Actualizado el jueves, 22 junio, 2023
El 18 de enero se celebró el primer encuentro de 2019 de la comunidad WordPress Pontevedra. En horario y lugar habitual, a las 18:30 en la Biblioteca Municipal, debutó como ponente uno de los miembros más activos del grupo, Carlos Alberto Sobrino, quien ante 40 asistentes nos habló de cómo optimizar las imágenes para web.
De primeras puede parecer que basta con utilizar un plugin de compresión, pero la verdad es que el tema va mucho más allá. Selección del tamaño, del formato, eliminación de metadatos, optimización con diversos parámetros en programas como GIMP, compresión… Y buenas prácticas, como no sobreescribir la imagen original si la vamos a necesitar en el futuro, ¡claro! Una charla rápida pero con mucha información y que después se prolongó con casi una hora de preguntas y respuestas sobre cómo sacar el máximo partido (y el mejor rendimiento) a las imágenes de la web.
Un resumen muy breve de los pasos a seguir:
Índice de contenidos
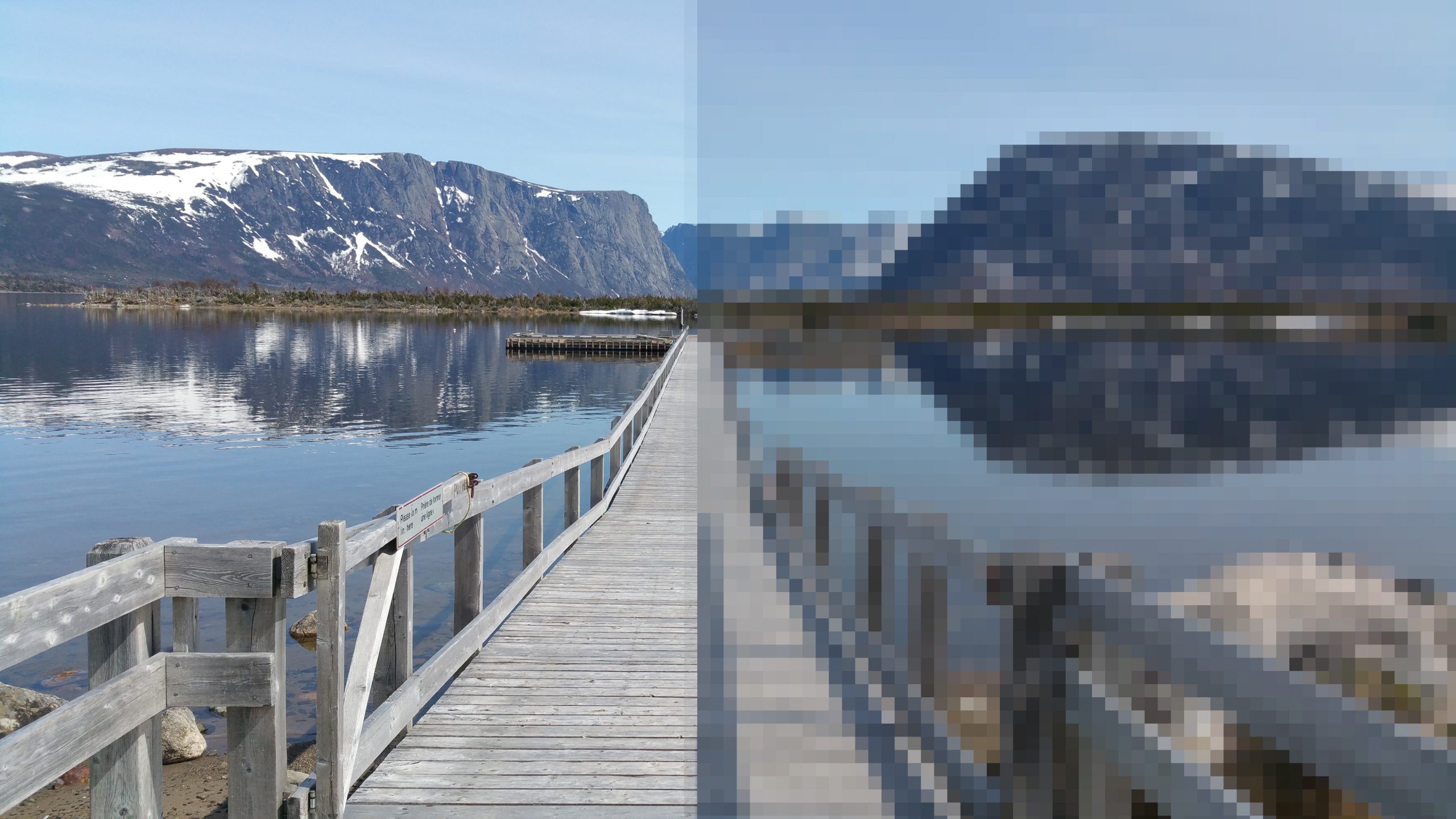
Decide qué formato es el adecuado
Los más empleados en web son JPEG, PNG y GIF. Para que te aclares con ellos, tal como dice Carlos:
- JPEG: realiza operaciones sobre la imagen que generan una pérdida de calidad irrecuperable. Es excelente para fotografías con muchas variaciones en el color y en las que la precisión en formas y color no sean lo más importante.
- PNG: diseñado para la transferencia en redes y la visualización en pantallas. Es útil para imágenes para pantallas con niveles distintos de transparencia, precisión en el color y limpieza en las formas. Te recomendamos que uses este formato para tus iconos y logotipos.
- GIF: se ha puesto muy de moda en los últimos años. Úsalo solo para incorporar animaciones.
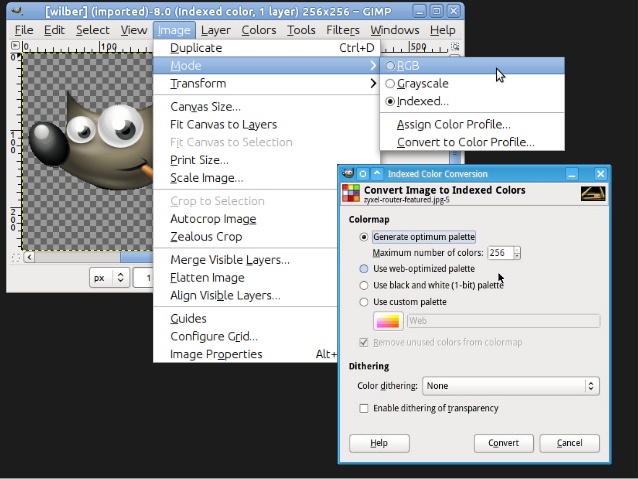
Ajusta los parámetros que necesitas
Te puedes valer de herramientas de código abierto como GIMP.

Si no te fías, instala un plugin
En WordPress tienes disponibles Smush, EWWW Image Optimizaer y ShortPixel Image Optimizer, por ejemplo.
Otras aplicaciones web que pueden serte útiles son Optimizilla, imagecompressor.com o squoosh.app.
Mantén una copia del original
¡Imprescindible! No hace falta ni que te lo recordemos.
Echa un ojo a toda la presentación de Carlos, en ella tienes las claves que necesitas. Y no pierdas de vista la comunidad WordPress Pontevedra, que mes a mes nos regala un nuevo meetup en el que compartir conocimientos y experiencias. ¡Pronto nuevos encuentros!





Deja una respuesta