Actualizado el viernes, 10 febrero, 2023
Por eso, hoy vamos a explicarte cómo crear un bloque personalizado en Gutenberg. Ten en cuenta que para ello es necesario tener unos conocimientos básicos de HTML y CSS por lo que, si no es tu caso, es mejor que utilices algún plugin. En dinahosting te recomendamos Ultimate Addons for Gutenberg.
Si has leído nuestro último post sobre Gutenberg te habrá quedado claro que ha llegado para quedarse y que será el editor visual de WordPress en los próximos años.
Aquí te hacemos un repaso rápido por los bloques principales de Gutenberg, con los que tendrás suficiente para montar una página más que digna. Sin embargo, si eres una persona con inquietudes de diseño o necesitas crear bloques personalizados, seguro que se te queda un poco escasa la cantidad de bloques que ofrece de serie para maquetar las páginas y entradas de tu web.
¿Sigues aquí? Entonces es que te vas a lanzar al apasionante mundo de la creación de bloques personalizados en Gutenberg, así que… ¡Ánimo y a por todas!
Índice de contenidos
Paso 1. Instalación del plugin
Para crear nuestros bloques personalizados en Gutenberg vamos a usar el plugin BlockLab, cuya función es comunicar de manera interna el backend y frontend de nuestra plantilla. Por lo tanto, el primer paso será instalar este plugin en nuestro WordPress.
- En el menú lateral izquierdo de la interfaz de WordPress vamos a Plugins > Añadir nuevo.
- Buscamos el plugin Block Lab y clicamos en Instalar ahora.
Si todo ha ido correctamente ya tendremos instalado nuestro plugin. El siguiente paso es activarlo.

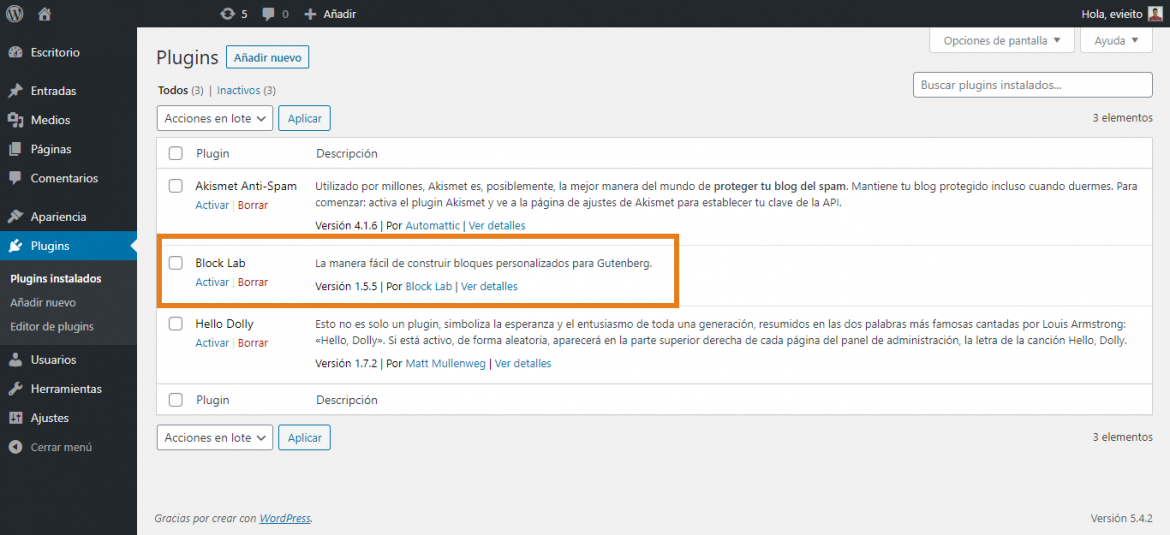
Nos dirigimos al apartado Plugins, buscamos BlockLab y pulsamos Activar.
Paso 2. Añadir el bloque
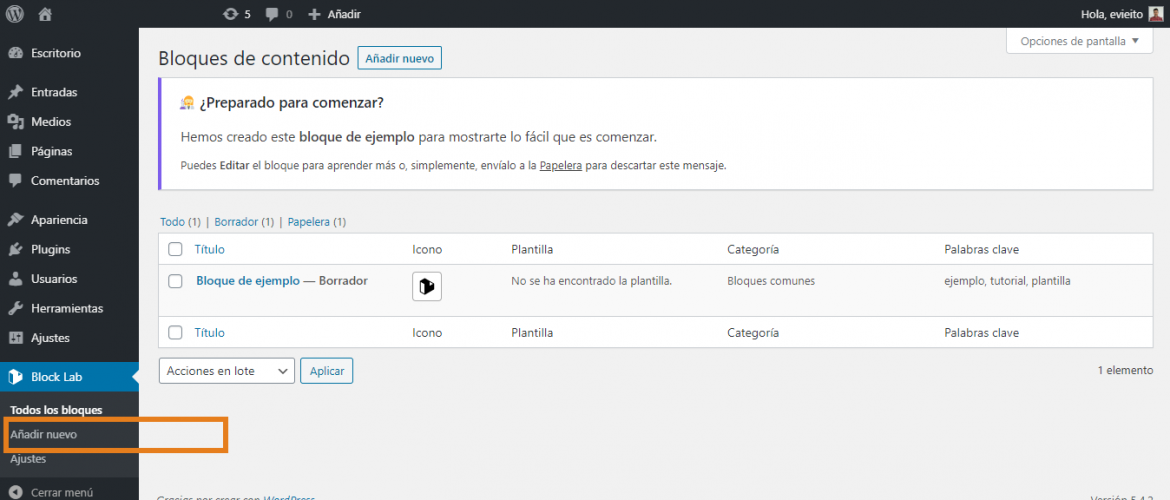
Con el BlockLab activado nos vamos a este apartado y luego a Añadir nuevo.

Ahora te toca cubrir los siguientes campos:
- Nombre
- Icono representativo del bloque
- Categoría en la que lo vamos a introducir
- Palabras clave
- Y demás campos. Recuerda que cuanto más completo lo dejes, más sencillo será para un tercero poder trabajar sobre tu página web en WordPress.
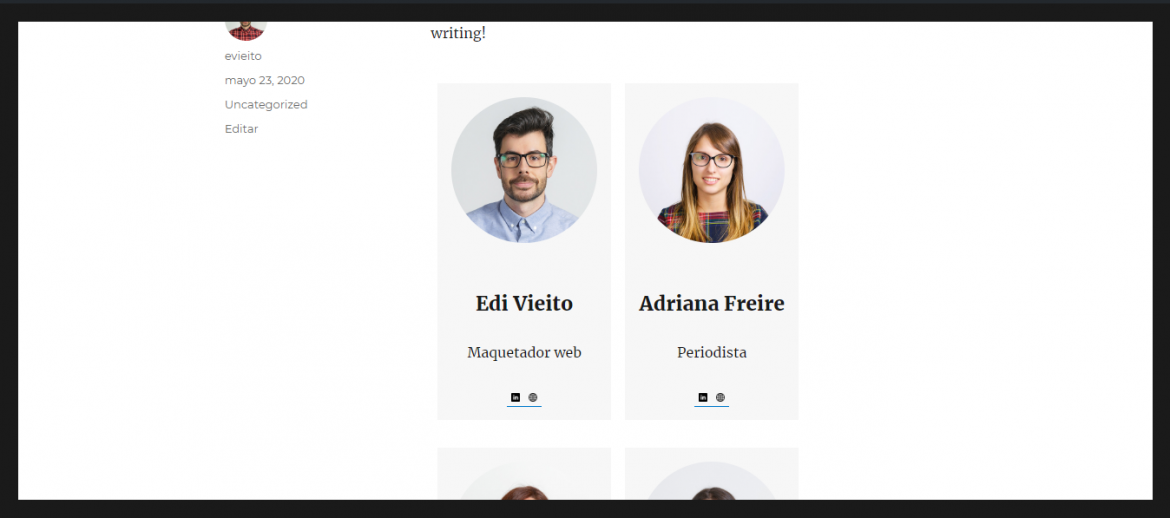
En nuestro caso, lo que haremos es preparar una ficha de persona a modo de ejemplo. Suele ser un elemento muy empleado en la construcción del organigrama de una empresa.

Vamos a introducir una imagen, un nombre, su cargo y enlace a redes (LinkedIn y web personal).
Aunque en este ejemplo vayamos a crear este tipo de bloque, tú podrás construir el que más se ajuste a tus necesidades. Tienes algunos tutoriales en la página oficial.
Cuando tengas todos los campos cubiertos, no olvides hacer clic en Publicar.
Paso 3. Crear la plantilla de tu bloque
Aquí es cuando empiezan a ser necesarios los conocimientos de HTML y CSS. Conectaremos estos últimos datos creados en el backend de WordPress con la vista que se mostrará en el navegador.
En nuestro caso crearemos el archivo block-ficha-persona.php (no te asustes que no tienes que saber de PHP, verás que es un código muy fácil de entender).
Te recomiendo que emplees algún editor de código para facilitarte la tarea del marcado. Algunos gratuitos y de los más usados son Brackets y Atom.
En este paso son necesarios los valores de Nombre del campo que has creado en el paso anterior de la creación del bloque.

Aquí te enseño el marcado básico del ejemplo concreto con el que estamos trabajando para el archivo block-ficha-persona.php :
<div class="block-ficha-persona">
<img class="foto" src="<?php block_field('fotografia'); ?>" alt="<?php block_field('nombre-y-apellidos'); ?>">
<h3><?php block_field('nombre-y-apellidos'); ?></h3>
<p class="cargo"><?php block_field('cargo'); ?></p>
<div class="redes">
<a href="<?php block_field('linkedin'); ?>" class="enlace"><img src="http://edi.dominio-ejemplo.com/wp-content/uploads/2020/06/linkedin.png"
alt="linkedIn" title="linkedIn">
</a>
<a href="<?php block_field('website'); ?>" class="enlace"><img src="http://edi.dominio-ejemplo.com/wp-content/uploads/2020/06/web.png"
alt="web" title="web">
</a>
</div>
</div>Como ves es muy sencillo. Introduzco la ficha en un div que contiene todo el contenido: una imagen (la fotografía del empleado), un título <h3> que será el nombre y apellido del mismo, un <p> para su cargo y por último un div para enlaces a redes sociales.
Para los enlaces he subido previamente dos archivos .png para hacerlos más visuales y que me sirvan de “botón”, pero es perfectamente válido introducirlos como texto.
Ya ves que la única función PHP empleada es block_field(), que es la que nos ayuda a obtener el valor de lo que añadimos en el bloque creado con BlockLab.
Cuando hayas terminado con tu archivo PHP, guárdalo en la ruta indicada por el plugin. En mi caso: /wp-content/themes/twentysixteen/blocks/ block-ficha-persona.php
Paso 4. Un poco de estilo
Ahora toca añadir estilos para conseguir un acabado más vistoso. BlockLab emparenta por defecto los archivos PHP y CSS que tienen el mismo nombre. Únicamente tenemos que subirlos al mismo directorio.
Nuestros estilos para este ejemplo sencillo son:
.block-ficha-persona{
max-width: 200px;
padding: 1em;
margin: 1em .5em;
text-align: center;
float: left;
background-color: rgba(0,0,0,.03)
}
.foto{
max-width: 100%;
border-radius: 100%
}
.enlace img{
width: 20px;
padding: 5px;
}
.redes{
display: flex;
justify-content: center;
}Debes subir tu archivo CSS a la misma ruta que el PHP subido anteriormente. En nuestro caso: /wp-content/themes/twentysixteen/blocks/ block-ficha-persona.css
¡Y listo! Ya has creado tu bloque personalizado, ahora únicamente te queda probarlo.
Paso 5. Disfrutar de tu bloque
Para probar el bloque personalizado en Gutenberg crea una entrada, accede al editor de bloques y ahí ya tienes el bloque o bloques personalizados que hayas construido.

Selecciónalo y cubre los campos:

¡Y voilá! Ya tienes tu bloque personalizado para incluir en tus entradas siempre que quieras.

Ya sabes que en dinahosting contamos con un hosting especializado en WordPress con el que poner en práctica todo lo que has aprendido. Tienes ofertas en hostings desde solo 2,25 €/mes, y cuenta con un montón de añadidos para favorecer la seguridad y el rendimiento de tu web. ¡Llámanos o escríbenos si tienes alguna duda y te asesoramos sin ningún compromiso!





Deja una respuesta