Actualizado el viernes, 19 mayo, 2023
Seguro que en muchas ocasiones te has preguntado cuál es la estructura de una página web, las partes que la conforman y los contenidos que debe mostrar. Y no es una pregunta fácil de responder, ya que las páginas web han ido evolucionando en los últimos años. En este post repasaremos cada uno de estos conceptos para despejar dudas. ¡A por ello!

Índice de contenidos
Breve repaso por la evolución del diseño web
En 1991 nacía la World Wide Web o red informática mundial de mano de Tim Berners Lee. Durante esos años, las webs estaban diseñadas con tablas hasta que en 1996, llegaba Flash. ¿Quién no recuerda estos diseños? Colores chillones, animaciones por doquier y nada de espacio en blanco.


El diseño continuó evolucionando hasta llegar al CSS en 1998 y la web 2.0 en 2003, popularizada por los blogs y foros como Fotolog, MySpace o el mítico Terra Chat, cuántas horas invertidas en ellos 😉 Con la llegada de los smartphones, se hizo necesario adaptar las páginas webs a sus pantallas, y el precursor fue el diseño de grilla y framework en 2007.
Si quieres ver como eran las webs de antaño, en web.archive.org puedes buscar el sitio que te interese y ver su evolución. Así ha cambiado dinahosting:


En la actualidad, la premisa fundamental de cualquier diseño web es que sea responsive y que funcione igual de bien en cualquier tamaño de pantalla. Las webs se caracterizan por diseños limpios, muy visuales, por la utilización de tipografías grandes y una paleta de colores definida. En este post puedes ver un repaso de la evolución del diseño web.
Glosario básico de una página web
Antes de comenzar a definir las partes y la estructura que puede tener cualquier página web, es importante hacer un repaso por la terminología web. Si te pasas por dinahosting.com encontrarás todos estos conceptos:
- Página web: se trata de un documento accesible desde cualquier navegador con acceso a Internet, y que puede contener texto, audio, vídeo, imágenes y todas sus combinaciones
- Tienda online: es una página web, pero en este caso su objetivo está orientado a vender productos o servicios. Debe contar con un carro de compra y una pasarela de pago para garantizar las compras
- Dominio: los dominios son las marcas en Internet, y son nombres únicos que identifican una web para que otros puedan encontrarla. Están compuestos por un nombre y una extensión o apellido (.COM, .ES, .ORG, .NET, .PRO, .DEV,. SHOP…). La composición debe ser un nombre único, que aún no esté creado. Existen centenares de extensiones, las genéricas como .COM o .ES y las orientadas a un sector de negocio en particular o área geográfica, como, por ejemplo, .BAR o. GAL. Haciendo un símil, un dominio actúa como la dirección postal de cada alojamiento web, y es imprescindible conocer el nombre de dominio para localizar una página web.

- Hosting: es el espacio en donde alojar toda la información que contiene una web. Esta información puede alojarse/guardarse en un servidor físico o uno virtual (en la nube). Haciendo un símil sencillo, un hosting es como una casa o un piso alquilado a un tercero, y que se utiliza para almacenar textos, imágenes y vídeos, en definitiva, toda la información que contiene una web. Existen hostings compartidos, VPS, Dedicados o Cloud Hosting.
- Servidor: se trata de un espacio físico en donde se guardan todos los archivos que contienen una web. Ayuda al navegador a ofrecer el contenido de una página web a todo el mundo. Un servidor contiene decenas de hostings. Te mostramos nuestro Centro de Datos, en donde alojamos más de 3000 servidores
- Dedicado: es un servidor físico que ofrece mayores recursos de almacenamiento y de procesamiento de datos, garantizando un óptimo desempeño, velocidad y seguridad del servicio alojado. Su precio es más elevado y requiere más dedicación en su instalación y mantenimiento, pero es el más recomendable para proyectos web de gran tamaño con muchas visitas mensuales. En el símil empleado, un dedicado es todo el edificio de oficinas
- VPS: es un servidor físico fraccionado virtualmente de forma independiente, por lo que cada proyecto dispone de su propio sistema operativo y recursos como CPU y RAM. Un VPS está dirigido a clientes con mayores necesidades y que no desean compartir recursos con otros usuarios. Se trataría de reservar toda una planta del edificio de oficinas.

- URL: es la dirección completa para encontrar una determinada web. Si el dominio es dinahosting.com, la URL es https://dinahosting.com
- Certificado de seguridad: un certificado de seguridad actúa como un pasaporte digital, proporcionando una identificación a la web y adicionalmente protege la comunicación con los navegadores mediante una conexión cifrada usando el protocolo SSL (Secure Socket Layer). Sin un certificado no se podría establecer una conexión segura entre el servidor y el usuario, pudiendo quedar expuestos a terceros datos sensibles como usuarios y contraseñas. Existen de muchos tipos, siendo Let’s Encrypt de los más conocidos.
Tipología de páginas web
Una vez repasado el glosario, es el momento de conocer los tipos de páginas web que existen y cuál es la función de cada una de ellas. ¡Vamos a ello!
Páginas web estáticas y dinámicas
Las páginas web estáticas son las que se construyen a partir de un código HTML sencillo y directo que no va a necesitar de mucha actualización. Son páginas web informativas, con un contenido que no sufre variaciones.
Las páginas dinámicas incluyen muchas más funcionalidades y ofrecen una experiencia de usuario más completa. Puedes construirlas con CMS como WordPress o un WooCommerce (en el caso de que necesites una tienda online), y añadir todo tipo de plugins para ayudarte a conseguir más funcionalidades.
En este post te explicamos más en detalle cada una de estas páginas y sus pros y contras. ¡No te lo pierdas!
Puedes encontrar webs corporativas o tiendas online dentro de las páginas dinámicas.
Los blogs
Son un espacio de actualización de contenidos dentro de una web. Los blogs van dirigidos a todo tipo de negocios, desde tiendas online hasta webs corporativas. Muestran información relacionada con el sector de negocio en concreto, y ayudan enormemente a mejorar el SEO y el posicionamiento en buscadores del dominio principal.
En dinahosting tenemos dos blogs. Este que estás leyendo: dinahosting.com/blog, con trucos, consejos y guías sobre WordPress, digitalización y seguridad web. Y además disponemos de una página de ayuda, dinahosting.com/ayuda, en donde respondemos a las dudas y consultas más habituales de nuestros clientes.
Si quieres conocer más ventajas de tener un blog en tu propio dominio, no te pierdas este post.
Landing pages
Las landing pages o páginas de aterrizaje son sitios web que tienen un único objetivo: vender un producto o servicio (landing de venta) o conseguir suscriptores (landing de captación). Son muy habituales en cualquier estrategia de marketing, y permiten focalizar el tráfico en un solo lugar.
Si estás pensando en crear una página de aterrizaje, ten en cuenta su diseño, añadir llamadas a la acción efectivas, incorporar solo la información necesaria, y otros consejos que te detallamos en este post.
Los foros son canales para concentrar las opiniones de los usuarios sobre un determinado tema, un producto o servicio. Existen foros de todo tipo, sobre tecnología, moda y belleza, salud, cine, deportes… En cada foro debe existir la figura del moderador (una o varias personas), que controla los hilos de conversación y se asegura que se cumplen las normas. Uno de los foros más conocidos es Forocoches.
Las redes sociales también son páginas web y nacen para fomentar las conexiones entre personas, instituciones o empresas. También son una forma de entretenimiento, y contienen imágenes, vídeos, texto y otros elementos animados. Hoy en día todos tenemos redes sociales, y es por eso que son una herramienta poderosa de marketing y comunicación.
Wikis y páginas web de noticias
Las wikis y las páginas de noticias son otra de las tipologías de webs que existen. Los periódicos o webs de noticias son espacios de información, con una actualización constante. Tienen una estructura determinada, que intenta imitar a los periódicos en papel.
Las wikis son espacios colaborativos en donde prima la información, que está ordenada en distintas categorías. La Wikipedia es el espacio por excelencia, disponible en decenas de idiomas y en donde contribuyen de forma altruista cientos de personas.
Buscadores
Buscadores como Google, Yahoo o Bing son también páginas web, y nos ayudan a encontrar todo tipo de información al momento (siempre que tengamos una conexión a Internet).
Estructura o partes de una página web
Después de repasar los tipos webs, vamos a explicar cuál es la estructura o partes que debe tener toda página web
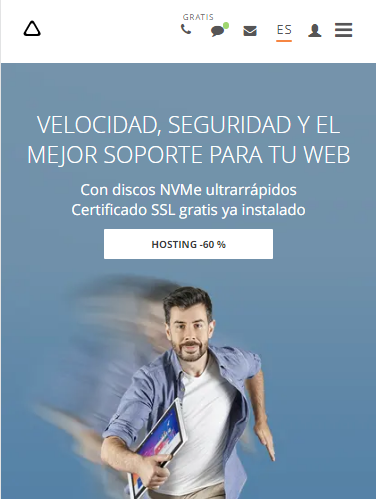
Cabecera o header
Se trata de un espacio horizontal que ocupa todo el ancho de la web y que contiene cada una de las subpáginas o categorías que tiene dicha web (el menú). Además, debe incorporar el logotipo de la marca o empresa, que sirva como elemento para volver al inicio. Estos son los elementos imprescindibles, aunque te recomendamos otros como:
- Blog
- Métodos de contacto, como el teléfono, correo, chat
- El selector de idiomas, en caso de que tengas una web multiidioma
- El acceso al login y registro, si lo necesitas
No te recomiendo incorporar las redes sociales en una posición tan prominente, ya que pueden alejar a tus usuarios de la compra o conversión que te hayas fijado. Introduce las redes sociales si son una piedra angular de tu estrategia comunicativa.

Cuerpo de la página
También llamado body de la página. Incorpora toda la información que queremos mostrar, como un contenedor. Está organizado en diferentes secciones (lo explicaremos en el próximo apartado) o bloques (de productos o servicios, formularios).

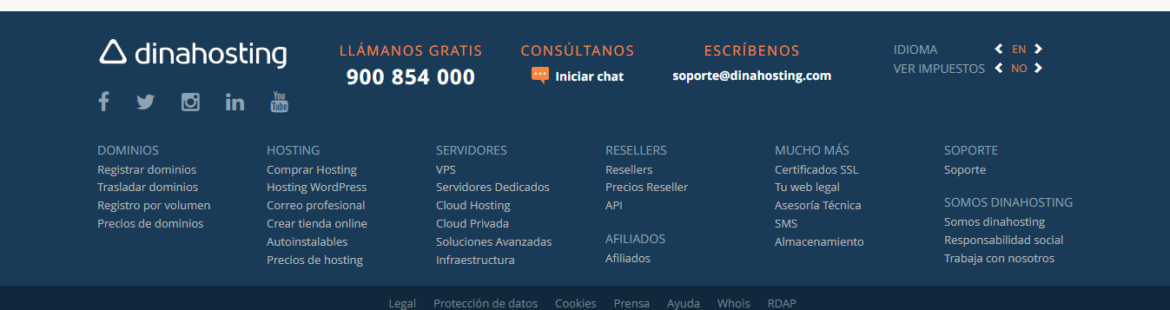
Pie de página o footer
Este bloque se sitúa al final de cada página, y se repite en cada una de las subpáginas. Incluye una arborización de las subpáginas de la web, los métodos de contacto, redes sociales u otras webs esenciales como la política de privacidad, cookies… Depende de cómo sea tu página, el footer deberá contener una información u otra.

¿Qué páginas incluir en tu web?
Tras conocer la estructura o las partes de una página web, seguro que te preguntas cuáles son las páginas imprescindibles a incorporar. Dependiendo de cuál sea el objetivo de tu sitio, necesitarás unas u otras, pero en toda web siempre se repiten estas:
- Portada, home o inicio
- Acerca de, sobre mí, quienes somos
- Servicios o productos
- Contacto
- Información legal
Te detallamos cada una de las páginas imprescindibles en este post, ¡dale al clic!
¿Qué elementos no pueden faltar en una página web?
Ya revisada la estructura y las páginas de una web, pasamos a los elementos de cada una de las partes: cabecera, cuerpo y pie de página:
Menú
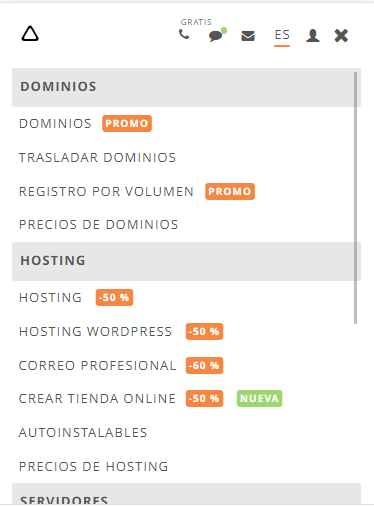
El menú se trata de uno de los elementos principales que toda página web debe tener. Ayuda a organizar los contenidos, jerarquizarlos y que el usuario pueda encontrarlos fácilmente.
En nuestro caso, el menú de la web contiene las secciones de Dominios, Hosting, Servidores, Resellers, Afiliados y Mucho más. En cada una de ellas, encontramos otras subpáginas.
Los menús deben visualizarse de forma diferente, dependiendo de si estamos en un PC u ordenador, en una tablet o en un móvil.


Enlaces, links e hiperenlaces
Los enlaces o links te ayudarán a vincular información adicional en tu página web y llevar a tu usuario de un sitio a otro. Su objetivo principal es ampliar la información de una determinada sección o área, y te ayudarán a que tu visitante siga navegando más tiempo en tu web. Y ya sabes, que más tiempo de navegación se traduce en un mejor posicionamiento en buscadores.
Estos enlaces están en toda la web, tanto en los menús, como en los bloques de contenido o en el blog.
Los botones o CTA
Los botones o call to action (CTA) son un elemento interactivo creado para que tus usuarios realicen una acción determinada: completar una compra, visitar una página de contacto, descargar un documento, suscribirse a una newsletter, etc. Son llamadas a la acción, y, por lo tanto, deben ser muy llamativas para incentivar ese movimiento por parte del usuario.
¿Cómo hacer llamadas a la acción muy efectivas? Te dejamos estos consejos muy sencillos
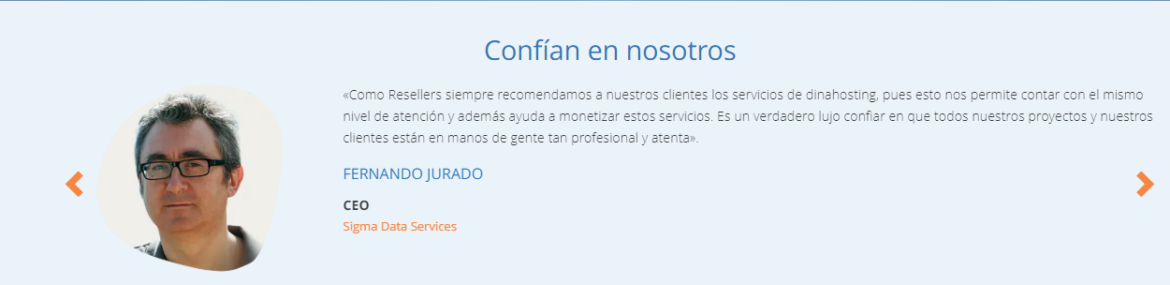
Los bloques de testimonios
Antes de hacer una determinada compra, es muy habitual revisar opiniones de otros clientes para ver cómo ha sido la experiencia en esa página web. Los testimonios son elementos muy importantes, y te aconsejamos que siempre que puedas, los incorpores en tu web.
En dinahosting, disponemos de testimonios en la sección Inicio, en la sección de Afiliados y Resellers

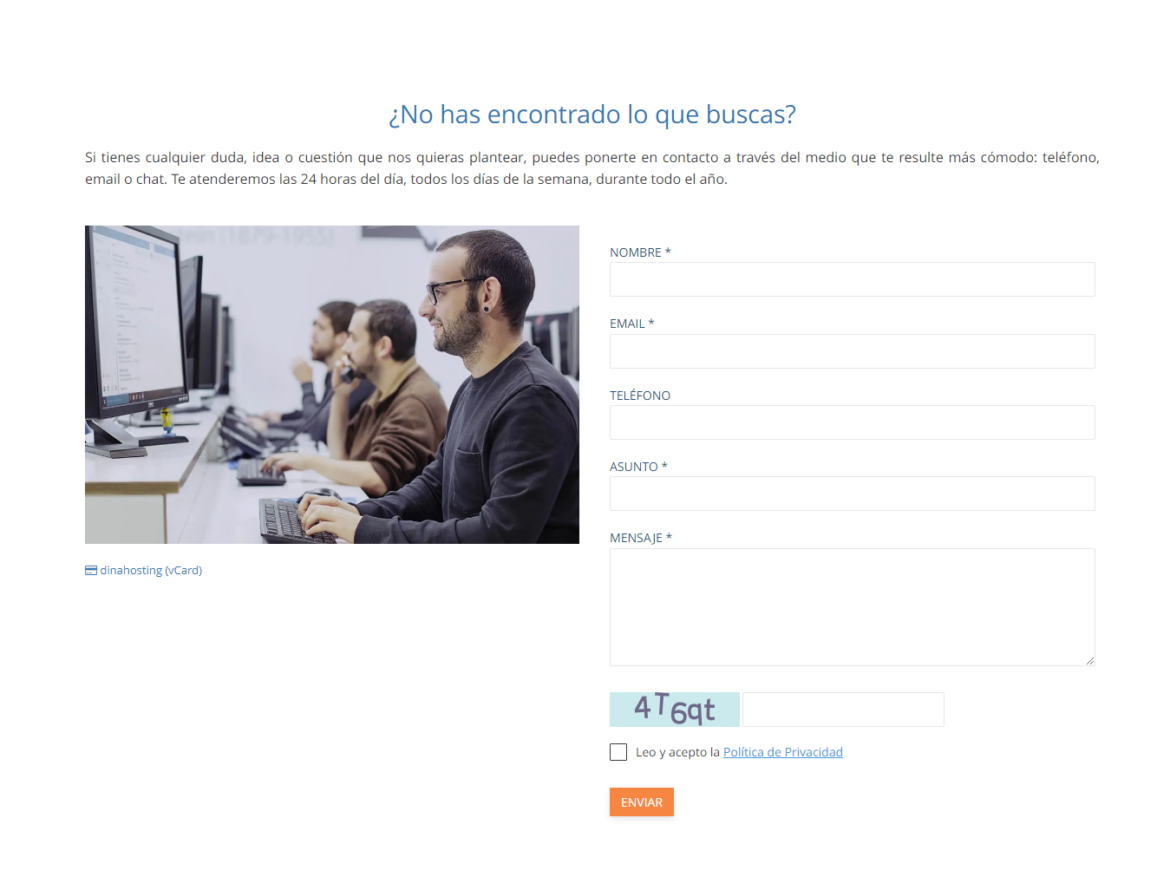
Formularios de contacto
Los formularios de contacto son elementos imprescindibles en cualquier web, ya que permiten recibir consultas o sugerencias, y agruparlas por el formulario de origen. Existen formularios de todo tipo: de suscripción a una newsletter, de consulta, formularios de registro… Transmiten fiabilidad y buen hacer.

Bloque de pasos
Es muy habitual utilizar un bloque de pasos para indicar las acciones a seguir para comprar un producto o contratar un servicio. Se suelen usar 3-5 pasos (número impar, normalmente), y son muy útiles y visuales. ¡Agrégalos a tu web!
Fichas de producto o servicio
Si tienes una tienda online, necesitarás añadir fichas para detallar las características de tu producto o servicio e incentivar su compra. Los puntos que indiques no deben estar explicados en detalle, para eso utiliza tablas, u otro tipo de elementos. Tiene que ser un punto de entrada muy atractivo y visual para que el cliente perciba el valor de lo que ofreces.


Ahora que ya conoces los tipos de webs que existen, la estructura de una página web y los elementos que nunca deben faltar, ¡te toca aplicarlos! Te leemos en comentarios. ¿Algo que se nos haya quedado en el tintero?




Deja una respuesta