Actualizado el viernes, 23 junio, 2023
Si eres un dummie en esto de la programación, hay unas herramientas imprescindibles (¡y por encima gratuitas!) que tienes que empezar a usar tan pronto acabes de leer. Hoy te explicamos para qué sirven las DevTools.
Todo comenzó con Firebug
Firebug era una extensión de Mozilla-Firefox con la que podías inspeccionar y editar el código de una web mientras veías los cambios en tiempo real en tu navegador.
Se accedía a ella desde la página de complementos de Mozilla o desde la web oficial de Firebug, donde a día de hoy puedes conocer de un vistazo toda su historia.
Por su popularidad, en 2017 Firefox terminó por integrar Firebug de forma definitiva en su lista de herramientas nativas, y poco a poco el resto de navegadores fueron diseñando también sus propias utilidades enfocadas a profesionales del desarrollo web.
Funciones básicas de las DevTools
Tanto en Firefox como en Google Chrome, dos de los navegadores más populares, tienes un montón de funcionalidades pensadas para Developers con las que puedes ir adentrándote en el mundo del desarrollo sin miedo a romper nada. Estamos hablando de las DevTools.
En Firefox accedes a ellas desde el menú superior derecho, clicando en la pestaña de Desarrollador web. En Chrome te vas a Más herramientas > Herramientas para desarrolladores y ahí las tienes.
¿Que para qué sirven las DevTools? Estas son solo algunas de las posibilidades que te ofrecen:
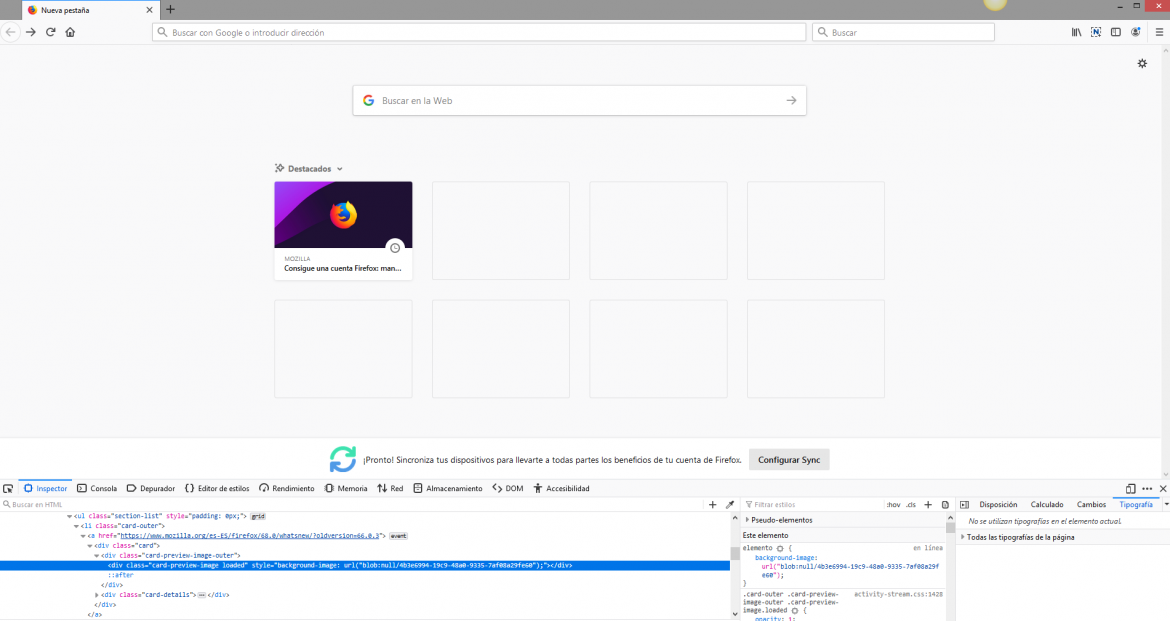
- Inspecciona elementos para ver su código fuente
Selecciona la pestaña Inspector/Inspeccionar/Elementos (la nomenclatura varía en función del navegador que utilices) y clica sobre el elemento que quieras analizar. El fondo se pondrá en azul para que lo identifiques fácilmente.
Con esta función accedes al código HTML del elemento, puedes visualizar sus reglas de estilo (dimensiones, color, márgenes…) y el lugar en el que se encuentra dentro del DOM (árbol jerárquico).

- Modifica los códigos HTML y JavaScript
Edita o borra los elementos del código cuando lo necesites. También puedes copiar el HTML de la página y pegarlo en un archivo a parte.
Además, accedes a todas las funciones de JavaScript que se aplican en la web.
- Juega con el CSS
El Editor de estilos te permite modificar reglas CSS.
Puedes editar los atributos del elemento seleccionado, incorporar o borrar propiedades del estilo… Modifica a tu gusto los valores de padding, border, margin, etc. y mira en tiempo real cómo va cambiando tu web.
- ¡A debuggear!
Entra en la pestaña Consola y localiza los errores HTML, CSS o JavaScript que haya en el código. Revisa que las funciones de los scripts se comportan correctamente, que no haya puntos de interrupción…
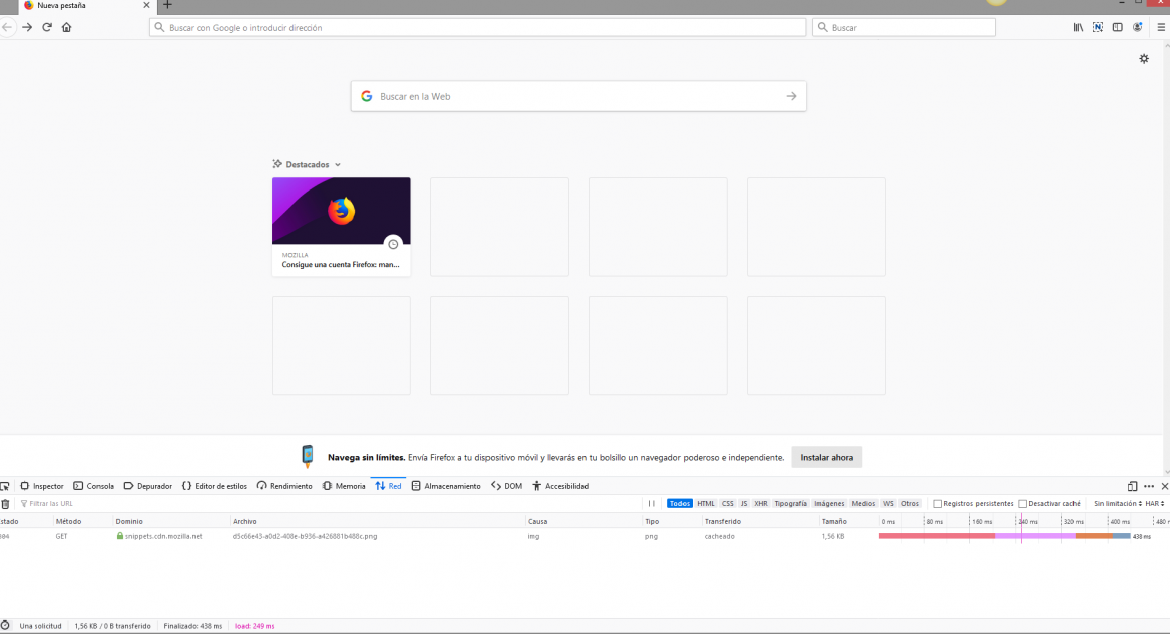
- Monitoriza la Red
Desde la pestaña de Red puedes monitorizar el tráfico y el consumo de cada petición de tu web. Firebug te muestra el nombre y tipo de archivo, número de bytes consumidos, tiempo que tarda en responder la petición…
Así sabes qué archivos de tu web pesan más y empiezas por ahí para intentar optimizarla.

- Y por supuesto, el responsive
En el menú de herramientas tienes una pestaña desde la que probar si el diseño de tu web es adaptable o responsive. ¡Un básico hoy en día!
Ten en cuenta que si editas sobre el navegador, las modificaciones que hagas en la página no se guardarán. Esta volverá a su estado original en cuanto la recargues. Ahora bien, si trabajas sobre una página alojada en un proyecto local, sí que puedes mantener los cambios.
Ahora que ya tienes claro para qué sirven las DevTools, dedícale un ratito al día a trastear con ellas. Si estás aprendiendo a desarrollar páginas web ¡de verdad que te lo vas a pasar bien!





Deja una respuesta