu_page( 'upload.php' );
remove_menu_page( 'edit.php?post_type=page' );
remove_menu_page( 'edit-comments.php' );
remove_menu_page( 'themes.php' );
remove_menu_page( 'plugins.php' );
remove_menu_page( 'users.php' );
remove_menu_page( 'tools.php' );
remove_menu_page( 'options-general.php' );
}
add_action( 'admin_menu', 'ocultar_menus' );Como ves, el método de WordPress remove_menu_page, elimina el apartado del menú que introduzcas. Según lo que quieras mostrar u ocultar, lo que tendrás que introducir como variable será una cosa u otra.
Ejemplos de archivos comunes en cualquier WordPress:
- index.php: escritorio
- edit.php: entradas
- upload.php: medios
- edit.php?post_type=page: páginas
En la documentación de WordPress puedes echar un vistazo a todos los archivos disponibles.
Si lo que quieres es eliminar del menú lateral un menú de un plugin concreto, deberás introducir el slug del plugin.
Si lo que te interesa es eliminar los submenús, el método que necesitarás es: remove_submenu_page. Su funcionamiento es muy similar al del método explicado.
Si lo que quieres simplificar son elementos del menú superior, como las notificaciones, el snippet es diferente:
/* Quitar elementos wp de barra de admin */
function ocultar_menus_wp_barra_admin($wp_admin_bar) {
$wp_admin_bar->remove_node('wp-logo');
$wp_admin_bar->remove_node('site-name');
$wp_admin_bar->remove_node('comments');
}
add_action('admin_bar_menu', 'ocultar_menus_wp_barra_admin', 999);En este caso, la instrucción es remove_node. Al igual que en el caso anterior, necesitarás conocer el nombre de la variable de cada elemento a eliminar. Aquí te pasamos las existentes en un WordPress nativo:
- wp-logo: logo de WordPress
- site-name: nombre del sitio
- comments: notificaciones de los comentarios
- updates: notificaciones de las actualizaciones
- customize: acceso al personalizador
- new-content: botón de añadir
- search: buscador
- my-account: menú de usuario
En caso de querer eliminar algún elemento introducido por un plugin, se complica un poco más la cosa, ya que entran en juego otros factores. No obstante, eliminando estos elementos básicos tendrás más que simplificada la interfaz de WordPress.
WordPress Optimizado
Recuerda que en dinahosting ponemos a tu disposición el WordPress Optimizado, con el que obtendrás una interfaz minimizada para evitar redundancias y facilitarte el trabajo sin hacer absolutamente nada. Llámanos o escríbenos si necesitas que te asesoremos sobre cómo hacerte con el tuyo y qué plan elegir.




Deja una respuesta