Actualizado el jueves, 27 julio, 2023
Si trabajas con WordPress, sabrás que desde hace un tiempo tiene un nuevo editor mucho más visual, Gutenberg, que te permite maquetar tus páginas y entradas mediante bloques.
Si todavía no lo conoces, lo primero que tienes que hacer es comprar un Hosting WordPress, en nuestra web tienes diferentes opciones para elegir 😀 Una vez tengas tu hosting, te recomendamos que no te pierdas el post Primeros pasos en Gutenberg, el nuevo editor de WordPress.
Índice de contenidos
¿Qué son los bloques de Gutenberg?
Los bloques de Gutenberg en WordPress son secciones categorizadas de contenido que puedes añadir a tu página.
Cada vez que insertas un texto o una imagen en tu entrada, el editor Gutenberg lo convierte en un bloque, de tal forma que te permite darle formato y manejarlo de forma mucho más sencilla.

Cada bloque es como una caja que tiene su propia barra de herramientas formada por las propias del bloque y las comunes a todos. En la parte izquierda están los botones de desplazamiento que te permiten arrastrar y cambiar la posición del bloque dentro de la página.
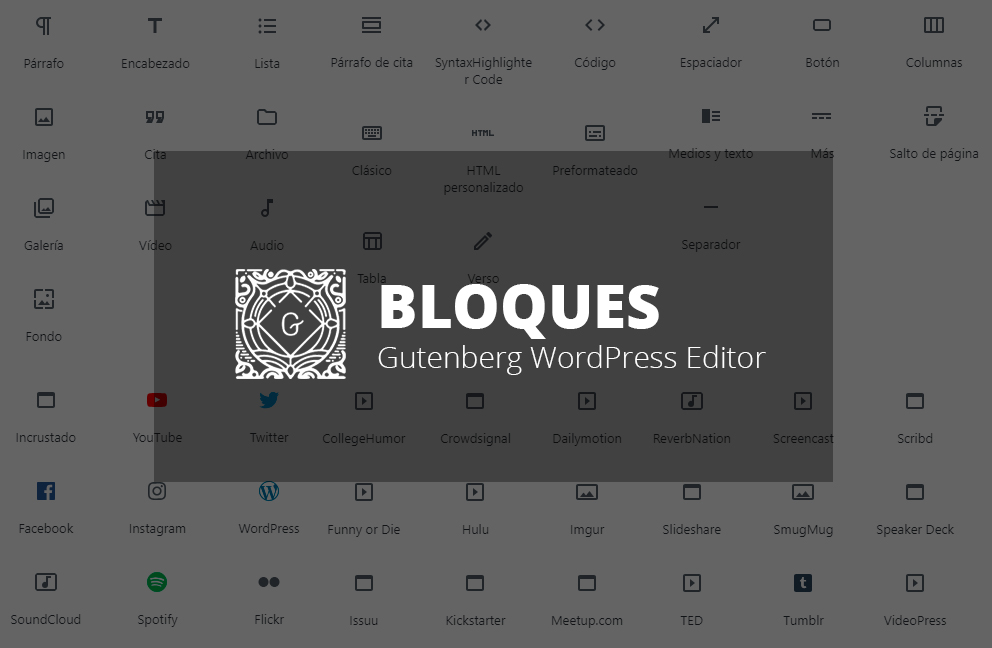
Tipos de bloques de Gutenberg en WordPress
Los bloques se dividen en categorías según su contenido o función:

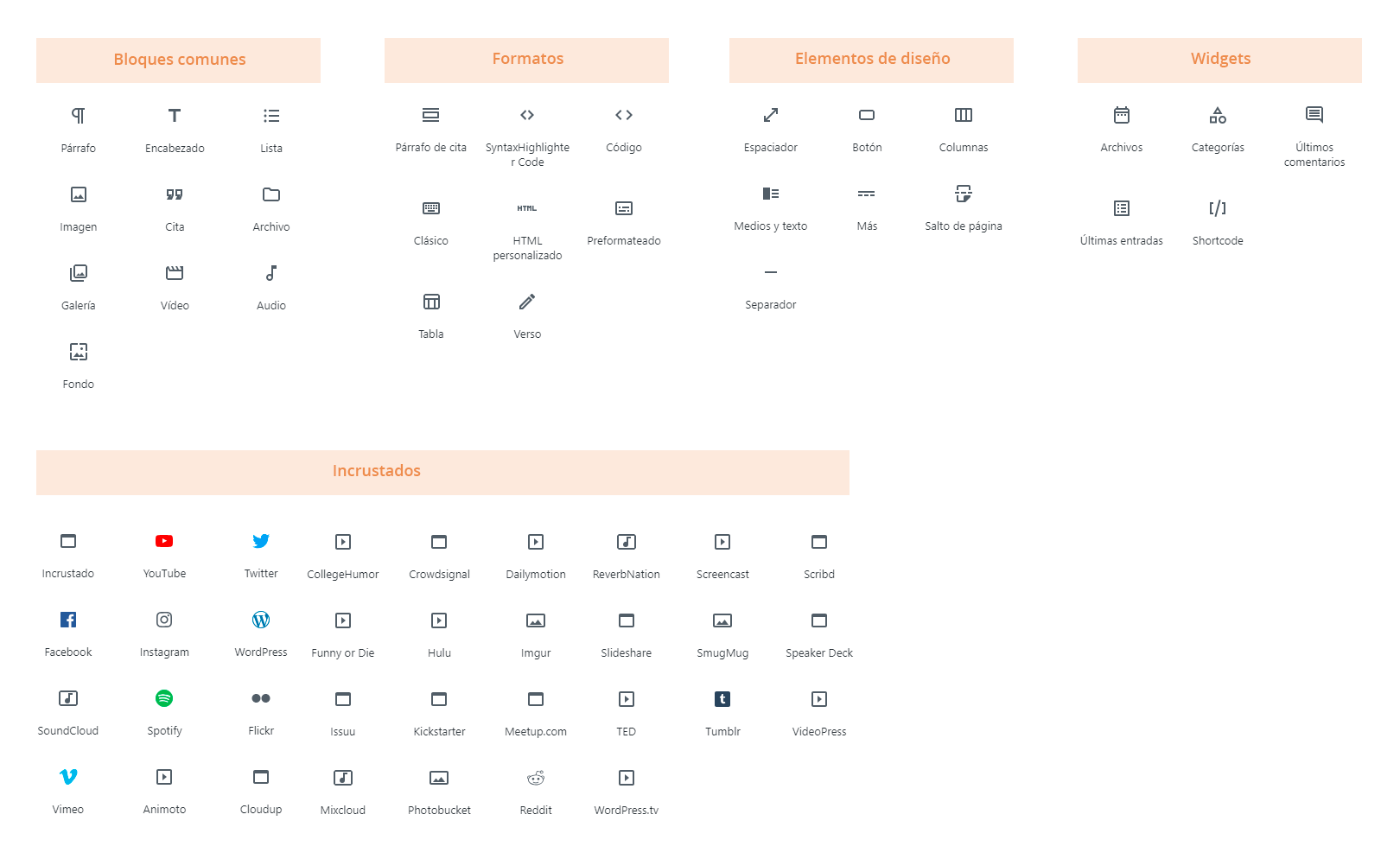
Bloques comunes
Son los más habituales, te permiten añadir textos, imágenes y contenido multimedia.
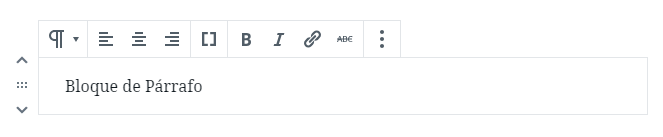
Bloque de Párrafo
Te permite insertar texto y darle formato. Puedes cambiar la alineación del texto, añadir negritas, cursivas y tachados e incluir enlaces.

Ajustes avanzados: tamaño de fuente, capitalizar, ajustes de color y clase CSS adicional.
Permite cambiar a los siguientes bloques: Encabezado, Lista, Cita, Preformateado y Verso.
Bloque de Listas
Crea una lista numérica o con viñetas para estructurar mejor tu contenido. A mayores, puedes variar la sangría, añadir negritas, cursivas, tachado y enlaces.

Ajustes avanzados: Clase CSS adicional.
Permite cambiar a los siguientes bloques: Párrafo y Cita.
Bloque de Encabezado
Solamente podrás añadir un H1 (el del título) pero con este bloque podrás estructurar tu entrada con diferentes H2 y H3. Puedes añadirle negritas, cursivas, enlaces y tachados.

Ajustes avanzados: nivel de encabezado (H1, H2, H3…), alineamiento del texto, clase CSS adicional y anclaje de HTML.
Permite cambiar a los siguientes bloques: Párrafo, Cita y Fondo.
Bloque de Cita
Destaca la frase que prefieras de tu contenido. Tiene las mismas herramientas que el bloque de texto. A mayores te permite añadir la referencia o autor de la cita.

Ajustes avanzados: estilos normal y grande y clase CSS Adicional.
Permite cambiar a los siguientes bloques: Párrafo, Encabezado, Lista y Párrafo de Cita.
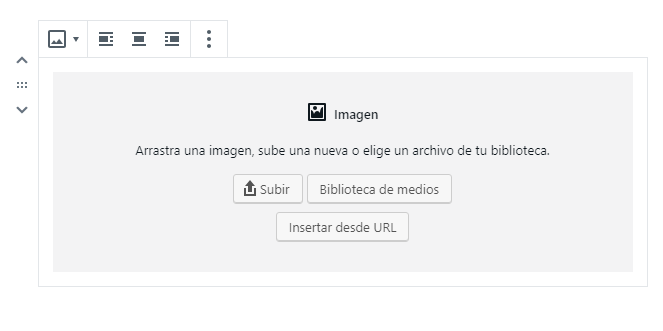
Bloque de Imagen
Añades imágenes subiéndolas tú mismo, desde la biblioteca de medios o desde una URL y modificar su alineado en el contenido.

Ajustes avanzados: clase CSS adicional.
Permite cambiar a los siguientes bloques: Galería, Archivo, Fondo y Medios y texto.
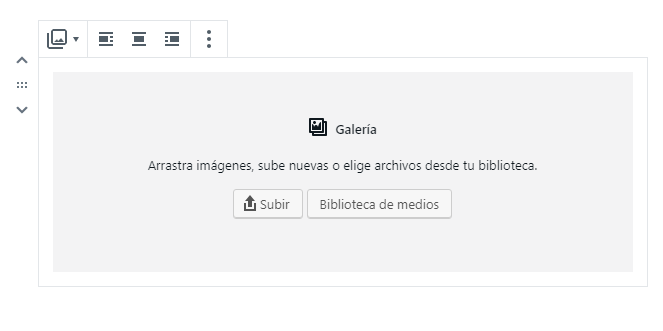
Bloque de Galería
Muy similar al bloque de imagen, te permite añadir varias imágenes a la vez y estructurarlas en columnas.

Ejemplo de galería:







Ajustes avanzados: columnas, recortar imágenes, enlazar y clase CSS adicional.
Permite cambiar a los siguientes bloques: Encabezado y Vídeo o Imagen
Bloque de Fondo
Es un bloque de imagen o vídeo que te permite añadir un texto sobrescrito. Muy útil si quieres hacer una cabecera de página o un destacado con un toque de diseño. Te permite alinearlo y modificar el estilo del texto.

Ejemplo de fondo:

Ejemplo de fondo
Ajustes avanzados: color de superposición, opacidad y clase CSS adicional.
Permite cambiar a los siguientes bloques: Galería, Archivo, Fondo y Medios y texto.
Bloque de Archivo
Funciona igual que el bloque de imagen, pero te permite añadir cualquier archivo y crear un enlace para verlo en el explorador o descargarlo.

Ajustes avanzados: enlazar, abrir en pestaña nueva, botón de descarga y clase CSS adicional.
Permite cambiar a los siguientes bloques: Imagen.
Bloque de Audio
Bloque similar a los de imagen y archivo. Permite vincular un archivo de audio que se podrá reproducir directamente en la página. También puedes alinearlo en la página.

Ejemplo de bloque de audio:
Ajustes avanzados: reproducción automática, repetir, precarga y clase CSS adicional.
Permite cambiar a los siguientes bloques: Archivo.
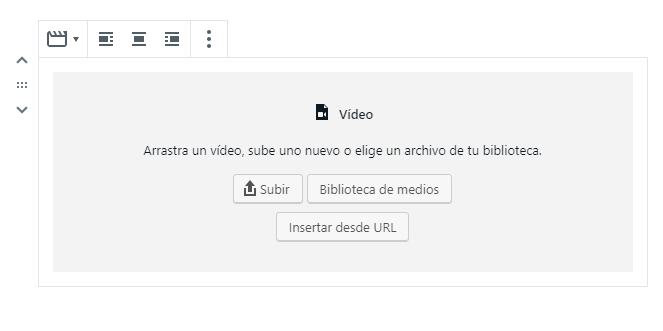
Bloque de Vídeo
Bloque similar al de audio. Permite vincular un archivo de vídeo que se podrá reproducir directamente en la página. También puede alinearlo en la página.

Ejemplo de bloque de vídeo:
Ajustes avanzados: reproducción automática, repetir, silenciado, controles de reproducción, precarga, imagen del póster y clase CSS adicional.
Permite cambiar a los siguientes bloques: Archivo, Fondos, Medios y Texto.
Además de todos estos bloques comunes, existen otros tantos de diseño con los que puedes modificar la apariencia y estructura de la página, de formato que te permiten añadir códigos y estilos, incrustados con lo que añadir contenido de otras páginas o redes y widgets con lo que añadir shortcodes, índices, etc.
Como siempre te recomendamos, lo mejor es que pruebes los bloques de Gutenberg de WordPress a la hora de crear tu tienda online WooCommerce o gestionar tu tienda online PrestaShop, por ejemplo. ¿Ya los has probado? ¿Qué te parecen?






Deja una respuesta