Los editores HTML son programas que te facilitarán el trabajo de codificación y marcado. Hoy en día existen multitud en el mercado. A continuación te indicaremos en qué fijarte y haremos un listado con nuestro Top five.
Escribir código sin un editor HTML puede ser muy engorroso. Hay multitud de factores que pueden darnos problemas: etiquetas sin cerrar, fallos de escritura… Para ayudarnos con esto los editores de código pueden ser nuestro mejor aliado. Este software aporta una serie de funcionalidades que te harán la vida más sencilla.
Un editor HTML tiene como objetivo evitar errores de sintaxis y reducir el tiempo de escritura durante la fase de codificación. Proporciona una serie de componentes con los que aumentar la eficiencia y reducir los tiempos de escritura.
Además de editores HTML básicos no pierdas de vista los IDE (Entorno de desarrollo integrado), ya que aunque normalmente cada IDE está dedicado a un determinado lenguaje de programación, suelen soportar HTML. Por ello, si al final tu proyecto se complica y empiezas a integrar otro lenguaje (PHP. JS, Java…), ya estarás con la herramienta adecuada.
Índice de contenidos
Cualidades de los buenos editores HTML
Casi cualquier editor HTML actual posee todas las características que vamos a comentar, que te harán el trabajo más fácil. Entre las funciones que debemos saber si poseen destacamos:
- Coloración de la sintaxis. Que coloree el código nos facilitará enormemente la lectura y detección de errores.
- Autocompletado. Algunos solamente con escribir el nombre de la etiqueta ya la abre y la cierra. Lo que evitará problemas posteriores.
- Asistentes y utilidades de gestión y generación de código. Algunos editores vienen con herramientas para generar, por ejemplo, un esqueleto básico HTML por completo.
- Organización de los archivos. Muchos poseen un pequeño explorador de archivos en los que ver los diferentes archivos HTML y CSS del proyecto.
- Detección de errores de sintaxis en tiempo real. Subrayado de errores de escritura en el código.
Otras funciones importantes para fijarnos son:
- Introducción de tabulaciones y espacios automáticamente. Mejora la legibilidad. Facilita la lectura al igual que la coloración de la sintaxis.
- Aumento de funcionalidades a través de la gestión de módulos y plugins. Permiten incluir Frameworks u otras librerías como Bootstrap para que no te equivoques escribiendo su marcado o estructura.
- Administración de la interfaz de usuario (menús y barras de herramientas). Esto es importante para personas con problemas de visión, ya que en ocasiones aportan herramientas para modificar el tamaño de letra o el color de fondo para mejorar el contraste y mejorar la visibilidad.
Editores HTML: Nuestro Top five
A continuación os haremos un pequeño resumen sobre los editores que más nos gustan. Dado que es una visión subjetiva, no os fijéis mucho en el orden, ya que como en todo… para gustos, colores.
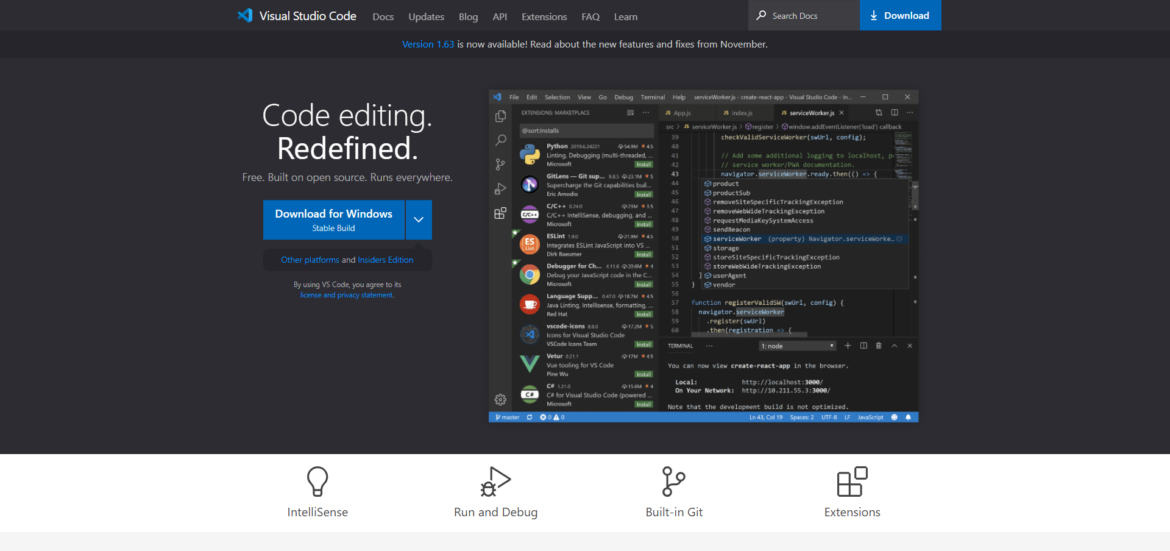
Visual Studio Code

Aunque Visual Studio Code se creó en sus inicios como un editor de código para Windows, actualmente tiene versiones para todas las plataformas (Windows, Mac y Linux). Visual Studio es uno de los editores más populares, además, posee un montón de extensiones para facilitarte el trabajo y optimizar el tiempo de codificación y depuración de tus proyectos.
Como casi todos los editores modernos, viene con GIT integrado para poder insertar o extraer código de cualquier repositorio existente y así llevar un exhaustivo control de versiones.
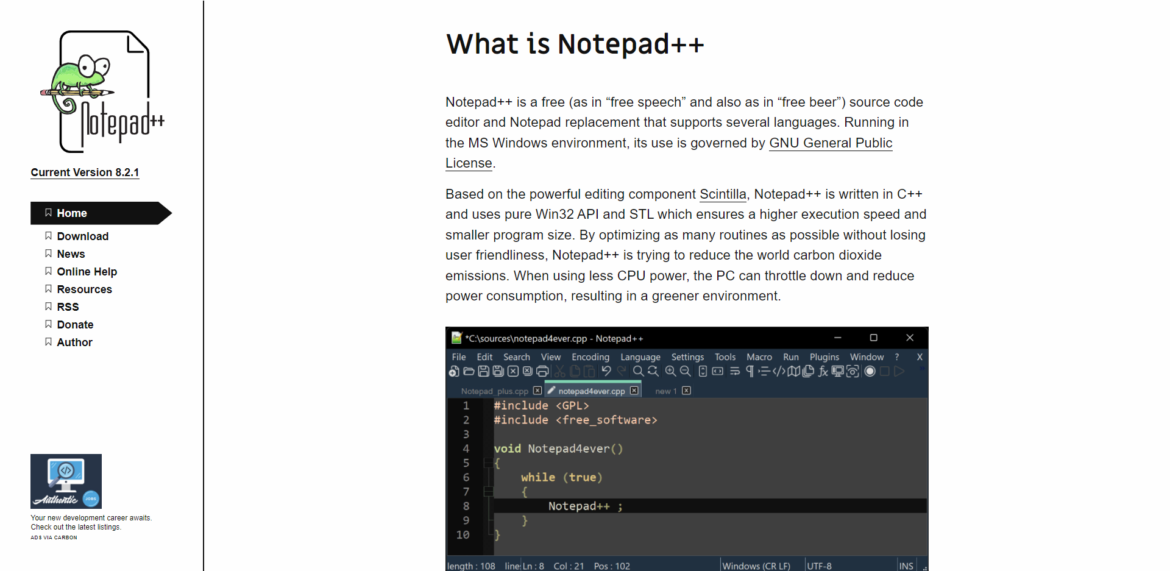
Notepad++

Hemos incluido Notepad++ en esta lista por ser un editor muy conocido mundialmente, pero no es uno de nuestros favoritos. La primera limitación que nos encontramos es que está creado y desarrollado para Windows, por lo que si usas otro sistema operativo, sigue leyendo nuestro listado.
A su favor, hemos de decir que detrás del desarrollo están siempre intentando optimizar su rendimiento para que sea lo más ligero posible y así reducir la huella de carbono.
Atom

Atom es uno de los editores de código open source más populares. Ofrece vista previa en vivo mientras escribes tu código. Además, permite personalizar su interfaz a varios temas preinstalados. Al igual que Visual Studio Code está disponible para Windows, Mac y Linux.
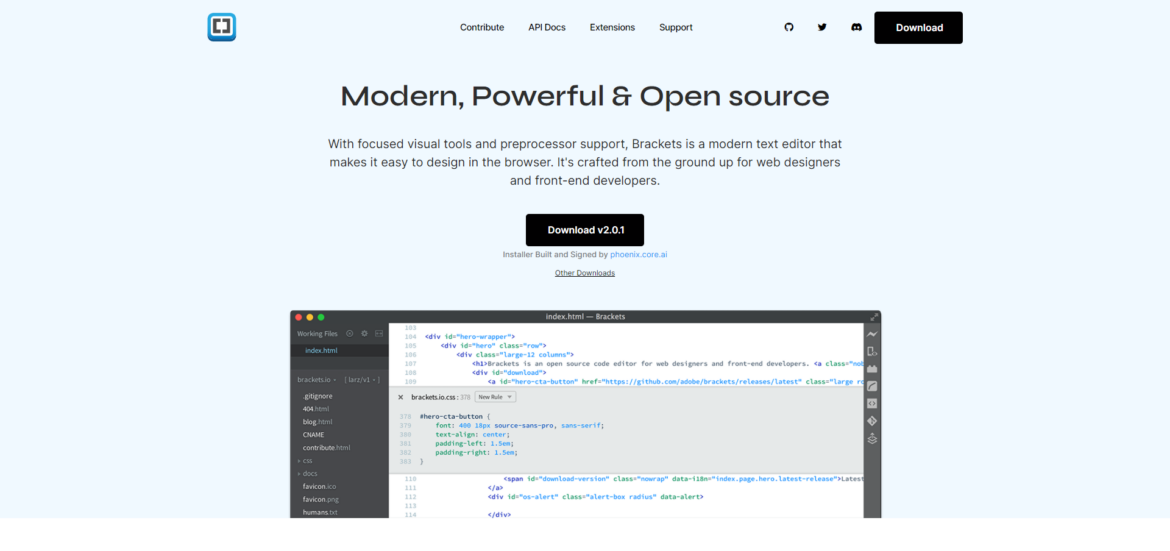
Brackets

Por motivos sentimentales me veo forzado a incluir Brackets en este listado. Aunque Adobe ha declarado que dejó de dar soporte en marzo del año pasado, el proyecto está libre en GitHub.
A mi modo de ver, creo que es uno de los editores más sencillos y ligeros para empezar a programar en HTML y CSS. Su interfaz es limpia e intuitiva, lo que facilita que te centres en la escritura del código.
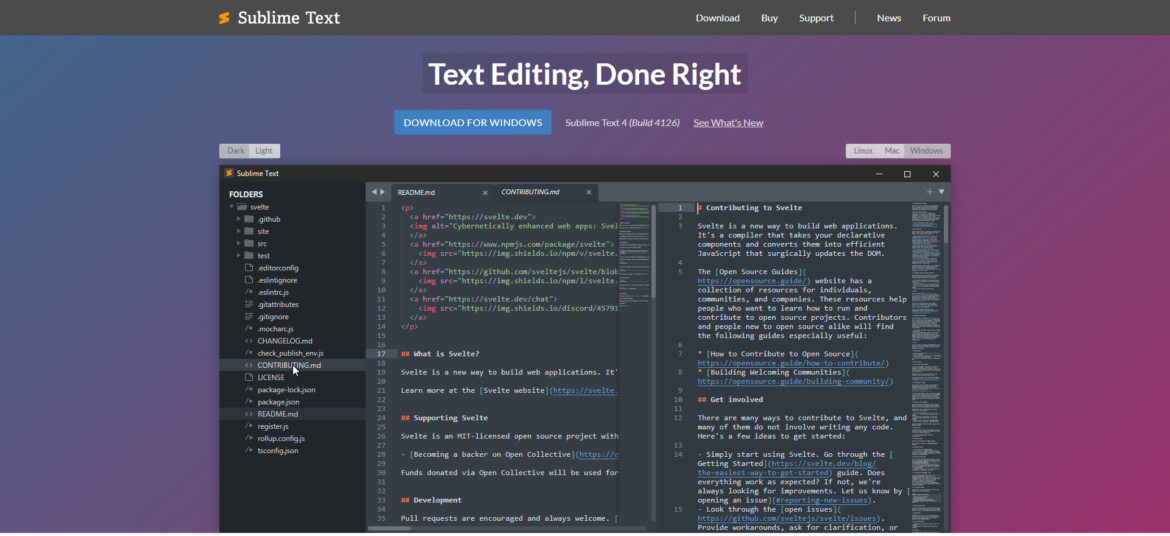
Sublime Text

Sublime Text es otra buena opción si estás comenzando. Es un programa multiplataforma. Como diferencia de otros editores HTML que estamos recomendando, Sublime Text está desarrollado en Python.
Hemos de confesar que Sublime Text no es un editor HTML gratuito, pertenece a la categoría Freemiun. Para poder disfrutar de todas sus funciones tendrás que comprar una licencia.
Bonus track: Editores HTML online
A día de hoy, es innecesario instalar un editor HTML en tu equipo. Si lo que necesitas es una herramienta para una tarea concreta, y no va a ser una herramienta que uses todos los días, te recomiendo cualquier editor online. En ellos podrás incluir tu código y hacer una previsualización rápida de que todo va correctamente. Además, poseen casi todas las características mencionadas al comienzo del post. Algunos editores HTML disponibles serían:
Para terminar y no menos importante, recuerda que para editar cualquier HTML, siempre tendrás en tu equipo un editor de texto plano que te podrá salvar de más de un apuro. Bien es cierto, que no poseerá todas las características que hemos citado, pero al menos es funcional. También dispones de la capacidad de editar código HTML dentro de nuestro Panel de Control.
Y para ti ¿qué editor HTML es el mejor? ¿Echas de menos alguno? Te leemos en los comentarios. 😉





Deja una respuesta