Actualizado el lunes, 24 julio, 2023

Los patrones en WordPress son una forma muy rápida y sencilla de incluir bloques predefinidos en una web. Con ellos se pueden incluir; tanto bloques concretos completos; como crear páginas enteras. La propia comunidad WordPress posee un repositorio donde subir y descargar patrones (patterns) generados por los usuarios del CMS: https://wordpress.org/patterns/. Es tan sencillo como copiar y pegar estos patrones en tu WordPress.
Con la actualización de WordPress 6.0 se ha aumentado la cantidad de patrones a más de 80. Lo que ofrece al usuario una buena fuente de opciones para realizar su web en muy pocos clics. Recuerda que tienes disponible nuestro tutorial de como hacer una web en WordPress en pocos minutos. Si añadimos la opción de los patrones, se reducirá el tiempo mucho más.
Todos los patrones son personalizables, aunque en ocasiones existen varias variantes de un mismo patrón (Versión diestra y zurda, por ejemplo), para reducir los pasos de personalización.
Índice de contenidos
Patrones WordPress
A continuación, pasamos a detallar los patrones incluidos por defecto en WordPress 6.0 presentes en cualquier tema. Dado que son más de 80, lo que haremos será detallar lo que puedes encontrar en cada categoría, ya que en algunos casos con las traducciones no queda completamente claro.
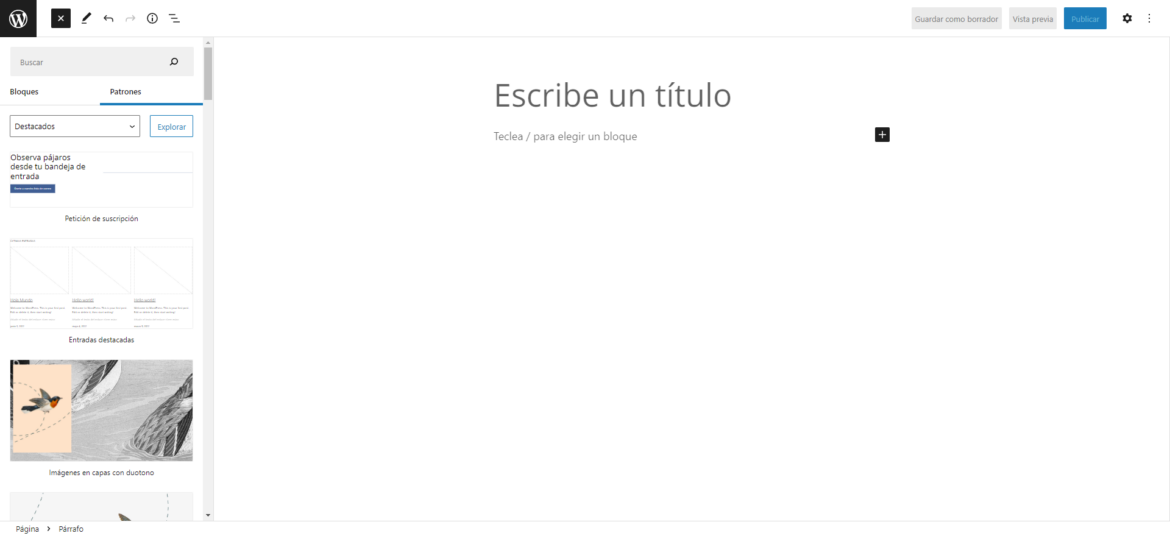
Apartado Destacados

Estos patrones son los que considera WordPress más útiles. Son una sección “cajón de sastre”. En el que podremos encontrar los patrones más populares: Pies de página, cabecera…etc. No es más que un acceso rápido a otros patrones existentes en el CMS organizados en una categoría sin nexo común.
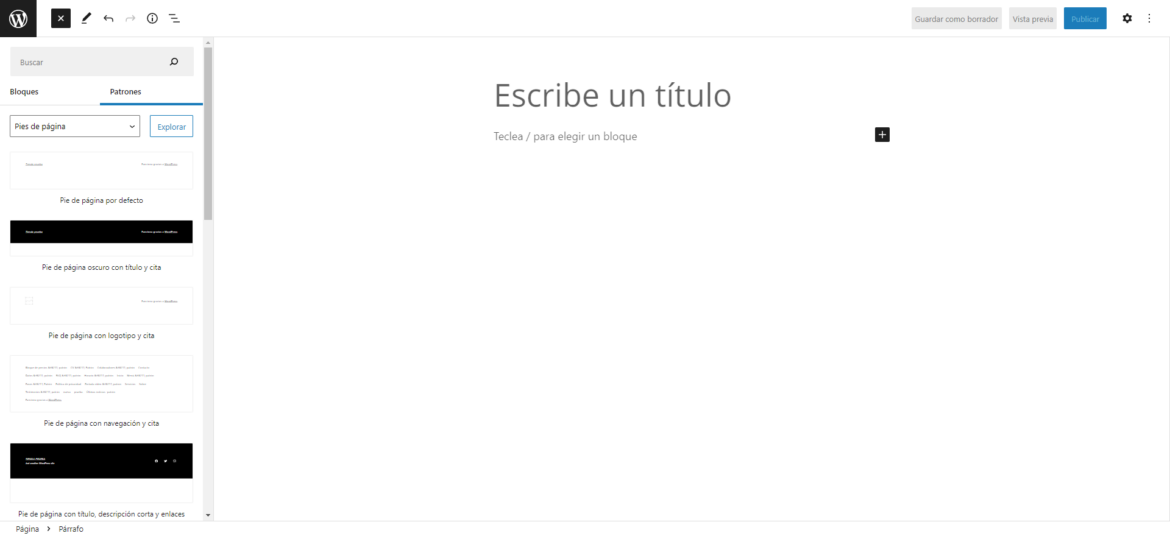
Apartado Pies de página

Como su propio nombre indica, aquí se muestran combinaciones de bloques que pueden ser interesantes como cierre de página.
El nombre de la web y una cita; iconos a redes sociales; Últimas entradas publicadas; un menú… 11 combinaciones de bloques completamente personalizables.
Apartado Cabeceras

En contraposición al pie de página en este apartado encontrarás patrones que pueden ser interesantes como primer apartado que mostrar en tu página. Desde Cabeceras tipo banner, con una imagen y un texto, aun texto descriptivo; pasando por bloques de navegación con menús.
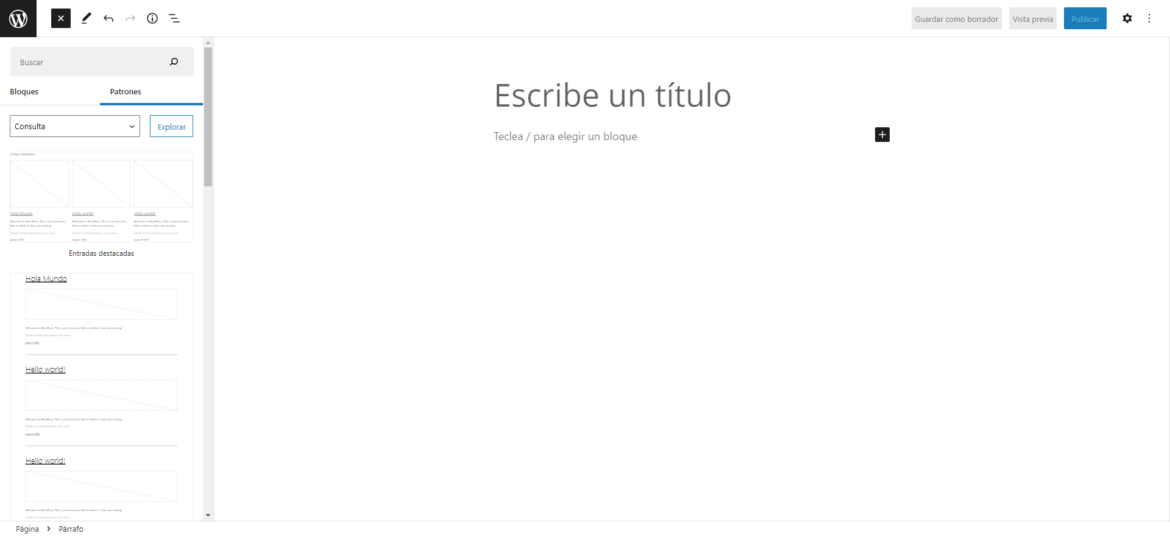
Apartado Consultas

Aunque esta sección se llame consultas, tiene que ver con las entradas del WordPress. Recordemos que en WordPress se diferencias las páginas de las entradas. De hecho, se pueden mostrar un resumen de estas últimas en cualquier página de WordPress.
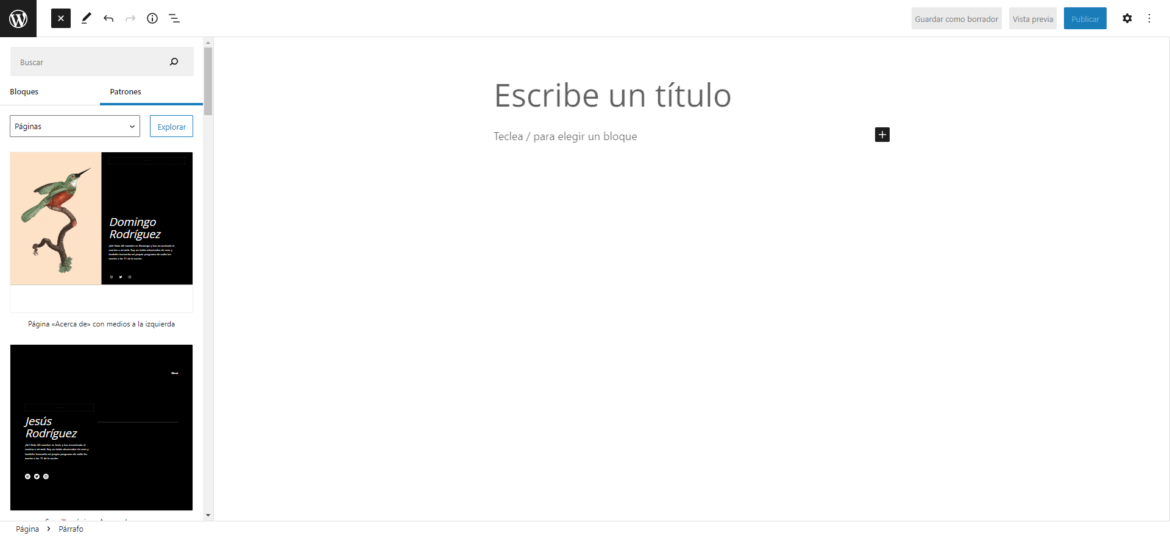
Apartado Páginas

Sí lo que necesitas es un bloque más completo, en este apartado se muestran combinaciones de bloques para hacer landings pages muy habituales. Entre las que ofrece existen: Acerca de, Enlaces, Trailer de película, Blog en dos columnas…etc.
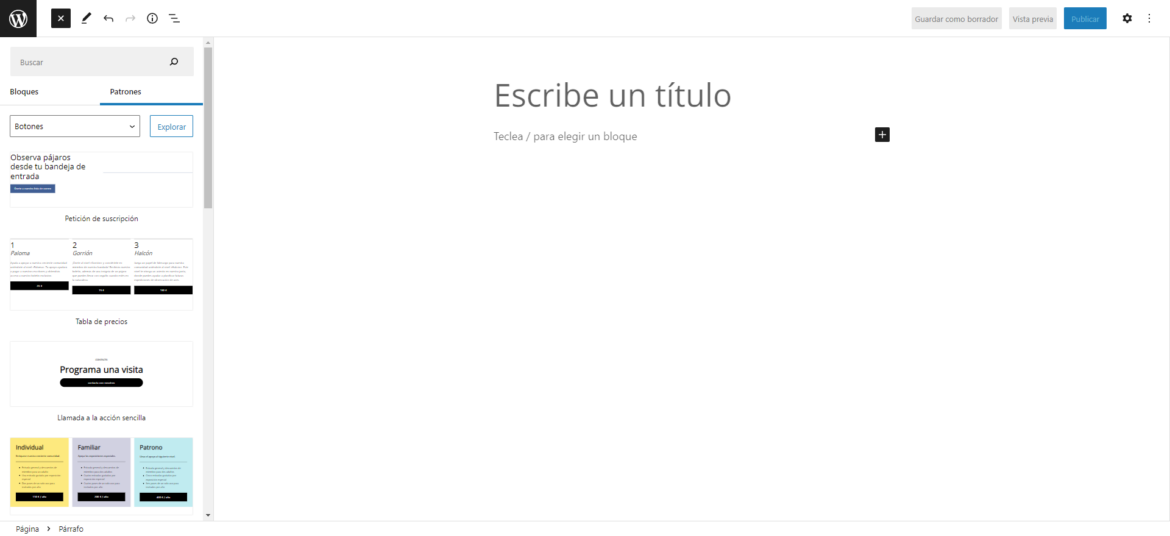
Apartado Botones

Lo que tienen en común todos los bloques de esta sección es que siempre existe algún elemento en le bloque con un botón. Un listado de precios, un listado de botones, una llamada a la acción…
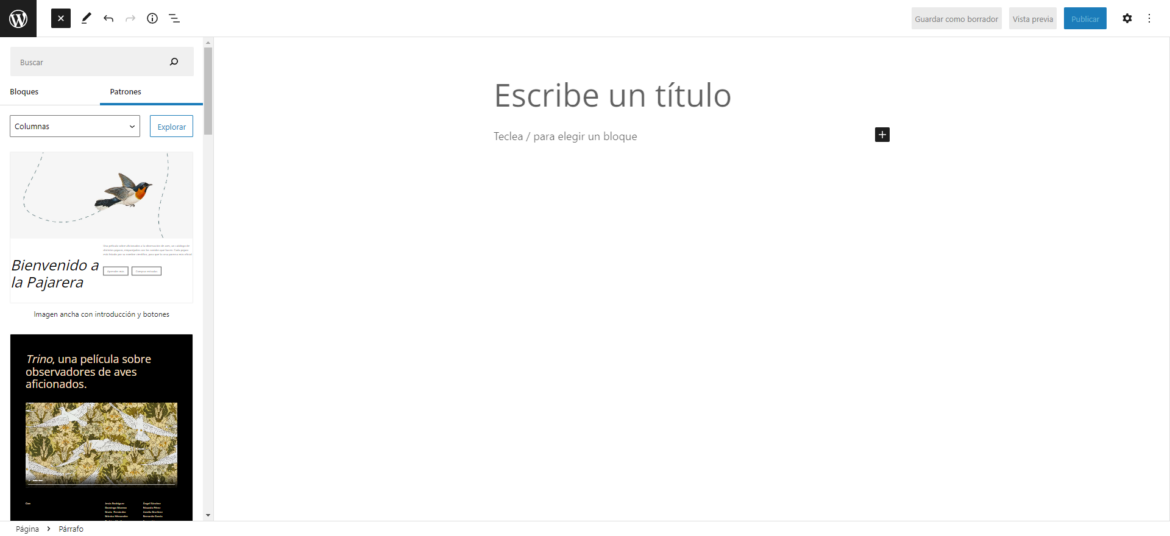
Apartado Columnas

Cuando necesites dividir la pantalla en varias secciones, seguro que el bloque que necesites se encuentra aquí. Los bloques de este apartado están divididos en columnas, y puedes encontrar diferentes formatos:
- Imagen + texto
- Video + texto
- Imagen + imagen
- Texto + texto
- …
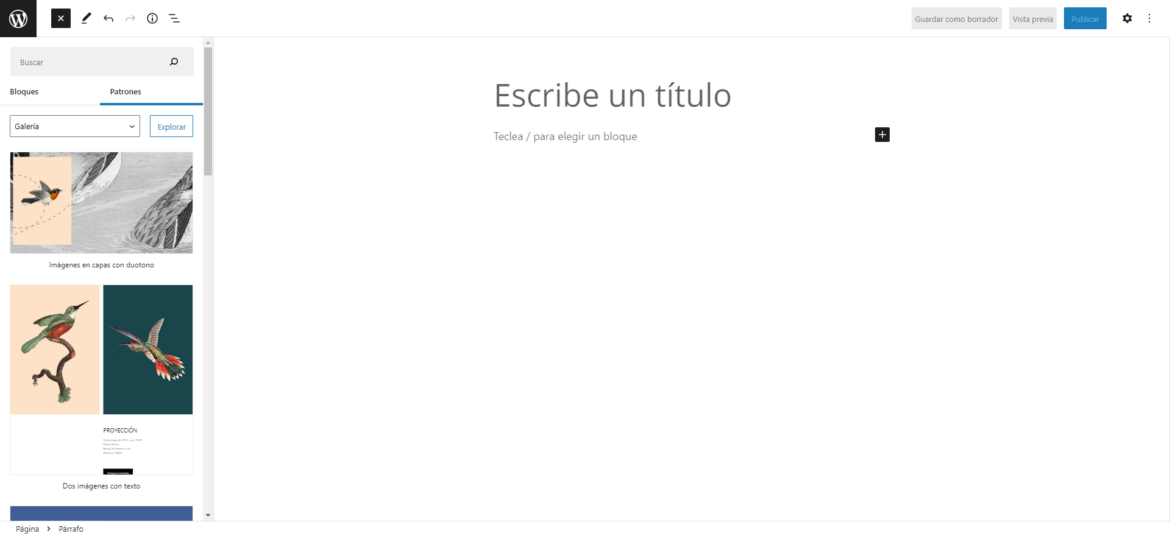
Apartado Galería

Como su propio nombre indica, encontrar diferentes galerías, y formas de mostrar imágenes para tu web.
Apartado Texto

En este apartado encontrarás bloques que tienen texto, junto con otros bloques como imágenes, títulos o listados. En este apartado encontrarás combinaciones interesantes para el contenido de tu página.
En la organización de WordPress, existen muchos patrones que pertenecen a más de una categoría, por contener entre sus bloques alguna característica que los engloba en un apartado u otro. Por ejemplo, el bloque Pie de página + últimas entradas, pertenece a “Pies de página” y a “Consultas”.
Patrones personalizados
Si los patrones de WordPress se te quedan cortos, o has creado un tema hijo y quieres crear patrones personalizados. Es muy sencillo realizarlos. Realizando tus propios patrones, podrás explotar las reglas CSS que hayas incluido en tu tema.
Crear patrones para WordPress desde cero
Vamos a crear un patrón con opiniones de usuarios, ya que puede ser algo muy útil para incluir opiniones de clientes, tanto de servicios como de productos. Para una web con WooCommerce quizás no tenga mucho sentido, ya que WooCommerce ya incluye este tipo de patrones. No obstante, si tienes una web de “servicios” puede ser muy interesante.
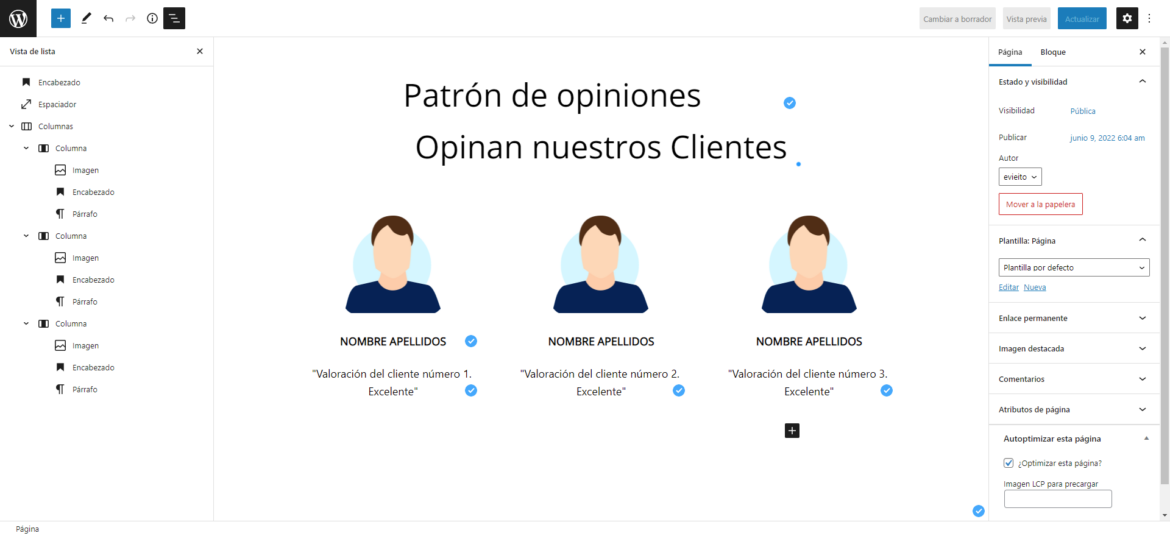
Paso 1: diseñar el patrón
Crea el patrón con bloques del patrón que quieres guardar. En este caso nuestro patrón contendrá:
- Un encabezado
- Un espaciador
- Un bloque columnas, y cada columna:
- Una fotografía
- Un encabezado
- Un texto

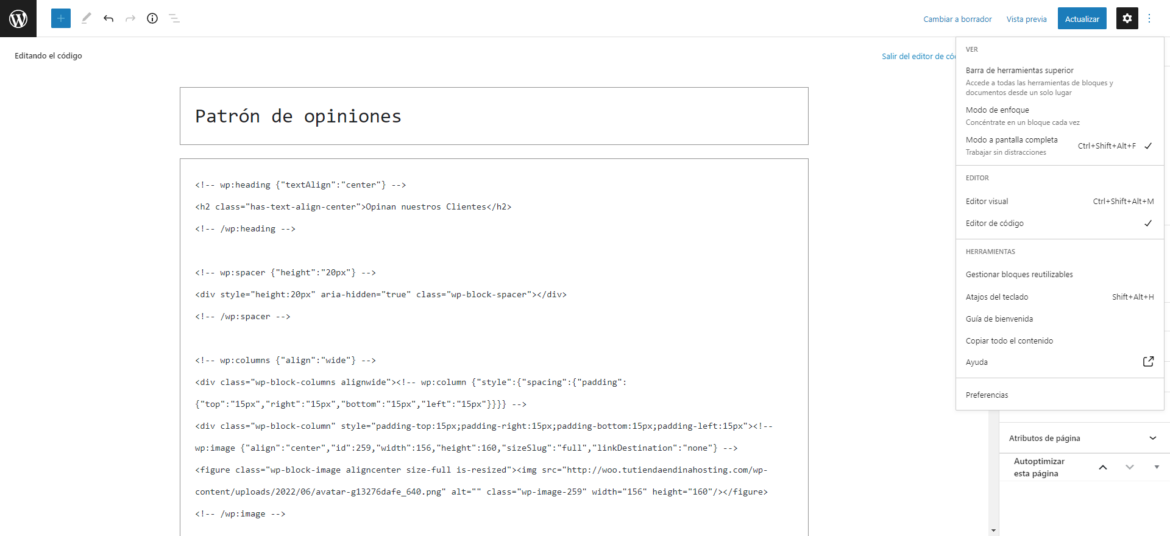
Paso 2: copiar el código
Convierte en código la página donde has creado el patrón para copiar el contenido. Para poder copiar el código únicamente tienes que darle al menú de la derecha (los tres puntos en la parte superior derecha) al lado de la rueda, y escoger, editor de código.

Recuerda que es necesario que elimines saltos de línea y escapar con una barra invertida los caracteres especiales.
Paso 3: añadirlo a tu WordPress
En nuestro caso, vamos a añadirlo en el archivo functions.php a nuestro tema hijo. Para registrar un patrón es imprescindible el código que has generado como un nombre para el mismo.
Primero vamos a registrar una categoría donde añadir todos nuestros patrones, incluyendo el siguiente código:
// Registrar las categorías de los patrones.
function register_my_pattern_categories()
{
register_block_pattern_category(
'opiniones',
array('label' => __('Patrones propios', 'theme-2022/opiniones'))
);
}
add_action('init', 'register_my_pattern_categories');A continuación, en el mismo archivo functions.php solamente tienes que introducir el código de la siguiente forma. No te olvides de incluir en el array, el valor de la categoría que acabas de crear. En nuestro caso ‘categories’ => array(‘opiniones’):
/06/avatar-g13276dafe_640.png\" alt=\"\" class=\"wp-image-259\" width=\"156\" //Registrar el patrón
register_block_pattern(
'theme-2022/opiniones',
array(
'title' => __('Opiniones', 'theme-2022/opiniones'),
'content' => '<!-- wp:heading {"textAlign":"center"} -->
<h2 class="has-text-align-center">Opinan nuestros Clientes</h2>
<!-- /wp:heading -->
<!-- wp:spacer {"height":"20px"} -->
<div style="height:20px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:columns {"align":"wide"} -->
<div class="wp-block-columns alignwide"><!-- wp:column {"style":{"spacing":{"padding":{"top":"15px","right":"15px","bottom":"15px","left":"15px"}}}} -->
<div class="wp-block-column" style="padding-top:15px;padding-right:15px;padding-bottom:15px;padding-left:15px"><!-- wp:image {"align":"center","id":259,"width":156,"height":160,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image aligncenter size-full is-resized"><img src="https://woo.tutiendaendinahosting.com/wp-content/uploads/2022/06/avatar-g13276dafe_640.png" alt="" class="wp-image-259" width="156" height="160"/></figure>
<!-- /wp:image -->
<!-- wp:heading {"textAlign":"center","level":5} -->
<h5 class="has-text-align-center">Nombre Apellidos</h5>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">"Valoración del cliente número 1. Excelente"</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"style":{"spacing":{"padding":{"top":"15px","right":"15px","bottom":"15px","left":"15px"}}}} -->
<div class="wp-block-column" style="padding-top:15px;padding-right:15px;padding-bottom:15px;padding-left:15px"><!-- wp:image {"align":"center","id":259,"width":156,"height":160,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image aligncenter size-full is-resized"><img src="https://woo.tutiendaendinahosting.com/wp-content/uploads/2022/06/avatar-g13276dafe_640.png" alt="" class="wp-image-259" width="156" height="160"/></figure>
<!-- /wp:image -->
<!-- wp:heading {"textAlign":"center","level":5} -->
<h5 class="has-text-align-center">Nombre Apellidos</h5>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">"Valoración del cliente número 2. Excelente"</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"style":{"spacing":{"padding":{"top":"15px","right":"15px","bottom":"15px","left":"15px"}}}} -->
<div class="wp-block-column" style="padding-top:15px;padding-right:15px;padding-bottom:15px;padding-left:15px"><!-- wp:image {"align":"center","id":259,"width":156,"height":160,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image aligncenter size-full is-resized"><img src="https://woo.tutiendaendinahosting.com/wp-content/uploads/2022/06/avatar-g13276dafe_640.png" alt="" class="wp-image-259" width="156" height="160"/></figure>
<!-- /wp:image -->
<!-- wp:heading {"textAlign":"center","level":5} -->
<h5 class="has-text-align-center">Nombre Apellidos</h5>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">"Valoración del cliente número 3. Excelente"</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->',
'categories' => array('opiniones')
)
);Fíjate que las imágenes del patrón están puestas como ruta relativa a tu alojamiento. Si quieres que no dependan de estar cargadas en el WordPress cambia la ruta a una carpeta absoluta, o al banco de imágenes de donde las sacaste.
Al terminar, deberías tener algo así:

Extra tip: Crea tu web desde cero con patrones
El uso de patrones de WordPress facilita mucho la creación de una web. Veámoslo con un ejemplo.
Supongamos que ya disponemos de nuestro hosting con WordPress instalado y parametrizado. Recuerda que tenemos disponible este breve tutorial con los pasos principales:
Pasamos a la parte de creación de páginas, en el minuto 8:41. Hagamos un supuesto completo. En nuestro caso vamos a realizar la web para una cafetería. Supongamos que queremos realizar dos páginas: Una home y una página de contacto.
Contacto
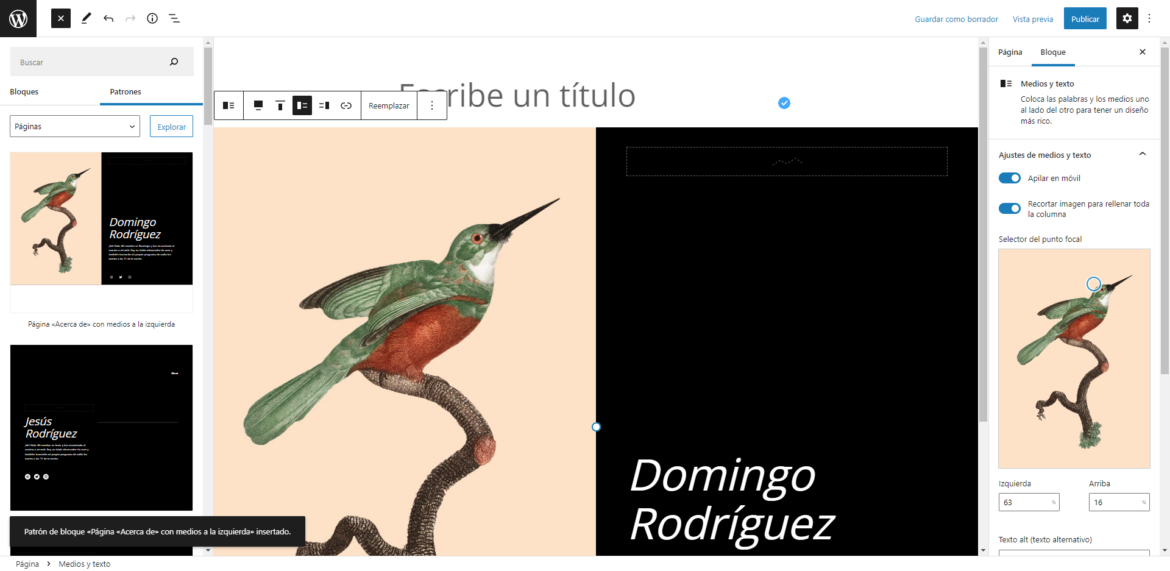
Para el contacto, vamos a utilizar los patrones por defecto que trae el propio WordPress. Solamente tienes que hacer dos pasos. Es tan sencillo como:
- Con la página creada, pulsamos patrones>páginas>”Acerca de”.
- Seleccionamos el patrón deseado y modificamos los campos con nuestros datos.

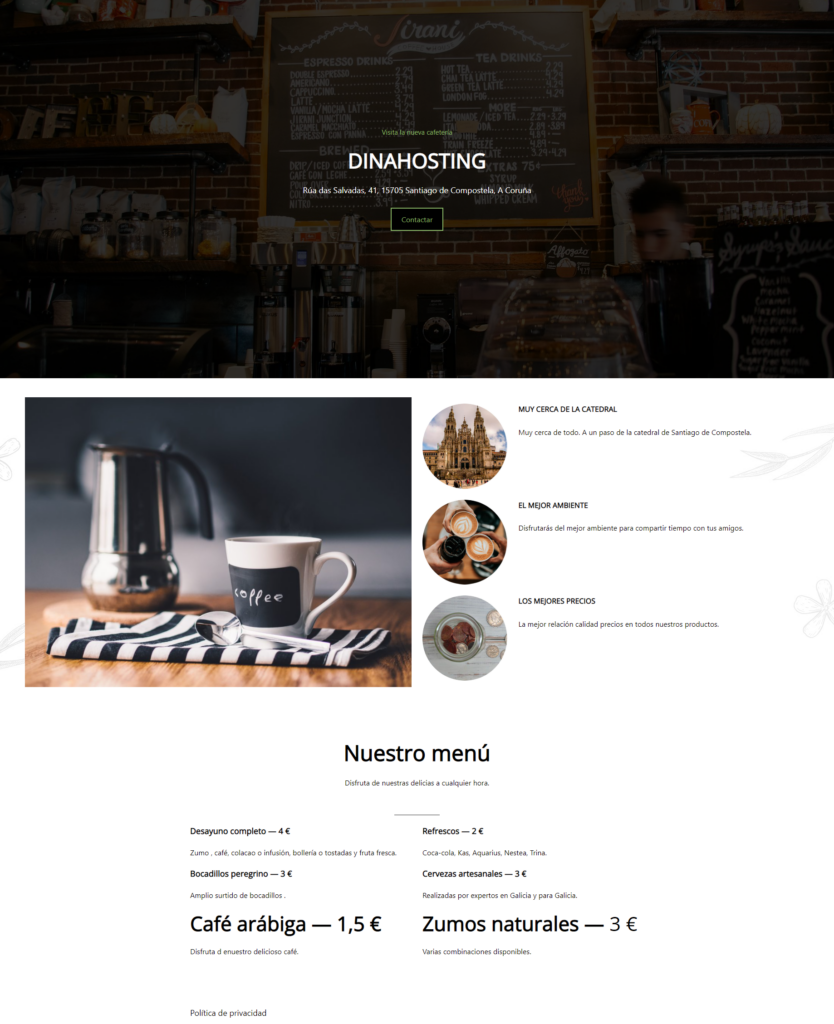
Home
En este caso vamos a realizar la página empleando patrones del repositorio de patrones, que es incluso más sencillo que el caso anterior. Únicamente tienes que escoger los patrones que te gusten para la página web. Copiarlos y pegarlos.

En nuestro caso hemos escogido:
Al igual que en el caso anterior, únicamente hay que colocar los patrones que nos gustan y modificar el contenido por defecto de los bloques con nuestra información. En muy pocos pasos podrás conseguir algo como esto:

Resumen sobre los patrones WordPress
Los patrones son una herramienta muy útil para montar la estructura de tu página en muy pocos clics. Has visto que generarlos no es algo muy complejo. Si no quieres complicarte, recuerda que podrás coger patrones menos genéricos del repositorio de WordPress sin tener que crear los tuyos propios.
¿Buscas un buen plan de WordPress? Revisa nuestras ofertas en hosting y obtén el mejor precio y características para tu web.





Deja una respuesta