Actualizado el martes, 10 enero, 2023
Al igual que los botones, el diseño de formularios web es un elemento imprescindible en una web.
Es muy importante que sean claros, fáciles de seguir y rápidos de cubrir. A nadie le gusta completar formularios extensos ni responder a preguntas muy rebuscadas, ¿no?
Presta atención a estas 6 reglas básicas a seguir en el diseño y desarrollo de formularios web.
Índice de contenidos
Consejo 1. Una columna

En la medida de lo posible, intenta montar tus formularios en una sola columna. Esta disposición es más fácil de seguir para el ojo, y genera una mejor disposición del espacio.
Como bien dice el refrán, menos es más.
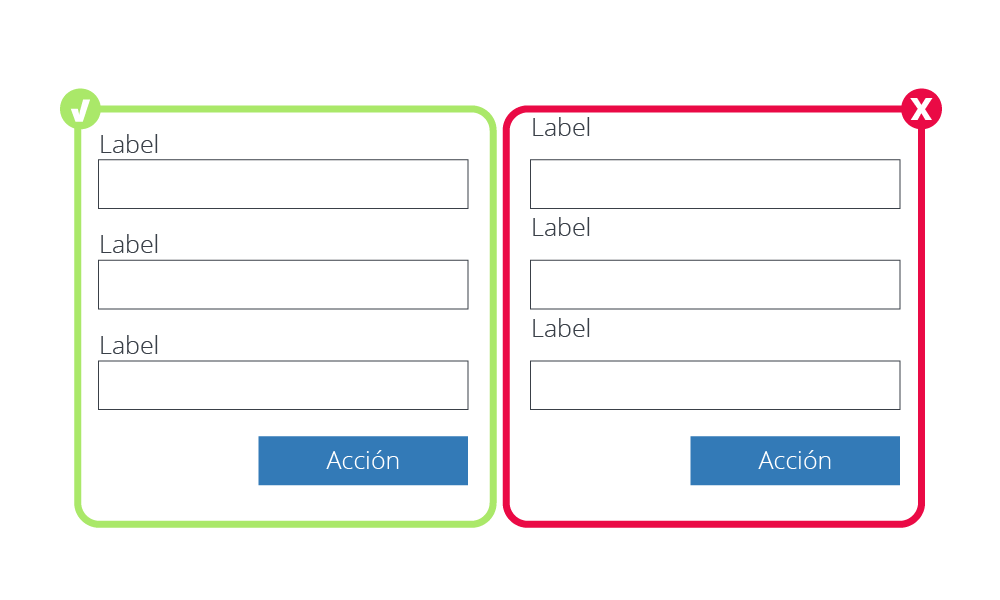
Consejo 2. Labels encima

Es muy importante colocar cada label de forma que quede claro a qué elemento del formulario hace referencia. Varios estudios afirman que la colocación superior es la óptima, pues pone a una misma distancia el label del input, independientemente de la longitud del texto.
Consejo 3. Agrupación

Es importante que los label y sus inputs estén lo suficientemente cerca como para generar sensación de grupo compacto. A su vez, es necesario que exista espacio suficientemente entre grupos para evitar confusiones.
Consejo 4. Mensajes de error

Dar feedback al usuario es muy importante. Tiene que saber qué campos son obligatorios, así como el formato a seguir para rellenarlos. Si en algún momento el usuario comete un error, hay que dejarle claro a qué campo afecta. Por ello, siempre que sea posible, es recomendable que el mensaje se coloque al lado del campo al que corresponde.
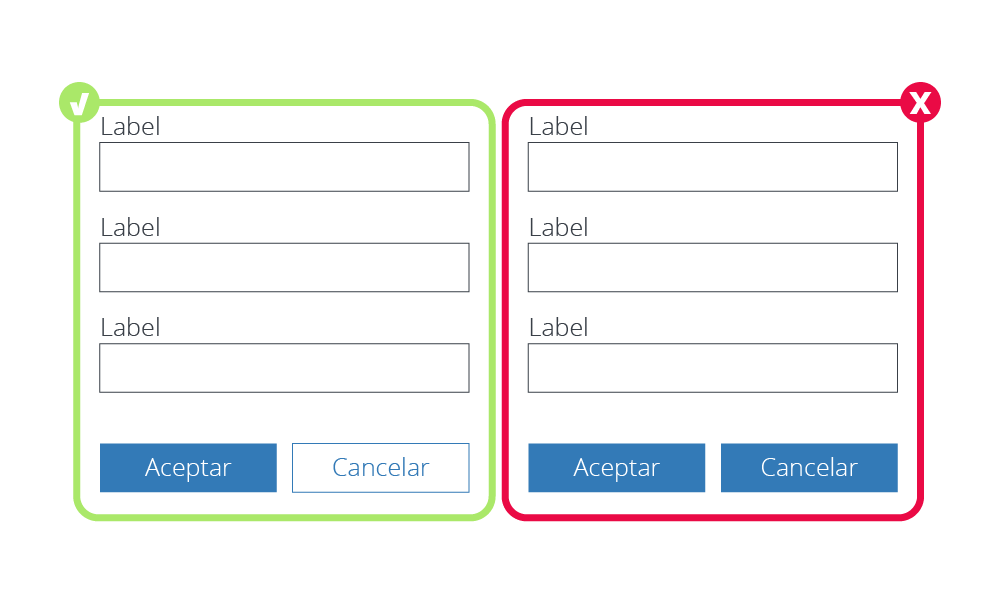
Consejo 5. Guiar al usuario

Mientras diseñamos un formulario tenemos que pensar en el usuario. Hacerle la vida fácil. Seguir una jerarquía en los botones y diferenciar la opción más habitual de la secundaria hará que cubra el formulario antes, y que, por lo tanto, esté más satisfecho.
Consejo 6. Dar opciones

Muchas veces un formulario se dispone en varios apartados que no siempre aplican o no son obligatorios para todos los usuarios. Por eso, una buena práctica de diseño de formularios es dar una salida al formulario si el usuario quiere escapar de alguna parte concreta.
Además del diseño de formularios, cuando trabajamos hemos de tener en cuenta el Reglamento General de Protección de Datos (RGPD). Tratamos con datos sensibles de los usuarios y tienen que almacenarse de una manera adecuada. ¡No lo pases por alto!
En este post te ponemos al día sobre las novedades en materia de RGPD. Y si aun así te siguen surgiendo dudas, echa un ojo a nuestro servicio de Asesoría Legal y te echamos un cable con lo que necesites.






Deja una respuesta